- Unity引擎开发:VR渲染技术_(19).VR项目实例开发
chenlz2007
虚拟现实游戏2unityvrlucene游戏引擎json全文检索
VR项目实例开发在本节中,我们将通过一个具体的虚拟现实项目实例,详细介绍如何在Unity引擎中实现VR渲染技术。我们将从项目的基本设置开始,逐步讲解如何创建VR场景、配置相机、添加交互元素、优化性能等方面的内容。通过本节的学习,您将能够掌握在Unity中开发VR项目的基本流程和技术要点。1.项目基本设置1.1创建新的VR项目首先,打开UnityHub并创建一个新的项目。选择“3D”模板,然后在项目
- TruenNAS配置
zz960226
truenas
一.安装系统官网镜像下载https://www.truenas.com/truenas-community-edition/制作U盘镜像->安装系统开机启动项选择U盘启动——>选择安装系统Install——>选择安装硬盘安装——>完成选择重启——>命令界面配置或查看网络接口ip地址登录系统取消root登录WEB,localadministrator为truenas_admin可登录WEBUI二.系
- Unity团结引擎实战:鸿蒙游戏开发全指南
编号:0517
鸿蒙harmonyos5.0unity华为鸿蒙
鸿蒙游戏开发实战:Unity团结引擎适配指南与代码示例文/技术探索随着鸿蒙生态的快速扩张,Unity游戏向鸿蒙OS(OpenHarmony)的迁移已成为开发者新需求。本文将基于Unity团结引擎(专为鸿蒙定制的Unity分支),详解适配流程并提供可运行的代码示例。一、团结引擎:鸿蒙原生适配的核心工具Unity中国推出的团结引擎(基于Unity2022LTS定制)是当前唯一官方支持的鸿蒙适配方案,其
- Unity团结引擎深度适配HarmonyOS 5.0:渲染架构与系统能力整合指南
H老师带你学鸿蒙
游戏引擎HarmonyOS5.0unity华为鸿蒙DevEcoStudio
随着HarmonyOS5.0的发布,华为操作系统在分布式能力和性能优化方面实现了重大突破。Unity团结引擎作为领先的游戏引擎,深度适配HarmonyOS5.0对开发者来说意义重大。本文将深入探讨Unity在HarmonyOS上的渲染架构优化与系统能力整合,并提供实用的代码示例。一、环境配置与项目设置要开始HarmonyOS5.0下的Unity开发,首先完成环境配置:安装UnityHub2022L
- 源码运行效果图(六)
芝麻粒儿
案例项目实战源码源码java大作业毕业设计论文
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- 数字人驱动技术:让虚拟角色“活起来”
CarlowZJ
数字人
目录前言一、数字人驱动技术的概念(一)驱动技术的定义(二)驱动技术的关键组成部分二、数字人驱动技术的代码示例(一)安装依赖(二)语音输入处理(三)动作捕捉数据处理(四)Unity端的驱动实现(五)完整的数字人驱动系统三、应用场景(一)虚拟客服(二)虚拟直播(三)教育与培训(四)游戏开发四、注意事项(一)输入信号的准确性(二)动作映射的自然性(三)实时性(四)反馈机制(五)性能优化(六)安全性和隐私
- UnityAPI——Math数学函数类、Random生成随机数类、OnMouseEventFunction 鼠标回调事件
WX呦
c#unity开发语言unity引擎
一、Mathf数学函数类1、三角函数介绍Unity的所有三角函数都以弧度为单位,提供了如下函数:Sin、Cos、Tan:计算正弦、余弦和正切值。Asin、Acos、Atan:计算反正弦、反余弦和反正切值。Atan2:计算两点之间的角度,考虑了X轴与2D向量之间的角度。应用假设您需要计算一个物体在圆周路径上的移动,您可以使用Mathf.Sin和Mathf.Cos来计算其在X和Y轴上的位置。float
- Flutter Network Info Plus 鸿蒙适配要点总结
harmonyos
FlutterNetworkInfoPlus鸿蒙适配要点总结概述NetworkInfoPlus是一个流行的Flutter插件,用于获取设备的网络信息,包括Wi-Fi名称、BSSID、IP地址等。本文将详细介绍该插件在鸿蒙(HarmonyOS)平台的适配实现,包括功能介绍、技术实现和注意事项。创建ohos模块fluttercreate.--orgdev.fluttercommunity.plus--
- Unity纹理的性能优化
东邪丶
游戏开发图形学/渲染unity性能优化游戏引擎纹理贴图
https://developer.unity.cn/projects/6482ba86edbc2a116e4f27c1在Unity的储存方式大部分的纹理,Unity都会保存两份像素数据的副本:GPU内存:对应的数据对象为RenderTexture,是渲染所需的数据CPU内存:对应的数据对象为Texture,属于可选数据,又被成为可读纹理,用于读取/写入/控制像素数据在Unity不同位置的像素数据
- 探索高效缓存:CoroutinesCache 开源库深度解析
龙香令Beatrice
探索高效缓存:CoroutinesCache开源库深度解析CoroutinesCacheInmobiledevelopmentexistssolutionforcachingwithRxJavausage,butthereisnosolutionsforKotlinCoroutines.Theprojectistoprovidethisfunctionalitytomobilecommunity.
