centos7 安装wkhtmltopdf 0.12.6
最近恰好有html转图片的需要, 大约8年前也有使用过. 时间太久了, 也忘记, 以为有新技术出现, 百度了一圈, 都验证了下, 发现还是wkhtml功能最好用! 再次记录下, 方便使用的时候找的到, 也方便需要的小伙伴, 能更好的找到一份完整记录!
wkhtmltopdf 看网上安装教程都是老版本的,正好从0.12.5开始安装发生了变化,很多百度的都没用了
现做此记录:
环境:centos7、wkhtmltopdf0.12.6
安装方式:rpm
下载:wkhtml官方网址
下载: Github下载地址
wkhtmltopdf0.12.6
wget https://github.com/wkhtmltopdf/packaging/releases/download/0.12.6-1/wkhtmltox-0.12.6-1.centos7.x86_64.rpm安装
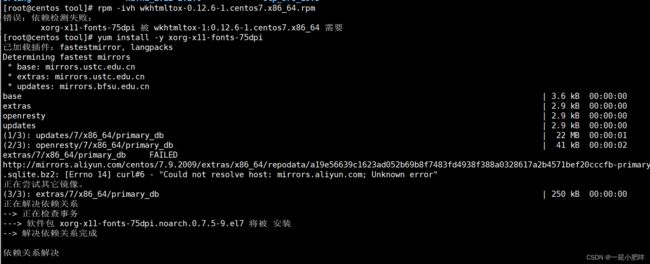
rpm -ivh wkhtmltox-0.12.6-1.centos7.x86_64.rpm直接安装会提示一堆依赖问题,
先安装依赖:
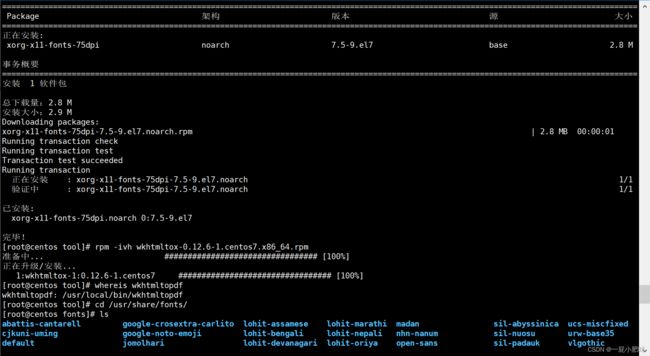
yum install -y xorg-x11-fonts-75dpi依赖安装成功后在使用上面的安装命令安装即可
安装后的路径:
whereis wkhtmltopdf或:
which wkhtmltopdf一般在:
中文方块字
将windows下的宋体字体复制到
/usr/share/fonts/chinese/TrueTypewindows字体目录:C:Windows/Fonts
最下面宋体 常规 文件名为:simsunb.ttf
wkhtmltoimage相关参数
--no-collate打印多个时不进行整理副本
--cookie-jar 读取和写入cookie,提供的cookie jar文件
--copies 要打印到pdf中的份数,文件(默认1)
-d, - dpi 显式更改dpi(这没有对基于X11的系统的影响)(默认为96)
-H, - extended-help显示更广泛的帮助,详细说明不太常见的命令开关
-g, - grayscale PDF将以灰度生成
-h, - help显示帮助
--htmldoc输出程序html帮助
--image-dpi 当嵌入图像时将它们缩小到
这个dpi(默认为600)
--image-quality 当jpeg压缩图像时使用它
质量(默认94)
--license输出许可证信息并退出
--log-level 将日志级别设置为:none,error,warn或
信息(默认信息)
-l, - lowquality生成较低质量的pdf / ps。有用的
缩小结果文档空间
--manpage输出程序手册页
-B, - margin-bottom 设置页面底部边距
-L, - margin-left 设置页面左边距(默认为10mm)
-R, - margin-right 设置页面右边距(默认为10mm)
-T, - margin-top 设置页面上边距
-O, - 方向将方向设置为横向或纵向
(默认人像)
--page-height 页面高度
-s, - page-size <尺寸>将纸张尺寸设置为:A4,Letter等
(默认A4)
--page-width 页面宽度
--no-pdf-compression不要在pdf上使用无损压缩
对象
-q, - quiet更加冗长,为倒退而维护
兼容性; 与使用--log-level相同
没有
--read-args-from-stdin从stdin读取命令行参数
--readme输出程序自述文件
--title 生成的pdf文件的标题(如果没有,则使用第一个文档的标题指定)
--use-xserver使用X服务器(一些插件和其他插件)没有X11可能无法正常工作
-V, - version输出版本信息并退出
大纲选项:
--dump-default-toc-xsl将默认的TOC xsl样式表转储到标准输出
--dump-outline 将大纲转储到文件中
--outline将大纲放入pdf(默认)
--no-outline不要在pdf中加入大纲
--outline-depth 设置轮廓的深度(默认为4)
页面选项:
--allow 允许指定的文件要加载的文件夹(可重复)
--background打印背景(默认)
--no-background不打印背景
--bypass-proxy-for 绕过主机代理(可重复)
--cache-dir Web缓存目录
--checkbox-checked-svg 选中渲染时使用此SVG文件
复选框
--checkbox-svg 在未选中呈现时使用此SVG文件复选框
--cookie 设置一个额外的cookie(可重复),值应该是url编码的。
--custom-header 设置一个额外的HTTP头(可重复)
--custom-header-propagation添加指定的HTTP头- 每个资源请求的自定义标头。
--no-custom-header-propagation不添加指定的HTTP头- 每个资源请求的自定义标头。
--debug -javascript显示javascript调试输出
--no-debug-javascript不显示javascript调试输出(默认)
--default-header添加一个默认标题,其名称为
页面左侧,页码到
右边,这是:
--header左= '[网页]'
--header-right ='[page] / [toPage]' - top 2cm
--header线
--encoding 设置输入的默认文本编码
--disable-external-links不要链接到远程网页
--enable-external-links建立到远程网页的链接(默认)
--disable-forms不要将HTML表单字段转换为pdf格式
字段(默认)
--enable-forms将HTML表单字段转换为pdf表单字段
--images加载或打印图像(默认)
--no-images不加载或打印图像
--disable-internal-links不要建立本地链接
--enable-internal-links制作本地链接(默认)
-n, - disable-javascript不允许网页运行javascript
--enable-javascript允许网页运行javascript
(默认)
--javascript-delay 等待几毫秒的javascript
完成(默认200)
--keep-relative-links将相对外部链接保持为相对
外部链接
--load-error-handling 指定如何处理失败的页面
load:abort,ignore或skip(默认值
中止)
--load-media-error-handling 指定如何处理媒体文件
无法加载:中止,忽略或跳过
(默认忽略)
--disable-local-file-access不允许转换本地文件
读取其他本地文件,除非
明确允许使用--allow
--enable-local-file-access允许将本地文件转换为read
在其他本地文件中。(默认)
--minimum-font-size 最小字体大小
--exclude-from-outline不要在表格中包含该页面
内容和大纲
--include-in-outline在目录中包含该页面
和轮廓(默认)
--page-offset 设置起始页码(默认为0)
--password <密码> HTTP验证密码
--disable-plugins禁用已安装的插件(默认)
--enable-plugins启用已安装的插件(插件将
可能不起作用)
--post 添加额外的帖子字段(可重复)
--post-file 发布一个附加文件(可重复)
--print-media-type使用print media-type而不是screen
--no-print-media-type不要使用打印介质类型而不是
屏幕(默认)
-p, - proxy 使用代理
--proxy-hostname-lookup使用代理解析主机名
--radiobutton-checked-svg 选中渲染时使用此SVG文件
单选按钮
--radiobutton-svg 在未选中渲染时使用此SVG文件
单选按钮
--resolve-relative-links将相对外部链接解析为
绝对链接(默认)
--run-script 运行此附加的javascript后
页面加载完成(可重复)
--disable-smart-shrinking禁用智能收缩策略
由WebKit用来制作像素/ dpi
比率无常数
--enable-smart-shrinking启用智能收缩策略
由WebKit用来制作像素/ dpi
比率无常数(默认)
--ssl-crt-path ssl客户端证书公钥的路径
OpenSSL PEM格式,可选择后跟
中级ca和可信证书
--ssl-key-password <密码> ssl客户端证书私钥的密码
--ssl-key-path ssl客户端证书私钥的路径
OpenSSL PEM格式
--stop-slow-scripts停止慢速运行javascripts(默认)
--no-stop-slow-scripts不要停止慢速运行javascripts
--disable-toc-back-links不要从节头到toc链接
(默认)
--enable-toc-back-links从节头到toc的链接
--user-style-sheet 指定要加载的用户样式表
每一页
--username HTTP身份验证用户名
--viewport-size <>如果您有自定义,则设置视口大小
滚动条或css属性溢出到
模拟窗口大小
--window-status 等到window.status等于this
渲染页面前的字符串
--zoom 使用此缩放系数(默认值为1)
页眉和页脚选项:
--footer-center 居中的页脚文字
--footer-font-name 设置页脚字体名称(默认Arial)
--footer-font-size 设置页脚字体大小(默认为12)
--footer -html 添加一个html页脚
--footer-left 左对齐的页脚文本
- footer-line页脚上方的显示行
--no-footer-line不要在页脚上方显示行
(默认)
--footer-right 右对齐的页脚文本
--footer-spacing 页脚和内容之间的间距,单位为mm
(默认为0)
--header-center 居中的标题文本
--header-font-name 设置标题字体名称(默认Arial)
--header-font-size 设置标题字体大小(默认为12)
--header-html 添加一个html标题
--header-left 左对齐标题文本
--header-line标题下方的显示行
--no-header-line不在标题下方显示行
(默认)
--header-right 右对齐标题文本
--header-spacing 标题和内容之间的间距,单位为mm
(默认为0)
--replace 将[name]替换为header和中的值
页脚(可重复)
TOC选项:
--disable-dotted-lines不要在toc中使用虚线
--toc-header-text toc的标题文本(默认表
内容)
--toc-level-indentation 对于toc中的每个标题级别
按此长度缩进(默认为1em)
--disable-toc-links不要从toc链接到部分
--toc-text-size-shrink 对于toc中每个级别的标题
字体按此因子缩放(默认值
0.8)
--xsl-style-sheet 使用提供的xsl样式表
打印目录 wkhtmltopdf相关参数
wkhtmltopdf [OPTIONS]... [More input files]