(六)python tkinter GUI简单化编程之列表显示框控件
python-tkinter-GUI简单化编程之列表显示框控件
- python tkinter GUI简单化编程之文章目录(点击可传送)
- 一、自我介绍、封装及使用方法
- 二、封装列表显示框控件
- 三、封装库的使用
- 四、总结
-
- 1、 2021.03.19已更新列表框控件添加滚动条
- 2、更新进阶版列表显示框控件
创作不易,请多包涵支持,谢谢!
python tkinter GUI简单化编程之文章目录(点击可传送)
python tkinter GUI简单化编程之文章目录
一、自我介绍、封装及使用方法
本系列文章将先以封装python的tkinter库为目标进行讲解,后续将会再封装其他python的GUI库。具体可从第一章开始浏览,后续不再阐述。
二、封装列表显示框控件
在第一章python-GUI简单化编程之基础窗口中我们已经import载入封装的tkinter以及要用的的其他库,并添加了封装基础窗口、封装顶层窗口、数据组合框控件、调整数据组合框控件、按钮组合框控件的代码。现在,我们在PythonGui.pyw再添加以下代码封装列表显示框控件,此控件目前有一种类型,将来会更新更多类型的按钮控件。接下来将会讲解使用方法,注意不要删除以前的代码。
def V_1创建列表显示框控件(放置属性,列表框属性,选中后传递变量):
'''
函数说明:\n\n
放置属性为一个列表,元素的意义分别为: 0.放置的窗口 1.放置于窗口的行 2.放置于窗口的列\n\n
列表框属性为一个列表,元素的意义分别为: 0.列表框宽度 1.列表框高度 2.背景颜色\n\n
选中后传递变量为一个数据组合框控件,用于显示选中的元素 \n\n
'''
放置窗体 = 放置属性[0]
放置位置 = 放置属性[1:]
列表框宽度 = 列表框属性[0]
列表框高度 = 列表框属性[1]
背景颜色 = 列表框属性[2]
子窗口 = tk.Frame(放置窗体,height = 50,width = 200 )
子窗口.grid(row = 放置位置[0],column = 放置位置[1],padx = 2,pady= 2)
滚动条 = tk.Scrollbar(子窗口)
滚动条.pack(side = tk.RIGHT,fill = tk.Y)
列表框 = tk.Listbox(子窗口,width = 列表框宽度,height = 列表框高度,bg = 背景颜色,justify = tk.CENTER)
列表框.pack(side = tk.LEFT,fill = tk.BOTH,expand = True)
滚动条.config(command = 列表框.yview)
def 选中操作(event):
try:
事件 = event.widget
序号 = 事件.curselection()
选中后传递变量.set(事件.get(序号))
except:
pass
列表框.bind('<>' ,选中操作)
return 列表框
三、封装库的使用
在test.pyw中添加以下代码准备测试:
import PythonGui as GUI
主窗体 = GUI.A_建立根页面(['测试软件',400,210,'Beige'],'')
选中的终端 = GUI.S_创建数据组合框控件([主窗体,0,0],['选中的终端',False,False,25,12,'Beige'],['string','',False,''])
列表显示框 = GUI.V_1创建列表显示框控件([主窗体,1,0],[50,6,'white'],选中的终端)
终端名称 = ['1','2','3','4','5','6']
for i in 终端名称:
列表显示框.insert(GUI.尾行,i)
主窗体.mainloop()
V_1创建列表显示框控件()函数中有三个形参:0.放置属性 1.列表框属性 2.选中后传递变量
(1)放置属性为一个列表,元素的意义分别为: 0.放置的窗口 1.放置于窗口的行 2.放置于窗口的列
(2)列表框属性属性为一个列表,元素的意义分别为:0.列表框宽度 1.列表框高度 2.背景颜色。
(3)选中后传递变量,其实就是将选中的元素传递给谁,这里建议使用数据组合框控件
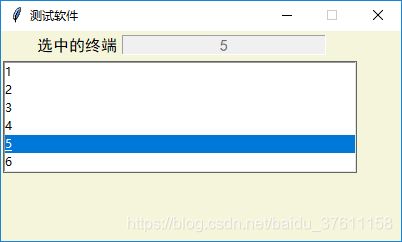
运行上述代码,可在主窗口上生成一个列表显示框控件和一个数据组合框控件,列表显示框控件放置在主窗体的第0行第0列,宽度为50,高度为6,背景颜色为'white',将选中的元素传递给选中的终端。点击列表框内的数字,会发现选中的数字将出现在数据组合框控件中。


