JavaScript基础入门01
目录
1.初识 JavaScript
1.1JavaScript 是什么
1.2发展历史
1.3JavaScript 和 HTML 和 CSS 之间的关系
2.JavaScript 的组成
3.前置知识
3.1第一个程序
4.JavaScript 的书写形式
4.1 行内式
4.2. 内嵌式
4.3.外部式
5.注释
6.输入输出
6.1输入: prompt
6.2输出: alert
6.3输出: console.log
1.初识 JavaScript
1.1JavaScript 是什么
JavaScript (简称 JS)
是世界上最流行的编程语言之一
是一个脚本语言, 通过解释器运行
主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行
JavaScript 最初只是为了完成简单的表单验证(验证数据合法性), 结果后来不小心就火了.
当前 JavaScript 已经成为了一个通用的编程语言
JavaScript 的能做的事情:
网页开发(更复杂的特效和用户交互)
网页游戏开发
服务器开发(node.js)
桌面程序开发(Electron, VSCode 就是这么来的)
手机 app 开发
1.2发展历史
JavaScript 之父 布兰登 * 艾奇 (Brendan Eich)
曾经的布兰登
发明 JavaScript 之后的布兰登
1995 年, 用 10 天时间完成 JS 的设计 (由于设计时间太短,语言的一些细节考虑得不够严谨,导致
后来很长一段时间,Javascript 写出来的程序混乱不堪)
最初在网景公司, 命名为 LiveScript,
一般认为,当时 Netscape 之所以将 LiveScript 命名为 JavaScript,是因为 Java 是当时最流行的
编程语言,带有 "Java" 的名字有助于这门新生语言的传播。
其实 Java 和 JavaScript 之间的语法风格相去甚远
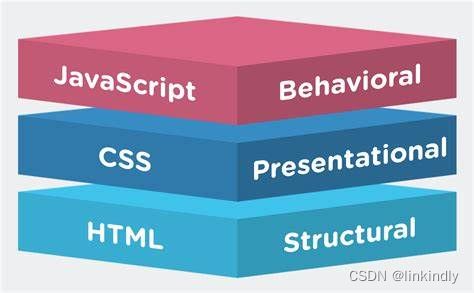
1.3JavaScript 和 HTML 和 CSS 之间的关系
HTML: 网页的结构(骨)
CSS: 网页的表现(皮)
JavaScript: 网页的行为(魂)
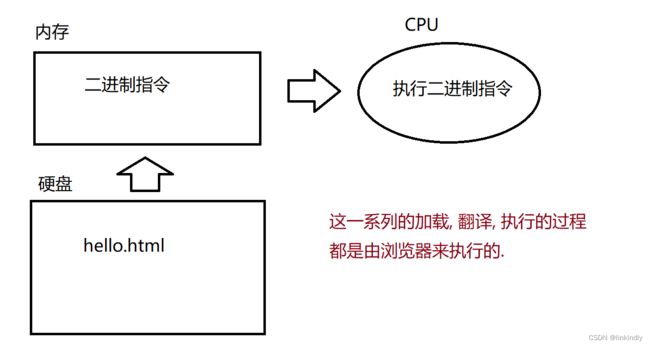
JavaScript 运行过程
编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)
浏览器分成渲染引擎 + JS 引擎.
渲染引擎: 解析 html + CSS, 俗称 "内核"
JS 引擎: 也就是 JS 解释器. 典型的就是 Chrome 中内置的 V8
JS 引擎逐行读取 JS 代码内容, 然后解析成二进制指令, 再执行
2.JavaScript 的组成
CMAScript(简称 ES): JavaScript 语法
DOM: 页面文档对象模型, 对页面中的元素进行操作
BOM: 浏览器对象模型, 对浏览器窗口进行操作
光有 JS 语法, 只能写一些基础的逻辑流程.
但是要想完成更复杂的任务, 完成和浏览器以及页面的交互, 那么就需要 DOM API 和 BOM API.
这主要指在浏览器端运行的 JS. 如果是运行在服务端的 JS , 则需要使用 node.js 的 API,
就不太需要关注 DOM 和 BOM
重要概念: ECMAScript
这是一套 "标准", 无论是啥样的 JS 引擎都要遵守这个标准来实现.
啥叫标准? 车同轨, 书同文. 秦始皇最大的贡献之一, 就是制定了一套标准.
三流公司做产品, 一流公司做标准.
3.前置知识
3.1第一个程序
JavaScript 代码可以嵌入到 HTML 的 script 标签中.
4.JavaScript 的书写形式
4.1 行内式
直接嵌入到 html 元素内部
注意, JS 中字符串常量可以使用单引号表示, 也可以 使用双引号表示.
HTML 中推荐使用双引号, JS 中推荐使用单引号.
4.2. 内嵌式
写到 script 标签中
4.3.外部式
写到单独的 .js 文件中
你可能感兴趣的:(javascript,开发语言,ecmascript)