- 基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目selenium网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
- 前端 NPM 包的依赖可视化分析工具推荐
前端视界
前端艺匠馆前端npmarcgisai
前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开
- NGS测序基础梳理01-文库构建(Library Preparation)
qq_21478261
#生物信息生物学
本文介绍Illumina测序平台文库构建(LibraryPreparation)步骤,文库结构。写作时间:2020.05。推荐阅读:10W字《Python可视化教程1.0》来了!一份由公众号「pythonic生物人」精心制作的PythonMatplotlib可视化系统教程,105页PDFhttps://mp.weixin.qq.com/s/QaSmucuVsS_DR-klfpE3-Q10W字《Rg
- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- ETL可视化工具 DataX -- 简介( 一)
dazhong2012
软件工具数据仓库dataxETL
引言DataX系列文章:ETL可视化工具DataX–安装部署(二)ETL可视化工具DataX–DataX-Web安装(三)1.1DataX1.1.1DataX概览DataX是阿里云DataWorks数据集成的开源版本,在阿里巴巴集团内被广泛使用的离线数据同步工具/平台。DataX实现了包括MySQL、Oracle、OceanBase、SqlServer、Postgre、HDFS、Hive、ADS、
- 12 个强大的 DeepSeek AI 提示将彻底改变您的日常生活
知识大胖
NVIDIAGPU和大语言模型开发教程人工智能deepseek
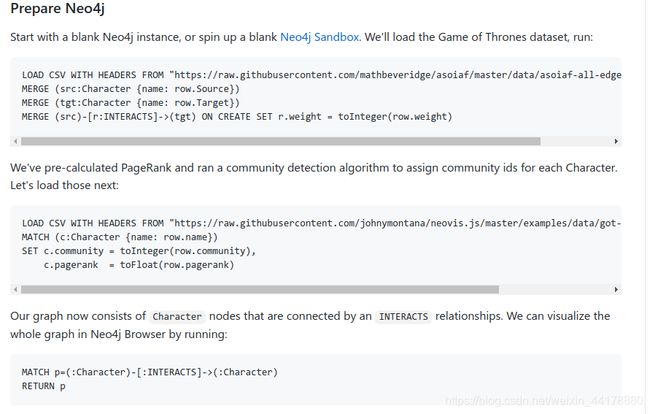
内容写作的最佳提示让我们从写作开始吧。无论您是博主、学生还是社交媒体创作者,这些提示都将帮助您创作出精彩的内容。提示1:“扮演专业文案撰稿人,为[产品/服务]撰写引人注目的广告文案。文案应引人入胜、具有说服力,且字数不得超过100个字。”这使得ChatGPT的响应结构就像真实的广告文案一样。提示2:“以更具吸引力和说服力的方式重写此段落,同时保持含义不变:[插入文本]。”推荐文章《Neo4j上使用
- 卫星分析系列之 使用卫星图像量化野火烧毁面积 在 Google Colab 中使用 Python 使用 Sentinel-2 图像确定森林火灾烧毁面积
知识大胖
NVIDIAGPU和大语言模型开发教程pythonsentinel开发语言
简介几年前,当大多数气候模型预测如果我们不采取必要措施,洪水、热浪和野火将会发生更多时,我没想到这些不寻常的灾难现象会成为常见事件。其中,野火每年摧毁大量森林面积。如果你搜索不同地方的重大野火表格,你会发现令人震惊的统计数据,显示由于野火,地球上有多少森林面积正在消失。在本教程中,我将结合我已经发表过的关于下载、处理卫星图像和可视化野火的故事,量化加州发生的其中一场重大野火的烧毁面积。与之前的帖子
- Python 实战:构建本地多线程定时任务调度器
xiaocainiao881
python开发语言
引言在企业自动化流程、数据周期更新、本地脚本执行等场景中,定时任务调度器是不可或缺的一类工具。尽管Linux有crontab,Windows有任务计划,但它们不够灵活,缺乏图形界面,不适合动态启停、可视化控制等需求。本文将带你实现一个本地运行的多线程定时任务调度器,具备以下功能:一、项目功能说明1.1功能亮点多任务并行运行(非阻塞)每个任务支持独立间隔设置支持任务启动/停止/删除/修改支持即时日志
- 【python实战】不玩微博,一封邮件就能知道实时热榜,天秀吃瓜
一条coding
从实战学python人工智能pythonlinux爬虫
