微信小程序基础语法
微信小程序
文章目录
- 微信小程序
-
- @[toc]
- 一、初识微信小程序
-
- 1.什么是微信小程序
- 2.小程序可以做什么
- 3.小程序与普通网页开发的区别
- 二、开发准备
-
- 1.注册小程序开发账号
- 2.安装开发者工具
- 3.登陆我们的开发者工具
- 三、小程序构成
-
- 1.小程序的基本组成结构
- 2.小程序的页面组成结构
- 3.小程序组成-JSON配置文件
- 4.小程序组成-WXML模板
- 5.小程序组成-WXML模板
- 6.小程序组成-JS/TS逻辑交互
- 四、小程序内置组件
-
- 1.小程序中组件的分类
- 2.常用的视图容器类组件
-
-
- 2.1 view组件的使用
- 2.2 scroll-view 组件的基本使用
- 2.3 swiper 和 swiper-item 组件的基本使用
- 3.常用的基础内容组件
-
-
- 3.1 text组件的使用
- 3.2 rich-text 组件的基本使用
- 4.常用的其他组件
-
-
- 4.1 button组件的使用
- 4.2 image组件的使用
- 五、小程序语法
-
- 1.WXML模板语法
-
-
- 1.1 数据绑定
- 1.2 在data中定义页面的数据
- 1.3 Mustache 语法格式
- 1.4 事件绑定
- 1.5 实现文本框和 data 之间的数据同步
- 1.6 wx:if 与 hidden
- 1.7 wx:for 与 wx:key
- 2.WXSS模板样式
-
-
- 2.1 WXSS 和 CSS 的关系
- 2.2 rpx尺寸单位
- 2.3 @import 样式导入
- 2.4 全局样式和局部样式
- 3.全局配置
-
-
- 3.1 全局配置文件及常用的配置项
- 3.2 window 节点常用的配置项
- 3.3 全局开启下拉刷新功能
- 3.4 设置上拉触底的距离
- 3.5 tabBar
- 4.页面配置
- 5.网络数据请求
-
-
- 5.1 小程序中网络数据请求的限制
- 5.2 配置 request 合法域名
- 5.3 本地接口开发配置
- 5.4 wx.request请求方法
- 5.5 在页面刚加载时请求数据
- 5.6 关于跨域和 Ajax 的说明
文章目录
- 微信小程序
-
- @[toc]
- 一、初识微信小程序
-
- 1.什么是微信小程序
- 2.小程序可以做什么
- 3.小程序与普通网页开发的区别
- 二、开发准备
-
- 1.注册小程序开发账号
- 2.安装开发者工具
- 3.登陆我们的开发者工具
- 三、小程序构成
-
- 1.小程序的基本组成结构
- 2.小程序的页面组成结构
- 3.小程序组成-JSON配置文件
- 4.小程序组成-WXML模板
- 5.小程序组成-WXML模板
- 6.小程序组成-JS/TS逻辑交互
- 四、小程序内置组件
-
- 1.小程序中组件的分类
- 2.常用的视图容器类组件
-
-
- 2.1 view组件的使用
- 2.2 scroll-view 组件的基本使用
- 2.3 swiper 和 swiper-item 组件的基本使用
-
- 3.常用的基础内容组件
-
-
- 3.1 text组件的使用
- 3.2 rich-text 组件的基本使用
-
- 4.常用的其他组件
-
-
- 4.1 button组件的使用
