taro+mobx踩坑记(一)
先看代码
import Taro, { Component, Config } from '@tarojs/taro'
import { observer, inject } from '@tarojs/mobx'
type PageStateProps = {
updateStore: {
count: number,
}
}
interface Index {
props: PageStateProps;
}
@inject('updateStore')
@observer
export default class Index extends Component {
config: Config = {
navigationBarTitleText: '数据更新'
}
constructor() {
super()
this.changeName=this.changeName.bind(this)
}
componentWillUpdate() {
console.log('更新!')
}
changeName(event){
this.props.updateStore.changeName(event.target.value)
}
render() {
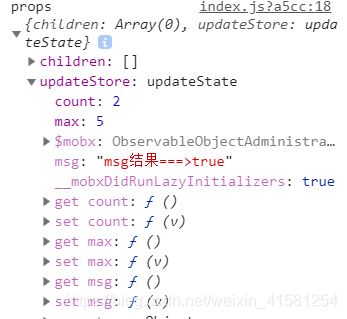
console.log('props',this.props)
return (
{this.props.updateStore.msg}
)
}
}
以上代码在H5端运行, console.log(‘props’,this.props) ,打印出来的是 props {},一个空对象,正常在react项目中,不写构造器都是没有问题的,不写props也没问题,因为构造器里面没有用到props。
constructor(props) {
super(props)
this.changeName=this.changeName.bind(this)
}
加上了props之后,在render或者其他的生命周期里面打印的this.props才有mobx传过来的数据

taro为什么一定要写,不太明白原理,请指教!!!