javascript权威指南笔记
JavaScript是区分大小写的语言 ,但HTML并不区分大小写。
如果语句各自独占一行,通常可以省略语句之间的分号(程序结尾或右花括号”}”之前的分号也可以省略);统一风格。JavaScript并不是在所有换行处都填补分号:只是在缺少了分号就无法正确解析代码的时候,JavaScipt才会填补分号。如果当前语句和随后的非空格字符不能当成一个整体来解析的话,javascript就在当前语句行结束处填补分号。 例外:return ,break, continue,如果这三个关键字后紧跟着换行,JavaScript则会在换行处填补分号。 ++ –
JavaScript解析器有自己的内存管理机制,可以自动对内存进行垃圾回收。当不再有任何引用指向一个对象,解析器就会知道这个对象没用了,然后自动回收它所占用的内存资源。
JavaScript是一种面向对象的语言,不严格的讲,这意味着我们不用全局的定义函数去操作不同类型的值,数据类型本身可以定义方法来使用值。例如:要对数组中的元素进行排序,不必要将a传入sort()函数,而是调用a的一个方法sort(): a.sort() ;
Javascript可以自由地进行数据类型转换。
Javascript变量是无类型的,变量可以被赋予任何类型的值,同样一个变量也可以重新赋予不同类型的值。不在任何函数内声明的变量称为全局变量,它在javascript程序中的任何地方都是可见的。在函数内声明的变量具有函数作用域,并且只在函数内可见。
Javascript中算术运算在溢出,下溢或被零整除时不会报错。会返回一个特殊的值。无穷大(infinity)值。下溢是当运算结果无限接近于零并比javascript能表示的最小值还小的时候,javascript将返回0。
字符串直接量可以拆分成数行,每行必须以反斜线()结束。
javascript中并没有代表单个字符的“字符型”。实际上是长度为1的字符串
加号运算于数字表示两数相加,作用于字符串则表示字符串连接。JavaScript中字符串是固定不变的,类似replace()和toUpperCase()的方法都返回新字符串,原字符串本身并没有发生改变。
不可变的原始值和可变的对象引用
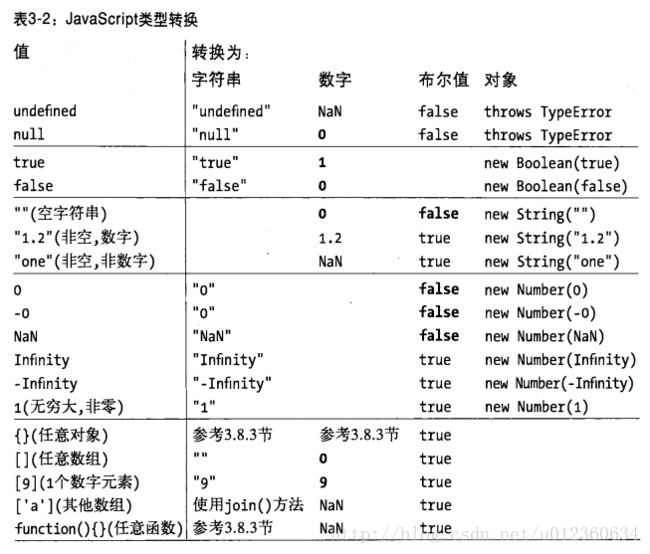
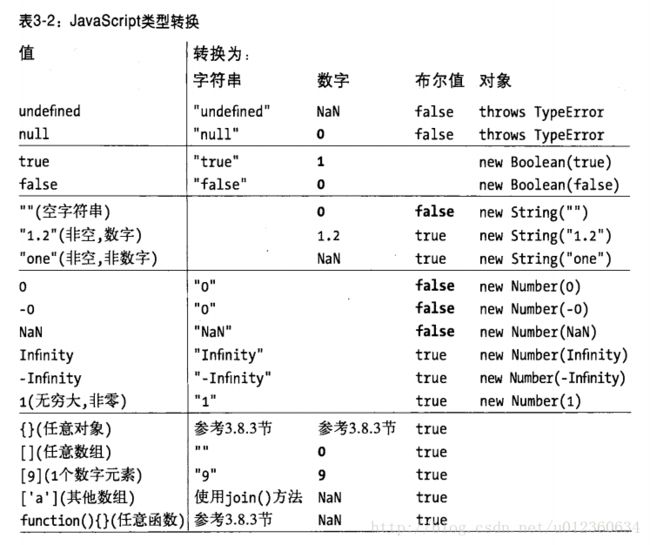
类型转换: JavaScript中的取值类型非常灵活,JavaScript将根据需求自行转换类型。
10 + " objects" // =>"10 objects". 数字10转换成字符串
"7" * "4" // => 28 两个字符串均转换成数字
var n = 1 -"X"; // => NaN 字符串"x"无法转换成数字
n + " objects" // => "NaN objects" NaN转换为字符串"NaN"
- 转换和相等性
由于JavaScript可以做灵活的类型转换,因此其”==”相等运算符也随相等的含义灵活多变。
null == undefined // 这两值被认为相等
"0" == 0 //在比较之前字符串转换成数字
0 == false // 在比较之前布尔值转换成数字
"0" == false // 在比较之前字符串和布尔值都转换成数字“===”恒等运算符在判断相等时并为做任何类型转换
**
第一章 JavaScript概述
**
1.JavaScript对象
//对象是名/值对的集合,或字符串到值映射的集合
var book = {
topic:"JavaScript",
fat:true
};
//通过"."或"[]"来访问对象属性
book.topic // "JavaScript"
book["fat"] // true
book.arthor = "Flanagan" ; //通过赋值创建一个新属性
book.contents = {} ; //{}是一个空对象,它没有属性2.JavaScript数组
var primes = [2,3,4,5]; //拥有4个值的数组
primes[0] // 0
primes[4] = 9 ; //通过赋值来添加新元素
primes[4] = 11; //或通过赋值来改变已有的元素3.数组和对象中都可以包含另一个数组或对象
var points = [ //具有两个元素的数组
{ x:0 ,y: 0 },
{ x:1 ,y: 1 }
];
var data = { //一个包含两个属性的对象
trial1:[[1,2],[3,4]],
trial2:[[2,3],[4,5]]
};4.当将函数和对象合写在一起,函数就变成了”方法”:
//定义对象的方法
//"this"关键字是对定义方法的对象的引用
var points = [ //具有两个元素的数组
{ x:0 ,y: 0 },
{ x:1 ,y: 1 }
];
points.dist = function(){
var p1 = this[0];
var p2 = this[1];
var a = p2.x - p1.x ;
var b = p2.y - p1.y ;
return Math.sqrt(a*a+b*b);
}
alert(points.dist()); 5.定义一个类来表示2D平面几何中的点,这个类实例化的对象拥有一个名为r()的方法,用来计算点到原点的距离。
prototype 属性使您有能力向对象添加属性和方法。
//定义一个构造函数以初始化一个新的Point对象
function Point(x,y){ //按照惯例,构造函数均以大写字母开始
this.x = x ;
this.y = y ;
}
//使用new关键字和构造函数来创建一个实例
var p = new Point(1,1); //平面几何中的点(1,1) ;
//通过给构造函数的prototye对象赋值来给Point对象定义方法
Point.prototype.r = function(){
return Math.sqrt(this.x * this.x + this.y*this.y);
}
//Point的实例对象p继承了方法r()
alert(p.r());**
第二章 词法结构
**
1.JavaScript是区分大小写的语言,也就是说,关键字,变量,函数名和所有的标识符都必须采用一致的大小写形式。
2.但HTML并不区分大小写。
3.不能有嵌套的注释
4.可选的分号:如果语句各自独占一行,通常可以省略语句之间的分号。
第三章 类型,值和变量
1.JavaScript解析器有自己的内存管理机制,当不再有任何引用指向一个对象,解析器就会知道这个对象没用,然后自动回收它所占用的内存资源。
2.数据类型本身可以定义方法来使用值。例如要对数组a中的元素进行排序,不必要将a传入sort()函数,而是调用a的一个方法sort(); a.sout();
3.在JavaScript中,字符串是不可变的,可以访问字符串任何位置的文本,但JavaScript并未提供修改已知字符串的文本内容的方法。
