今日内容
- JavaScript
-
- ECMAScript:客户端脚本语言标准(✔)
- BOM对象
- DOM对象
-
- 事件
- 学习顺序:DOM-事件-BOM-DOM
一、简单入门
1、DOM
- 功能:控制HTML文档的内容(CRUD)
- 代码:获取页面标签(元素)对象Element
-
- document.getElementById("id值"):通过元素的id获取元素对象
- 功能:操作对象
-
- 设置其属性值
-
- 明确获取的对象是哪一个
- 查看API文档,找其中有哪些属性可以设置 a.src=
- 修改内容(标签体内容)
-
- 内容:innerHTML
DOM获取元素对象

悔创阿里杰克马
2、事件
- 功能:某些组件被执行了某些操作后,触发了某些代码的执行
-
- 造句:xxx被xxx,我就xxx
- 如:我方水晶被摧毁后,我就骂队友
- 敌方水晶被摧毁后,我就夸奖自己
- 如何绑定事件
-
- 直接在html标签上指定事件的属性,属性值就是js代码
-
- 事件:onClick---单击事件
- 缺点:耦合度比较高
- 通过js获取元素对象,指定事件属性,设置一个函数
事件绑定


3、案例1--电灯开关
案例1:电灯开关

有错误:F12--console控制台会报错,点击可以定位到错误的位置
二、BOM
1、概念
Browser Object Model:浏览器对象模型
将浏览器的各个组成部分封装为对象,查看浏览器的对象
2、组成
- Window:窗口对象
-
Navigator:浏览器对象 -
Screen:显示器屏幕对象 - History:历史记录对象
- Location:地址栏对象
2.1 Window:窗口对象---弹出方法
Window窗口对象
2.2 Window:窗口对象---与打开关闭有关的方法
Window窗口对象
2.3 Window:窗口对象---与定时器有关的方法
Window窗口对象
2.4 案例:轮播图
案例2:轮播图

