Django的项目---管理员模块(下)和订单模块(上)_10【可读性更好版本】
(0)摘要
# 课程链接
全新 django3 入门到项目实战(零基础学django、项目开发实践、大学毕业设计均可用)_哔哩哔哩_bilibili
# 课程覆盖
任务订单模块_(5-1 ~ 5-4 的课程)
(1)5_1 内容回顾和功能梳理
# (1)Django 的内容回顾。
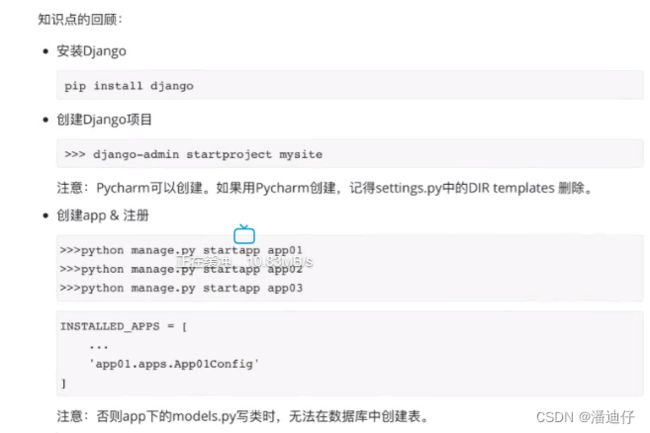
1)知识点回顾,直接上图就好了。
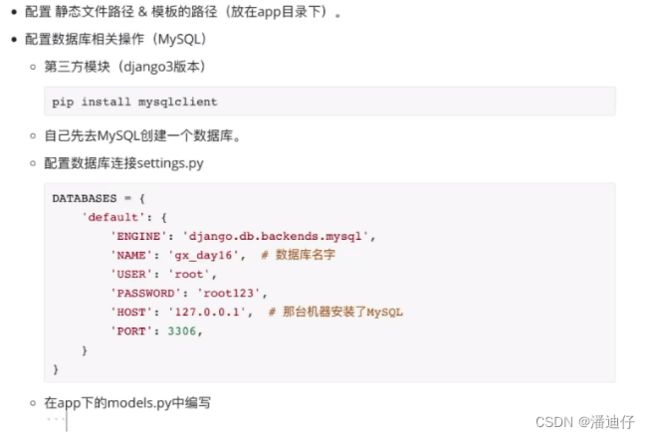
2)配置数据库的知识回顾。
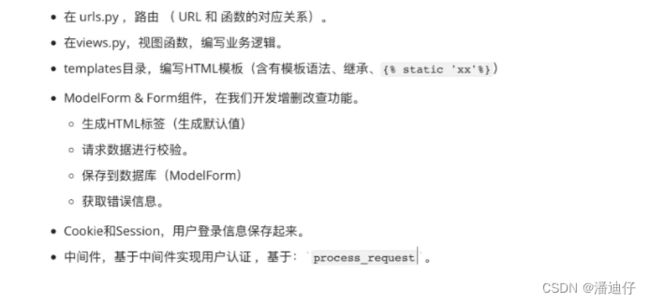
3)路由和视图函数,以及中间件。
4)orm 操作
5)任务列表、提交数据的第一种实现方法,就是以往的。这里不赘述。
#
(2)5_2 订单-表结构的设计
# (1)表结构设计
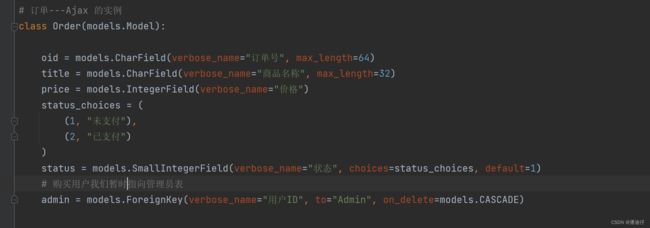
这一个部分直接上代码。
# (2)前端页面的代码
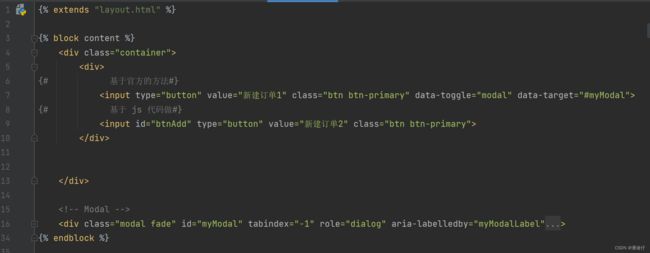
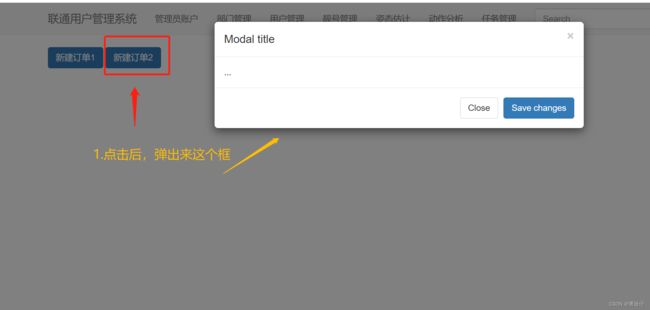
1)模态响应框。我们打开 bootstrap 的官网,再插件处可以找到模态响应框,我们选择动态的。我们直接复制到我们的 html 代码即可。具体代码如下。链接:JavaScript 插件 · Bootstrap v3 中文文档 | Bootstrap 中文网
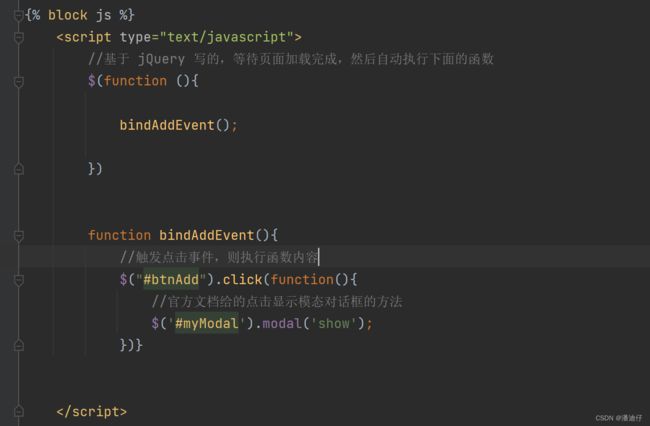
2)前端的 js 代码。
3)测试前端的模态响应框。