4.JavaScript变量是无类型的,变量可以被赋予任何类型的值,同样一个变量也可以重新赋予不同类型的值。
5.JavaScript中的所有数字均用浮点数值表示。
6.Javascript预定义了全局变量Infinity和NaN,用来表示正无穷大和非数字值。
7.由于舍入误差,0.3和0.2之间的近似差值实际上并不等于0.2和0.1之间的近似差值。尽量使用整数。
8.转义字符:在JavaScript字符串中,反斜线()有着特殊的用途,反斜线符号后加一个字符,就不再表示它们的字面含义。
9.字符串是固定不变的,类似replace和toUpperCase的方法都返回洗的字符串
10.字符串可以当作只读数组
s = "hello ,world";
s[0] // "h"
s[s.length-1] // "d"11.null表示一个特殊值,常用来描述“空值”。undefined是预定义的全局变量,它的值就是未定义。它们都表示“值的空缺”,两者往往可以互换,判断相等运算符“==”认为两者是相等的。
12.var word = s.substring(s.indexOf("")+1,s.length); //使用字符串的属性
字符串既然不是对象,为什么他会有属性尼?只要引用了字符串s的属性,JavaScript就会将字符串值通过调用new String(s)的方式转换成对象,这个对象继承了字符串的方法,并被用来处理属性的引用。一旦引用完,这个新创建的对象就会销毁。
14.由于Javascript可以做灵活的类型转换,因此其”==”相等运算符也随相等的含义灵活多变。
以下这些结果均是true:
null == undefined ;
"0" == 0 ;
0 == false ;
"0" == false ;15.”===”恒等运算符在判断相等时未做任何类型转换。
16.显式类型转换
Number("3");
String(false);
Boolean([]);
Object(3); //=> new Number(3)17.如果未在var声明语句中给变量指定初始值,那么虽然声明了这个变量,但在给它存入一个值之前,它的初始值就是undefined。
18.将函数内的变量声明”提前”到函数体顶部,同时变量初始化留在原来的位置
var scope = "global" ;
function f() {
console.log(scope); //输出"undefined",而不是“global"
var scope = "local" ; //变量在这里赋值初始值,但变量本身在函数体内任何地方均有定义
console.log(scope); //输出"local"
}第四章 表达式和运算符
1.严格相等运算符”===”首先计算其操作数的值,然后比较这两个值,比较过程没有任何类型转换。如果两个值类型不相同,则他们不相等。
2.相等运算符”===”和恒等运算符相似,但相等运算符的比较并不严格,如果两个操作数不是同一个类型,那么相等运算符会尝试进行一些类型转换,然后进行比较。
3.in运算符
in运算符希望它的左操作数是一个字符串或可以转换为字符串,希望它的右操作数是一个对象。如果右侧的对象有一个名为左操作数值的属性名,那么表达式返回true。
var point = { x:1,y:1 } ;//定义一个对象
"x" in point //true
"z" in point //false
"toString" in point //true 4.instanceof运算符