2.5 Window:窗口对象---属性
Window窗口对象
3.DOM_Location对象
3.1 Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
- 创建
-
- window.location
- location
- 方法
-
- reload():重新加载当前文档/刷新
- 属性
-
- href:设置或返回完整的URL
Location对象
3.2 案例:自动跳转首页
案例:自动跳转
5秒之后,自动跳转到首页
4.BOM_History历史记录对象
History 对象包含用户(在当前浏览器窗口中)访问过的 URL。
- 创建(获取)
-
- windows.history
- history
- 方法
-
- back() 加载 history 列表中的前一个 URL。
- forward() 加载 history 列表中的下一个 URL。
- go() 加载 history 列表中的某个具体页面。
- 属性
-
- length 返回当前窗口历史列表中的 URL 数量。
History对象
09页面
三、DOM
document.getElementById("id值"):通过元素的id获取元素对象
1、概述
Document Object Model:文档对象模型
1.1 将标记语言 文档的各个组成部分封装为对象,可以使用这些对象对标记语言文档进行CRUD的动态操作
HTML DOM 定义了访问和操作 HTML 文档的标准方法。
DOM 将 HTML 文档表达为树结构。
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
1.2W3C DOM 标准
被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
- Document对象:文档对象☆
- Element:元素对象☆
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- Node:节点对象,是其他5个的父对象☆
XML DOM - 针对 XML 文档的标准模型HTML DOM - 针对 HTML 文档的标准模型☆【对核心的扩展和封装】
1.3 学习内容
- 核心 DOM - 针对任何结构化文档的标准模型
-
- Document对象:文档对象☆
- Element:元素对象☆
- Node:节点对象,是其他5个的父对象☆
-
- HTML DOM
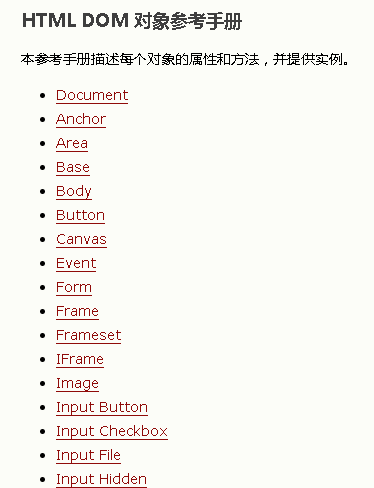
XML DOM较核心DOM修改较少,所以看xml DOM的文档
window里面包含了document对象
- 创建/获取:在html dom模型中,可以使用window对象来获取
-
- window.document
- document
- 方法
-
- 获取Element对象
-
- getElementById():根据id属性值获取元素对象,id属性值一般唯一
- getElementsByTagName():根据元素名称获取元素对象们, 返回的是一个数组
- getElementsByClassName:根据class属性值获取元素对象们,返回值是一个数组
- getElementsByName():根据name属性值获取元素对象们,返回值是一个数组
- 创建其他DOM对象
- 属性
2.1 Document对象_获取Element方法
Document对象
div1
div2
div3
div4
div5
2.2 Document对象_创建DOM对象
createAttribute(name):属性
createComment():注释
createElement():元素
createTextNode():文本
3.Element对象
- 获取(创建):通过document来获取和创建
- 方法
-
- removeAttribute():删除属性
- setAttribute():设置属性
- 属性
Element对象
点我试一试
4.Node节点对象,其他5个对象的父对象
节点可以是元素节点、属性节点、文本节点,或者也可以是“节点类型”那一节中所介绍的任何一种节点。
- 特点 :所有DOM对象
- 方法:
-
- CRUD DOM树
-
- appendChild() 向节点的子节点列表的结尾添加新的子节点。
- removeChild() 删除(并返回)当前节点的指定子节点。
- replaceChild() 用新节点替换一个子节点。
- 属性
-
- parentNode:返回当前节点的父节点
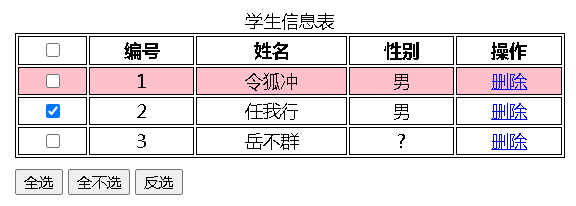
5.案例4_动态表格
5.1添加
5.2删除
6.HTML DOM
- HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
- document和Element对象已经介绍完毕
- 需要学习:
-
- 标签体的设置和获取:innerHTML
- 使用html元素对象的属性
- 控制样式的设置
6.1 使用innerHTML设置和获取标签体
HTMLDOM
div
案例4修改,不再是面向对象,但是变得简单了
6.2 通过HTML DOM控制元素的样式
- 使用元素style属性设置
- 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值
控制样式
div
div2
四、事件☆(事件的监听机制)
1.概述
- 概念:某些组件被执行了某些操作后,触发了某些代码的执行
-
- 事件:某些操作,如单击onclick,双击,键盘按下,鼠标移动
- 事件源:component组件,如按钮,文本输入框……
- 监听器:js代码。
- 注册监听:将事件、事件源和监听器结合在一起,当事件源上发生了某个事件,则触发执行某个监听器代码。
- 常见的事件
-
- 点击事件
-
- onclick:单击事件
- ondblclick:双击事件
- 焦点事件☆
-
- onblur:元素失去焦点
- onfocus:获得焦点
- 加载事件
-
- onload: 一张页面或一幅图像完成加载。
- 鼠标事件
-
- onmousedown:鼠标按钮被按下。
- onmousemove:鼠标被移动。
- onmouseout:鼠标从某元素移开。
- onmouseover:鼠标移到某元素之上。
- onmouseup:鼠标按键被松开。
- 键盘事件
-
- onkeydown 某个键盘按键被按下。
- onkeypress 某个键盘按键被按下并松开。
- onkeyup 某个键盘按键被松开。
- 选中和改变
-
- onchange 域的内容被改变。
- onselect 文本被选中。
- 表单事件
-
- onsubmit 确认按钮被点击。
- onreset 重置按钮被点击。
2、常见事件演示
常见事件
3.案例1:表单全选
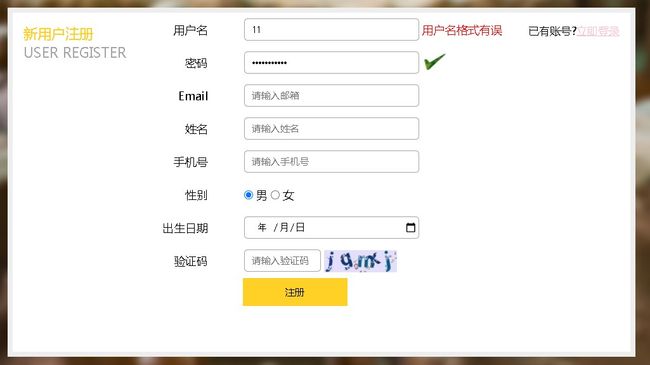
4.案例:表单校验
注册页面
来自为知笔记(Wiz)