四、总结
若有建议之处,麻烦在评论区指出,共同进步,谢谢。ps:平常加班较多,我会抽空余时间更新后面章节。
1、 2021.03.19已更新列表框控件添加滚动条
2、更新进阶版列表显示框控件
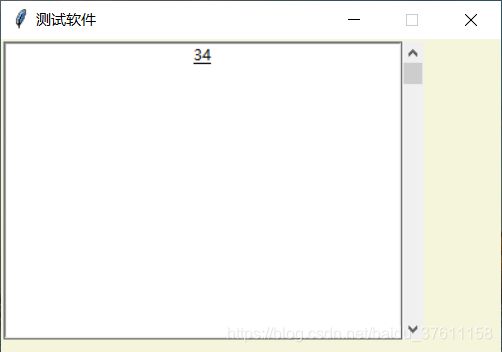
该在控件内的元素上双击左键可弹出修改窗口以便修改选中元素的值,在控件内的任意位置双击右键,可弹出添加窗口,以便向列表显示框中添加新的元素值。首次运行该程序的画面如下:

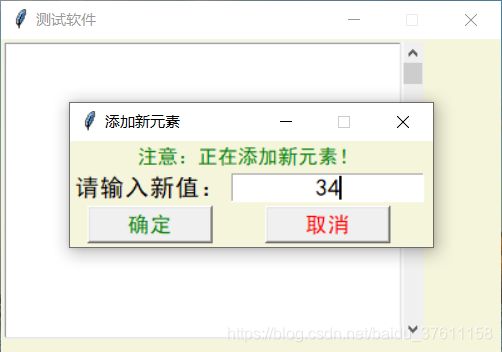
在列表显示框控件内双击右键弹出添加窗口,注意:当列表显示框控件为空时,无论双击左键还是右键,都强制弹出添加窗口。在输入框内输入34,并按确定按钮,将会把34添加至列表显示框控件内:


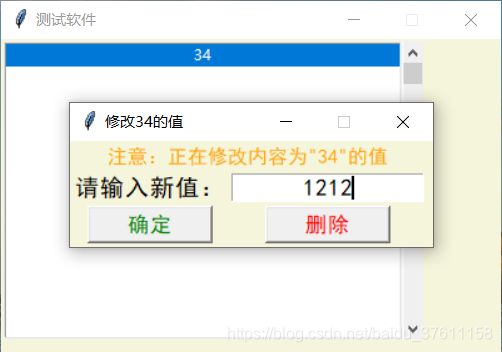
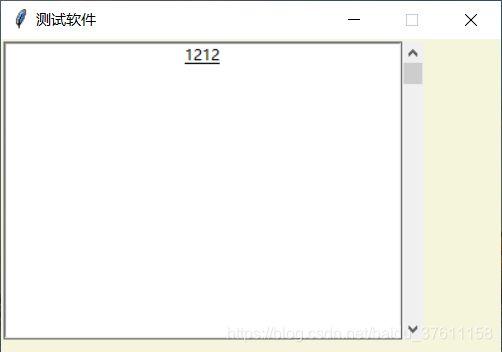
选中34并双击左键,将弹出修改窗口,在输入框内输入1212,并确定后元素的值将从34改为1212;


在1212上继续双击左键,点击删除,1212将从列表显示框控件内移除: