UG/NX二次开发实例流程样例(nx1980+vs2019)
接上一篇文章《UG/NX二次开发环境配置方法(nx1980+vs2019)》,这一篇文章我们将详细讲述,如何开发一个具体的功能——根据用户输入的数据,在原点处创建一个指定大小的立方体。
由于本功能还涉及到nx的一些基本操作,所以这里先讲一下nx的基本操作。
1.打开nx1980。windows开始→Siemens NX→NX。
此时可能会遇到一个无法修改属性值的问题,忽略即可,如果没有遇到错误则不必理会。
选项值错误
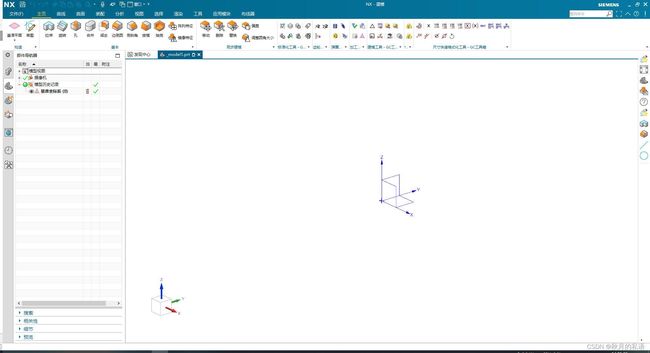
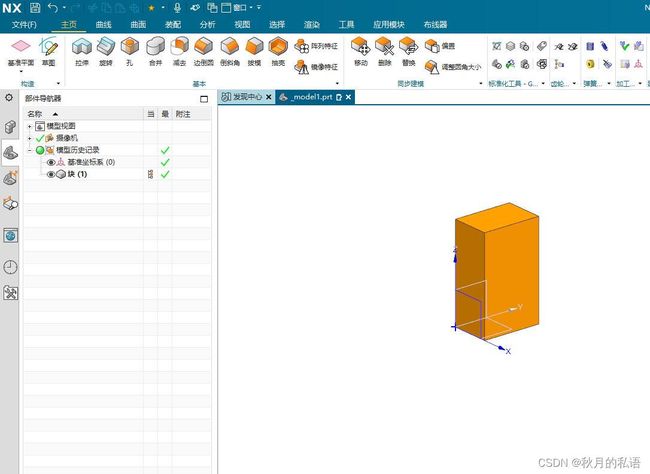
2.新建模型文件,方便后续测试。
3.确认新建完成。
以上就是基本操作了,下面进入界面开发流程,nx1980的界面开发操作,也需要在块UI界面编辑器中操作,很多教程都没有讲解这一点,尤其是如何进入块UI界面编辑器,那么我在这里详细说明一下步骤。
4.在新建模型完成后,我们准备创建交互UI,按照下图所示的顺序,找到块UI界面编辑器,。
如下图所示:
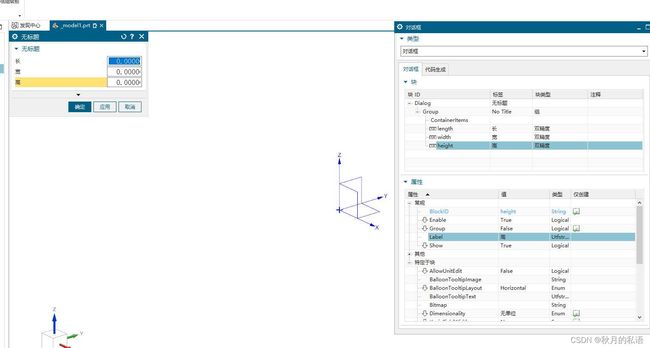
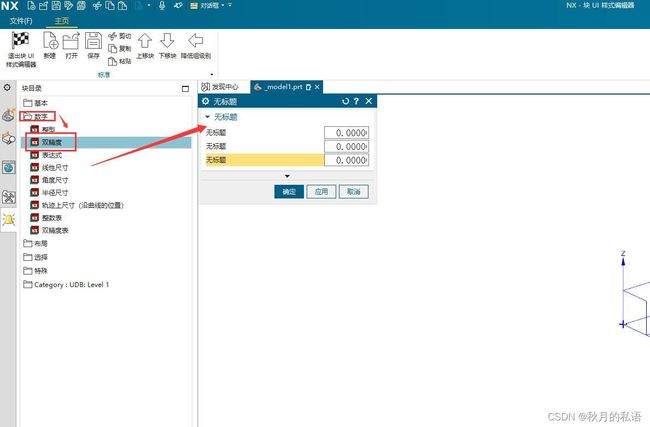
5.点击左侧的 数字→双精度,点击三次,这样就会出现如下界面。
此时,查看右侧的对话框属性,我们需要修改如下属性值。
将double0更改为length,将No Title更改为 长,则会发现左侧的界面已经发生了对应的变化。
用同样的方法,更改double1和double2,分别对应宽和高。
修改group的属性值为group_block,对应的标签为“属性”,然后直接在左侧的界面中,将长宽高的数值更改为20.0、30.0、50.0,作为默认值,如下图所示:
属性
默认值
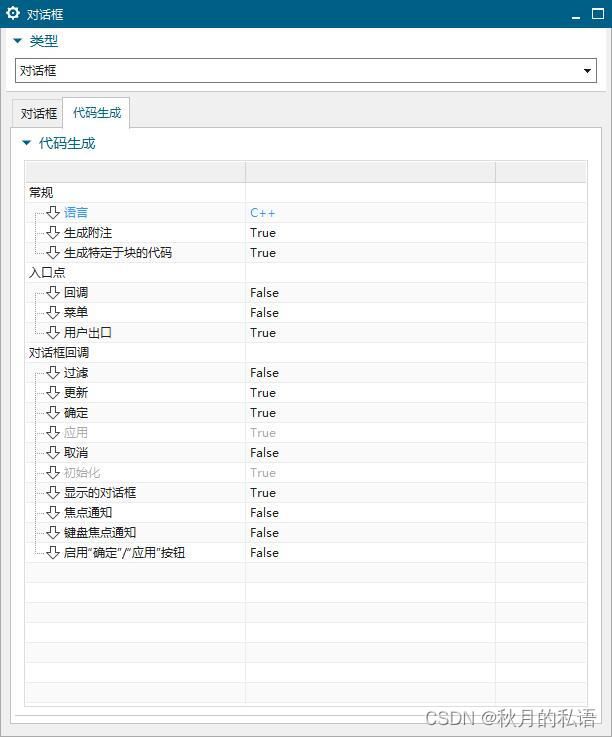
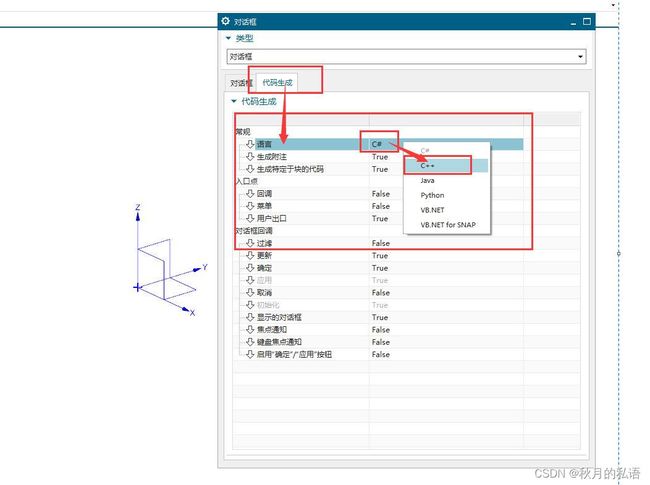
在对话框中,点击代码生成,然后在c#上点击右键,选择c++,如下图所示:
选择之后,如下图所示:
然后点击块UI界面编辑器主界面左上角的保存按钮 ,如下图所示。
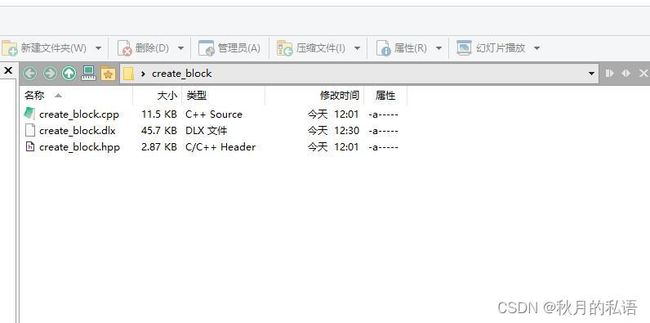
可以将文件保存当桌面,笔者保存在桌面的create_block目录中了,如下图所示,可以发现生成了三个文件。
至此开发的准备工作已经全部完成了,下面进入vs2019进行功能开发。
5.打开vs,新建项目,创建新项目,在搜索模板(下图中红色标记区域)输入框中输入“nx”,选择 “NXOpenc C++ Wizard”,如下图所示:
6.选择项目保存位置,笔者未更改,默认 C:\Users\Administrator\source\repos,命名为create_block。
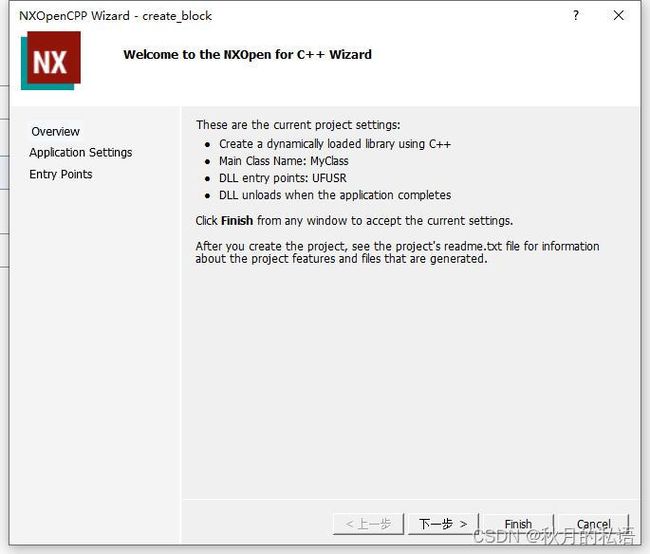
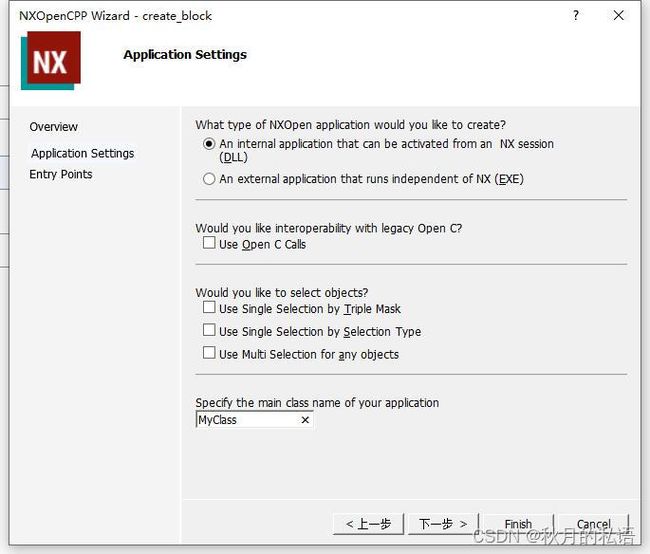
7.点击创建,出现向导。
8.上图中可以直接点击Finish完成,但是我们可以先看看选项内容,后续需要的时候可以修改。
笔者全部使用默认设置,点击下一步,直到结束。
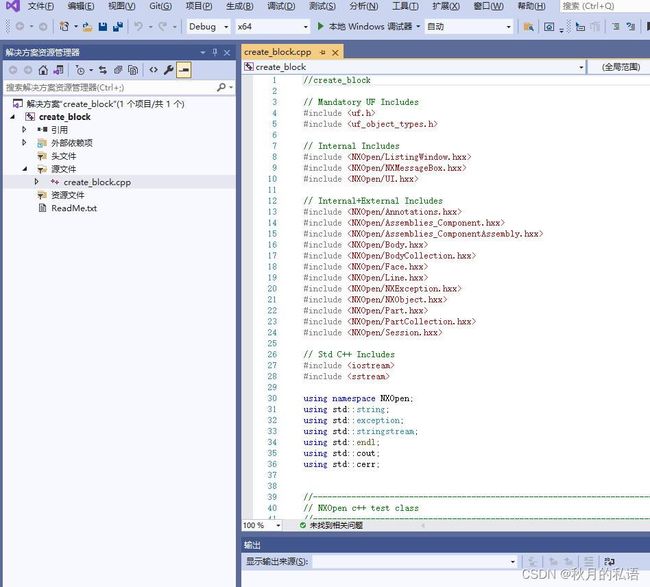
9.此时vs默认打开工程,但是实际上我们并不需要生成的cpp文件。
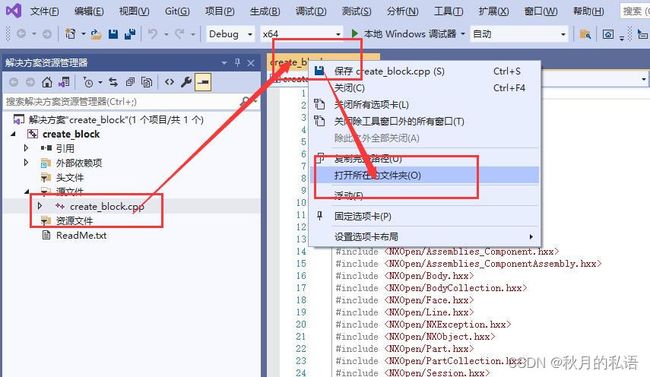
按照下图中的顺序,找到源文件位置。
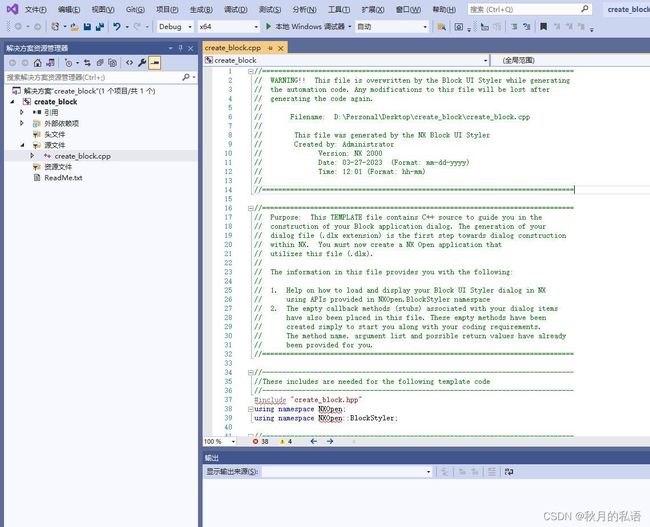
然后将步骤4中生成的界面文件(三个文件)全部拷贝到上述目录中,替换即可。
如下图所示:
然后再次回到vs,会发现头文件和变量似乎不识别的问题(但是实际上没问题,代码可以直接编译运行,生成dll),如下图所示:
10.在create_block.cpp中找到如下函数int create_block::apply_cb();修改内容如下:
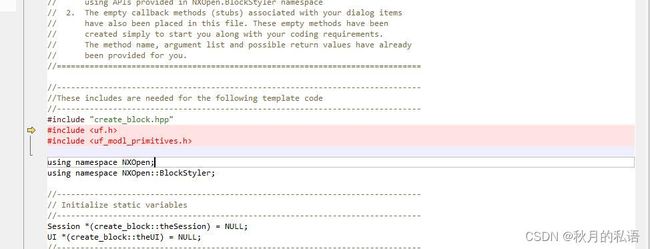
(1)添加头文件:
#include
#include
(2)修改int create_block::apply_cb()函数:
//------------------------------------------------------------------------------
//Callback Name: apply_cb