- 4.2 image组件的使用
-
- 五、小程序语法
-
- 1.WXML模板语法
-
-
- 1.1 数据绑定
- 1.2 在data中定义页面的数据
- 1.3 Mustache 语法格式
- 1.4 事件绑定
- 1.5 实现文本框和 data 之间的数据同步
- 1.6 wx:if 与 hidden
- 1.7 wx:for 与 wx:key
-
- 2.WXSS模板样式
-
-
- 2.1 WXSS 和 CSS 的关系
- 2.2 rpx尺寸单位
- 2.3 @import 样式导入
- 2.4 全局样式和局部样式
-
- 3.全局配置
-
-
- 3.1 全局配置文件及常用的配置项
- 3.2 window 节点常用的配置项
- 3.3 全局开启下拉刷新功能
- 3.4 设置上拉触底的距离
- 3.5 tabBar
-
- 4.页面配置
- 5.网络数据请求
-
-
- 5.1 小程序中网络数据请求的限制
- 5.2 配置 request 合法域名
- 5.3 本地接口开发配置
- 5.4 wx.request请求方法
- 5.5 在页面刚加载时请求数据
- 5.6 关于跨域和 Ajax 的说明
-
一、初识微信小程序
- 小程序:一种不需要下载安装即可使用的应用
1.什么是微信小程序
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小, 下载速度很快,用户感觉不到下载的过程 )
2.小程序可以做什么
- 同App进行互补,提供同app类似的功能,比app操作更加简洁的轻应用
- 通过扫一扫或者在微信搜索即可下载
- 用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选
- 连接线上线下
- 开发门槛低, 成本低
3.小程序与普通网页开发的区别
-
2.1 运行环境不同
- 网页运行在浏览器环境中
- 小程序运行在微信环境中
-
2.2 API不同
-
由于运行环境的不同,所以小程序中无法调用DOM和BOM的API
但是小程序中可以调用wx环境提供的各种API,例如地理定位、扫码、支付
-
-
2.3 开发模式不同
- 网页开发模式:浏览器+代码编辑器
- 小程序开发模式:
- 1.申请小程序开发账号
- 2.安装小程序开发者工具
- 创建配置小程序项目
二、开发准备
官网:微信公众平台
1.注册小程序开发账号
在公众平台中进行注册开发者账号
2.安装开发者工具
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
① 快速创建小程序项目
② 代码的查看和编辑
③ 对小程序功能进行调试
④ 小程序的预览和发布
-
下载网址
根据你的系统选择合适的开发者工具,推荐下载
最新的稳定版
3.登陆我们的开发者工具
新建一个小程序模板
三、小程序构成
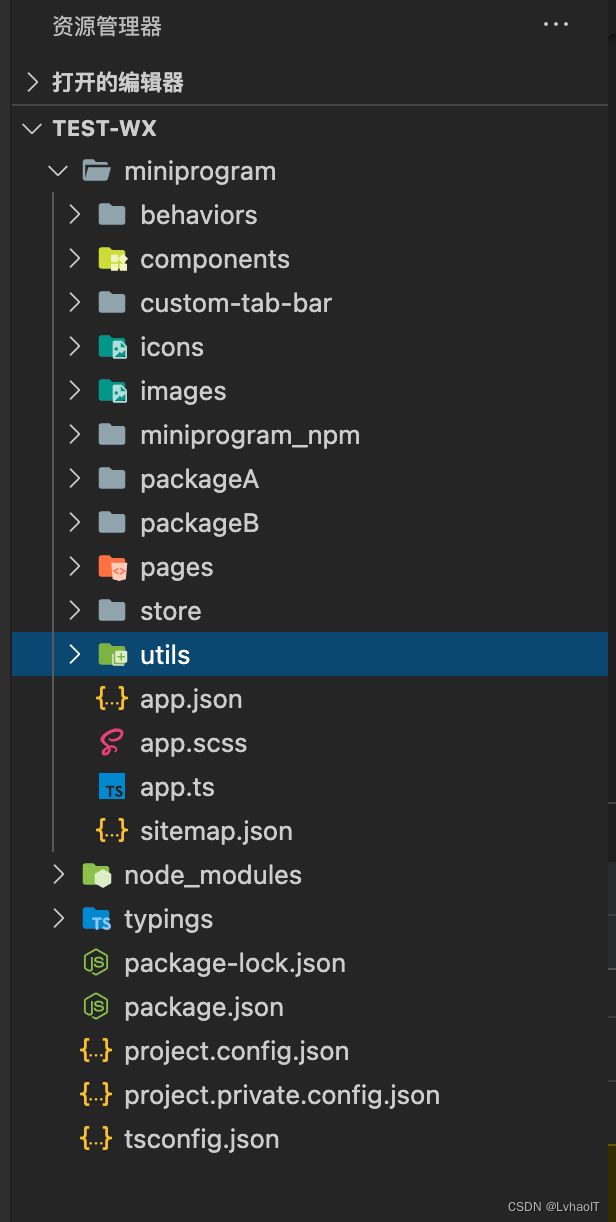
1.小程序的基本组成结构
我这里使用的是 TS+SASS 的模板,但是同理
① pages 用来存放所有小程序的页面
② utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
③ app.ts 小程序项目的入口文件
④ app.json 小程序项目的全局配置文件
⑤ app.scss 小程序项目的全局样式文件
