- 【系统架构设计师】软件配置管理
王佑辉
系统架构设计师系统架构
目录1.说明2.版本控制3.变更控制4.例题4.1例题11.说明1.P215.2.软件配置管理(SoftwareConfigurationManagement,SCM)是一种标识、组织和控制修改的技术。3.软件配置管理应用于整个软件工程过程。4.在软件建立时变更是不可避免的,而变更加剧了项目中软件开发者之间的混乱。5.SCM活动的目标就是为了标识变更、控制变更、确保变更正确实现并向其他有关人员报告
- Vue3 循环语句
wjs2024
开发语言
Vue3循环语句引言在Web开发中,循环语句是处理数据集合的常用手段。Vue3作为当下流行的前端框架,提供了丰富的循环语句,以帮助我们更高效地处理数据。本文将详细介绍Vue3中的循环语句,包括其使用方法、优缺点以及在实际项目中的应用。一、Vue3中的循环语句Vue3提供了三种循环语句,分别是v-for、v-if和v-else-if。下面将逐一介绍。1.1v-forv-for是Vue3中最常用的循环
- GitLab 概念
百里自来卷
gitlab
GitLab是一个基于Git的DevOps平台,提供了版本控制、持续集成/持续交付(CI/CD)、代码审查、项目管理等一系列功能。它帮助开发团队在整个软件生命周期中进行协作和管理。具体来说,GitLab提供以下功能:版本控制:GitLab基于Git进行代码管理,允许团队成员进行版本控制和分支管理。CI/CD:GitLab内建了强大的持续集成和持续交付功能,能够自动化代码的构建、测试和部署。问题跟踪
- Gradle插件的所有使用方式
wings专栏
Gradle
Gradle插件可以分为两类:脚本插件和对象插件。1、脚本插件脚本插件就是一个普通的gradle构建脚本,例如config.gradle,通过在一个config.gradle脚本中定义一系列的task,另一个构建脚本build.gradle通过applyfrom:'config.gradle’即可引用这个脚本插件。首先在项目根目录下新建一个config.gradle文件,在该文件中定义所需的tas
- 前端必知必会-Vue ‘beforeMount‘ 生命周期钩子
编程岁月
前端vue.jsjavascript
文章目录'beforeMount'钩子总结‘beforeMount’钩子beforeMount生命周期钩子在组件挂载之前发生,也就是在组件添加到DOM之前。我们应该避免尝试从beforeMount生命周期钩子访问DOM元素,因为在组件挂载之前DOM元素是不可访问的。下面的示例显示我们目前无法访问组件中的DOM元素,CompOne.vue中的第11行不起作用,并在浏览器控制台中生成错误:示例Comp
- 云原生架构师2024
theo.wu
云原生架构师2024云原生
1-Linux操作系统-CSDN博客├──1-Linux操作系统|├──1-项目部署之-Linux操作系统||├──1-Linux概述与安装||├──2-Linux基本操作||└──3-Linux软件安装与配置|└──2-Shell编程||└──1-Shell编程2-计算机网络基础-CSDN博客├──2-计算机网络基础|└──1-计算机网络基础||├──1-前言||├──2-计算机网络概述||├─
- 如何做数据清洗,有完整的流程么?
魔王阿卡纳兹
大数据治理与分析大数据数据清洗数据处理流程去除噪声干净的数据
数据清洗是数据分析和处理过程中不可或缺的一环,其目的是通过识别和纠正数据中的错误、重复、不一致等问题,提高数据的质量和可用性。根据提供的多条证据,数据清洗的完整流程可以总结如下:1.数据预处理数据预处理是数据清洗的第一步,主要包括以下几个方面:数据审查:对数据进行初步检查,识别空值、异常值和噪声数据。数据备份:在进行数据清洗之前,备份原始数据以防止数据丢失。数据筛选:根据清洗目标,对数据进行初步筛
- Mac环境jenkins多渠道配置打包Flutter、Android应用
Super-Bin
Flutterandroidflutterjenkins移动端
这里写目录标题前言Jenkins安装启动安装插件项目配置General配置源码管理构建构建后操作执行解决问题找不到./gradlew命令解决方法1解决方法2只显示代码,没有正常显示二维码局域网ip无法访问jenkins修改配置可能与nginx的端口占用有关参考前言关于Flutter、Android多渠道配置打包,源码Jenkins安装两种安装方式:各平台官网安装Jenkins步骤mac官网安装je
- 【算法】787. 归并排序
Liu_Meihao
算法数据结构
题目归并排序思路和快排一样,先判断数据是否没有或者只为一个;如果大于一个,取中间的值一分为二,然后两边递归,归并的实质是把两个有序数组排成一个,两个数组都从头开始比较,把更小的取下放到数组temp中,指针后移,最后再把temp数组全部赋值给a数组。代码#includeusingnamespacestd;constintN=100010;intn;inta[N],temp[N];voidmerge_
- 渲染101云渲染兼容性全解析:支持哪些软件与动画类型?实时渲染为何受限?
