Flutter 组件集录 | InheritedNotifier 内置状态管理组件
theme: cyanosis
1. 前言
在上一篇 《Flutter 知识集锦 | 监听与通知 ChangeNotifier》 中,我们介绍了 ChangeNotifier 对象通知监听者的能力。并通过一个简单的模拟下载进度案例,介绍了它的使用方式:
| 案例演示 | 监听-通知关系 | | --- | --- | |  |
|  |
|
上一节通过全局变量来维护 ProgressValueNotifier 类型的 progress 对象,让它可以在代码中的任何位置被访问到。本文将介绍 InheritedNotifier 组件的使用,给可监听对象一个 归宿 。
2. InheritedNotifier 组件的使用
本文代码收录在 FlutterUnit 中,可在仓库中查看完整代码:
lib/awesome/listenable/changenotifier02
使用 InheritedNotifier 时需要定义一个子类,该类的功能之一是让数据在子树中共享数据。其中泛型便是上一篇中的 ProgressValueNotifier 可监听对象。
如下所示,定义 DownloadDataScope 类型,在构造中传入可监听对象和子组件,然后定义两个静态方法 of 和 read 获取存储的数据。获取的方式是通过上下文向上查询特定类型的组件。
```dart class DownloadDataScope extends InheritedNotifier {
const DownloadDataScope({super.key, required super.child,super.notifier});
static ProgressValueNotifier of(BuildContext context) { return context.dependOnInheritedWidgetOfExactType ()!.notifier!; }
static ProgressValueNotifier read(BuildContext context) { return context.getInheritedWidgetOfExactType ()!.notifier!; } } ```
然后在想要更新数据的上层节点,套上 DownloadDataScope 组件,这样数据就可以在子树节点中被共享:
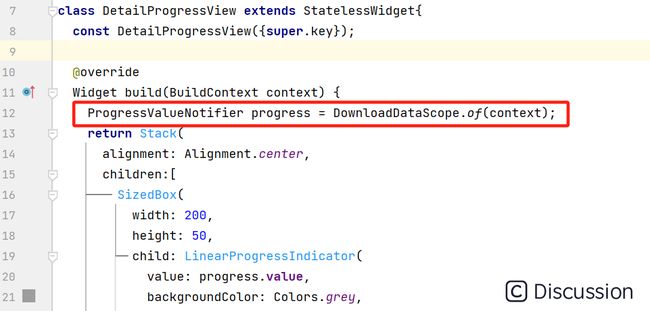
使用时就非常方便,通过静态方法 of 根据上下文获取可监听对象即可。此时称: DetailProgressView 依赖了该可监听的通知器,那么在可监听对象发出通知时,就会自动通知该组件,触发 build 方法。
可以看到 DetailProgressView 此时可以是 StatelessWidget , 但依然会被通知,从而重新构建。这是一种非 State#setState 更新状态的方式。
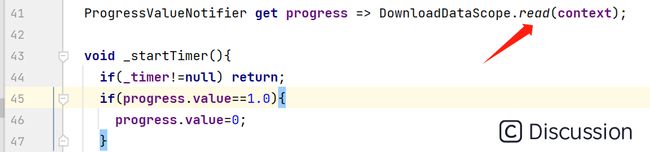
另外,如果只是想访问数据,不想在可监听对象发生通知时,被触发更新。可以通过 read 静态方法,底层通过 getInheritedWidgetOfExactType 查询类型。比如这里主页面只想访问可监听对象,来更新数据,就可以只通过 read 来访问:
这样,通过 InheritedNotifier 组件,既可以实现数据的共享,又可以触发更新,通知需要根据数据变化的组件。相比于直接使用 ChangeNotifier 组件,省去了添加监听和移除监听的流程。对于需要共享的状态数据管理,是非常实用的。
3. InheritedNotifier 源码分析
InheritedNotifier 是一个抽象类,使用时需要进行派生,它本身继承自 InheritedWidget ,也就是说其持有的数据可以在子树中,通过上下文被访问。它有一个泛型,该类型需要继承自 Listenable ,其中 notifier 的类型是 T? 也就是一个可监听对象。
```dart abstract class InheritedNotifier extends InheritedWidget { const InheritedNotifier({ super.key, this.notifier, required super.child, });
final T? notifier;
@override bool updateShouldNotify(InheritedNotifier oldWidget) { return oldWidget.notifier != notifier; }
@override InheritedElement createElement() => _InheritedNotifierElement (this); } ```
InheritedNotifier 神奇的地方在于:使用了 of 获取数据的组件,在可监听对象发生通知时会触发重新构建。使用这里似乎没有什么核心代码,可以触发组件更新。我们仔细看一下,可以发现这里重写了 createElement 方法,所以说,魔法就在这里:
如下所示,在 _InheritedNotifierElement 构造时,会监听 notifier 触发 _handleUpdate。其中会将 _dirty 置为 false ,触发 markNeedsBuild 方法。了解 Flutter 框架的都知道 State#setState 本质上也就是触发了持有 Element 的 markNeedsBuild 方法。
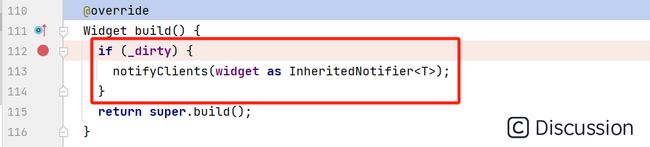
也就是说,这里当可监听对象发生变化时,会通知 InheritedNotifier 对应的元素进行重新构建,触发 build 方法。如果 _dirty 为 true ,会触发 notifyClients 方法,通知依赖者:
dart @override void notifyClients(InheritedNotifier
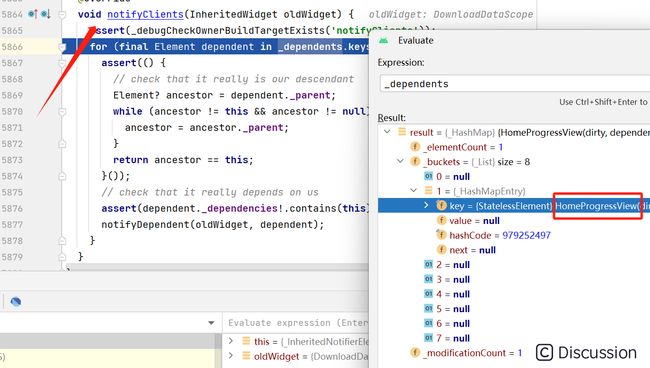
这里有个前置知识,在《 Flutter 渲染机制 - 聚沙成塔》 第10章中,介绍过 InheritedElement 会维护依赖元素的映射,进行通知。凡是调用 dependOnInheritedWidgetOfExactType 的元素,都会被加入到映射中:
触发 notifyClients 时,将会通知元素映射中的元素触发 didChangeDependencies 。如下所示,此时其中是 HomeProgressView 对应的元素:
也就是说,接下来 HomeProgressView 对应的元素触发 didChangeDependencies,其中调用了 markNeedsBuild ,也就是说该元素被标脏,将在之后被重新构建。这就是 HomeProgressView 在可监听对象变化时,更新界面的根本原因。
4. InheritedNotifier 源码分析
InheritedNotifier 组件在元素的层级处理了依赖者界面的更新,既可以共享数据,又可以触发更新通知,是一种比较小巧的状态管理方式。你在官方的很多案例中,都可以看到用 InheritedNotifier 管理共享状态的案例。那么本文就到这里,谢谢观看 ~