CSS:深入理解粘性定位 position: sticky
粘性定位可以被认为是相对定位(relative)和固定定位(fixed)的混合。元素在跨越特定阈值前为相对定位(此时设定的 top, right, bottom、left 阈值并不生效),之后为固定定位。粘性定位元素并未脱离文档流。
相对它的最近滚动祖先和 containing block(最近块级祖先 nearest block-level ancestor)进行偏移。须指定 top, right, bottom 或 left 四个阈值其中之一。本文只考虑垂直方向的粘性布局,出现的滚动条一般是垂直滚动条。
一:top: 0;
1)body>B>C
标题
content
/*css*/
header {
position: sticky;
top: 0;
background-color: #A9C931;
width: 50%;
}
.content {
height: 120vh;
background-color: gold;
}其中B是
此时,整个页面出现滚动条。页面滚动时,header作为粘性定位元素,始终固定在视口顶部。
浏览器快照:
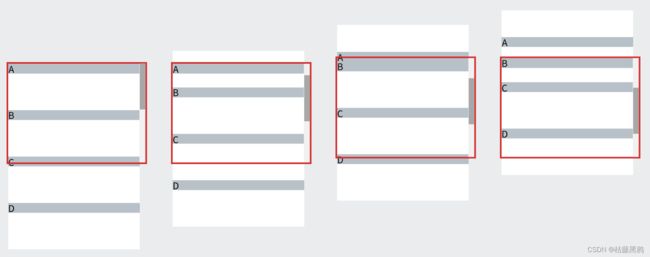
2)body>B>C*n—覆盖
1
2
3
4
/*css*/
.container > div {
height: 50vh;
margin-bottom: 20px;
}
.container > div {
position: sticky;
top: 0;
}其中B是
此时,整个页面出现滚动条。页面滚动时,一旦粘性定位元素到达视口顶部,就固定在顶部。后面的粘性定位元素滚上来后,覆盖在前面的粘性定位元素上,直至到达视口顶部后固定。
浏览器快照:
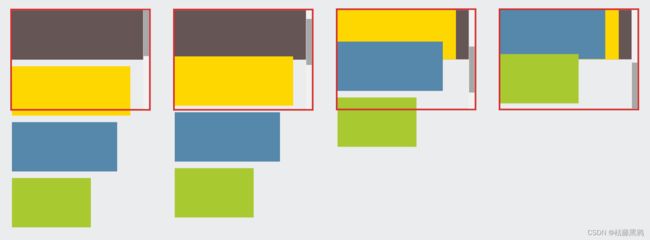
3)body>B>(C>D)*n—推着走
/*css*/
header {
background: #B8C1C8;
color: #FFF;
position: sticky;
top: 0;
}
section > div {
height: 40px;
line-height: 40px;
}
A
安康
安康
安康
安康
安康
安康
安康
安康
安康
安康
安康
B
北京
北京
北京
北京
北京
北京
C
重庆
重庆
重庆
重庆
重庆
重庆
重庆
重庆
重庆
重庆
D
东方
东方
东方
东方
东方
东方
东方
其中B是
和上述2的行为类似。此时,整个页面出现垂直滚动条。粘性定位元素,行为受父元素section的影响。
粘性定位元素被父元素带走了,后面元素紧随其后,效果类似后面的粘性定位元素把前面的粘性定位元素推走了。
浏览器快照:
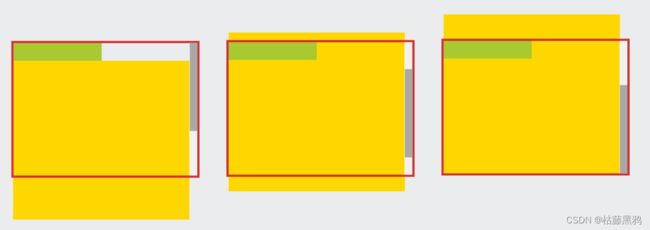
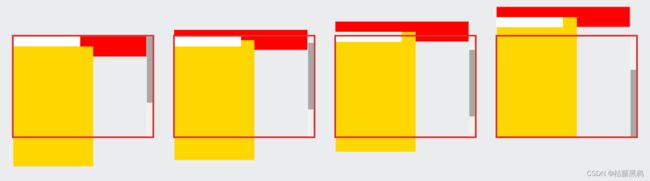
4)body>B(设置B的height小于C,且overflow为visible)>C
标题
content
/*css*/
.container {
background-color: red;
overflow: visible;
height: 20vh;
}
header {
position: sticky;
top: 0;
background-color: #fff;
width: 50%;
height: 10vh;
}
.content {
height: 120vh;
width: 60%;