- unity如何让一个物体拥有按钮功能
Lowjin_
unityunity游戏引擎
在Unity中,要让一个物体(例如一个3D模型、UI元素或其他对象)变成一个按钮,你需要为它添加交互功能。这通常意味着让物体能够响应点击事件,像UI按钮那样触发某些行为。对于3D物体,可以通过射线检测(Raycast)来处理点击交互,而对于UI元素,则直接使用Unity的UIButton组件。这里提供几种常见的方式来让物体变成按钮:方法1:让一个3D物体(例如模型)变成按钮如果你有一个3D物体,并
- LangChain入门教学:(1)LangChain表达式
LangChain表达式LangChain表达式语言(LCEL)使得从基本组件构建复杂链条变得容易,并且支持诸如流式处理、并行处理和日志记录等开箱即用的功能LCEL基本示例:提示+模型+输出解析器将提示模板和模型链接在一起,让它为我们实现一个语言翻译的功能首先需要安装库文件pipinstall--upgrade--quietlangchain-corelangchain-communitylang
- 安装mysql数据库的一系列心得
以下是详细的MySQL数据库安装教程:Windows系统一、下载安装包1.打开浏览器,访问MySQL官方网站(https://dev.mysql.com/downloads/mysql/)。2.在下载页面,根据你的Windows操作系统版本(32位或64位)选择合适的MySQLCommunityServer安装包。一般推荐下载最新的稳定版本。3.下载完成后,找到安装文件(.msi格式)。二、安装过
- Unity引擎开发:VR控制器开发_(3).Unity中的VR控制器交互设计
Unity中的VR控制器交互设计在前一节中,我们探讨了如何在Unity中设置和配置VR环境。现在,我们将深入探讨VR控制器的交互设计,这是实现沉浸式VR体验的关键部分。通过本节的学习,你将了解如何在Unity中设置和使用VR控制器,实现基本的交互功能,并优化用户体验。1.VR控制器的类型和功能在虚拟现实(VR)开发中,控制器是用户与虚拟环境进行交互的主要工具。常见的VR控制器有OculusTouc
- uniapp uts 插件开发指南
ReyZhang
uniappios原生插件与混合开发教程uni-apputs插件开发
一、了解基本概念1.什么是uts语言?官方:uts,全称unitypescript,统一、强类型、脚本语言。它可以被编译为不同平台的编程语言,如:web平台,编译为JavaScriptAndroid平台,编译为KotliniOS平台,编译为Swift(HX3.6.7+版本支持)harmonyOS平台,编译为ArkTS(HX4.22+版本支持)在现有架构下,ArkTS和JS在同一环境下执行,不涉及通
- Unity脚本--01-脚本书写规则-脚本生命周期-脚本调试-常用API
秦果
开发语言
一、脚本书写规则脚本:.cs的文本文件类文件作用:附加到游戏物体中,定义游戏对象行为指令的代码与C#类的区别:脚本只有字段和方法,没有自动属性和构造函数publicintA{get{returna;}set{a=value;}}属性定义了在unity中不会显示publicLifecycle(){Debug.Log("构造函数")//b=Time.time;}不要在脚本中写构造函数,因为不能在子线程
- 一些unity知识点
乌趣
unityc#游戏引擎
变量类型Animatora:定义animator组件类型变量LayerMaska:定义存储图层的变量Texta:定义文本变量,如UI的TextLineRenderer:定义保存LineRenderer组件的变量(画线用的)Material:定义保存材质的变量使用UI和场景管理的方法时记得usingUnityEngine.UI;usingUnityEngine.SceneManagement;pub
- Unity知识点-Renderer常用材质变量
