jQuery知识点
参照传智播客的视频
jQuery概述
javascript库
js文件,已经封装好的
也可以用来操作DOM
宗旨:Write less,Do more
本质:学习调用这些函数
基本使用
1.引入jquery文件
2.写入口使用
// 入口函数 两个 第一个更推荐
$(function () {
// 此处是页面DOM加载完成的入口
})
$(document).ready(function () {
// 此处是页面DOM加载完成的入口
})
jQuery的顶级对象 $
- $是jQuery的别称
- $是顶级对象
jQuery 对象与DOM对象区别
// DOM对象: 用原生js获取过来的对象
var myDiv = document.querySelector('div');
console.dir(myDiv);
// jQuery对象:用jQuery方式获取的对象
$('div');
// jQuery对象只能使用jQuery方法,
// dom对象则使用原生的JavaScript属性和方法
myDiv.style.display = 'none';
$('div').hide();
jQuery对象和DOM对象相互转换
// DOM对象转换为jQuery对象
$(DOM对象) 或 $('video');
// jQuery对象转换为DOM对象
$('div') [index] index是索引号
$('div').get[index]
jQuery常用API
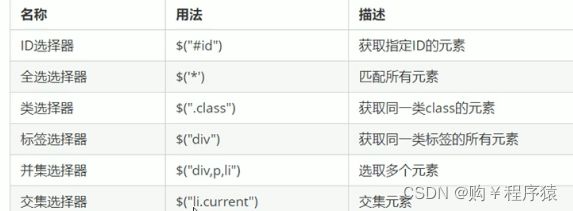
jQuery选择器
基础选择器
$("选择器") // 里面选择器直接写css选择器即可,但要加引号
层级选择器
隐式迭代
遍历内部DOM元素(伪数组的形式)的过程
筛选选择器
筛选方法(重点)
第五初应是 prevAll
重点记住: parent() children() find() siblings() eq()

// parent()方法 选取最近一级的父亲元素 亲爸爸
案例
新浪下拉菜单
排他思想
当前元素设置样式,其他人清除样式
案例
淘宝服饰精品
jQuery链式编程
一定注意是哪个对象执行样式
// 排他思想的写法
$(this).css("color","red").sibling().css("color","")
修改样式css方法
可使用css方法修改简单元素样式,样式复杂的操作类
// 返回属性值 不会修改
$("div").css("color");
// 属性必加引号,值是数字可以不跟引号和单位
$("div").css("color","red");
$("div").css("width","300");
// 参数是对象形式,方便设置多组样式。
// 属性可以不加引号 属性名一定要加引号
// 如果是复合属性则采用驼峰命名法 属性值不是数字需加引号
$("div").css({"color":"white", "font-size":"20px"});
修改样式操作类
// 1.添加类
$("div").addClass("current");
// 2.删除类
$("div").removeClass("current");
// 3.切换类
$("div").toggleClass("current");
案例
tab栏切换
类操作与className区别
原生js中会覆盖原先里面的类名
jQuery里面不会影响原先的类名 相当于增加类名
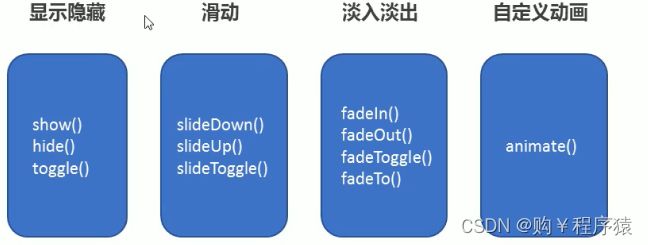
jQuery效果
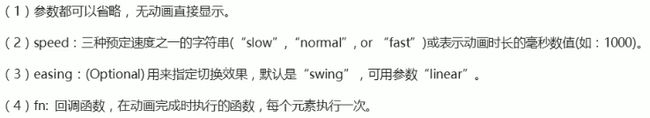
// 一般不加参数
// 显示
show([speed, [easing],[fn]])
// 隐藏
hide([speed, [easing],[fn]])
// 切换
toggle([speed, [easing],[fn]])
//滑动效果
// 下拉
slideDown([speed, [easing],[fn]])
// 上拉
slideup([speed, [easing],[fn]])
// 滑动切换
slideToggle([speed, [easing],[fn]])
// 事件切换
hover([over,]out)
// 里面两个参数是函数
// hover如果只有一个函数,那么鼠标经过和离开都会触发
停止动画排队stop
stop()
// 必须写到动画的前面 谁做动画写到谁的前面
淡入淡出效果
// 淡入
fadeIn([speed, [easing],[fn]])
// 淡出
fadeOut([speed, [easing],[fn]])
// 淡入淡出切换
fadeToggle([speed, [easing],[fn]])
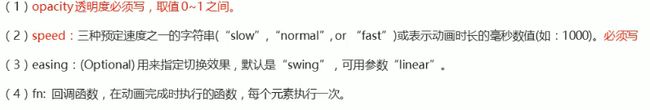
// 透明度
fadeTo([speed],opacity,[easing],[fn])
自定义动画
animate(params,[speed],[easing],[fn])
// 例子
animate({left:800,top:300,opacity:.4})
属性操作
设置或获取元素固有属性值 prop
// 获取属性值
prop("属性");
// 设置固有属性值
element.prop("属性名");
// 获取自定义属性
element.attr("index");
element.attr("index","4");
$("a").prop("href");
$("a").prop("title","我们都挺好")
数据缓存 data()
// 这里面的数据是存放在元素内存里面
$("span").data("uname", "andy")
案例
购物车模块-全选
内容文本值
// 1.普通元素内容 html()
html() // 获取
html("内容") // 设置
// 2.普通元素文本内容 text()
text() // 获取
text("内容") // 设置
// 3.获取设置表单值 val()
val() // 获取
val("内容") // 设置
元素操作
遍历、创建、添加、删除元素操作
遍历元素
each()方法
// 针对于同一类元素做同样的操作
$("div").each(fuction(index, domEle) {xxx;})
可以自己设置索引号 如i
// $.each()方法遍历元素主要用于遍历数据,处理数据
$.each($("div"), function(i,ele) {xxx})
// i 输出的是属性名 ele输出的是属性值
// 创建元素
var li = $("") // 动态创建li标签
// 添加元素
// 内部添加 父子关系
$("ul").append(li); // append 放在最后面
$("ul").prepend(li); // prepend 放在最前面
// 外部添加 兄弟关系
$("div").after()
$("div") .before()
// 删除元素
$("ul").remove() // 删除匹配的元素 自杀
$("ul").empty();// 删除匹配元素里的子节点 孩子
$("ul").html(""); // 删除匹配元素里的子节点 孩子
案例
购物车模块-增减商品 修改商品小计
尺寸、位置操作
// 例子
$("div").width();
$("div").width(300);
位置
offset()、position、scrollTop()/scrollLeft()
1.offset设置或获取元素偏移
相对于文档的位置,跟父级没有关系
offset().top offset().left 两个属性
// 如需修改 则以对象的方式
$(".son").offset({top:200,left:200})
2.position只能获取,不能设置
获取距离带有父级定位的坐标,如父级没定位,则以文档为主
3.scrollTop/ Left设置或获取被卷去的头部和左侧
$("window").scroll(function(){
console.log($(document).scrollTop());})
案例
带有动画的返回顶部
jQuery事件
事件注册
// 单个事件注册
element.事件(function() {})
$("div").click(function() {// 事件处理程序})
比如 mouseover、mouseout、blur、focus、change、keydown、keyup、resize、scroll 等
事件处理
on 可绑定一个或多个事件
// 多个事件绑定
element.on(events,[selector],fn)
// 处理不同的程序
$("div").on({
mouseenter:function() {
$(this).css("background","skyblue");
},
mouseleave:function() {
$(this).css("background","blue");
}
})
// 处理相同的程序
$("div").on("mouseenter mouseleave", function(){
$(this).toggleClass("current");
})
$("ul").on("click","li", function() {
alert(11);
});
// click是绑定在ul上的 但触发的是ul里面的小li
on可以绑定动态创建的元素
$("ol").on("click","li", function() {
alert(11);
})
var li = $("我是后来创建的 ");
$("ol").append(li);
案例
微博发布
事件处理off()解绑事件
$("div").off();// 解除了div身上的所有事件
$("div").off("click"); // 解绑div的点击事件
$("ul").off("click","li") // 解绑事件委托事件
one()事件
只能触发事件一次
$("p").one("click", function() {
alert(11);
})
自动触发事件 trigger()
$("div").on("click", function() {
alert(11);
})
// element.click() 第一种简写形式
$("div").click();
// elment.trigger(type)
$(div).trigger("click");
// element.triggerHandler(type)
// 不会触发元素的默认行为 如无表单光标闪烁
$("div").triggerHandler("click")
事件对象
事件触发就会有事件对象
// 与前面类似
$("div").on("click",function(event) {
console.log(event);
})
$.extend([deep],targetobj,object1,[objectN])
多库共存
$(function () {
function $(ele) {
return document.querySelector(ele);
}
console.log($("div"));
})
// 如果 $ 符合冲突 我们就用jQuery
jQuery.each()
// 让jQuery释放对$ 控制权 让用户自己决定
var suibian = jQuery.noConflict();
jQuery插件
强烈推荐
插件库
jQuery之家
瀑布流插件
学会使用即可
图片懒加载 提高服务器性能 减少服务器的压力
页面滑动到可视区才显示图片
!!!!!!!快捷键 :ctrl+h 可查找替换
全屏滚动
插件网址
中文说明
bootstrap组件
必须引入jQuery文件
bootstrap文档
js插件
学会使用即可!!!!!!
案例
阿里百秀
综合案例 toDolist