background-color: gold;
}其中B是
情况一:B的高度大于等于阈值(这个简单的例子中阈值为【C的高度-100vh+header】,即40vh),固定在视口顶部。
情况二:B的高度小于阈值,但大于粘性定位元素高度。B的overflow是visible。
此时,整个页面出现滚动条。header行为受父元素container影响。页面滚动时,header会始终保持在容器B范围内,当header即将超出容器底部时,会固定在容器B的底部。
浏览器快照:
5)body>B(设置B的height小于C,且overflow非visible)>C
与上述4相比,仅修改B的overflow(非visible即可)。
- B的overflow是hidden,父元素无滚动条,粘性元素固定在父元素顶部。
- B的overflow是其他值(如auto、scroll、overlay),父元素container出现滚动条。父元素滚动时,header作为粘性定位元素,始终固定在父元素顶部。如果设置container的高度为100vh,此时header始终固定在视口顶部。
浏览器快照:
前三个例子基本满足实际使用需求,如果祖先元素设置了overflow 非visible,或者sticky元素的层级太深,可能出现粘性定位失效的情况。如果是前者看一下祖先元素的overflow值;如果是层级太深问题,建议把粘性定位放在祖先元素上或者把这个元素拎出来提升一下层级。
二:bottom: 0;
1)body>B>C
header
content
/*css*/
header {
height: 10vh;
background-color: #ddd;
}
.content {
height: 100vh;
background-color: #FFD700;
}
footer {
height: 10vh;
width: 50%;
background-color: #999;
position: sticky;
bottom: 0;
}其中B是
此时,整个页面出现滚动条。页面滚动时,footer作为粘性定位元素,始终固定在视口底部。
浏览器快照:
此例footer能固定在底部,是因为div.content把整个页面撑起来了。
三:二的扩展研究
MDN对于粘性定位说明有下面一段话,一个 sticky 元素会“固定”在离它最近的一个拥有“滚动机制”的祖先上(当该祖先的 overflow 是 hidden、scroll、auto 或 overlay 时),即便这个祖先不是最近的真实可滚动祖先。这有效地抑制了任何“sticky”行为。
下面我们研究祖先设置不同overflow/height,对粘性定位元素的影响。
body>B>C,B是section,C是header、div.content和footer, 计三者高度之和为totalHeight。
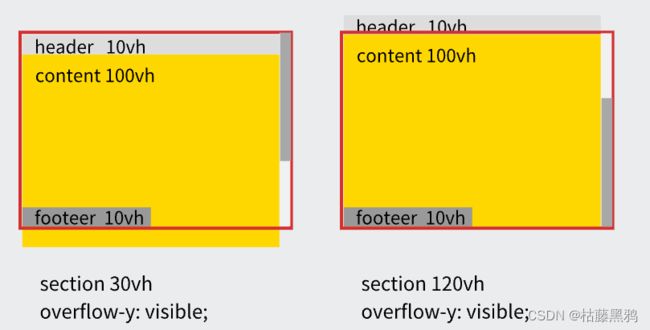
1、section高度自适应(不设置section的height)
overflow-y: visible;
section高度小于等于100vh时,footer 普通元素
section高度大于100vh时,footer 始终固定在视口底部。
tip:适用于某些始终展示,且不总是固定在页面底部的元素。
浏览器快照:
overflow-y: auto;(非visible)
section高度小于等于100vh时,footer 普通元素
section高度大于100vh时,整个页面出现滚动条(overflow-y: hidden也是如此),footer 始终普通