渲染101专业云渲染
mayablenderhoudini3dsmax云计算
在三维创作中,选择合适的云渲染平台需重点关注其软件兼容性与任务适配性。本文将系统梳理其支持的软件类型、动画项目范围,并解答“为何不支持实时渲染”等常见疑问。一、软件兼容性:七大三维软件+主流渲染器全覆盖渲染101支持3dsMax、Cinema4D(C4D)、Maya、Blender、UnrealEngine(UE)、SketchUp、Houdini七大核心三维制作软件,并适配以下渲染器:CPU渲染
- AGP 8.0 适配 ---- jvm target compatibility
zhuzhumouse
androidjavagradle
基础知识科普Android工程的GradleJDK,以及代码里面配置的jvmTarget有什么区别?这是两个完全不同的概念:GradleJDK:指的是用于运行Gradle构建系统的JavaDevelopmentKit版本。Gradle是Android项目的构建工具,它负责处理项目的编译、打包、依赖管理等任务。GradleJDK的选择决定了在构建过程中使用的Java版本。jvmTarget:是jav
- 速收藏!支持 DeepSeek 集成的项目应用整理清单
xiaoqiangclub
deepseekai大模型集成学习
文章目录介绍演示环境DeepSeek集成应用清单快速上手指南DeepSeek集成应用一览⚓️相关链接⚓️介绍在当今科技飞速发展的时代,各种人工智能技术层出不穷,其中DeepSeek备受瞩目,成为了众多开发者和用户关注的焦点。它的强大功能为我们的工作和生活带来了许多新的可能性。而将DeepSeek集成到各种应用中,更是能让我们充分发挥其优势。今天,我发现了一个宝藏项目,该项目为大家整理了当前可集成D
- 快速在Ubuntu18.04系统中离线部署深度学习环境
高次超静定的人
pythondockerubuntu
快速在Ubuntu18.04系统中离线部署深度学习环境本文部署的环境前提为电脑上新装的Ubuntu18.04并且没有联网,一切所需的软件均通过离线包安装,旨在模拟实际项目部署中的过程,文章中提及的资源文件在文章最底部,不包含镜像,根据自己的需要去拉取镜像即可。一、服务器部署流程1、安装显卡驱动cuda、cudnn#安装gcc和makecd~/dockerDeploy/pool&&sudo./ins
- Spring生态圈的概要说明
志大洋
#开发Java生态圈spring模块说明
《SpringCloud与Docker微服务架构实战》大多数Spring项目都是以“主版本号·次版本号·增量版本号·里程碑版本号”的形式命名版本号的。例如SpringFramework稳定版本4.3.5.RELEASE、里程碑版本5.0.0.M4等。其中,主版本号表示项目的重大重构;次版本号表示新特性的添加和变化;增量版本号一般表示Bug修复;里程碑版本号表示某版本号的里程碑。以下摘抄自《Spri
- Git工作流程实战:开发用户登录功能全记录
佩珀军士孤独心
git前端后端
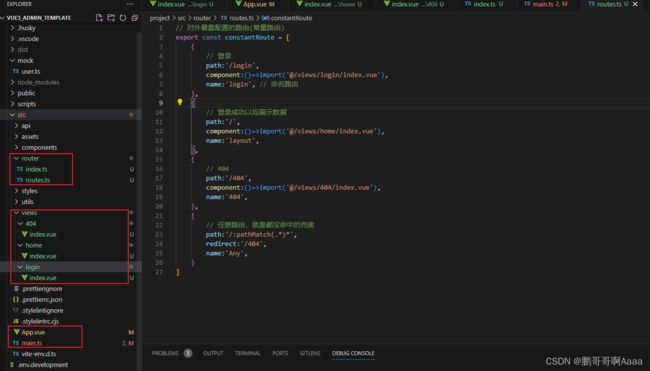
Git工作流程实战:开发用户登录功能全记录本实战将模拟团队开发场景,演示从功能开发到代码合并的全过程。我们将以「用户登录页面开发」为例,完整走通Git标准工作流程。场景设定项目仓库:https://github.com/team-project/auth-system任务目标:在main分支基础上开发登录页面开发周期:1天完整操作流程步骤1:克隆仓库gitclonehttps://github.c
- Ubuntu虚拟机MySQL实现主从复制
竹玄羽
学习途中的的坎坷mysqlubuntu数据库
问题重现在做尚硅谷的瑞吉外卖项目时,视频用的是CentOs系统,而我因为一直用的是ubuntu,并且已经配置了好久所以不愿意再去换CentOS,也因此出现了一大堆错误——首先我对Ubuntu并不是很熟悉,所以MySQL的配置文件路径就已经找了很久,其次是配置顺序等配置流程(适用于MySQL8.0.30和Ubuntu20.04LTS)主机配置文件Ubuntu需要在\etc\mysql\mysql.c
- FreeSwitch的mod_distributor模块介绍【初步规划用来做路由优先级】
狂爱代码的码农
VOIP那些事freeswitch
FreeSWITCH的mod_distributor模块详解及应用场景模块概述mod_distributor是FreeSWITCH中一个用于动态分配呼叫或任务的模块,其核心功能是将传入的请求(如SIP呼叫、消息等)按预设策略分发到多个目标节点或坐席。它通常用于实现负载均衡、高可用性及灵活的呼叫路由。核心功能与工作原理分配策略:轮询(RoundRobin):依次分配请求,确保各节点均匀负载。随机(R
- 漫画 | Spring AOP的底层原理是什么?
weixin_34367257
设计模式java测试
1、Spring中配置的bean是在什么时候实例化的?2、描述一下Spring中的IOC、AOP和DIIOC和AOP是Spring的两大核心思想3、谈谈IOC、AOP和DI在项目开发中的应用场景4、谈谈Spring如何配置声明式事务控制声明式事务管理有两种常用的方式:基于tx和aop名字空间的xml配置文件基于@Transactional注解5、Spring的作用域有哪些?Spring的作用域有s
- 从开发一个插件看,安卓gradle插件适配AGP8.0
盛夏的凉
Androidgradleandroidgradle
transformAPI没学会?不用学了,AsmClassVisitorFactory更简单前言从零开始,构建一个兼容AGP8.0的插件插件发布为什么适配AGP8.0没用8.0.0版本?同一插件如何注册多个转换任务/顺序执行多个转换任务InstrumentationParameters,插件配置参数更新总结实例代码参考链接前言相信很多小伙伴项目还没有升级AGP7.0,可是最新的AGP已经到8.2了
- nginx部署vue项目访问路径问题
smile_life_
nginxvue.js运维
部署后,不管页面空白还是报错,实际上都是资源引用的路径不对造成的,根据路径来实际解决就可以了history模式:vue中使用history模式加上NGINX的使用会导致路径冲突,解决如下:server{listen8025;server_namelocalhost;#或者您的实际域名/IP地址location/{rootD:\hwj\xuexi\code\my-project\dist;index
- Vue 3 工程化:从理论到实践 (上篇)
人民广场吃泡面
Vue生态vue.js前端javascript
引言Vue3是Vue.js的最新版本,带来了许多新特性,如CompositionAPI、更好的TypeScript支持、性能优化等。随着Vue3的普及,如何高效地进行Vue3工程化开发成为了开发者关注的焦点。本文将深入探讨Vue3工程化的核心概念、常用工具以及实际开发中的应用。一、Vue3工程化的核心概念1.1CompositionAPIVue3引入了CompositionAPI,这是Vue3工程
- 13-springcloud gateway集成nacos实现负载均衡
stars
微服务springcloudgateway负载均衡
网关作为访问系统的入口,负载均衡是必选项而不是可选项,本文介绍gateway与nacos集成,实现负载均衡的过程。关于springcloudgateway的基本用法,同学可以看看上篇文章:12-使用gateway作为网关。0、环境jdk:1.8springboot:2.4.2nacos:2.0.31、项目结构整体的项目目录结构如下:部署的时候,service-1我会部署两份,用来模拟多实例微服务的
- 从Pandas DataFrame中删除一列
李星星BruceL
问题集pandaspython
在Pandas中执行此操作的最佳方式是使用drop:df=df.drop('column_name',axis=1)其中1是轴编号(0表示行,1表示列)。或者,drop()方法接受index/columns关键字作为指定轴的替代方法。因此,我们现在可以只做:df=df.drop(columns=['column_nameA','column_nameB'])要删除列而不必重新分配df,可以执行以下
