vuepress使用及拓展(骚操作)
官网
文章目录
-
- 背景
- 问题思考
- 方案思索
- 实现方案
- 实现结果
- 存在问题
背景
当前开放平台文件静态保存在前端项目,每次修改都需要通过修改文件发版的方式,很不便利。
1、需要前端手动维护
2、每次小的修改都要发版
随着对接业务的增多,对接文档的变动也随之增多,为了确保文档的快速更新,选择将开放平台动态化处理。静态文档由前端存储改为数据库存储,前端通过富文本编辑的方式去进行增改。另外左侧目录现在为手动维护,通过动态增减的方式改为动态维护。
阻力:
1、当前项目通过vuepress快速实现,使用配置编码较少,但是灵活性不足。采用动态化处理,对原有项目冲击性较大。
2、静态资源是否有必要存库
问题思考
1、内容回显,页面正常渲染
2、富文本编辑器
3、数据存储,确保回显格式不乱
4、当前所用的vuepress如何与外部资源结合
5、页面响应式
方案思索
方案一:(pass)
静态文件转为html,上传cdn,文档内通过iframe的链接方式直接请求指定资源
方案二:(pass)
静态文件转为html,上传cdn,文档内通过接口请求获取静态文件dom,渲染页面
问题:
1、上传的html不能和原有风格保持一致,产品不便于操作(文档内夹杂着图片、表格、代码片段)
2、需要请求外部资源,时间是一个问题
方案三:(采用)
静态文件转为md,上传cdn,文档内通过接口请求获取静态md资源,通过vuepress使用的makedown-it再重新渲染为html使用
方案四:(pass)(正式情况下推荐,本次情况是想让产品直接使用)
vuepress自动部署
问题:需要运维配合,仍然需要开发去改动
实现方案
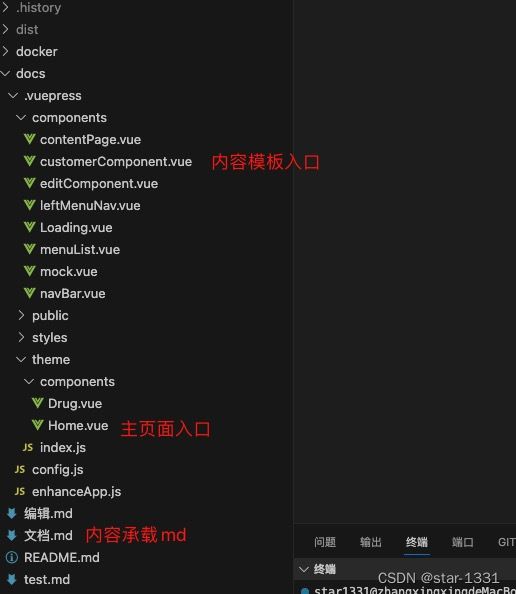
通过vuepress layout模板自定义页面结构
接口获取左侧导航栏列表渲染
根据左侧列表,动态请求cdn上的md数据,通过markdown-it渲染模版,进行动态显示
响应式标题数据和左侧列表共用一套模板
---
layout: customerComponent
---
内容页渲染
<template>
<div class="content">
<div v-html="htmlContent" class="markdown-body"></div>
</div>
</template>
<script>
import MarkdownIt from 'markdown-it'
export default {
props: {
article:{
type: Object,
default: () => {}
}
},
data(){
return {
htmlContent: ''
}
},
mounted(){
const that = this
const md = new MarkdownIt({
html: true, // 在源码中启用 HTML 标签
linkify: true, // 将类似 URL 的文本自动转换为链接。
typographer: true, // 启用一些语言中立的替换 + 引号美化
breaks: true // 转换段落里的 '\n' 到
。
});
// 向服务器发送请求
this.$axios.get(`https://cdn.xxxxx.com/${this.article.title}.md?${new Date().getTime()}`).then(res=>{
if(res.status == 200){
that.htmlContent = md.render(res.data)
}
})
}
}
</script>
<style lang="less">
.markdown-body{
// 渲染样式编写
}
</style>
实现结果
新文档添加修改
1、文档直接拷贝,通过Typora转为md文档
2、md文档上传cdn
3、开放平台 /docs-plat/编辑.html,修改配置文件
4、查看文档是否生效
存在问题
功能缺失
1、去掉sideBar,响应式tab栏没了
2、文档底部前进后退没了
3、md文件渲染区别
4、全局搜索无法实现,关闭
打包问题
1、引入外部js,提示VuePress window is not defined
https://juejin.cn/post/6894571293337878536
2、

v-if影响,需将v-if 改为v-show
3、markdown-it版本问题,升级下包即可