instanceof运算符希望左操作数是一个对象,右操作数标识对象的类。如果左侧的对象是右侧类的实例,则表达式返回true,否则返回false。
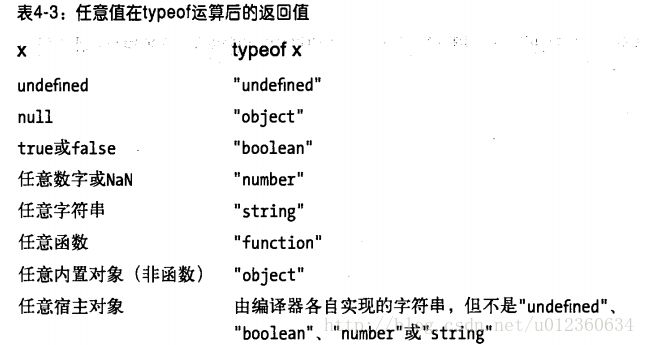
5.typeof运算符
typeof是一个一元运算符,放在其单个操作数的前面,操作数可以是任何类型。返回值为表示操作数类型的一个字符串。

6.delete运算符
用来删除对象属性或者数组元素
var a = [1,2,3] ;
delete a[2]; //删除最后一个数组元素,但数组长度未变
2 in a ; // false **
第五章 语句
**
1.单独使用break语句的作用是立即退出最内层的循环或switch语句
2.continue不是退出循环,而是转而执行下一次循环
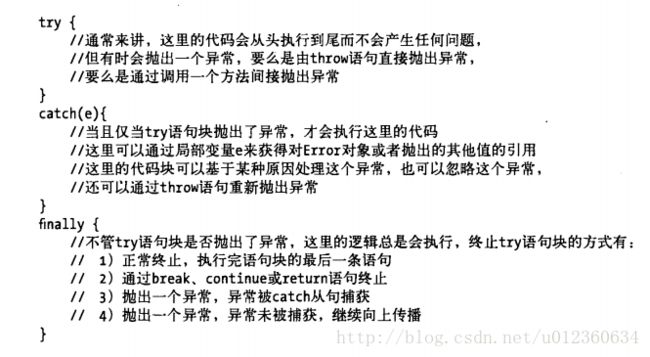
3.throw语句
当使用非法参数调用函数时抛出一个Error对象
function factorial(x){
//如果输入参数是非法,则抛出一个异常
if(x < 0 ) throw new Error("x不能是负数");
//否则正常返回。。。。。
}**
第六章 对象
**
1.对象直接量
var book = {
"main title": "JavaScript",
'sub-title':"The Definitive Guide"
}2.通过new创建对象
new运算符创建并初始化一个新对象。关键字new后跟随一个函数调用。这里的函数称做构造函数;
var d = new Date();3.原型
每一个JavaScript对象都和另一个对象相关联,另一个对象就是我们熟知的原型,每一个对象都从原型继承属性。
(1)通过对象直接量创建的对象都具有同一个原型对象,并可以通过Javascript代码Object.prototype获得对原型对象的引用
(2)通过关键字new和构造函数调用创建的对象的原型就是构造函数的prototype属性的值。例如:new Date()创建的对象的原型就是Date.prototype。
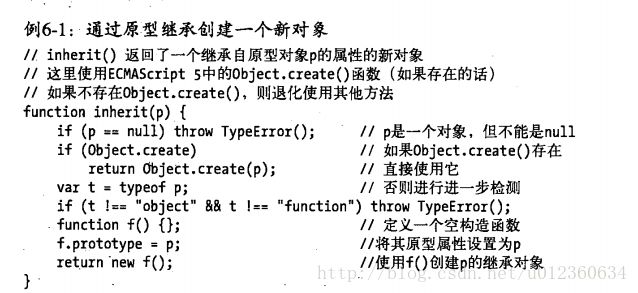
4.Object.create()
Object.create()方法创建一个新对象,其中第一个参数是这个对象的原型,第二的可选参数用以对对象的属性进行进一步的描述。

inherit()函数的其中一个用途就是防止库函数无意间修改那些不受你控制的对象。不是将对象直接作为参数传入函数,而是将它的继承函数对象传入函数。
5.属性的查询和设置
可以通过点(.)或方括号([])运算符来获取属性的值
var name = author.surname ;
var title = book["main title"];6.JavaScript对象都是关联数组book["main title"];
7.继承
var o ={} ;//o从Object。prototype继承对象的方法
o.x = 1 ; //定义属性x
var p = inherit(o) ; //p继承o和Object.prototype
p.y = 2 ; //定义属性y
var q = inherit(p) ; //q继承q,o和Object.prototype
q.z = 3 ; //定义属性z
var s = q.toString() ; //todString继承自Object.prototype
q.x + q.y // => 3 x和y分别继承自o和p属性赋值操作首先检查原型链,以此判定是否允许赋值操作。自读属性