❤️欢迎订阅《从实战学python》专栏,用python实现办公自动化、数据可视化、人工智能等各个方向的实战案例,有趣又有用!❤️更多精品专栏简介点这里有的人金玉其表败絮其中,有的人却若彩虹般绚烂,怦然心动前言哈喽,大家好,我是一条。在生活中我是一个不太喜欢逛娱乐平台的人,抖音、快手、微博我手机里都没装,甚至微信朋友圈都不看,但是自从开始写博客,有些热度不得不蹭。所以就有了这样一个需求,能不能让微
- Matplotlib-图像处理与可视化
Matplotlib-图像处理与可视化一、图像数据的本质:从数组到像素二、基础操作:加载与显示图像1.加载图像数据2.显示单张图像3.显示灰度图像三、进阶可视化:通道分离与色彩调整1.分离RGB通道2.调整亮度与对比度四、实用技巧:色彩映射与像素值分析1.自定义色彩映射(Colormap)2.像素值分布直方图五、多图对比与标注:算法结果可视化1.边缘检测结果对比2.图像标注:突出感兴趣区域六、注意
- python-pandas数据分析+案例分析
文章目录前言一、汽车销售数据可视化分析1.各年度汽车总销量及环比,各车类、级别车辆销量及环比2.车辆销售规模及环比、不同价位车销量及环比3.各车系、厂商、品牌车销量及环比,市占率及变化趋势4.品牌、车类、车型、级别的各top销量二、地质灾害航空公司客户价值分析1.原始数据存在少量的缺失值和异常值前言一、汽车销售数据可视化分析1.各年度汽车总销量及环比,各车类、级别车辆销量及环比importnump
- 数据分析案例-电脑笔记本价格数据可视化分析3
艾派森
数据分析信息可视化python数据分析数据挖掘电脑
♂️个人主页:@艾派森的个人主页✍作者简介:Python学习者希望大家多多支持,我们一起进步!如果文章对你有帮助的话,欢迎评论点赞收藏加关注+目录1.项目背景2.数据集介绍3.技术工具
- NLP_知识图谱_大模型——个人学习记录
macken9999
自然语言处理知识图谱大模型自然语言处理知识图谱学习
1.自然语言处理、知识图谱、对话系统三大技术研究与应用https://github.com/lihanghang/NLP-Knowledge-Graph深度学习-自然语言处理(NLP)-知识图谱:知识图谱构建流程【本体构建、知识抽取(实体抽取、关系抽取、属性抽取)、知识表示、知识融合、知识存储】-元気森林-博客园https://www.cnblogs.com/-402/p/16529422.htm
- 【Python办公】Excel透视转数据图表(饼状图\柱状图\折线图-可拓展)
小庄-Python办公
Python办公自动化pythonexcel开发语言Excel透视Excel透视工具python数据分析数据分析
目录专栏导读前言项目概述技术栈选择核心依赖库核心架构设计类结构设计数据流设计界面设计实现布局结构动态界面更新核心功能实现1.透视表计算2.数据排序功能3.数据可视化4.数据统计功能错误处理和用户体验输入验证异常处理项目亮点和创新点1.灵活的多列组合2.智能数据类型处理3.一体化的数据处理流程4.用户友好的界面设计使用场景扩展建议功能扩展性能优化总结完整代码结尾专栏导读欢迎来到Python办公自动化
- 深入解析SnakeViz:Python性能分析可视化利器
苏凌献
深入解析SnakeViz:Python性能分析可视化利器snakevizAnin-browserPythonprofileviewer项目地址:https://gitcode.com/gh_mirrors/sn/snakeviz什么是SnakeVizSnakeViz是一款基于浏览器的Python性能分析可视化工具,专门用于展示cProfile模块生成的性能分析数据。作为Python标准库pstat
- python基于Hadoop的NBA球员大数据分析与可视化系统
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- 基于python django的学生选课考勤管理系统
资深码侬
Pythonpythondjango开发语言
基于pythondjango的学生选课考勤管理系统1.系统区分三个角色:学生用户、教师用户、管理员用户2.学生登录、选课、考勤、打卡等功能3.教师对课程管理、考勤管理4.管理员最高权限、对所有数据管理5.数据可视化展示6.各个详细功能具体可看截图本系统主要使用脚本生成了伪数据,存储到mysql中,并且对数据进行各种维度的统计,然后可视化图表展示。文章目录1.环境准备2.创建Django项目和应用3
- SkyWalking实现微服务链路追踪的埋点方案
MenzilBiz
服务器运维微服务skywalking
SkyWalking实现微服务链路追踪的埋点方案一、SkyWalking简介SkyWalking是一款开源的APM(应用性能监控)系统,特别为微服务、云原生架构和容器化(Docker/Kubernetes)应用而设计。它主要功能包括分布式追踪、服务网格遥测分析、指标聚合和可视化等。SkyWalking支持多种语言(Java、Go、Python等)和协议(HTTP、gRPC等),能够提供端到端的调用
- 【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶
患得患失949
Echarts学习数据大屏前端echartsjavascript
效果深入理解EChartsLiquidfill水球图:从入门到进阶在可视化数据展示中,水球图(Liquidfill)是一种极具表现力的图表。它形象地用“水位高低”表示某个百分比或完成度,非常适合展示指标进度、占比、加载状态等。本文将结合实际HTML示例,带你全面掌握如何使用ECharts+echarts-liquidfill插件绘制水球图,并通过多个实例逐步讲解配置技巧。准备工作在HTML中使用水
- 第八周 tensorflow实现猫狗识别
降花绘
365天深度学习tensorflow系列tensorflow深度学习人工智能
本文为365天深度学习训练营内部限免文章(版权归K同学啊所有)**参考文章地址:[TensorFlow入门实战|365天深度学习训练营-第8周:猫狗识别(训练营内部成员可读)]**作者:K同学啊文章目录一、本周学习内容:1、自己搭建VGG16网络2、了解model.train_on_batch()3、了解tqdm,并使用tqdm实现可视化进度条二、前言三、电脑环境四、前期准备1、导入相关依赖项2、
- 使用 Python 制作华夫饼图进行同类型指标比较
追逐程序梦想者
pythonmatplotlib开发语言
使用Python制作华夫饼图进行同类型指标比较华夫饼图(WaffleChart)是一种用于展示数据比例的可视化方式。与传统的饼图相比,华夫饼图更加直观地展示了不同部分的占比情况。在同类型指标的比较中,华夫饼图也是一种非常有用的工具。在Python中,我们可以使用matplotlib库来制作华夫饼图。下面是一个简单的例子:importmatplotlib.pyplotaspltimportnumpy
- 用Python绘制华夫饼图(Waffle Chart)是一种简便的方法来显示分类变量。这篇文章将介绍如何使用不同的分类变量来可视化华夫饼图。
后端工程架构大师傅
python分类开发语言
用Python绘制华夫饼图(WaffleChart)是一种简便的方法来显示分类变量。这篇文章将介绍如何使用不同的分类变量来可视化华夫饼图。首先,我们需要安装waffle包,它是一个使用Python绘制华夫饼图的包。我们使用pip命令可以轻松安装它:!pipinstallpywaffle然后,我们导入必要的库:importmatplotlib.pyplotaspltfrompywaffleimpor
- 第35周—————糖尿病预测模型优化探索
目录目录前言1.检查GPU2.查看数据编辑3.划分数据集4.创建模型与编译训练5.编译及训练模型6.结果可视化7.总结前言本文为365天深度学习训练营中的学习记录博客原作者:K同学啊1.检查GPUimporttorch.nnasnnimporttorch.nn.functionalasFimporttorchvision,torch#设置硬件设备,如果有GPU则使用,没有则使用cpudevice=
- 基于Python的旅游数据可视化应用
摘要本文详细介绍了一个功能完善的基于Python语言开发的旅游行业数据可视化分析应用系统。该系统采用Pandas这一强大的数据处理库进行数据清洗、转换和预处理工作,确保数据质量可靠。在可视化展示方面,系统整合了Matplotlib和Seaborn两大主流可视化库,通过丰富的图表类型直观呈现数据分析结果。特别值得一提的是,所有可视化图表均采用统一的绿色主题配色方案,这种设计不仅美观大方,更能突出体现
- Pandas 学习教程
_pass_
Data-Alaysispandas信息可视化
目录定义基本操作一维数组操作二维数组操作数据选择过滤数据处理数据清洗数据转换数据分析排序分组聚合数据透视表高级操作合并数据时间序列处理自定义函数调用数据可视化集成数据导出和导入大数据分块处理定义全称:'paneldata'and'pythondataanalysis'Analy:Series(一维数据)、DataFrame(二维数据)主要应用:数据清洗:处理缺失数据、重复数据等数据转换:改变数据的
- Spring Boot Docker容器监控 - 容器化环境监控方案全面指南
Clf丶忆笙
springbootdocker后端
文章目录一、容器监控基础概念与重要性1.1为什么需要容器监控1.2容器监控与传统监控的区别1.3核心监控指标分类二、SpringBoot与Docker监控基础集成2.1SpringBootActuator基础配置2.2基础Docker监控配置2.3监控数据可视化基础三、高级监控方案实现3.1多维度JVM监控3.2自定义业务指标3.3容器资源限制与监控四、全链路监控方案4.1集成Prometheus
- 二叉搜索树(BST)
海绵宝宝的好伙伴
数据结构算法c++
二叉搜索树(BinarySearchTree,BST),也称为二叉排序树,是一种重要的数据结构。它将树形结构的灵活性与有序性结合起来,使得查找、插入和删除等操作的平均时间复杂度都能达到O(logN)。二分搜索算法,其底层逻辑恰好对应在一棵隐形的二叉搜索树上的查找过程。例如,对有序数组[0,5,24,34,41,58,62,64,67,69,78]进行二分搜索,其过程完全可以可视化为在一棵以58(中
- 保存或更新支付方式
知还215
mybatis-plus填充
由于保存和更新的时候前端不会传入is_deleted,create_time,update_time这三个字段,需要我们手动传入,但每张表手动输入会很繁琐,为了简化该操作可以用以下操作进行声明:is_delete=0表示该表未删除则·我们可以在建表的时候对该字段设置默认值为0·通过可视化工具手动设置对于create_time与update_time可以使用mybatis-plus的自动填充功能(在
- 【常见滤波器】PCL 点云投影到拟合平面
X-Vision
《PCL算法案例开发》平面3dpcl计算机视觉算法点云
PCL点云投影到拟合平面-原理、实现与最佳实践目录平面投影的核心原理⚙️PCL平面投影架构基础平面投影实现高级投影技术与优化投影质量评估与分析️工程应用案例⚠️常见问题与解决方案可视化与调试平面投影的核心原理数学原理与几何概念点云投影到拟合平面是将三维点云数据降维到二维平面的过程,核心思想是正交投影:平面方程:ax+by+cz+d=0ax+by+cz+d=0ax+by+cz+d=0平面法向量:n=
- 【常见滤波器】PCL 模型滤波器
PCL模型滤波器-几何模型驱动的点云处理技术目录模型滤波器核心概念⚙️PCL模型滤波器架构基础模型滤波器实践高级模型滤波技术模型拟合精度优化️工业应用案例调试与可视化⚡️性能优化策略模型滤波器核心概念模型滤波的本质模型滤波器通过拟合几何模型并评估点云与模型的贴合度,实现对点云的过滤和处理。不同于基础的空间滤波器,模型滤波器能够识别并利用点云的底层几何结构信息。在阈值内超出阈值输入点云模型识别与拟合
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h