JSP作为img的src时chrome的bug
废话不说,直接上代码。
新建一个jsp文件,名为img.jsp,代码如下:
1 <%@page import="javax.imageio.ImageIO"%> 2 <%@page import="java.awt.*"%> 3 <%@page import="java.awt.image.BufferedImage"%> 4 <%@ page language="java" contentType="image/png"%> 5 6 <% 7 BufferedImage image = new BufferedImage(300, 400, 8 BufferedImage.TYPE_INT_RGB); 9 Graphics g = image.getGraphics(); 10 g.fillRect(0, 0, 400, 400); 11 12 g.setColor(new Color(255, 0, 0)); 13 g.fillArc(20, 20, 100, 100, 30, 120); 14 15 g.setColor(new Color(0, 255, 0)); 16 g.fillArc(20, 20, 100, 100, 150, 120); 17 18 g.setColor(new Color(0, 0, 255)); 19 g.fillArc(20, 20, 100, 100, 270, 120); 20 21 g.setColor(new Color(0, 0, 0)); 22 g.setFont(new Font("Arial Black", Font.PLAIN, 16)); 23 g.drawString("red:climb", 200, 60); 24 g.drawString("green:swim", 200, 100); 25 g.drawString("blue:jump", 200, 140); 26 27 g.dispose(); 28 29 ImageIO.write(image, "png", response.getOutputStream()); 30 %>
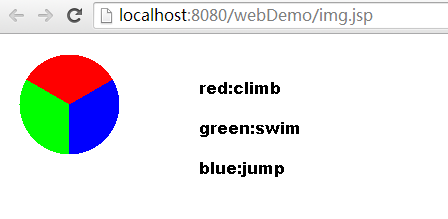
直接在浏览器中查看会展示一张图片,如下:

但是打开浏览器的调试工具,会提示一个错误:Failed to load resource: net::ERR_INCOMPLETE_CHUNKED_ENCODING
其实我们做这种图片,最多的时候应该是制作验证码,也就是到别的页面中去调用,此时新建一个jsp页面,代码更加只需要增加
<img src="img.jsp">
访问该jsp文件,报同样的错误,而且页面不会展示出该图片,而是效果一闪而过~~
该现象只在chrome中出现(opera也有),IE、Firefox正常显示。未查的原因。
在这里找到了一个相类似的问题,说是chrome的bug,等待解决。