CSS基础知识点速览
1 基础认识
1.1 css的介绍
CSS:层叠样式表(Cascading style sheets)
CSS作用:
给页面中的html标签设置样式
css写在style标签里,style标签一般在head标签里,位于head标签下。
<style>
p{
color: red;
background-color: green;
font-size: 30px;
height: 50px;
width: 50px;
}
</style>
1.2 CSS的引入
内嵌式:css写在style标签里
外联式:css写在单独的.css文件中
p{
color: blue;
font-size: 30px;
background-color: aquamarine;
}
<link rel="stylesheet" href="./test.css">
<div style="color: red; font-size:10px">hello</div>
2基础选择器
2.1 标签选择器
标签选择器:以标签名命名的选择器
<head>
<style>
p{
color: red;
background-color: green;
font-size: 30px;
height: 50px;
width: 50px;
}
</style>
</head>
<body>
<script>
<p>hello</p>
</script>
</body>
2.2 类选择器
通过类名,找到页面中所有带有这个类名的标签,设置样式
类名可以重复,一个类选择器可以选中多个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.win{
color: blue;
}
</style>
</head>
<body>
<p class="win">hello</p>
</body>
</html>
2.3 id选择器
通过id属性值,找到页面中所有带有这个id的标签,设置样式
<p id="win">hello</p>
所有标签上都有id属性
id在一个页面中是唯一的
一个标签上只能有一个id属性值
一个id选择器只能选中一个标签
2.4 通配符选择器
<style>
*{
color: blue;
}
</style>
用的非常少
3文字
3.1文字大小
属性名:font-size
取值:数字+px
3.2字体粗细
font-weight
取值:
1关键字
normal 正常
bold 加粗
2纯数字
400正常
700加粗
3.3字体样式
3.3.1是否倾斜
font-style
取值
normal 正常
italic 倾斜
3.3.2字体系列
font-family
取值:
宋体
3.3.3 字体font相关属性的连写
属性名:font
取值:
P{
font: italic 700 66px 宋体
}
3.4 扩展
如果给了一个标签的相同属性设置了多个样式,此时样式会覆盖,浏览器会选择最后一个设置来渲染。
3.5 文本样式
3.5.1 文本缩进
属性名:text-indent
取值:
数字+px
数字+em(1em=当前标签font-size的大小)
首行缩进2个字
<style>
p{
text-indent: 2em;
}
</style>
3.5.2 文本水平对齐方式
text-align
取值:
left左对齐
right右对齐
center居中对齐
3.5.3 文本修饰
text-decoration
取值
underline下划线
line-through删除线
overline 上划线
none 无装饰线
开发中会用text-decoration: none;清楚a标签默认的修饰
3.5.4 行高
控制两行文字之间的距离
属性名:line-height
取值:
1数字+px
2倍数(当前font-size的倍数)
应用:
1网页精准布局时会设置line-height:1取消上下间距;
2让单行文本垂直居中可以设置line-height:文字父元素高度
font: style weight size/line-height 字体
字体大小和行高之间用/隔开。
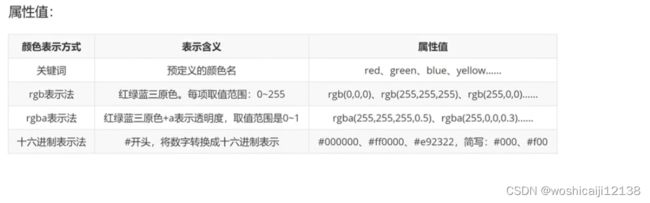
3.5.5 颜色
文字颜色:color
背景颜色: background-color
取值如下图[1]

#000000
上面数字两辆一组
三组分别代表红、绿、蓝的数值
4 Chrome调试工具
5 扩展
标签水平居中
margin: 0 auto
参考
[1]扩展颜色取值



