- JS深度剖析异步编程方式
天涯学馆
大前端&移动端全栈架构javascriptecmascript前端架构
目录回调函数事件监听发布/订阅Promiseasync/awaitGenerator函数与迭代器深度剖析JavaScript异步编程方式,主要涉及以下几个核心概念和技术回调函数回调函数的基本概念回调函数(CallbackFunction)是一种在特定事件或条件触发时被调用的函数,常用于处理异步操作的结果。在JavaScript中,回调函数是实现异步编程的最初也是最基础的方式。它的工作原理是:将一个
- JS 深入理解代码复用模式
天涯学馆
大前端&移动端全栈架构javascript原型模式前端
目录对象Object构造函数组合/混入(Mixins)模块化高阶函数装饰器设计模式其他复用技术JavaScript中的代码复用模式,需要探讨多种实现代码复用的技术手段和策略,包括但不限于原型继承、构造函数、
- JS 深度解析作用域、作用域链与闭包
天涯学馆
大前端&移动端全栈架构javascriptecmascript前端
目录作用域词法作用域块级作用域作用域链闭包作用域词法作用域(LexicalScope)JavaScript采用词法作用域,意味着变量的作用域是在编译阶段确定的,由代码在何处定义决定,而非运行时决定。简单来说,变量的作用域取决于它在源代码中的位置。全局作用域:在任何函数外部定义的变量具有全局作用域,对整个程序可见。
- JS 全面解析Module模式
天涯学馆
大前端&移动端全栈架构javascript前端开发语言
目录基本结构与原理优点应用场景扩展与变体JavaScriptModule模式是一种设计模式,用于封装和管理代码,提供私有变量、私有方法和公有接口,实现模块化编程。Module模式通过闭包来创建一个封装的私有作用域,同时允许对外暴露必要的接口。基本结构与原理Module模式的核心是一个自执行的匿名函数,它返回一个对象,该对象包含公有接口。基本结构如下:constMyModule=(
- Ajax的基本使用和原理
天涯学馆
大前端&移动端全栈架构ajax前端javascript
目录基础概念简单示例原理解析原理深入基础概念什么是Ajax?Ajax是一种在无需重新加载整个网页的情况下,通过JavaScript异步地从服务器获取数据并更新部分网页的技术。关键技术组成:XMLHttpRequest(XHR)对象:这是实现Ajax通信的核心对象,用于在后台与服务器交换数据。JavaScript:编写客户端逻辑,处理用户交互,发送请求和处理响应。HTML/CSS:构建和美化用户界面
- PostCSS 及其插件
天涯学馆
大前端&移动端全栈架构postcss前端javascript