(3)5-3 订单-ajax添加(对话框)
# (1)对话框内容的编写
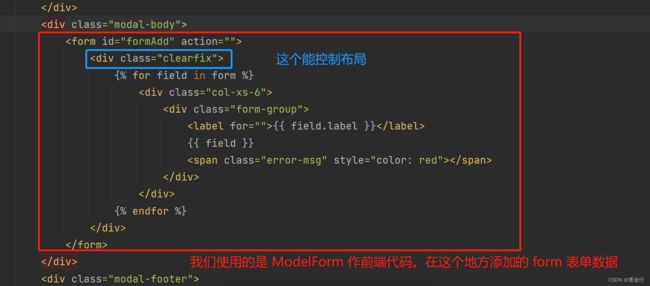
1)前端的 html 代码的编写。
2)我们还是基于 JQuery 绑定事件来编写。详细代码如下:
{% block js %} {% endblock %}3)视图函数的编写。这里主要说一下 datetime 模块,datetime.now() 是获取当前时间的,如果想要转换为字符串和标准格式就要调用 datetime.now().shrftime("%Y%m%d%H%M%S"),这样子的话时间格式就能变成 202206140101430,分别对应年月日时分秒。还有一点,就是如果我们想添加一个不准用户填写,但又不能为空的数据,就可以给 form.instance.字段名,进行赋值。这样子 form 就多了一个数据字段。
# -*- coding=utf-8 -*- # github: night_walkiner # csdn: 潘迪仔 import json from app01 import models from django.shortcuts import render from django.http import JsonResponse from django.views.decorators.csrf import csrf_exempt from app01.utils.bootstrap import BootStrapModelForm class OrderModelForm(BootStrapModelForm): class Meta: model = models.Order fields = "__all__" exclude = ["oid"] # 如果想要排除某个字段,就可以使用这个变量,我们排除掉 oid,因为我们要随机生成 # 显示订单列表 def order_list(request): form = OrderModelForm() context = { "form": form } return render(request, "order_list.html", context) import random from datetime import datetime # 请求添加 @csrf_exempt def order_add(request): ret = { "code": 1000, "status": True } form = OrderModelForm(data=request.POST) if form.is_valid(): # 添加 oid 的值 # datetime.now() 是获取当前时间, .strftime() 方法就是将时间转化为字符串 oid = datetime.now().strftime("%Y%m%d%H%M%S") + str(random.randint(1000, 9999)) # 给 form 的某个字段加值, 就是 form.instance.字段名 form.instance.oid = oid form.save() return JsonResponse(ret) ret["code"] = 1002 ret["status"] = False ret["error"] = form.errors return JsonResponse(ret)
(4)5-4 订单-ajax添加(对话框)
# (1)排除管理员
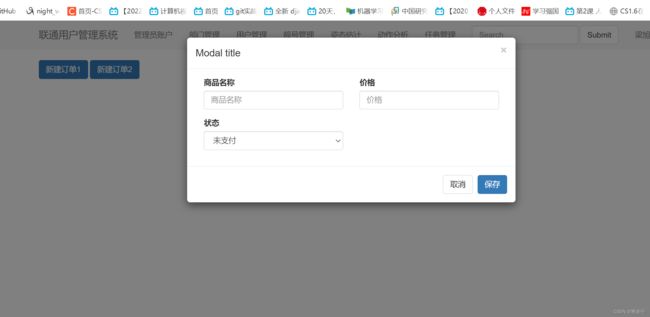