徐子竣
unity材质游戏引擎
本篇总结了Unity中renderer的3种常用的材质相关的变量:renderer.material,renderer.sharedMaterial,renderer.MaterialPropertyBlock。以及三者对SRPBatcher的影响。一.介绍及对比1.概念介绍1.material定义:material是Render组件(如MeshRenderer)的实例化材质。特点:访问rende
- 【开源项目】「安卓原生3D开源渲染引擎」:Sceneform‑EQR
「安卓原生3D开源渲染引擎」:Sceneform‑EQR渲染引擎“那一夜凌晨3点,第一次提交PR的手在抖……”——我深刻体会这种忐忑与激动。仓库地址:(github.com)。一、前言:开源对我意味着什么DIY的自由Vs.工业化的束缚刚入Android原生开发时,我习惯自己在项目里嵌入各种3D渲染/AR/XR模块,结构臃肿、流程混乱。当我知道GoogleSceneformSDK被弃用,起初只是出于
- 《多设备协同训练:HarmonyOS联邦学习驱动Unity游戏AI进化》
爱学习的小齐哥哥
HarmonyOS5Unity游戏HarmonyOS5unity游戏引擎Unity游戏
随着游戏产业的智能化升级,游戏AI正从传统的规则驱动向数据驱动的“自进化”模式转型。然而,传统游戏AI训练面临数据孤岛、计算资源受限、隐私安全风险三大核心挑战:单设备训练难以处理复杂场景的海量数据,集中式训练需上传用户行为数据(侵犯隐私),且高性能计算依赖云端或专用硬件(成本高、延迟大)。在此背景下,HarmonyOS联邦学习与多设备协同训练的融合,为Unity游戏AI的智能化进化提供了突破性解决
- uni-app的UTS插件开发,调用鸿蒙原生API
随着uni-app对鸿蒙系统的支持不断增强,开发者可以通过UTS(UniTypedScript)插件实现鸿蒙原生组件的嵌入与交互。从HBuilderX4.62版本开始,uni-app提供了对鸿蒙原生组件的同层渲染支持,开发者可以直接在.ets文件中定义原生组件,并通过UTS插件将其集成到uni-app项目中。本文将以「自定义按钮组件」为例,详细讲解如何在鸿蒙系统中注册原生组件,并在uni-app中
- 基于SpringBoot实现MQTT消息收发
萧雲漢
SpringBootspringbootspringjava中间件iot
基于SpringBoot实现MQTT消息收发实验环境SpringBoot2.2.2.RELEASE:项目框架EMQXcommunitylatest:MQTT服务端Docker18.0.~:部署容器POM引入依赖包#pom.xmlorg.springframework.bootspring-boot-starter-integration2.2.2.RELEASEorg.springframewor
- Unity热更新 之 Lua
哈基咩咩
Unity热更新unitylua游戏引擎
本文内容整合包括但不限于Unity唐老狮,菜鸟教程,Ai与其他网络资源本文仅作学习笔记交流,不做任何商业用途,侵权删gitee:https://gitee.com/hakiSheep/lua.git一.基础知识包含了如下内容--注释还算详细二.XLuaXLua是腾讯开源的框架,为Unity、.Net等C#环境赋予Lua脚本编程能力,支持C#与Lua高效互调核心特性含热补丁(热更新)、GC优化(无额
- Unity引擎开发:VR控制器开发_(4).VR控制器的基本操作与事件处理
chenlz2007
虚拟现实游戏2unityvr游戏引擎uilucene
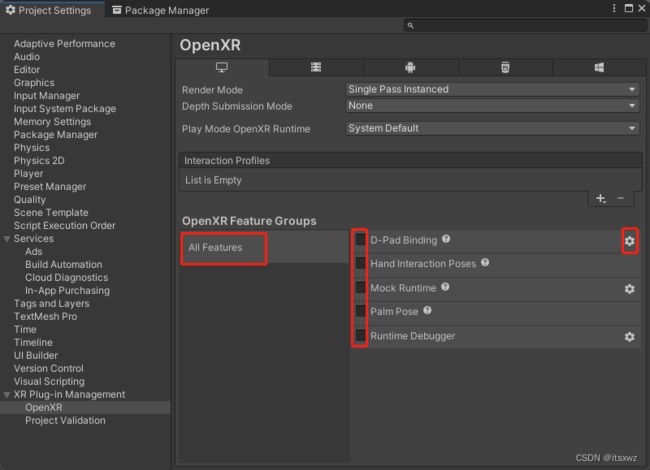
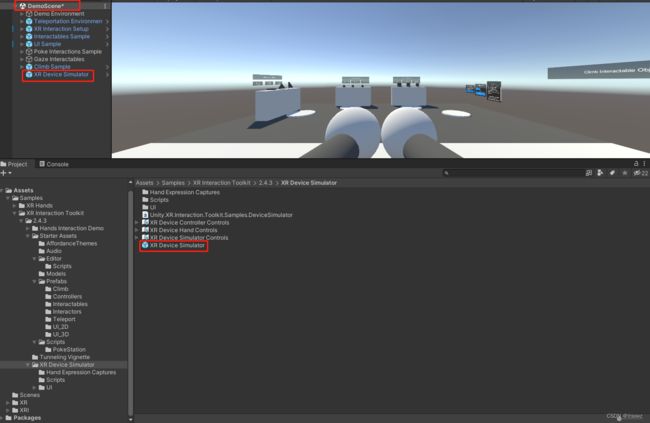
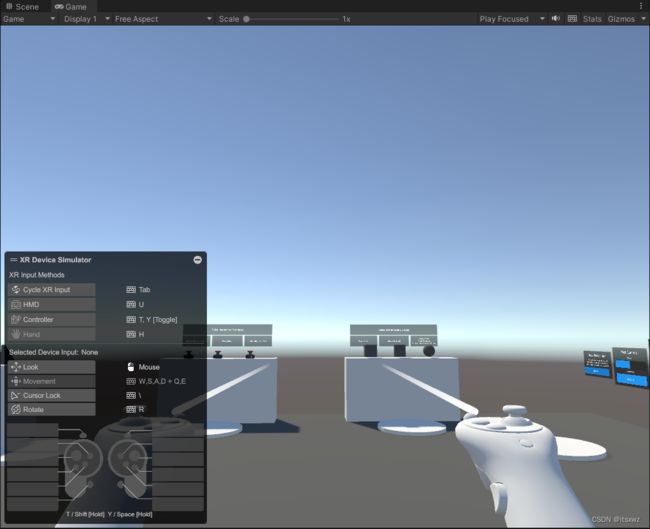
VR控制器的基本操作与事件处理在虚拟现实(VR)游戏中,控制器是玩家与虚拟世界进行交互的主要工具。本节将详细介绍如何在Unity引擎中实现VR控制器的基本操作和事件处理。我们将使用Unity的XRInteractionToolkit来实现这些功能,因为它提供了一系列强大的工具和组件,可以简化VR控制器的开发过程。1.准备工作在开始之前,确保你已经安装了Unity的XRInteractionTool
- 三大WPF MVVM框架对比:MVVMLight、CommunityToolkit.Mvvm 与 Prism
WPFMVVM框架对比:MVVMLight、CommunityToolkit.Mvvm与Prism1.核心区别特性MVVMLightCommunityToolkit.MvvmPrism开发背景第三方开源框架(LaurentBugnion)微软官方维护企业级框架(PrismLibrary团队)设计理念轻量级,快速实现基础MVVM现代化、源码生成驱动模块化、企业级应用架构依赖注入简易IoC容器(Sim
- Unity 事件中心管理工具 并 一键跳转 注册/触发代码行
哈基咩咩
Unity框架学习unity游戏引擎c#
本人能力有限,如有不足还请斧正目录一.设计思路:工具源码二.修改思路匹配关键字修改匹配程序集修改配套事件中心源码初版演示:unity事件中心日志小工具讲解,再也不怕乱用事件中心了_哔哩哔哩_bilibili跳转功能演示视频:Unity事件中心管理小工具支持点击跳转脚本嘻嘻_哔哩哔哩_bilibili一.设计思路:1.通过过滤指定程序集和并使用正则表达式匹配事件中心的订阅和触发的关键字2.将匹配到的
- Unity消防演练资源
霍娴果Myrtle
Unity消防演练资源【下载地址】Unity消防演练资源本资源包为Unity开发者提供了丰富的消防演练场景所需的各种资源,包括多种火焰粒子效果、灭火器模型、水粒子效果以及一个废弃仓库场景。这些资源可以帮助开发者快速搭建一个逼真的消防演练场景,适用于教育、培训或游戏开发等多种应用场景项目地址:https://gitcode.com/open-source-toolkit/3cb4e资源简介本资源包为
- Unity中,Canva的三种渲染模式
Lowjin_
unityunity游戏引擎
在Unity中,Canvas组件的渲染模式(RenderMode)决定了UI元素如何渲染在屏幕上。不同的渲染模式有不同的用途和表现,主要有三种模式:屏幕空间-覆盖(ScreenSpace-Overlay)屏幕空间-摄像机(ScreenSpace-Camera)世界空间(WorldSpace)1.屏幕空间-覆盖(ScreenSpace-Overlay)解释:屏幕空间-覆盖是默认的渲染模式。在这种模式
- 【unity游戏开发——网络】客户端和服务端知识点
注意:考虑到热更新的内容比较多,我将热更新的内容分开,并全部整合放在【unity游戏开发——网络】专栏里,感兴趣的小伙伴可以前往逐一查看学习。文章目录前言一、客户端(Client/前端/用户端)1、是什么?2、做什么?3、例子:4、核心特点:二、服务端(Server/后端/服务器)1、是什么?2、做什么?3、例子:4、核心特点:三、网络游戏开发中的客户端和服务端1、单机游戏和网络游戏2、网络游戏开
- 推荐项目:hedera——Unity的3D常春藤模拟生长工具
施刚爽
推荐项目:hedera——Unity的3D常春藤模拟生长工具hederapaint3DivyintheUnityEditor,watchprocedurallygeneratedmeshessimulategrowthandclinginginreal-time项目地址:https://gitcode.com/gh_mirrors/he/hedera项目介绍hedera是一个专门为Unity开发者
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_