//------------------------------------------------------------------------------
int create_block::apply_cb()
{
int errorCode = 0;
try
{
//---- Enter your callback code here -----
UF_initialize();
char szLength[MAX_TEXT_LENGTH];
char szWidth[MAX_TEXT_LENGTH];
char szHeight[MAX_TEXT_LENGTH];
length->Value();
sprintf(szLength, "%lf", length->Value());
sprintf(szWidth, "%lf", width->Value());
sprintf(szHeight, "%lf", height->Value());
double origin[3] = { 0.0, 0.0, 0.0 };
char* edge_len[3] = { szLength, szWidth, szHeight};
tag_t blk_obj_id = NULL_TAG;
UF_MODL_create_block1(UF_NULLSIGN, origin, edge_len, &blk_obj_id);
UF_terminate();
}
catch(exception& ex)
{
//---- Enter your exception handling code here -----
errorCode = 1;
create_block::theUI->NXMessageBox()->Show("Block Styler", NXOpen::NXMessageBox::DialogTypeError, ex.what());
}
return errorCode;
}如下图所示:
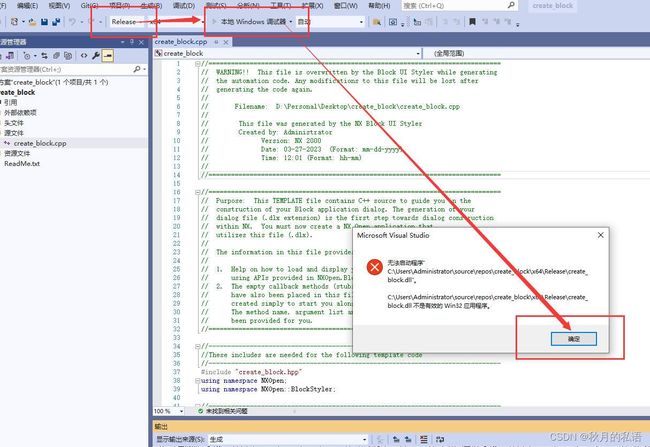
11.create_block.cpp修改完成后,切换到Release模式,编译生成对应的dll。
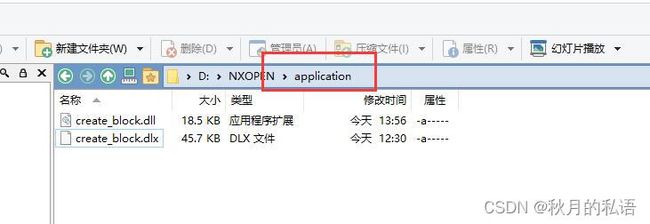
12.将生成的dll文件以及对应的dlx文件拷贝到D:\NXOPEN\application目录。
笔者的这2个文件分别在如下位置:
C:\Users\Administrator\source\repos\create_block\x64\Release\create_block.dll
D:\Personal\Desktop\create_block\create_block.dlx
拷贝完成后,如下图所示:
13.重新打开nx,重复本文的1、2、3步骤,进入模型界面。
14.点击 文件→执行→NXOpen... (快捷键Ctrl+U),选择D:\NXOPEN\application\create_block.dll文件,成功出现交互界面。
15.点击确定按钮,生成了对应的立方体。
至此,一个基本的二次开发流程全部结束。
欢迎交流与讨论。