浏览器快照:
2、设置section高度
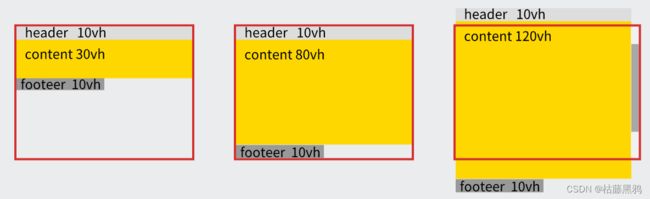
2.1 totalHeight 小于等于 100vh
2.1.1 设置section高度≥totalHeight,footer始终普通,当高度大于100vh时,多一个滚动条。overflow-y设置任何值,并不影响这个结果。
浏览器快照:
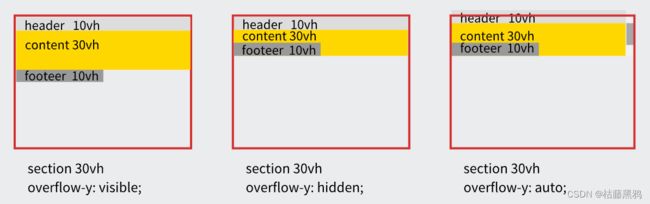
2.1.2 设置section高度
1:section高度 小于 footer高度,一般不这样设置。
2:section高度 大于 footer高度,
section设置overflow-y: visible;,footer 普通元素
section设置overflow-y: auto;(非visible),footer固定在父元素底部。
- 父元素section设置overflow-y: hidden,父元素无滚动条,footer固定在父元素底部。
- 其他情况,父元素section出现滚动条。父元素滚动时,footer 始终固定在父元素底部。
浏览器快照:
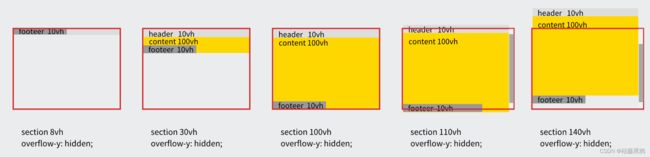
2.2 totalHeight 大于 100vh
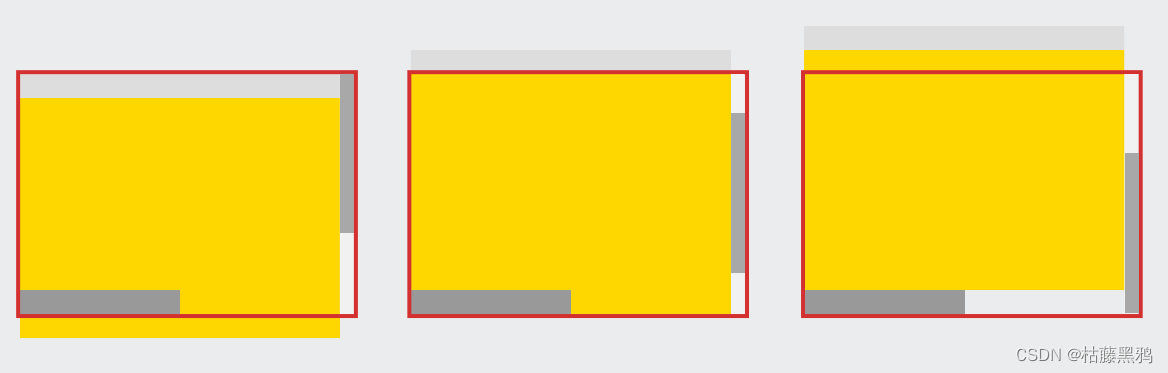
2.2.1 overflow-y: visible;
section高度 小于等于 totalHeight ,整个页面始终有滚动条,footer固定在视口底部
浏览器快照:
section高度 大于 totalHeight,整个页面始终有滚动条,开始时footer固定在视口底部,
当页面滚动高度(window.scrollY)小于等于(totalHeight-100vh)时,footer固定在视口底部
当页面滚动高度(window.scrollY)大于(totalHeight-100vh)时,footer随页面滚动
浏览器快照:
2.2.2 overflow-y: hidden
footer始终在section底部。section高度 大于 100vh时,页面开始出现滚动条。
浏览器快照:
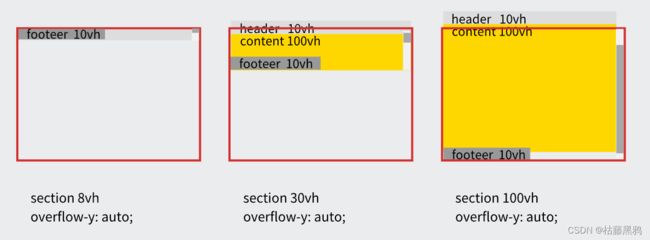
2.2.3 overflow-y: auto(非visible和hidden)
这次尝试就比较有意思。
section高度 小于 100vh,footer始终在section底部。section始终有滚动条。
section高度 等于 100vh,footer始终在section底部。此时section和视口之间没有嫌隙,所以也是固定在视口底部
section高度 大于 100vh,小于 totalHeight,此时有俩滚动条。外层滚动条,是设置的section的,内层是section内层元素撑起的高度的滚动条(通过设置section高度为101vh可以验证)。外层滚动条控制 footer 展示。这里的展示不做赘述。仅图示说明,可自行尝试。
section高度 大于等于 totalHeight,footer就是一普通元素了。
浏览器快照:
2.3 小结
body>B>C,粘性定位元素始终固定在视口底部的方式:
- B的高度自适应且overflow为visible;,C高度大于100vh
- 设置B的高度小于等于C且overflow为visible;,C高度大于100vh
- 设置B的高度等于100vh且overflow为auto,C高度大于100vh
The end.