⑥ project.config.json 项目的配置文件
⑦ sitemap.json 用来配置小程序及其页面是否允许被微信索引
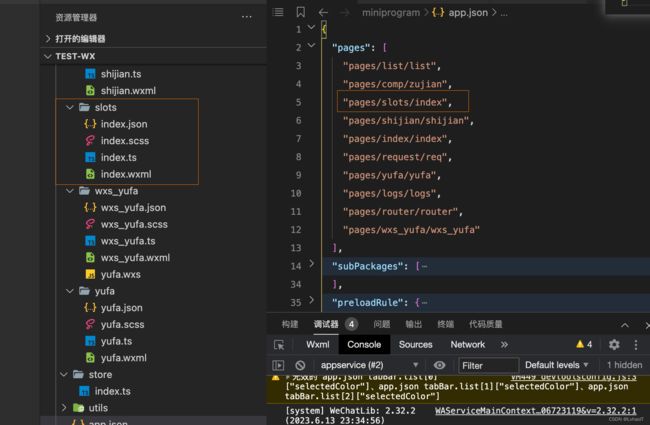
2.小程序的页面组成结构
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:
其中,每个页面由 4 个基本文件组成,它们分别是:
① .js/.ts 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
② .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
③ .wxml 文件(页面的模板结构文件)
④ .wxss/less/scss 文件(当前页面的样式表文件)
3.小程序组成-JSON配置文件
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同
的 .json 配置文件,可以对小程序项目进行不同级别的配置。
-
3.1 小程序项目中有 4 种 json 配置文件,分别是
① 项目根目录中的
app.json配置文件
② 项目根目录中的project.config.json配置文件
③ 项目根目录中的 sitemap.json 配置文件
④每个页面文件夹中的 .json 配置文件 -
3.2 app.json文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。
Demo 项目里边的 app.json 配置内容如下:
-
3.3 project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
-
3.4 sitemap.json 文件
微信现已开放
小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许 微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页
面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
-
3.5 页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖
app.json 的 window 中相同的配置项。例如:
-
3.6 app.json中配置
4.小程序组成-WXML模板
什么是 WXML ?
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其
作用类似于网页开发中的 HTML。
- WXML 和 HTML 的区别
- 1.标签名称不同
- HTML (div, s pan, img, a)
- WXML(view, text, image, navigator)
- 2.属性节点不同
- “< a href=”#“>超链接”
- < navigator url=“/pages/home/home”>
- 3.提供了类似于 Vue 中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
- 1.标签名称不同
5.小程序组成-WXML模板
什么是 WXSS ?
