【JAVA学习笔记】60 - 坦克大战1.0-绘图坐标体系、事件处理机制
项目代码
https://github.com/yinhai1114/Java_Learning_Code/tree/main/IDEA_Chapter16/src/com/yinhai
绘图坐标体系
一、基本介绍
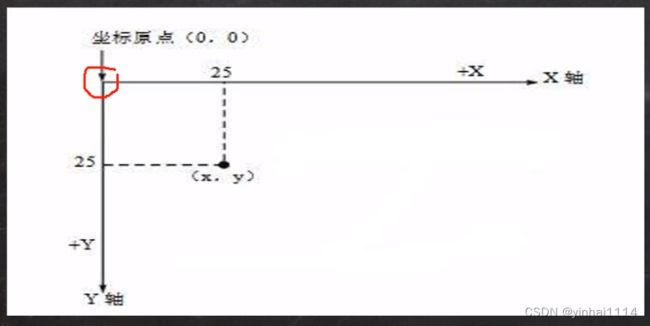
下图说明了Java坐标系。坐标原点位于左上角,以像素为单位。在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。
像素
1.绘图还必须要搞清一个非常重要的概念 像素一个像素等于多少厘米?
2.计算机在屏幕上显示的内容都是由屏幕上的每一个像素组成的。例如计算机显示器的分辨率是800x 600,表示计算机屏幕上的每一行由800个点组成, 共有600行,整个计算机屏幕共有480 000个像素。像素是一个密度单位,而厘米是长度单位两者无法比较。
二、快速入门
public class DrawCircle extends JFrame{//继承J框架可以理解为画框
//定义一个画板
private MyPanel mp = null;
public static void main(String[] args) {
new DrawCircle();
}
public DrawCircle(){
//初始化面板
mp = new MyPanel();
this.add(mp);//把画板放入画框(面板)
this.setSize(1600,940);//画板大小
//当点击退出窗口后程序会退出
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);//是否显示
}
}
//先定义一个面板MyPanel,继承JPanel,可以理解为画板,画图形就在面板画画
class MyPanel extends JPanel {
@Override
public void paint(Graphics g) {
super.paint(g);
g.drawOval(350,10,800,800);
}
}
三、绘图原理
Component类提供 了两个和绘图相关最重要的方法:
1. paint(Graphics g)绘制组件的外观
2. repaint(刷新组件的外观。
当组件第次在屏幕显示的时候,程序会自动的调用paint()方法来绘制组件。
1.在以下情况paint()将会被调用:窗口最小化,再最大化
2.窗口的大小发生变化
3.repaint方法被调用
四、Graphics类常用方法
Graphics类你可以理解就是画笔,为我们提供了各种绘制图形的方法:[参考jdk帮助文档]
1.画直线drawLine(int x1 ,int y1,int x2,int y2)
2.画矩形边框drawRect(int X, int y, int width, int height)
3.画椭圆边框drawOval(int x, int y, int width, int height)
4.填充矩形fillRect(int X, int y, int width, int height)
5.填充椭圆fillOval(int x, int y, int width, int height)
6.画图片drawlmage(Image img, int x, int y, ..)