8.删除属性
delete book.author ;
delete book["main title"];9.检测属性
可以通过in运算符,hasOwnPreperty()和propertyIsEnumerable()方法来完成
10.枚举属性
对象继承的内置方法不可枚举
var o = {x:1,y:2,z:3}; //三个可枚举的自有属性
o.propertyIsEnumerable("toString"); //=>false ,不可枚举
for(p in o) //遍历属性
console.log(p); //输出x,y和z,不会输出toString10.对象的三个属性
每一个对象都有与之相关的原型(prototype) ,类和可扩展想
11.原型属性
对象的原型属性是用来继承属性的。
可以通过p.isPrototypeOf(o)来检测p是否是o的原型
var p = {x:1}; //定义一个原型对象
var o = Object.create(p); //使用这个原型创建一个对象
p.isPrototypeOf(o) //=> true :o继承自p
Object.prototype.isPrototypeOf(o) //=> true :p继承自Object.prototype12.类属性
对象的类属性是一个字符串,用以表示对象的类型信息。
13.序列化对象
对象序列化是指将对象的状态转换为字符串,也可将字符串还原为对象。提供JSON.stringify()和JSON.parse()用来序列化和还原Javascript对象。
o = {x:1,y:{z:[false,null,""]}} ;
s = JSON.stringifu(o) ; //=> '{"x":1,"y":{"z":[false,null,""]}}'
p = JSON.parse(s) ; //p是o的深拷贝14.对象方法
所有的Javascript对象都从Object.prototype继承属性。
15.toString()方法
下面这行代码的计算结果为字符串”[object Object]”:
var s = {x:1,y:1}.toString();**
第七章 数组
**
1.创建数组
(1)使用数组直接量创建数组
var empty = [] ; //没有元素的数组
var primes = [1,2,3,4,5] ;
var misc = [1.1 , true ,"a", ] ; //3个不同类型的元素和结尾的逗号(2)调用构造函数Array()是创建数组另一个方法
var a = new Array() ;
var a = new Array(10) ; //指定长度
var a = new Array(4,2,4,5,"testing");2.数组的读写
var a = [1] ;
var value = a[0] ;//读第一个
a[1] = 32 ; //写第二个
a.push("da") ;//在末尾天降一个元素
delete a[1] ; //a在索引1的位置不再有元素3.数组的方法
(1) join()
Array.join()方法将数组中所有元素都转化为字符串并连接在一起,返回最后生成的字符串。可以指定一个可选字符串在生成的字符串中来分割数组的各个元素,如果不指定分隔符,默认使用逗号
var a = [1,2,3]
a.join(); //=>"1,2,3"
a.join('-'); //=>"1-2-3";(2)reverse()
将数组中的元素颠倒顺序
(3)sort()
将数组中的元素排序并返回排序后的数组
(4)concat()
创建并返回一个新数组
var a = [1,2,3];
a.concat(4,5) //返回[1,2,3,4,5](5)slice()
返回指定数组的一个子数组
var a = [1,2,3,4,5] ;
a.slice(0,3) ; //返回[1,2,3] (6)splice()
能够从数组中删除元素,插入元素到数组或者同时完成这两种操作
(7)push()和pop()
push()和pop()方法允许将数组当作栈来使用
var stack = [] ;
stack.push(1,2) ; //stack:[1,2] ;
stack.pop(); //stack:[1];(8)unshify()和shift()
类似于push()和pop(),不一样的是从头部插入
(9)toString()和toLocaleString()
[1,2,3].toString() //生成'1,2,3'3.ECMAScripte5中数组的方法
(1)forEach()
forEach()方法从头至尾遍历数组,为每个元素调用指定的函数。传递的函数作为forEach()的第一个参数,forEach()使用三个参数调用改函数:数组元素,元素的索引和数组本身。如果只关心数组元素的值,可以编写只有一个参数的函数
var data = [1,2,3,4,5];
var sum = 0 ;
data.forEach(function(value){ sum +=value;});
data.forEach(function(v,i,a){ a[i] = v + 1 ;});forEach()无法在所有元素都传递给调用的函数之前终止遍历,必须把forEach()方法放在一个try块中,并抛出一个异常。
(2)map()
将调用的数组的每个元素传递给指定的函数,并返回一个数组,它包含该函数的返回值
a = [1,2,3] ;
b = a.map(function(x){ return x*x; }); //b是[1,4,9](3)filter()
返回数组是调用的数组的一个子集 筛选数组
a = [5,4,3,2,1];
smallvalues = a.filter(function(x){return x<3 }); //[2,1]
everyother = a.filter(function(x,i) { return i%2 == 0 }); //[5,3,1](4)every()和some()
every()和some()方法是数组的逻辑判定:它们对数组元素应用指定的函数进行判定,返回true或false
//every()方法是针对所有
a = [1,2,3,4,5];
a.every(function(x) { return x < 10 ;}) // => true 所有值<10
//some()方法指存在
a = [1,2,3,4,5];
a.some(function(x) { return x%2 === 0 ;}) //=> true :a含有偶数(5)reduce()和reduceRight()
使用指定的函数将数组元素进行组合
//reduce
//第一个是执行化简操作的函数。化简函数就是用某种方法把来两个值组合为一个值。第二个参数是一个传递给函数的初始值
var a = [1,2,3,4,5] ;
var sum = a.reduce(function(x,y) { return x+y },0); //数组求和
//reduceRight是从右开始6.indexOf()和lastIndexOf()
搜索整个数组中具有给定值的元素,返回找到的第一个元素的索引或如果没有找到就返回-1
a = [0,1,2,1,0] ;
a.indexOf(1) // 1:a[1]是1
a.lastIndexOf(1) // 3:a[3]是17.作为数组的字符串
字符串的行为类似于只读的数组
var s = test ;
s[1] // => "e"**
第八章 函数
**
1.在JavaScript中,函数不仅是一种语法,也是值,也就是说,可以将函数值赋予给变量。
function square(x) { return x*x ;}
var s = square ; //s和square指代同一个函数
square(4); // => 16
s(4); // => 162.在Javascript程序中,函数是值。对函数执行typeof运算会返回字符串”function”,但是函数是JavaScript中特殊的对象。
3.prototype属性
每一个函数都包含一个prototype属性,这个属性是指向一个对象的引用,这个对象称为”原型对象”。
4.Function()构造函数
函数可以通过Function()构造函数来定义
var f = new Function("x","y","return x*y;");
//等价
var f = function(x,y) {return x*y;}**
第九章 类和模块
**
1.每个Javascript函数都自动拥有一个prototype属性。
var F = function() {} ; //这是一个函数对象
var p = F.prototype; //这是F相关联的原型对象
var c = p.constructor ; //这是与原型相关联的函数
c === F // true 2.类的扩充
可以通过给原型对象添加新方法来扩充Javascript类
3.instanceof运算符
如果o继承自c.prototype,则表达式o instanceof c 值为true。这里的继承可以不是直接
。。。。。。。。。待续
**
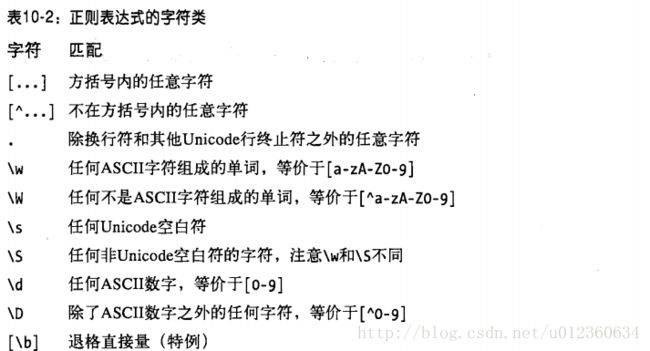
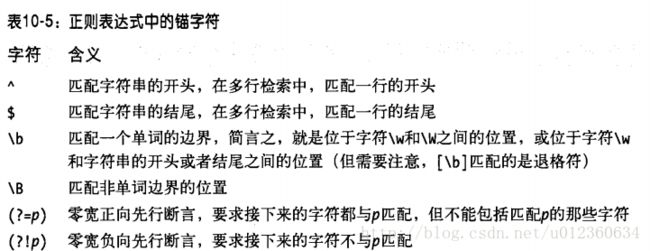
第十章 正则表达式的模式匹配
**
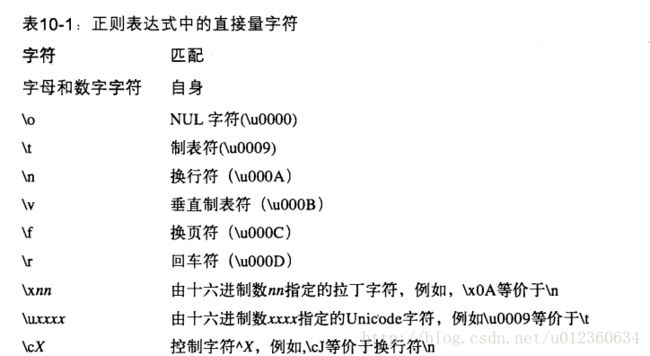
1.就像通过引号包裹字符的方法来定义字符串直接量一样,正则表达式直接量定义为包含在一对斜杠(/)之间的字符
//用来匹配所有以字母"s"结尾的字符串
var pattern = /s$/;
//用构造函数RegExp()也可以定义与之等价的正则表达式
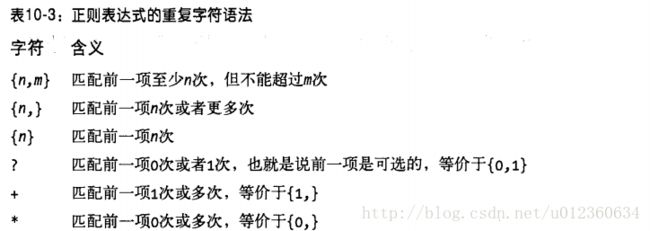
var pattern = new RegExp("s$");5.非贪婪重复
只需在待匹配的字符后跟随一个问号即可。/a+?/也可以匹配一个或多个连续字母a,但它是尽可能少地匹配。
6.对于”aaab”作为匹配字符串时,使用非贪婪匹配/a+?b/,它会匹配尽可能少的a和一个b。但实际上,这个模式却匹配整个字符串,这是因为正则表达式的模式匹配总是寻找字符串中第一个可能匹配的位置
9.用于模式匹配的String方法
(1)search(),参数是一个正则表达式,返回第一个与之匹配的子串的起始位置,如果找不到将返回-1.
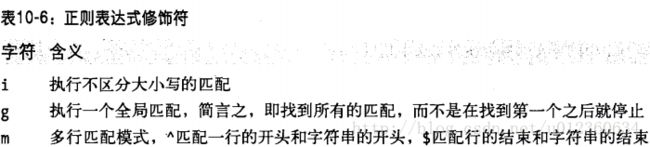
"JavaScript".search(/script/i); //返回4(2)replace()方法用来执行检索和替换操作。
//将所有不区分大小写的javascript都替换成大小写正确的JavaScript
//如果不到修饰符g,则只替换所匹配的第一个子串
text.replace(/javascript/gi,"JavaScript");(3)match()方法是最常用的String正则表达式方法
返回的是一个由匹配结果组成的数组。
"1 plus 2 equals 3".match(/\d+/g) ; //返回["1","2","3"]即使match()执行的不是全局检索,它也返回一个数组。在这种情况下,数组的第一个元素就是匹配的字符串,余下的元素则是正则表达式中用圆括号括起来的子表达式。
//解析一个url
var url = /(\w+):\/\/([\w.]+)\/(\S*)/;
var text = "Visit my blog at http://www.example.com/~david";
var result = text.match(rul);
if(result != null){
var fullurl = result[0] ;//包含"http://www.example.com/~david"
var protocol = result[1]; //包含"http"
var host = result[2]; //包含"www.example.com"
var path = result[3]; //包含"~david"
}(4)split()方法
这个方法用以将调用它的字符串拆分为一个子串组成的数组
"123,456,789".split(","); //返回["123","456","789"]10.RegExp对象
RegExp()构造函数带有两个字符串参数,第一个参数包含正则表达式的主体部分,也就是正则表达式中两条斜线之间的文本。
当给RegExp()传入一个字符串表述的正则表达式时,必须将”\”替换成”\”.
//全局匹配字符串中的5个数字,注意这里使用了"\\",而不是"\"
var zipcode = new RegExp("\\d{5}","g");如果待检索的字符串是由用户输入的,就必须是使用RegExp()构造函数。
11.RegExp的方法
RegExp对象定义了两个用于执行模式匹配操作的方法
(1)exec()
exec()方法与String方法match()相似,只是RegExp方法的参数是一个字符串,而String方法的参数是一个RegExp对象。
(2)test()
test的参数是一个字符串,对某个字符串进行检测,如果包含正则表达式的一个匹配结果,则返回true
var pattern = /java/i;
pattern.test("JavaScript"); //返回true**
第十一章 Javascript的子集和扩展
**
**
第十三章 Web浏览器中的JavaScript
**
1.Window对象表示Web浏览器的一个窗口或窗体,并且可以用标识符window来引用它。
2.Window对象的onload处理是最重要的事件处理程序之一,当显示在窗口中的文档内容稳定并可以操作时触发它。Javascript代码通常封装在onload事件处理程序里。
3.JavaScript语言核心并不包含任何线程机制,客户端JavaScript想严格的单线程工作。
4.IE里的条件注释
如果这个类库只有IE需要(并且也只为IE工作),使用条件注释引入它,其他浏览器就不会载入它
**
第十四章 Window对象
**
1.Window对象是客户端JavaScript程序的全局对象。
2.计时器
setTimeout()和setInterval()可以注册在指定的时间之后单次或重复调用的函数。
(1)Window对象的setTimeout()方法用来实现一个函数在指定的毫秒数之后运行。
(2)setInterval()会在指定毫秒数的间隔里重复调用。
3.解析URL
Window对象location属性引用的是Location对象,它表示该窗口中当前显示的文档的URL.
4.浏览器和屏幕信息
(1)Navigator对象
引用的是包含浏览器厂商和版本信息的Navigator对象。
(2)Screen对象
它提供有关窗口显示的大小和可用的颜色数量的信息。属性width和height指定的是以像素为单位的窗口大小,属性availWidth和availHeight指定的实际可用的显示大小。
5.打开和关闭窗口
//打开允许改变大小的浏览器窗口,并且包含状态栏,工具栏和地址栏
var w = window.open("smallwin.html","smallwin","width=400,height=350,status=yes,resizable=yes");**
第十五章 脚本化文档
**
**
第二十章 客户端存储
**
1.客户端存储有以下形式:
(1)Web存储:Web存储标准所描述的API包含localStorage对象和seeionStorage对象,这两个对象实际上是持久化关联数组
(2)cookie : 只适合存储少量文本数据,不及如此,任何cookie形式存储的数据,不论服务端是否需要,每一次HTTP请求都会把这些数据传输到服务端上。
(3)IE User Data
2.Web存储之localStorage和sessionStorage