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
- WXSS 和 CSS 的区别
- 新增了 rpx 尺寸单位
- CSS 中需要手动进行像素单位换算,例如 rem
- WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上程序会自动进行换算
- 提供了全局的样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 .wxss 样式仅对当前页面生效
- WXSS 仅支持部分 CSS 选择器
- .class 和 #id
- element
- 并集选择器、后代选择器
- ::after 和 ::before 等伪类选择器
- 新增了 rpx 尺寸单位
6.小程序组成-JS/TS逻辑交互
与网页开发中的JS功能一致,用来处理用户的操作
-
小程序中JS文件分为三大类
-
app.js
是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
-
页面的 .js 文件
是页面的入口文件,通过调用 Page() 函数来创建并运行页面
-
普通的 .js 文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
-
四、小程序内置组件
1.小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组
件分为了 9 大类,分别是:
- ①
视图容器 - ②
基础内容 - ③
表单组件 - ④
导航组件 - ⑤ 媒体组件
- ⑥ map 地图组件
- ⑦ canvas 画布组件
- ⑧ 开放能力
- ⑨ 无障碍访问
2.常用的视图容器类组件
view- 普通视图区域
- 类似于 HTML 中的 div,是一个块级元素
- 常用来实现页面的布局效果
scroll-view- 可滚动的视图区域
- 常用来实现滚动列表效果
swiper和swiper-item- 轮播图容器组件 和 轮播图 item 组件
2.1 view组件的使用
2.2 scroll-view 组件的基本使用
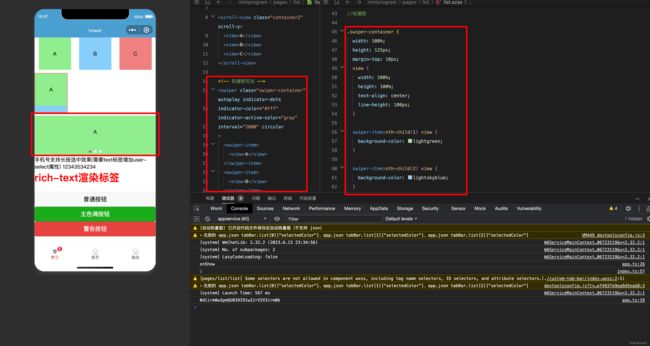
2.3 swiper 和 swiper-item 组件的基本使用
-
swiper 组件的常用属性
属性 类型 默认 说明 indicator-dots boolean false 是否显示面板指示点 indicator-color color (0,0,0,.3) 指示点颜色 indicator-active-color color #000000 当前选中的指示点颜色 autoplay boolean false 是否自动切换 interval number 5000 自动切换时间间隔 circular boolean false 是否采用衔接滑动
3.常用的基础内容组件
-
text
- 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
-
rich-text
-
富文本组件
-
支持把 HTML 字符串渲染为 WXML 结构
-
3.1 text组件的使用
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果
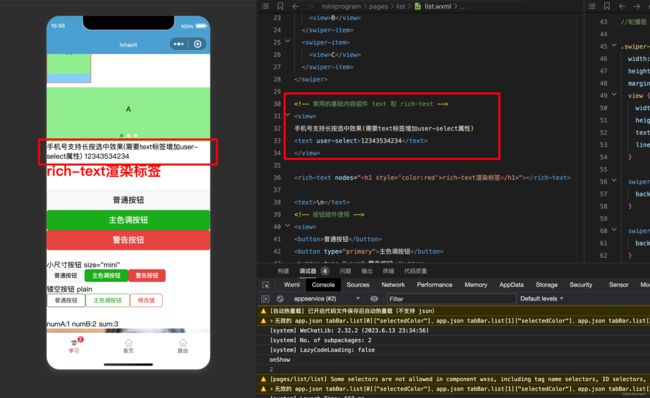
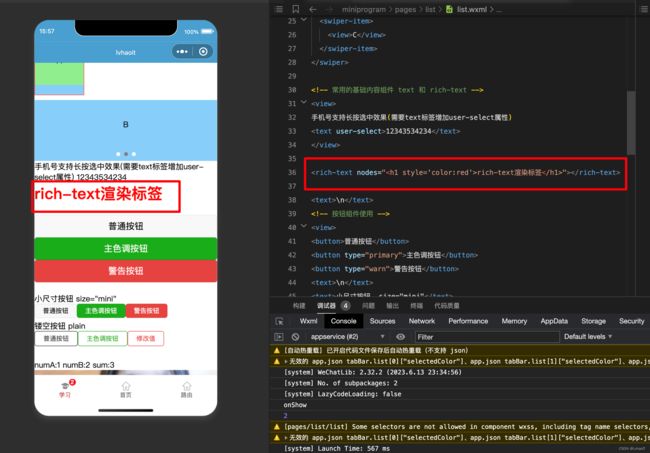
3.2 rich-text 组件的基本使用
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构
4.常用的其他组件
- button
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
- image
- 图片组件
- image 组件默认宽度约 300px、高度约 240px
- navigator(类似vue中的router-link)
- 页面导航组件
- 类似于 HTML 中的 a 链接
4.1 button组件的使用
4.2 image组件的使用
-
image 组件的 mode 属性
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:
mode 值 scaleToFill (默认值)缩放模式, 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素aspectFit 缩放模式, 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。aspectFill 缩放模式, 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方 向是完整的,另一个方向将会发生截取。widthFix 缩放模式, 宽度不变,高度自动变化,保持原图宽高比不变heightFix 缩放模式, 高度不变,宽度自动变化,保持原图宽高比不变
五、小程序语法
1.WXML模板语法
1.1 数据绑定
- 数据绑定的基本原则
- 在 data 中定义数据
- 在 WXML 中使用数据
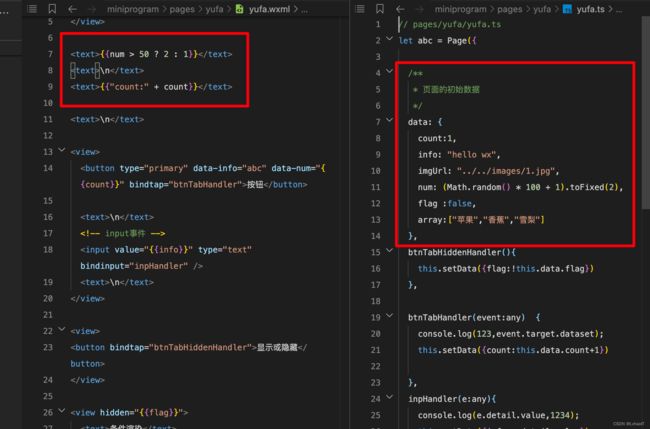
1.2 在data中定义页面的数据
Page({
/**
* 页面的初始数据
*/
data: {
count:1,
info: "hello wx",
imgUrl: "../../images/1.jpg",
num: (Math.random() * 100 + 1).toFixed(2),
flag :false,
array:["苹果","香蕉","雪梨"]