7.画字符串drawString(String str, int x, int y)
8.设置画笔的字体setFont(Font font)
9.设置画笔的颜色setColor(Color c)
public class DrawCircle extends JFrame {//继承J框架可以理解为画框
//定义一个画板
private MyPanel mp = null;
public static void main(String[] args) {
new DrawCircle();
}
public DrawCircle() {
//初始化面板
mp = new MyPanel();
this.add(mp);//把画板放入画框(面板)
this.setSize(1600, 940);//画板大小
//当点击退出窗口后程序会退出
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);//是否显示
}
}
//先定义一个面板MyPanel,继承JPanel,可以理解为画板,画图形就在面板画画
class MyPanel extends JPanel {
@Override
public void paint(Graphics g) {
super.paint(g);
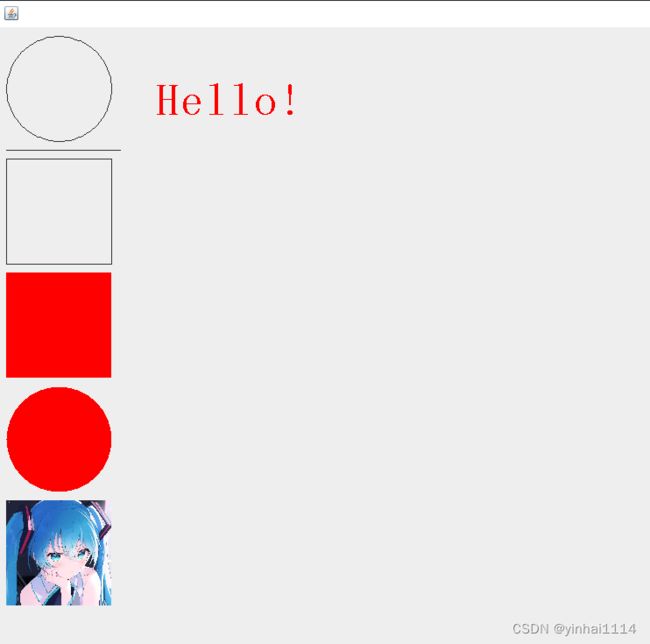
g.drawOval(10, 10, 120, 120);
//演示绘制不同的图形
//画直线 drawLine(int x1,int y1,int x2,int y2)
g.drawLine(10, 140, 140, 140);
//画矩形边框 drawRect(int x, int y, int width, int height)
g.drawRect(10, 150, 120, 120);
//画椭圆边框 drawOval(int x, int y, int width, int height)
//g.drawOval(10,10,40,40);
//填充矩形 fillRect(int x, int y, int width, int height)
//设置画笔的颜色
g.setColor(Color.RED);
g.fillRect(10, 280, 120, 120);
//填充椭圆 fillOval(int x, int y, int width, int height)
g.setColor(Color.red);
g.fillOval(10, 410, 120, 120);
//画图片 drawImage(Image img, int x, int y, ..)
//1. 获取图片资源, /bg.png 表示在该项目的根目录去获取 bg.png 图片资源
// Image image = Toolkit.getDefaultToolkit().getImage(Panel.class.getResource("/MIKU.jpg"));//指的是编译文件的根目录
//直接贴地址也能识别。
Image image = Toolkit.getDefaultToolkit().getImage("C:\\Users\\64301\\Desktop\\JAVA\\code\\IDEA_Chapter16\\src\\com\\yinhai\\draw_/MIKU.jpg");//直接丢文件目录也行
g.drawImage(image, 10, 540, 120, 120, this);
//画字符串 drawString(String str, int x, int y)//写字
//给画笔设置颜色和字体
g.setColor(Color.red);//设置画笔的颜色
g.setFont(new Font("宋体", Font.BOLD, 50));//设置画笔的字体
//这里设置的 100, 100, 是 "北京你好"左下角
g.drawString("Hello!", 180, 100);
}
}坦克大战1.0绘制
一、绘制游戏区域
public class YinhaiTankGame01 extends JFrame {
MyPanel myPanel = null;
public static void main(String[] args) {
YinhaiTankGame01 yinhaiTankGame01 = new YinhaiTankGame01();
}
public YinhaiTankGame01(){
myPanel = new MyPanel();
this.add(myPanel);
this.setSize(1600,900);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
public class MyPanel extends JPanel {
//定义我的坦克
Hero hero = null;//Hero类
public MyPanel(){
hero = new Hero(100,100);//初始化位置
}
@Override
public void paint(Graphics g) {
super.paint(g);
g.fillRect(0,0,1600,900);//填充矩形默认黑色
}
}二、绘制坦克
分析如何画出坦克
就根据老师的设计走
public class MyPanel extends JPanel {
//定义我的坦克
Hero hero = null;
public MyPanel() {
hero = new Hero(800, 450);//初始化位置
}
@Override
public void paint(Graphics g) {
super.paint(g);
g.fillRect(0, 0, 1600, 900);//填充矩形默认黑色
drawTank(hero.getX(), hero.getY(), g, 0, 0);
drawTank(200, 200, g, 0, 1);
drawTank(400, 500, g, 0, 1);
}
/**
* @param x 坦克整体左上角的x坐标
* @param y 坦克整体左上角的y坐标
* @param g 画笔
* @param direct 方向(上下左右)
* @param type 坦克类型
*/
public void drawTank(int x, int y, Graphics g, int direct, int type) {
switch (type) {//坦克类型
case 0://hero
g.setColor(Color.CYAN);
break;
case 1:
g.setColor(Color.YELLOW);
break;
}
//根据坦克的方向来绘制坦克
switch (direct) {
case 0:
g.fill3DRect(x, y, 10, 60, false);//坦克左边的轮子
g.fill3DRect(x + 10, y + 10, 20, 40, false);
g.fill3DRect(x + 30 , y,10,60,false);
g.fillOval(x + 10 , y+20,20,20);
g.drawLine(x + 20 , y+30,x + 20,y);
//绘制一个填充有当前颜色的3-D高亮矩形。矩形的边缘将被突出显示,
// 使其看起来好像边缘是从左上角倾斜并点亮。用于突出显示效果的颜色将根据当前颜色确定。
default:
System.out.println("default");
}
}
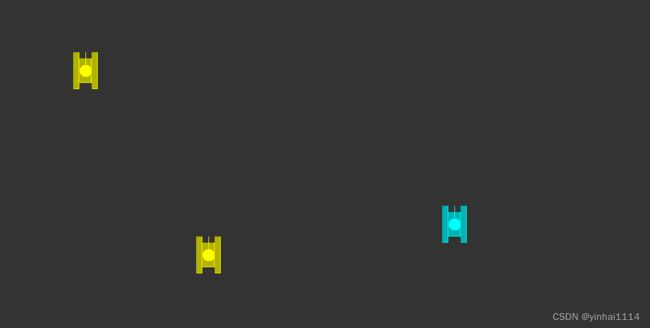
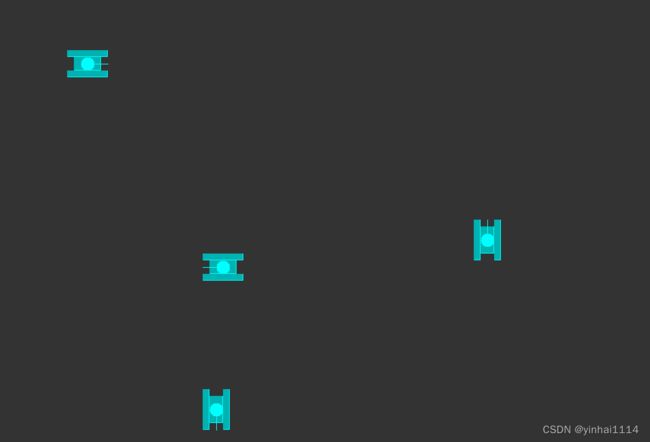
}三、绘制四个不同方向的坦克
/**
* @param x 坦克整体左上角的x坐标
* @param y 坦克整体左上角的y坐标
* @param g 画笔
* @param direct 方向(上下左右) 0表示向上 1表示向右 2表示向下 3表示向左
* @param type 坦克类型
*/
public void drawTank(int x, int y, Graphics g, int direct, int type) {
switch (type) {//坦克类型
case 0://hero
g.setColor(Color.CYAN);
break;
case 1:
g.setColor(Color.YELLOW);
break;
}
//根据坦克的方向来绘制坦克
switch (direct) {
case 0:
g.fill3DRect(x, y, 10, 60, false);//坦克左边的轮子
g.fill3DRect(x + 10, y + 10, 20, 40, false);
g.fill3DRect(x + 30, y, 10, 60, false);
g.fillOval(x + 10, y + 20, 20, 20);
g.drawLine(x + 20, y + 30, x + 20, y);
//绘制一个填充有当前颜色的3-D高亮矩形。矩形的边缘将被突出显示,
// 使其看起来好像边缘是从左上角倾斜并点亮。用于突出显示效果的颜色将根据当前颜色确定。
break;
case 1:
g.fill3DRect(x, y, 60, 10, false);//坦克左边的轮子
g.fill3DRect(x + 10, y + 10, 40, 20, false);
g.fill3DRect(x, y + 30, 60, 10, false);
g.fillOval(x + 20, y + 10, 20, 20);
g.drawLine(x + 30, y + 20, x + 60, y + 20);
break;
case 2:
g.fill3DRect(x, y, 60, 10, false);//坦克左边的轮子
g.fill3DRect(x + 10, y + 10, 40, 20, false);
g.fill3DRect(x, y + 30, 60, 10, false);
g.fillOval(x + 20, y + 10, 20, 20);
g.drawLine(x + 30, y + 20, x, y + 20);
break;
case 3:
g.fill3DRect(x, y, 10, 60, false);//坦克左边的轮子
g.fill3DRect(x + 10, y + 10, 20, 40, false);
g.fill3DRect(x + 30, y, 10, 60, false);
g.fillOval(x + 10, y + 20, 20, 20);
g.drawLine(x + 20, y + 30, x + 20, y + 60);
break;
default:
System.out.println("default");
}
}
}
事件处理机制
一、快速入门
怎样让小球受到键盘的控制, 上下左右移动.
public class BallMove extends JFrame {
MyPanel mp = null;
public static void main(String[] args) {
BallMove ballMove = new BallMove();
}
public BallMove(){
mp = new MyPanel();
this.add(mp);
this.setSize(400,300);
this.addKeyListener(mp);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
//implements KeyListener 一个监听器,监听键盘事件
class MyPanel extends JPanel implements KeyListener{
int x = 10;
int y = 10;
@Override
public void paint(Graphics g) {
super.paint(g);
g.fillOval(x, y, 50, 50);
}
//监听有字符输入时,该方法就会触发
@Override
public void keyTyped(KeyEvent e) {
}
//当某个键按下时,该方法会触发
@Override
public void keyPressed(KeyEvent e) {
System.out.println((char)e.getExtendedKeyCode() + "被按下");
//根据用户按下不同键来处理小球的移动
if(e.getKeyCode() == KeyEvent.VK_DOWN){//KeyEvent.VK_DOWN就是向下的箭头对应的code
y++;
}else if(e.getKeyCode() == KeyEvent.VK_UP){
y--;
}else if(e.getKeyCode() == KeyEvent.VK_RIGHT){
x++;
}else if(e.getKeyCode() == KeyEvent.VK_LEFT){
x--;
}
//让面板重绘repaint方法被调用
this.repaint();
}
//当某个键释放(松开),该方法就会触发
@Override
public void keyReleased(KeyEvent e) {
}
}二、基本说明
java事件处理是采取"委派事件模型"。当事件发生时,产生事件的对象,会把此"信息"传递给"事件的监听者"处理,这里所说的"信息"实际上就是java.awt.event事件类库里某个类所创建的对象,把它称为"事件的对象"。
三、事件处理机制深入理解
1.事件源:
事件源是一个产生事件的对象,比如按钮,窗口等。
2.事件:
事件就是承载事件源状态改变时的对象,比如当键盘事件、鼠标事件、窗口事件等等,会生成一个事件对象,该对象保存着当前事件很多信息,比如KeyEvent 对象有含义被按下键的Code值。java.awt.event包 和javax.swing.event包中定义了各种事件类型
3.事件类型
4.事件监听器接口
(1)当事件源产生一个事件,可以传送给事件监听者处理
(2)事件监听者实际上就是一个类,该类实现了某个事件监听器接口比如前面我们案例中的MyPanle就是个类,它实现了KeyListener接口,它就可以作为一个事件监听者,对接受到的事件进行处理
(3)事件监听器接口有多种,不同的事件监听器接口可以监听不同的事件一个类可以实现多个监听接口
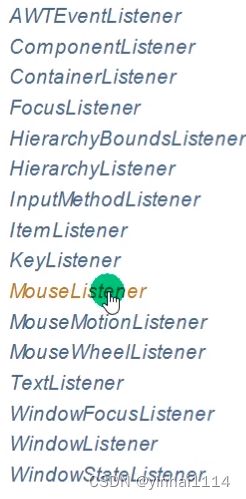
(4)这些接口在java.awt.event包和javax.swing.event包中定义。列出常用的事件监听器接口。
坦克大战1.1添加事件处理
一、使direct可变
记得在JFame框架内添加监听,this.addKeyListener(myPanel);
在画板内实现监听者接口,implements KeyListener
public void keyPressed(KeyEvent e) {
if (e.getKeyCode() == KeyEvent.VK_W) {
//改变坦克的方向
hero.setDirect(0);
hero.moveUp();
} else if (e.getKeyCode() == KeyEvent.VK_D) {
hero.setDirect(1);
hero.moveRight();
} else if (e.getKeyCode() == KeyEvent.VK_S) {
hero.setDirect(2);
hero.moveDown();
} else if (e.getKeyCode() == KeyEvent.VK_A) {
hero.setDirect(3);
hero.moveLeft();
}
this.repaint();
}其中的move方法只是-- 或++
本章作业
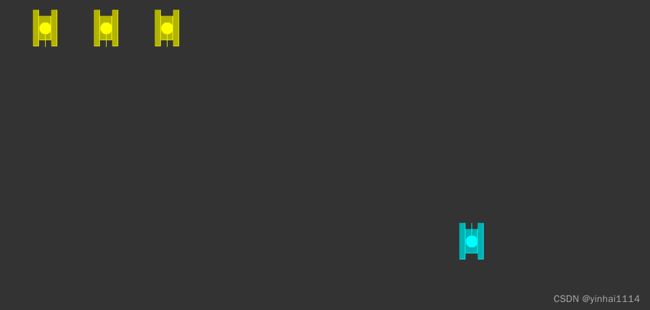
添加三个敌人坦克,需要新建Enemy类,然后使用Vector类导入Enemy对象,因为是在MyPanel上绘制,所以绘制代码在Mypanel上,在Enemy类内定义个TYPE类型,区分敌我。
记得把敌人坦克面向朝下,我们在创建坦克的时候再构造器里设置敌人的面向
public class MyPanel extends JPanel implements KeyListener {
Hero hero = null;
Vector enemies = new Vector<>();
int enemySize = 3;
public MyPanel() {
hero = new Hero(800, 450,10.0);//初始化位置
for (int i = 0; i /**
* @author 银海
* @version 1.0
*/
public class YinhaiTankGame01 extends JFrame {
MyPanel myPanel = null;
public static void main(String[] args) {
YinhaiTankGame01 yinhaiTankGame01 = new YinhaiTankGame01();
}
public YinhaiTankGame01(){
myPanel = new MyPanel();
this.add(myPanel);
this.setSize(1600,900);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
this.addKeyListener(myPanel);
}
}
/**
* @author 银海
* @version 1.0
* 坦克大战的绘图区
*/
public class MyPanel extends JPanel implements KeyListener {
//定义我的坦克
Hero hero = null;
Vector enemies = new Vector<>();
int enemySize = 3;
public MyPanel() {
hero = new Hero(800, 450,10.0);//初始化位置
for (int i = 0; i