Qt中的QlineEdit
概述:
QLineEdit 类代表编程框,它可以让用户输入一个单行文本。类似于登录窗口中的账号和密码的输入框(行编辑)
1,构造函数:
QLineEdit (QWidget *parent = 0);
QLineEdit(const QString &contents, QWidget *parent = 0);
其中 contents 表示编辑框中显示的内容。
2,属性
(1)alignment 属性表示显示文本的对齐方式,相关成员函数如下:
int maxLength() const; // 获取最大输入长度
void setMaxLength(Qt::Alignment flag) const; // 设置对齐方式
void setMaxLength(int len); // 设置最大输入长度
它的含义与 QLabel 类的 alignment 属性相同。
maxLength 属性表示编辑框可以容许的最大输入长度,
(2)readOnly 属性表示编辑框的内容是否为只读的,即内容是否可以被用户修改,相关成员函数如下:
bool isReadOnly() const; // 判断是否为只读的
void setReadOnly(bool on); // 设置是否为只读的
(3)text 属性表示编辑框的内容,相关的成员函数如下:
QString text() const; // 获取编辑框的内容
void setText(const QString &text); // 设置编辑框的内容,这是一个槽
其中 setText 函数同时也是一个槽。要注意编辑框的内容不一定就是编辑框显示的内容,比如一个密码输入编辑框,用户输入的密码是不显示出来的。如果要显示编辑框的内容,则需使用下面的成员函数:
QString displayText() const; // 得到显示的内容
(4)frame 属性控制编辑框有没有边框,相关成员函数如下:
bool hasFrame() const; // 判断有没有边框
void setFrame(bool on); // 设置有没有边框
(5)边距
void setTextMargins(int left, int top, int right,int bottom); // 设置边距
void getTextMargins(int *left, int *top, int *right, int *botton); // 获取边距
这两个函数分别用于设置和获取文本显示的边距,上、下、左、右 4 个边距可以独立进行设置。
(6)取消选中任何已选中的文本
void deselect()
3,信号
(1)当编辑框的内容发生变化时,将发射以下信号:
void textChanged(const QString &text);
其中参数 text 是发生变化后的内容。
(2)当编辑框的内容被编辑时,将发射以下信号:
void textEdited(const QString &text);
其中参数 text 是编辑后的内容。它与 textChanged 信号的主要区别在于,它只是在用户进行修改的时候发射,在程序中用 setText 修改时则不发射,而后者则在两种情况下都会发射。
(3)void selectionChanged()
只要选择改变这个信号就会被发射。
(4)void cursorPositionChanged(int old, int new)
只要光标移动,这个信号就会发射。前面的位置old,新的位置是new。
(5)void editingFinished()
(3)当在编辑框中按下回车键时,将发射以下信号:
void returnPressed();
这个信号将在按下回车键或者编辑框失去焦点时发射。
4,自带槽函数
调用下面的槽可以清空编辑框中的内容:
void clear();
5,设置显示模式
QlineEdit除了上所述的属性外,还有其他属性比如显示模式
使用 QLineEdit 类的 setEchoMode () 函数设置文本的显示模式,函数声明:
void setEchoMode(EchoMode mode)
EchoMode 是一个枚举类型,一共定义了四种显示模式:
1>QLineEdit::Normal 模式显示方式,按照输入的内容显示。
2>QLineEdit::NoEcho 不显示任何内容,此模式下无法看到用户的输入。
3>QLineEdit::Password 密码模式,输入的字符会根据平台转换为特殊字符。
4>QLineEdit::PasswordEchoOnEdit 编辑时显示字符否则显示字符作为密码。
代码简单举例应用:
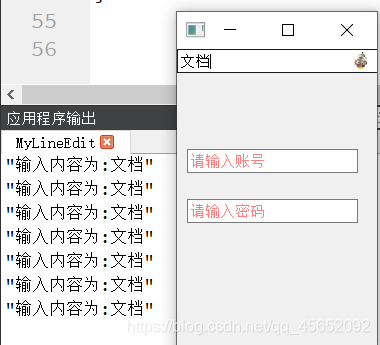
一个简单的登录窗口(支持回车),和一个简单搜索引擎
/*简单的登录窗口*/
edit2 = new QLineEdit(this);
edit2->setMaxLength(12);//设置行编辑最大长度
edit2->setText("");
edit2->setFrame(true);//设置边框
edit2->setStyleSheet("color:red");//设置样式表, 文本颜色为红色
edit2->setPlaceholderText("请输入账号");
edit2->setEchoMode(QLineEdit::Password);
edit2->move(10,100);
edit1 = new QLineEdit("行编辑内容",this);
edit1->setMaxLength(12);//设置行编辑最大长度
edit1->setText("");
edit1->setFrame(true);//设置边框
edit1->setStyleSheet("color:red");//设置样式表, 文本颜色为红色
edit1->setPlaceholderText("请输入密码");
edit1->setEchoMode(QLineEdit::Password);
edit1->move(10,150);
/*捕捉回车信号*/
connect(edit1,&QLineEdit::returnPressed,this,[=](){
//此处可以判断密码和账户是否正确进行下一步操作
});
edit3 = new QLineEdit(this);
edit3->setPlaceholderText("请输入搜索内容");//设置提示内容
action = new QAction(edit3);//定义动作指定父对象
action->setIcon(QIcon(":/new/prefix1/sunny.png"));//给动作添加图标
edit3->addAction(action, QLineEdit::TrailingPosition);//添加动作到行编辑,并且放在行编辑的尾部,也可以添加行首
/*定义动作槽函数*/
connect(action,&QAction::triggered,this,[=]()//连接动作信号,点击后打印
{
QString ret = edit3->text();
qDebug() << QString("输入内容为:%1").arg(ret);
});