},
})
1.3 Mustache 语法格式
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:
Mustache 语法应用场景
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算,表达式等)
1.4 事件绑定
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理
-
常用事件
类型 绑定方式 事件描述 tab bindtap 或 bind:tap 手指触摸后马上离开,类似于 HTML 中的 click 事件 input bindinput 或 bind:input 文本框的输入事件 change bindchange 或 bind:chang 状态改变时触发 -
事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
属性 类型 说明 type String 事件类型 timeStamp Integer 页面打开到触发事件所经过的毫秒数 targetObject 触发事件的组件的一些属性值集合currentTarget Object 当前组件的一些属性值集合 detailObject 额外的信息,例如额外参数touches Array 触摸事件,当前停留在屏幕中的触摸点信息的数组 changedTouches Array 触摸事件,当前变化的触摸点信息的数组 -
target 和 currentTarget 的区别
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:- e.target 指向的是触发事件的源头组件,因此,
e.target 是内部的按钮组件 - e.currentTarget 指向的是当前正在触发事件的那个组件,因此,
e.currentTarget 是当前的 view 组件
- e.target 指向的是触发事件的源头组件,因此,
-
bindtab的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
① 通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:button bindtap="tabAdd">点击增加② 在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参
event(一般简写成 e) 来接收:Page({ data: { count: 0, colorList: [], isLoading: false }, tabAdd() { //通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值 this.setData({ count: this.data.count + 1 }) }, }) -
事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数,因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
可以为组件提供
data-*自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:<button size="mini" bindtap="addNum" data-param="a1">a1++button> <button size="mini" bindtap="addNum" data-param="b1">b1++button>最终:info 会被解析为参数的名字、数值 2 会被解析为参数的值
方法接参的时候,通过 event.target.dataset.参数名 即可获取到具体参数的值
1.5 实现文本框和 data 之间的数据同步
<!-- input事件 -->
<input value="{{info}}" type="text" bindinput="inpHandler" />
//事件处理函数
inpHandler(e:any){
console.log(e.detail.value,1234);
this.setData({info:e.detail.value})
},
/**
* 页面的初始数据
*/
data: {
info: "hello wx",
},
/*
*input同步需要在input标签上指定value属性变量,同时还需要绑定input事件,在这个事件中修改data中的数据,才能实现双向数据同步
*/
1.6 wx:if 与 hidden
在小程序中,使用
wx:if="{{condition}}"来判断是否需要渲染该代码块,也可以用wx:elif和wx:else来添加 else 判断,也可以使用使用hidden="{{ condition }}"也能控制元素的显示与隐藏:
如果要一次性控制多个组件的展示与隐藏,可以使用一个标签将多个组件包装起来,并在 标签上使用 wx:if 控制属性
<view hidden="{{flag}}">
<text>条件渲染text>
<view wx:if="{{count===1}}">男view>
<block wx:elif="{{count===2}}">
<view>女view>
block>
<view wx:else>不男不女view>
<text>\ntext>
view>
- wx:if 与 hidden 的对比
- 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
- 使用注意
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
- 运行方式不同
1.7 wx:for 与 wx:key
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构
默认情况下,当前循环项的
索引用index表示;当前循环项用item表示。
wx:key类似于 Vue 列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,
从而提高渲染的效率
{{index+" "+item1}}
- 手动指定索引和当前项的变量名
- 使用
wx:for-index可以指定当前循环项的索引的变量名 - 使用
wx:for-item可以指定当前项的变量名
- 使用
2.WXSS模板样式
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS
2.1 WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:
rpx尺寸单位@import样式导入
2.2 rpx尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来
解决屏适配的尺寸单位rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,
在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
- 在
较小的设备上,1rpx 所代表的宽度较小- 在
较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
- rpx 与 px 之间的单位换算
- 在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
750rpx = 375px = 750 物理像素
1rpx = 0.5px = 1物理像素
- 在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
2.3 @import 样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
-
语法 :
@import "common.wxss"@import后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束
2.4 全局样式和局部样式
- 全局样式
定义在app.wxss中的样式为全局样式,作用于每一个页面。 - 局部样式
在页面的 .wxss文件中定义的样式为局部样式,只作用于当前页面。 - 注意:
① 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
② 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
3.全局配置
3.1 全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项:
-
pages
记录当前小程序所有页面的存放路径
-
window
全局设置小程序窗口的外观 -
tabBar
设置小程序底部的 tabBar 效果 -
style
是否启用新版的组件样式
3.2 window 节点常用的配置项
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
3.3 全局开启下拉刷新功能
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
设置步骤:app.json -> window -> enablePullDownRefresh设置为true
backgroundColor可以设置下拉时候下拉窗口的颜色
backgroundTextStyle可以修改下拉loading的样式(黑点白点,light / dark)
3.4 设置上拉触底的距离
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
设置步骤:app.json -> window -> onReachBottomDistance设置新的数值
3.5 tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面
的快速切换。小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar
注意:
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
tabBar 的 6 个组成部分
- backgroundColor:tabBar 的背景色
- selectedIconPath:选中时的图片路径
- borderStyle:tabBar 上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor:tab 上的文字选中时的颜色
- color:tab 上文字的默认(未选中)颜色
tabBar节点的配置项
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| position | String | 否 | bottom | tabBar 的位置,仅支持 bottom/top |
| borderStyle | String | 否 | black | tabBar 上边框的颜色,仅支持 black/white |
| color | HexColor | 否 | tab 上文字的默认(未选中)颜色 | |
| selectedColor | HexColor | 否 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 否 | tabBar 的背景色 | |