- 【好玩的Docker项目】使用Docker轻松搭建游戏化编程学习平台
江湖有缘
玩转小游戏合集docker游戏学习
【好玩的Docker项目】使用Docker轻松搭建游戏化编程学习平台前言一、项目介绍1.1项目简介1.2主要特点二、本次实践规划2.1本地环境规划2.2本次实践介绍三、本地环境检查3.1检查Docker服务状态3.2检查Docker版本3.3检查dockercompose版本四、部署游戏编程网站4.1拉取项目容器镜像4.2创建部署目录4.3下载数据4.4解压数据包4.5创建容器4.6查看容器状态4
- Android Studio gradle配置
nukix
androidandroid
settings.gradle配置指定路径module博主博客https://blog.uso6.comhttps://blog.csdn.net/dxk539687357一、正常情况,导入本项目的模块只需要使用include':app',':library'即可。二、但是当需要导入其他项目的模块,可以使用相对路径指定include':app',':library'project(':thirdl
- Android Java创建ViewModel新api
debug_cat
Android应用层开发androidjavaleetcode
背景项目使用Java,创建ViewModel发现之前旧api不管用了。不要问为什么项目还要用Java,别问。老项目不让升级。ViewModel创建新方式新方式是因为依赖新版本库,其实用旧版本库就回到旧方式了。依赖:deflifecycle_version="2.5.0"//ViewModelimplementation"androidx.lifecycle:lifecycle-viewmodel:
- python部署教程
chengxuyuan1213_
python开发语言
Python程序的部署涉及多个步骤,包括准备环境、打包程序、配置服务器等。以下是一个详细的Python部署教程:一、准备环境选择服务器:根据项目需求选择合适的服务器,可以是物理服务器或云服务器(如阿里云、腾讯云等)。确保服务器具有足够的硬件配置和性能,以应对工作负载和请求量。安装操作系统:服务器通常使用Linux操作系统,如Ubuntu、CentOS等。配置好服务器的网络、防火墙等基础设施。安装P
- 智能停车收费-------如何用stm32G431结合LCD的uC8230型液晶控制器的驱动程序显示动态二维码
A星空123
项目实战stm32嵌入式硬件单片机
在寒假准备蓝桥杯的过程中,STM32G431顺便做个项目。。。。。。在STM32G431上使用uC8230液晶控制器显示动态二维码需要以下步骤,分为硬件连接、驱动开发、二维码生成和动态刷新四个主要部分:一、硬件连接STM32G431和uC8230之间需要正确的通信接口。通常,这类LCD控制器可能使用SPI或者8080并行接口。查一下uC8230的数据手册,确认接口类型和引脚配置。比如,如果使用SP
- 传媒项目管理精髓:复杂中的秩序与效率
项目管理软件
传媒公司的项目管理是一个复杂但至关重要的过程,它涉及多个环节和多个部门之间的协作。以下是对传媒公司项目管理的详细分析:一、项目管理的关键步骤明确项目目标○目标是项目成功的关键之一。项目开始前,必须明确项目的目标和预期成果。明确项目目标时,需具体、可衡量、可实现、相关和有时限(SMART原则)。这不仅有助于团队成员理解项目的方向,也为项目的后续评估提供了基础。制定项目计划○制定详细的项目计划,包括项
- 办公可视化工具私有化:如何用它满足合规性要求?
团队协作工具
在数字化转型的浪潮中,办公可视化工具(如看板、仪表盘、项目管理工具等)已经成为企业提升效率、优化流程的重要利器。然而,随着数据安全和合规性要求的提高,越来越多的企业开始关注私有化部署。本文将探讨办公可视化工具私有化的核心价值、应用场景以及实施策略,帮助企业更好地理解这一趋势。1.什么是办公可视化工具私有化?办公可视化工具私有化是指将工具部署在企业自己的服务器或私有云环境中,而非使用SaaS(软件即
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo