chrome 扩展 popup 弹窗的使用
popup的基本使用方法
popup介绍
popup 是点击 browser_action 或者 page_action图标时打开的一个小窗口网页,焦点离开网页就立即关闭,一般用来做一些临时性的交互。
popup配置
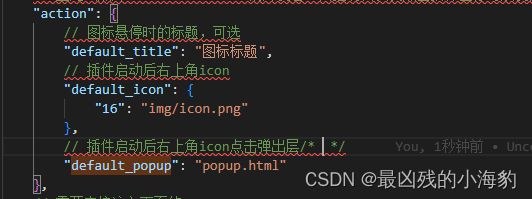
V3版本中(V2版本是在 browser_action 中 ),可以通过配置文件(manifest.json)中 action 里面的default_popup 字段来指定 popup 页面,也可以调用 setPopup() 方法。
使用popup的注意事项:
popup页面的生命周期一般很短,需要长时间运行的代码千万不要写在popup里面。- 所有的页面元素都写在
popup.html中,css也可以写在popup.html中的