list |
Array |
是 |
tab 页签的列表, < br/>最少 2 个、最多 5 个 tab |
每个tab项的配置选项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
pagePath |
String | 是 |
页面路径,页面必须在 pages 中预先定义 |
text |
String | 是 |
tab 上显示的文字 |
| iconPath | String | 否 | 未选中时的图标路径;当 postion 为 top 时,不显示 icon |
| selectedIconPath | String | 否 | 选中时的图标路径;当 postion 为 top 时,不显示 icon |
配置项例
"tabBar": {
"custom": true,//这个是后面自定义tabBar使用的
"list": [
{
"pagePath": "pages/list/list",
"text": "学习",
"iconPath": "./icons/xuexi.png",
"selectedIconPath": "./icons/xuexi (2).png",
"selectedColor": "#479fd1"
},
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "./icons/zhuye.png",
"selectedIconPath": "./icons/home.png",
"selectedColor": "#479fd1"
},
{
"pagePath": "pages/router/router",
"text": "路由",
"iconPath": "./icons/zhuye.png",
"selectedIconPath": "./icons/home.png",
"selectedColor": "#479fd1"
}
]
},
4.页面配置
小程序中,每个页面都有自己的 .json 配置文件,用来对
当前页面的窗口外观、页面效果等进行配置。页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以
全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
页面配置中常用的配置项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 当前页面导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 当前页面导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | String | 当前页面导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 当前页面窗口的背景色 |
| backgroundTextStyle | String | dark | 当前页面下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否为当前页面开启下拉刷新的效果 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px |
5.网络数据请求
5.1 小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下
两个限制:
- 只能请求
HTTPS类型的接口 - 必须将
接口的域名添加到信任列表中
5.2 配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.escook.cn/ 域名下的接口
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
注意事项:
① 域名只支持 https 协议
② 域名不能使用 IP 地址或 localhost
③ 域名必须经过 ICP 备案
④ 服务器域名一个月内最多可申请 5 次修改
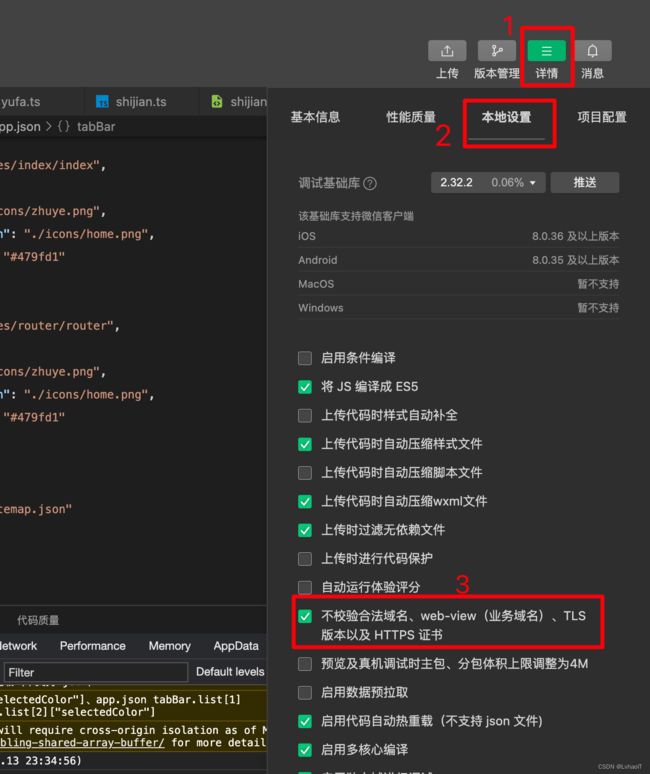
5.3 本地接口开发配置
注:仅限在开发与调试阶段使用,发布还是需要配置合法域名
5.4 wx.request请求方法
语法:
wx.request({
url:"http://localhost:8084/appDemo/test/add",
method:"GET",
data:{
name:"123",
age:11
},
success:(res:any)=>{
console.log(res);
}
})
url:需要请求的地址
method:请求方式
data:请求携带参数
success:请求完毕后返回数据
5.5 在页面刚加载时请求数据
在很多情况下,我们需要在
页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onLoad事件
中调用获取数据的函数,示例代码如下:
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
wx.request({
url:"http://localhost:8084/appDemo/test/add",
method:"GET",
data:{
name:"123",
age:11
},
success:(res:any)=>{
console.log(res);
}
})
},
5.6 关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。