1)在创建订单的时候,其实大部分时候,我们可以直接将负责人指向当前登录的用户,因此可以不用用户自己填写。那么我们在利用 ModelForm 来生成前端标签的时候,可以将 admin 字段给排除了。代码很简单,和上面排除 oid 一样,在元类下 exclude=["oid","admin"] ,这里就不给代码了。直接切换到前端,看界面效果,如下图所示。
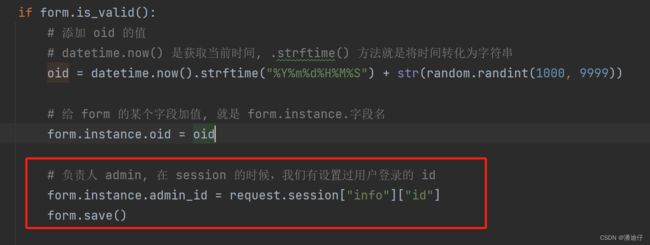
2)在视图函数中,我们如何将当前登录的用户绑定为负责人呢,这里就得用到我们先前做登录的时候,存储在数据表中的是 request.session["info"] 里面的 id 了(因为我们存储的时候,request.session["info"] = {"id": admin_info.id, "name": admin_info.username},这里忘记了可以看看之前的 login 模块的笔记)。设 admin_id = request.session["info"]["id"],那么我们只需要设置 form.instance.admin_id = admin_id 即可。这里特别说明下,设计表的时候,明明是 admin ,为什么改成了 admin_id,我们要特别注意,因为我们设计的 admin 是有外键的,因而系统会自动加上 _id 也就是 admin_id 字段。有不理解可以去查看员工表的数据表设计。如下图所示:
# (2)提交成功后,清空表内数据
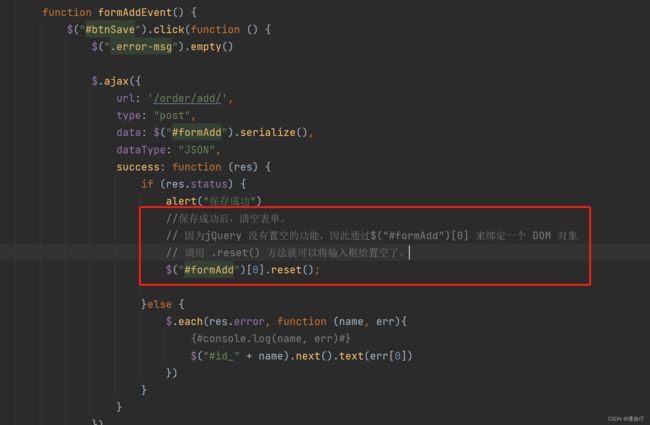
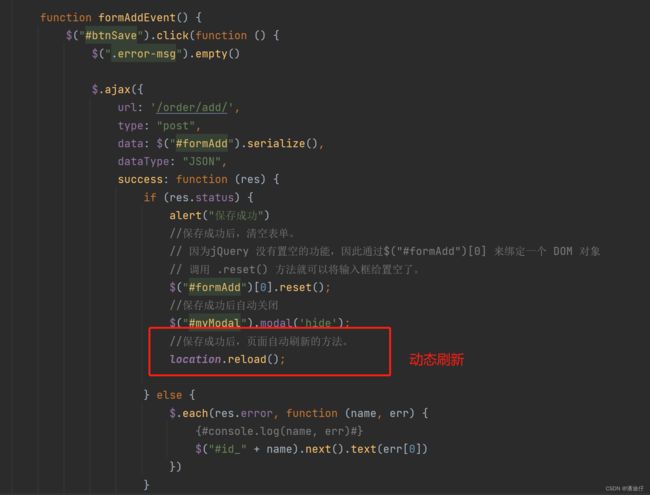
1)这里就可以使用 js 来清空表单了,这里涉及的
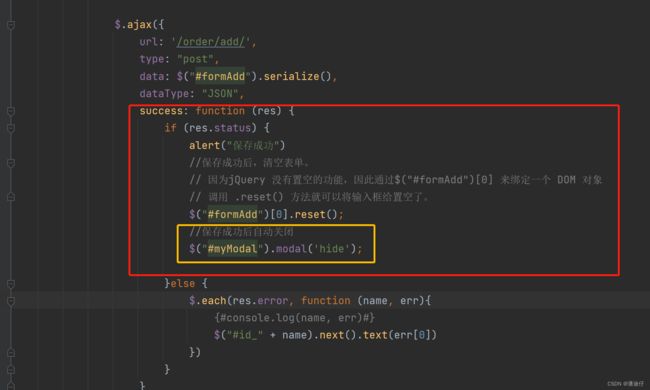