PostCSS及其插件PostCSS是一个工具,它允许开发者通过使用JavaScript插件来转换CSS。这些插件可以执行各种任务,如添加浏览器前缀、转换新的CSS语法、优化和压缩CSS等。1.PostCSS基本概念PostCSS是一个处理器,它接收CSS输入,然后通过一系列插件转换输出。与CSS预处理器(如Sass、Less)不同,PostCSS处理的是标准CSS,但可以扩展CSS语法。2.安装
- HTML5 性能优化和计算机硬件使用
天涯学馆
大前端&移动端全栈架构html5性能优化前端
目录启用硬件加速图像与媒体优化资源加载与缓存CSS与布局优化JavaScript性能优化浏览器兼容性与特性检测启用硬件加速Canvas绘图<
- HTML5 WebGL技术应用
天涯学馆
大前端&移动端全栈架构前端html5html
目录WebGL基础知识WebGL库WebGL学习资料大型WebGL应用WebGL基础知识前端开发基础:熟悉HTML、CSS和JavaScript。数学基础:了解向量、矩阵运算、线性代数和基本几何概念。图形学基础:掌握基本的计算机图形学原理,如光照、纹理、变换、投影等。WebGLAPI的基本使用,包括创建画布、着色器、程序、缓冲区等。了解WebGL的渲染过程和管道,包括顶点处理、三角形剪裁、光照、纹
- Vue 3 30天精进之旅:Day 03 - Vue实例
码上飞扬
vue.js前端javascript
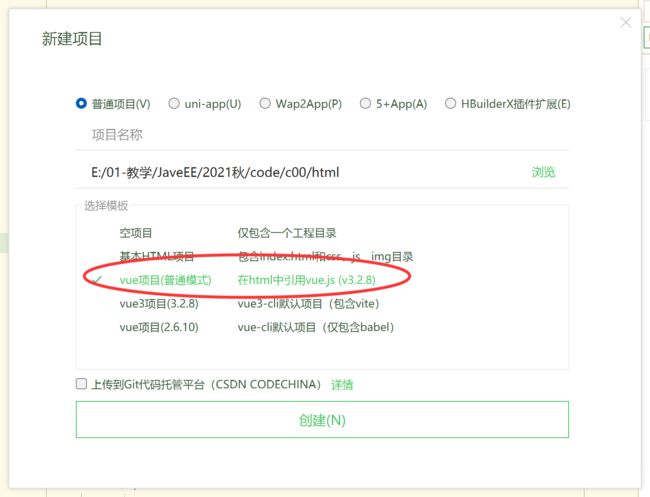
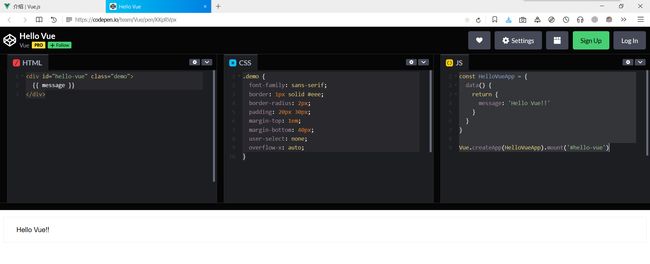
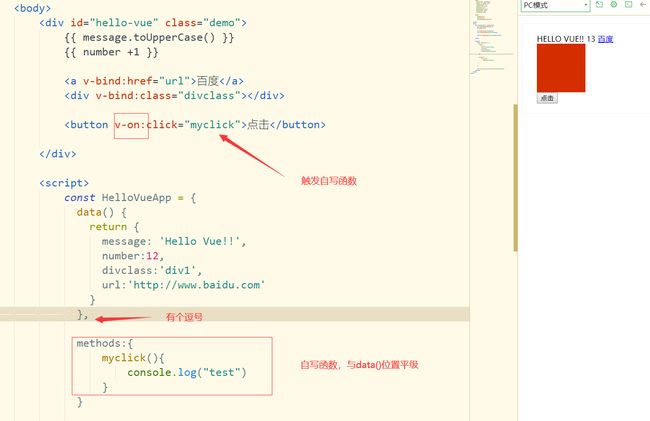
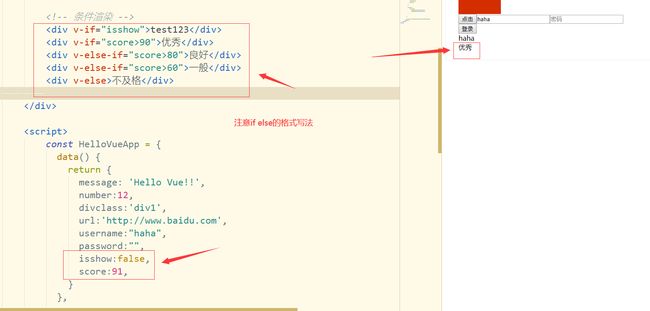
引言在前两天的学习中,我们成功搭建了Vue.js的开发环境,并创建了我们的第一个Vue项目。今天,我们将深入了解Vue的核心概念之一——Vue实例。通过学习Vue实例,你将理解Vue的基础架构,掌握数据绑定、模板语法和指令的使用方法。1.什么是Vue实例?Vue实例是Vue.js应用的根实例,作为应用的核心,它将数据与视图联系起来。每个Vue应用都是通过创建一个Vue实例来启动的。Vue实例通过配
- CAD处理组件CADViewX发布V15.2新版本,大幅改进导入和导出功能
CodeCraft Studio
3d
CADViewX是一款能让应用程序具有强大CAD图像浏览和打印功能的图像处理工具,无需任何CAD软件或查看器即可打开、浏览、打印AutoCAD等几十种格式的图像文件,还能享受直观的鼠标滚轮缩放、拖拽、平铺印画功能。CADViewX组件可用于在任何支持ActiveX技术的开发环境中(VisualC++,C#,Delphi,HTML/JavaScript等)使用矢量和光栅图像。CADViewXV15.
- React Native性能优化方案(新旧架构对比,只看这一篇文章即可拿下面试官)
头脑旋风
reactnative性能优化架构
文章开始之前希望大家支持一下我独立开发的微信小程序“头脑旋风”,或微信扫描我的头像进入,谢谢支持~文章目录1.ReactNative中如何优化应用的性能?2.如何减少重新渲染?3.如何使用memo和useCallback?4.为什么需要优化ReactNative的启动时间?如何进行优化?5.什么是`ReactNative`的`bridge`,它会影响性能吗?6.如何减少JavaScript和原生模
- 基于UHST协议的网络通信Ping实现
金融先生-Frank
本文还有配套的精品资源,点击获取简介:网络通信中的ping命令是网络诊断工具的基础,传统上使用ICMP协议。本项目介绍了一个基于UHST(通用HTTP流传输)协议实现的ping功能,适合现代Web环境。UHST作为P2P通信协议,支持设备间直接交换数据,无需中心服务器,非常适合实时WebRTC应用。示例包括UHST主机创建、连接建立、消息传递、以及连接断开等关键步骤,使用原生JavaScript和
- 【2024年华为OD机试】(B卷,200分)- 字符串化繁为简 (JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odjavascriptjavac语言python
一、问题描述题目描述给定一个输入字符串,字符串只可能由英文字母(‘a’~‘z’、‘A’~‘Z’)和左右小括号(‘(’、‘)’)组成。当字符里存在小括号时,小括号是成对的,可以有一个或多个小括号对,小括号对不会嵌套,小括号对内可以包含1个或多个英文字母,也可以不包含英文字母。当小括号对内包含多个英文字母时,这些字母之间是相互等效的关系,而且等效关系可以在不同的小括号对之间传递。即当存在‘a’和‘b’
- 【Html.js——范围判定】偷梁换柱(蓝桥杯真题-2332)【合集】
Rossy Yan
蓝桥杯真题Html.jsJavaScripthtmljavascript蓝桥杯前端开发语言实训合集
目录背景介绍准备步骤目标效果要求规定判分标准通关代码✔️代码解析一、Html部分二、JavaScript部分三、工作流程▶️测试结果背景介绍随着医疗水平的进步,人的平均寿命在慢慢提升。现在全球平均预期寿命是73.2岁,而在1950年则只有47岁。那么人类的寿命有极限吗?根据最新的研究,人类寿命或超过120岁,达到150岁。因此,有关年龄的应用普遍将当今人类的合理年龄范围设置在0-150岁之间。那么
- Vue.js组件开发-实现全屏幻灯片左右切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏幻灯片左右切换特效步骤概述创建Vue项目:使用VueCLI快速搭建一个新的Vue项目。设计组件结构:创建一个FullscreenSlider组件,包含幻灯片容器和切换按钮。实现样式:设置全屏样式和幻灯片切换动画。实现逻辑:使用Vue的响应式数据和方法来处理幻灯片的切换。详细代码1.创建Vue项目安装VueCLI,可以使用以下命令进行安装:npminstall-g@vue/cli然
- Node.js 的底层原理
阿芯爱编程
面试js技巧网络前端javascript
Node.js的底层原理1.事件驱动和非阻塞I/ONode.js基于ChromeV8引擎,使用JavaScript作为开发语言。它采用事件驱动和非阻塞I/O模型,使其轻量且高效。通过libuv库实现跨平台的异步I/O,包括文件操作、网络请求等。2.单线程事件循环Node.js使用单个线程来处理所有请求,通过事件循环机制来管理并发。事件循环不断检查是否有待处理的事件或回调函数,并依次执行它们。这种模
- 前端 | 深入理解Promise
酒酿泡芙1217
前端Promiseasync/awaitjavascript
1.引言JavaScript是一种单线程语言,这意味着它一次仅能执行一个任务。为了处理异步操作,JavaScript提供了回调函数,但是随着项目处理并发任务的增加,回调地狱(CallbackHell)使异步代码很难维护。为此,ES6带来了Promise给了一种更清晰的异步操作模型。2.对Promise的理解Promise是异步编程的一种解决方案,它是一个对象,可以获取异步操作的消息,他的出现大大改
- SSM 构建个性化商铺系统:功能亮点聚焦商业成功
2402_85758349
后端java
第二章开发技术与环境配置以Java语言为开发工具,利用了当前先进的SSM框架技术,以MyEclipse10为系统开发工具,MySQL为后台数据库,开发的一个个性化商铺系统。2.1微信开发者工具在传统web浏览器中,在加载htm15页面时先加载视图层的html和css,后加载逻辑层的javascript,然后返回数据并在浏览器中展示页面。而微信开发者工具的系统层是基于NativeSystem的,视图
- Learning Vue 读书笔记 Chapter 2
追光少年3322
vue.jsjavascript前端vue3
2.Vue基本工作原理2.1VirtualDOM概念:DOM:DOM以内存中树状数据结构的形式,代表了网页上的HTML(或XML)文档内容。它充当了一个编程接口,将网页与实际的编程代码(如JavaScript)连接起来。VirtualDOM是浏览器中实际DOM的内存虚拟副本,但它更轻量且具有额外的功能。VirtualDOM工作原理:通过用户界面交互,用户向Vue传达了他们希望元素达到的状态;随后,
- 前端网页开发学习(HTML+CSS+JS)有这一篇就够!
软件技术NINI
html/css笔记前端学习html
前端网页开发是一个不断发展的领域,涉及到构建和设计网站以及Web应用程序的用户界面。以下是一份全面的学习指南,涵盖HTML、CSS和JavaScript的基础知识,帮助你入门前端开发。HTML(超文本标记语言)1.基础结构文档类型和标签:定义了文档类型和根元素。htmlDocument标签:包含元数据,如字符集、标题和链接到CSS文件。标签:包含网页的可见内容。2.常用标签文本内容:<h
- Cypress测试框架详解-----轻松实现端到端自动化测试
王大傻0928
自动化测试自动化javascriptnode.js
Cypress是一个功能强大、易于使用的自动化测试工具,适用于现代Web应用的端到端测试。它的自动化处理、实时反馈、调试功能和易于集成的特性,使得它成为现在测试人员的热门测试框架选择。什么是Cypress框架?Cypress是一款开源的JavaScript自动化测试框架,是基于NodeJS的现代自动化工具,专为端到端测试设计,用于简化Web应用的测试自动化。支持使用JavaScript或TypeS
- JavaScript中的隐式类型转换
阿珊和她的猫
javascript开发语言ecmascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章
- JS - 手写 instanceof 和 new 关键字
DavidZ_13
手写实现代码javascript前端node.js经验分享笔记其他web
目录instanceof解释手写实现new关键字解释手写实现instanceof解释instanceof是JavaScript中的运算符,用于检查一个对象是否是另一个对象的实例,其实现原理如下:当使用instanceof运算符时,会调用对象的[[Symbol.hasInstance]]方法,该方法在对象的原型链上递归查找,判断目标对象是否为指定类的实例,如果在原型链中找到指定类的原型对象,则返回t
- Element Plus上传图片前,对图片进行压缩
hongkid
vue.jsjavascriptecmascript
在使用ElementPlus(一个基于Vue3的现代组件库)进行文件上传时,你可能希望在上传图片之前对其进行压缩以减少文件大小,从而提高上传速度和节省存储空间。为了实现这一功能,你可以结合使用JavaScript库来处理图片的压缩。下面是一个简单的示例,展示如何在ElementPlus中使用compressorjs进行图片压缩:安装必要的依赖:首先需要安装compressorjs,可以通过npm或
- vue中的el是指什么
是小傲雨呀^_^
vue.js前端javascript
简介:在Vue.js中,el指的是Vue实例的挂载元素。具体来说,el是一个选项,用于指定Vue实例应该挂载到哪个DOM元素上。通过这个选项,Vue可以知道应该从哪个元素开始进行模板编译和渲染。它可以是一个CSS选择器字符串,也可以是一个直接的DOM元素。el的定义:el是Vue实例的一个选项,用于指定Vue实例应该挂载到哪个DOM元素上。用途:指定挂载点:el选项的主要作用是指定Vue实例的挂载
- 情人节用js写一个爱心代码
金刚廉神兽
javascript前端htmlhtml5开发语言
情人节快乐!你可以用JavaScript写一个简单的爱心代码。以下是一个示例代码,使用HTML5canvas绘制一个爱心图形:LoveHeartvarcanvas=document.getElementById("loveHeart");varctx=canvas.getCon
- Vue.js 组件开发:从基础到进阶
学不完了是吧
Vuevue.js
Vue.js是一个渐进式的JavaScript框架,其核心理念之一就是基于组件的开发。组件可以极大地提高代码的复用性、可维护性和可测试性。本篇文章将从基础到进阶,带你了解Vue.js的组件开发方法和最佳实践。什么是组件?在Vue.js中,组件是一个具有独立功能的可复用模块。组件可以包含HTML模板、CSS样式和JavaScript逻辑。通过组件化开发,可以将复杂的页面分解为多个易于管理的部分。组件
- JavaScript网页设计案例:响应式动态购物车
学不完了是吧
jsjavascript
在现代网页开发中,购物车是电子商务网站的重要功能之一。通过JavaScript,我们可以实现一个响应式动态购物车,提供用户友好的体验,并展示前端开发的核心能力。案例需求我们的购物车需要实现以下功能:动态添加商品:用户可以从商品列表中选择并添加商品到购物车。实时更新:购物车的商品数量、价格和总金额自动更新。修改商品数量:用户可以调整购物车中商品的数量。移除商品:用户可以从购物车中移除商品。结算功能:
- 盘点JavaScript中所有声明变量的方式及特性
李游Leo
前端编程语言ECMAScriptjavascript开发语言ecmascript
在JavaScript中,变量的定义是编程的基础,而JavaScript提供了多种灵活的方式来定义变量。本文将详细盘点JavaScript中所有变量定义的方式,包括传统的var、let、const,以及通过this、window、top等对象定义变量的方式,并结合代码示例进行说明。一、传统变量定义方式var语法:varvariable_name[=initial_value];特性:函数作用域或全
- this、self、window、top 在 JavaScript 中的区别深入研究
李游Leo
ECMAScript编程语言前端javascript开发语言ecmascript
在JavaScript开发中,this、self、window、top是四个常用的概念,它们在不同的上下文中有着不同的用途和含义。理解它们的区别对于编写健壮的JavaScript代码至关重要。本文将详细解释这四个概念的区别,并通过代码示例进行验证。一、this的含义与用法基础概念this是一个关键字,它在JavaScript中指向当前执行上下文的对象。this的值取决于函数的调用方式。例如,在全局
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST