【亲测可运营】PHP匿名在线聊天室/语音聊天室/多国语言版在线聊天室
简介
PHP匿名在线聊天室源码/自定义群组聊天系统/可设置密码支持自适应多端访问运营版,一款支持多国语言的在线群聊系统源码,可以新建一个群组,然后设置密码,或者公开访问都可以,聊天都是匿名的,方式还是不错的,搭建了一下系统亲测可完美运营,有需要的可以学习研究一下。
实现网页版的在线聊天室的方法有很多,在没有来到HTML5之前,常见的有:定时轮询、长连接+长轮询、基于第三方插件(如FLASH的Socket),而如果是HTML5,则比较简单,可以直接使用WebSocket,当然HTML5目前在PC端并没有被所有浏览器支持,所以我的这个聊天室仍是基于长连接+长轮询+原生的JS及AJAX实现的多人在线即时交流聊天室,这个聊天室其实是我上周周末完成的,功能简单,可能有些不足,但可以满足在线即时聊天需求,分享也是给大家提供一个思路,大家可以基于此来实现更好的在线即时聊天工具。
聊天室功能简介:
1。支持多人进入同一个聊天室聊天;
2。进入即离线均会自动生成通知信息显示在聊天室中,这样聊天的人们就知道谁进来了谁离开了;
3。实时显示在线人员表列;
4。无需数据库支持,全部存在内存中,当然有条件的可以采用分布式缓存或加一个数据库来存,这里演示就是用内存来存了。
下面就开始分享我的代码,由于采用原生的JS及AJAX,所以简单易懂,代码分别WEB前端及服务端(有点废话了)
WEB前端源代码如下:(ChatPage.html)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 |
|
代码很简单,并都有注释,在此就不作说明了,如果有疑问欢迎在下方评论。
服务端(ChatHandler.ashx)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 |
|
代码也相对简单,实现原理主要是:
1。聊天消息:循环获取未读的消息,在取出读的消息同时,将其标识为已读,全部已读的消息则删除;--我这里采用了两种方法,第二种方法被注释掉了,大家可以取消注释试试,也是不错的,比第一种更直观,建议使用;
2。发送消息:实例化一个消息实例并加入到聊天消息集合中;
3。状态切换:上线则加入到在线人员集合中,并生成一条上线消息放入到聊天消息集合中,离线则从在线人员集合中移除该人员信息,并生成一条离线消息放入聊天消息集合中;
注意事项,由于采用了全局静态集合,所以线程同步比较重要。
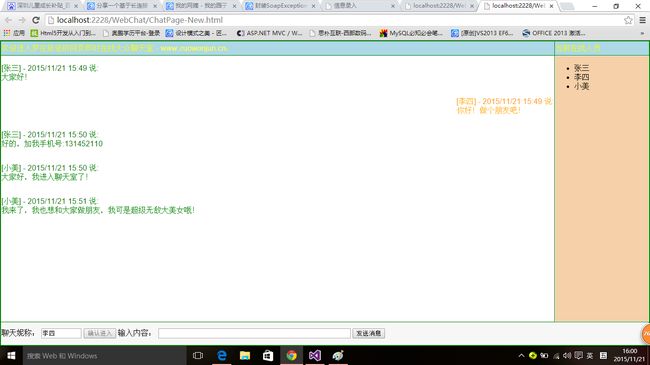
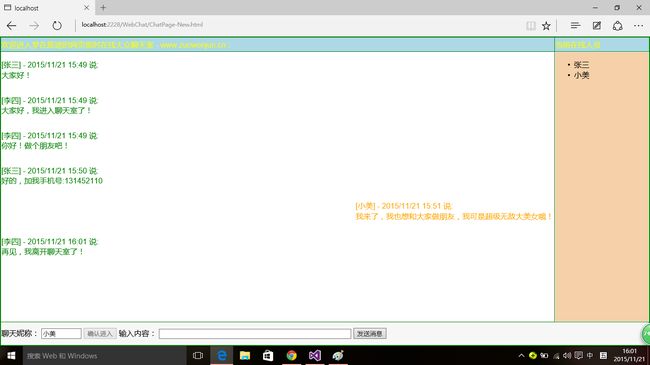
最终的实现效果展示如下:
张三:
李四:
小美:
如果觉得不错的话,给个推荐吧,你的支持是推动我不断前进的动力及写作的源泉,我一直坚持:知识在于分享,分享的同时自己也在成长,希望与大家共同成长,谢谢!
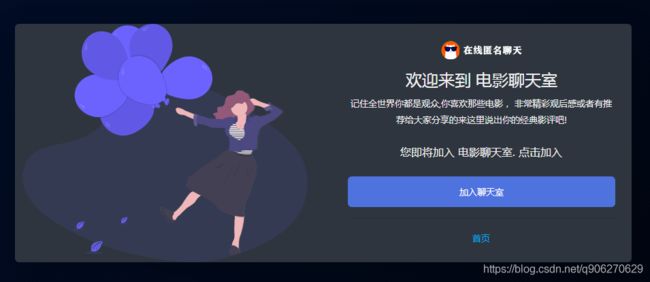
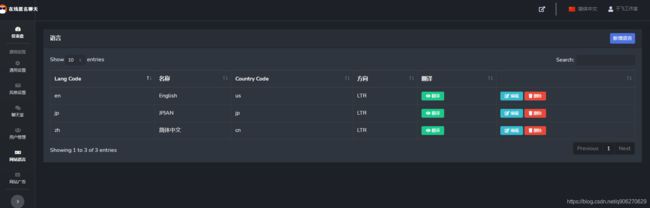
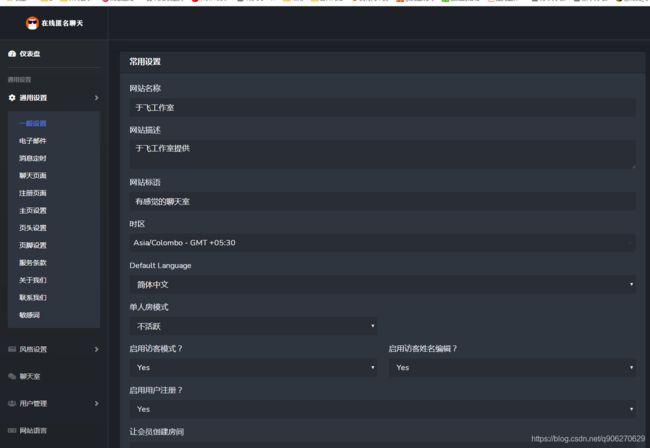
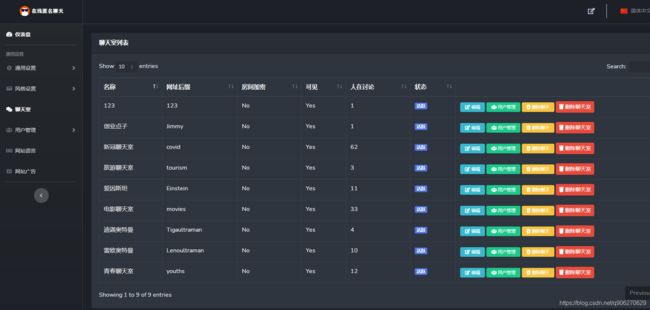
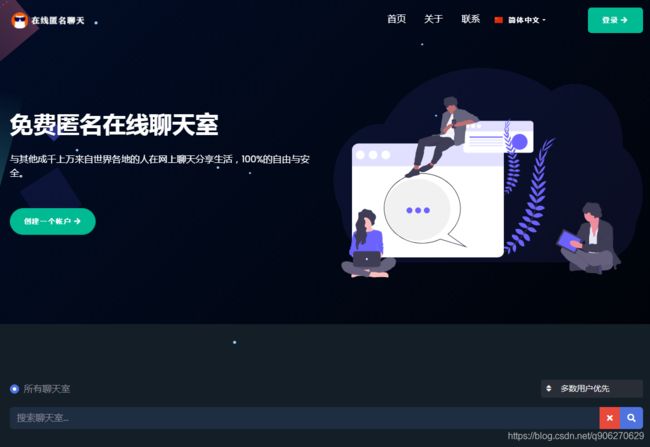
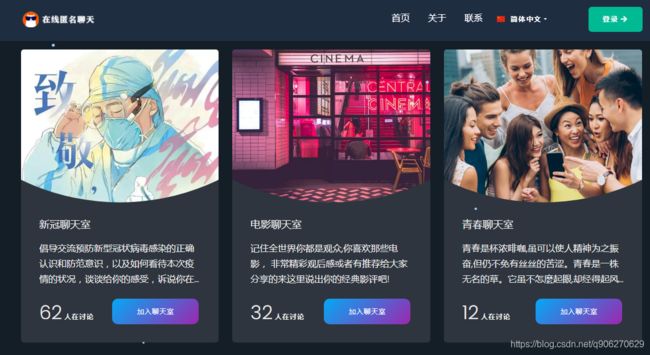
演示截图
更新说明
2021/5/3 更新
新增房间删除,用户删除,铭感聊天词汇屏蔽
新增生日,国家,性别个性图标
新增主题优化雪花特效
新增语音在线发送,语音聊天
新增2,000多种表情符号
新增首页聊天室搜索
新增聊天室用户搜索
新增聊天室最近文件展示
==================================
无限聊天室
-您可以在其中创建无限的聊天室。您还可以允许用户创建和管理自己的聊天室。
私人聊天消息/一对一聊天
用户可以使用专用私密聊天室或一对一聊天功能无缝地彼此聊天。他们可以使用此功能私下分享他们想要的任何东西。管理员也可以通过管理控制台管理任何用户聊天信息。
更改主题和配色方案
内置白天及黑夜的用户风格界面。您可以通过管理信息中心轻松地在用户界面之间切换。如果要自定义主题颜色,则可以轻松切换到自定义UI并根据需要选择颜色。
多国语言支持
内置的语言和翻译管理器。您可以有效地添加自己的语言和翻译。可翻译为包括RTL语言在内的任何语言。它支持任何Unicode字符集。
受密码保护的聊天室
用户可以在其聊天室中添加密码。知道密码的人可以进入聊天室。这样您可以拥有受密码保护的聊天室。
匿名游客
管理员可以允许匿名游客访问网站。您可以为单个聊天室打开或关闭此功能。您可以允许游客在进入聊天室时更改姓名。
仅限会员和仅管理员聊天室
创建聊天室时,您可以选择可以访问该聊天室的人。您可以只有管理员或只有成员的聊天室。或者您可以选择所有用户类型,并允许访客加入聊天室。
隐藏或秘密聊天室
有时您可能想从前端隐藏聊天室。拥有直接链接到聊天室的用户将能够查看并登录到隐藏或秘密的聊天室。此外您可以使用密码保护隐藏的聊天室以增强安全性。
热门聊天室模式
如果你需要网站用户看到你推荐的网站可以在后台设置推荐房间,这样用户就能很方面的看到推送房间并加入到其中啦
封禁用户
管理员或聊天室创建者可以从聊天室中封禁用户或解除用户。被封禁的用户将无法再次登录同一聊天室。管理员可以通过管理控制台控制用户访问整个网站。
发送GIF表情包
用户可以在房间随意放松自己想要分享的GIF动图也可以上传自己本地图片,为您的聊天室增添更多乐趣
用户资料
用户可以设置自己的登录邮箱及密码,还可以设置自己的聊天昵称和个人签名,聊天室当中只会显示昵称和个人签名,信息越少安全越高
输入状态
在与对方用户聊天过程中,你可以在聊天室页面看到对方如果在输入消息时的按键输入状态效果
密码加密
使用强大的哈希算法和bcrypt算法来生成和验证密码。这样便拥有强大的密码安全系统。
声音通知
用户收到聊天消息时将听到通知声音。他们可以通过单击静音按钮将其静音以进行特定的聊天。
功能说明
1. 无限聊天室
您可以在其中创建无限的聊天室。您还可以允许用户创建和管理自己的聊天室。
2.私人聊天消息/一对一聊天
用户可以使用专用私密聊天室或一对一聊天功能无缝地彼此聊天。他们可以使用此功能私下分享他们想要的任何东西。管理员也可以通过管理控制台管理任何用户聊天信息。
3.更改主题和配色方案
内置白天及黑夜的用户风格界面。您可以通过管理信息中心轻松地在用户界面之间切换。如果要自定义主题颜色,则可以轻松切换到自定义UI并根据需要选择颜色。
4.多国语言支持
内置的语言和翻译管理器。您可以有效地添加自己的语言和翻译。可翻译为包括RTL语言在内的任何语言。它支持任何Unicode字符集。
5.受密码保护的聊天室
用户可以在其聊天室中添加密码。知道密码的人可以进入聊天室。这样您可以拥有受密码保护的聊天室。
6.匿名游客
管理员可以允许匿名游客访问网站。您可以为单个聊天室打开或关闭此功能。您可以允许游客在进入聊天室时更改姓名。
7.仅限会员和仅管理员聊天室
创建聊天室时,您可以选择可以访问该聊天室的人。您可以只有管理员或只有成员的聊天室。或者您可以选择所有用户类型,并允许访客加入聊天室。
8.隐藏或秘密聊天室
有时您可能想从前端隐藏聊天室。拥有直接链接到聊天室的用户将能够查看并登录到隐藏或秘密的聊天室。此外您可以使用密码保护隐藏的聊天室以增强安全性。
9.热门聊天室模式
如果你需要网站用户看到你推荐的网站可以在后台设置推荐房间,这样用户就能很方面的看到推送房间并加入到其中啦
10.封禁用户
管理员或聊天室创建者可以从聊天室中封禁用户或解除用户。被封禁的用户将无法再次登录同一聊天室。管理员可以通过管理控制台控制用户访问整个网站。
11.发送GIF表情包
用户可以在房间随意放松自己想要分享的GIF动图也可以上传自己本地图片,为您的聊天室增添更多乐趣
12.用户资料
用户可以设置自己的登录邮箱及密码,还可以设置自己的聊天昵称和个人签名,聊天室当中只会显示昵称和个人签名,信息越少安全越高
13.输入状态
在与对方用户聊天过程中,你可以在聊天室页面看到对方如果在输入消息时的按键输入状态效果
14.密码加密
使用强大的哈希算法和bcrypt算法来生成和验证密码。这样便拥有强大的密码安全系统。
15.声音通知
用户收到聊天消息时将听到通知声音。他们可以通过单击静音按钮将其静音以进行特定的聊天。
下载地址
https://download.csdn.net/download/q906270629/19825061