2)保存成功之后,自动关闭模态对话框。这里需要用到官网的属性。即如下图所示,也就是说,我们只要在置空的表单函数后面接着这个官方的隐藏方法即可。
那么具体的代码如下:
# (3)订单列表显示
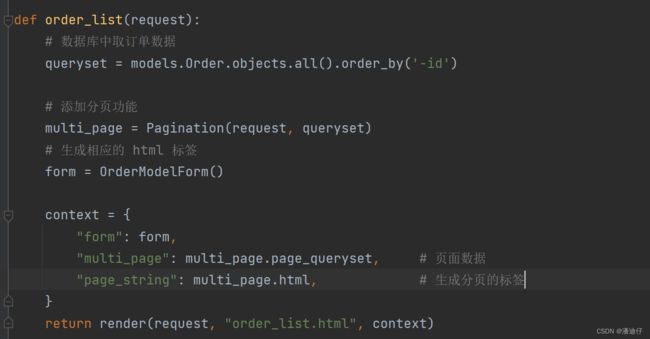
1)就是从数据库中取出来数据。那么还是老规矩了直接从数据库中获取,然后添加相应的分页功能。首先从原来的模板中 copy 下订单列表的 html 代码。然后在视图函数的写法如下:
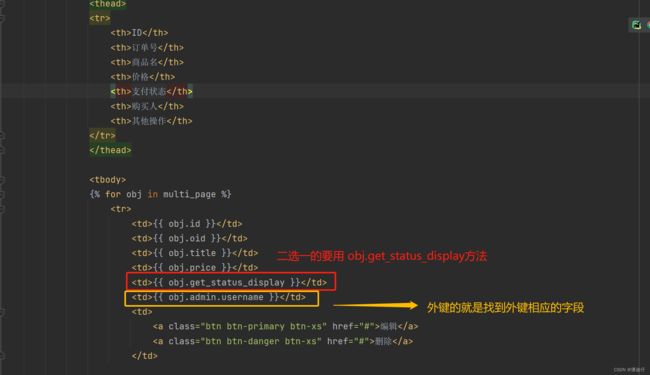
2)然后我们在前端页面中,设置相应的值,这里得注意如果像状态这种二选一的,需要使用 obj.get_status_display 方法,这里记住就行。
3)当然了,在每次新建保存成功后,我们想要动态的刷新数据,可以调用 js 的location.reload() 方法来刷新页面。
# (4)删除操作初步
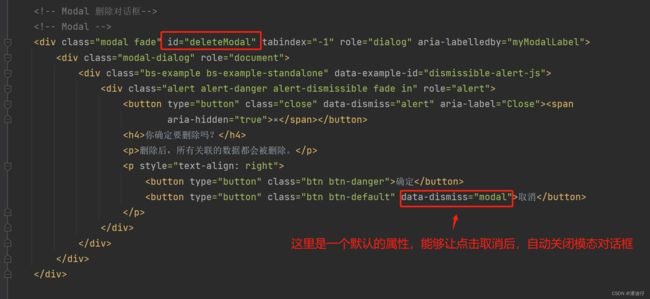
1)我们可以给删除操作专门弄一个对话框,那么具体的可以去 bootstrap 里面拿。但是要注意把原来的 id 值改了。代码如下:
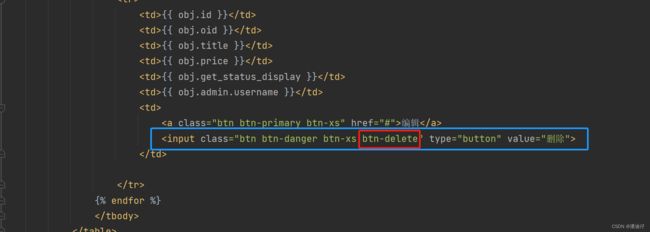
2)我们统一给删除按钮进行更改,不用单独的去写。为了不让页面跳转,我们改用 input 标签来做。然后添加 btn-delete 属性。
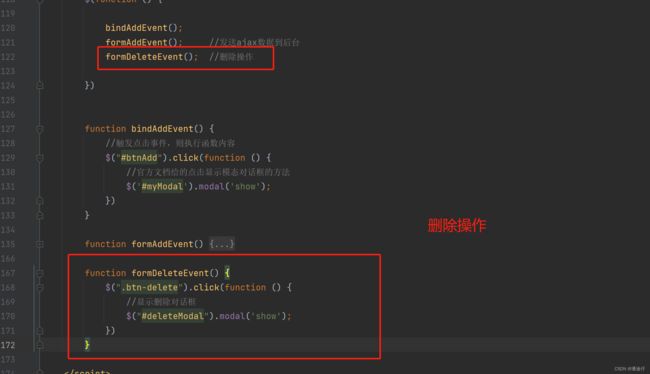
3)那么相应的 js 代码如下,这里不赘述了。
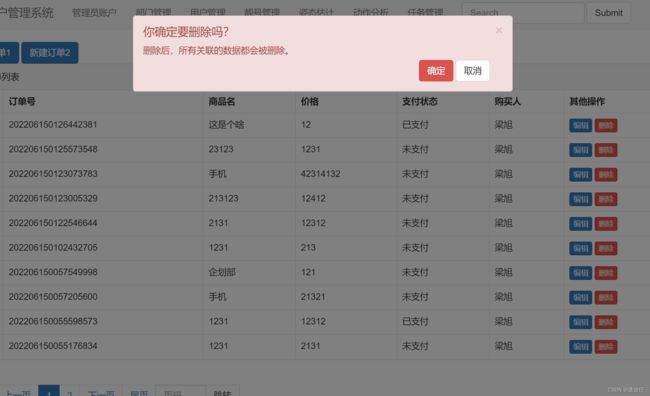
4)点击删除后的效果如下图所示:
#