- 两耳不闻窗外事
静静的凌河
图片发自App李咏走了,金庸走了,师胜杰走了。默克尔不再连任,据说特朗普又要改变出生即入国籍的事。不是我不明白,这世界变化实在快。很久不看电视了,偶尔听听收音机,新闻听得少,一般都是各类演讲和交通台而已。更多的信息是从微信和微博中看到,每天都有大量的朋友圈更新,微信群中也有这样和那样的新闻。每天新闻从不同渠道奔来,信息量太大,有时也只是看个标题而已。过去,早晨听下中央台的新闻和报纸摘要,基本上覆盖
- 《离婚后,我被小狼狗老公宠上天》叶澜(言情txt小说)全文免费阅读
九月文楼
《离婚后,我被小狼狗老公宠上天》叶澜(言情txt小说)全文免费阅读主角:叶澜简介:亲眼见到自己老公搂着别的女人进酒店是什么滋味?以前的叶澜会很自信地说,这种事情是绝不会出现在她和陈宁远之间的。关注微信公众号【寒风书楼】去回个书号【97】,即可阅读【离婚后,我被小狼狗老公宠上天】小说全文!亲眼见到自己老公搂着别的女人进酒店是什么滋味?以前的叶澜会很自信地说,这种事情是绝不会出现在她和陈宁远之间的。可
- 言情小说《白月光回国后,她假装流产跑路了》厉忱姜诗念&全文免费阅读
小说推书
言情小说《白月光回国后,她假装流产跑路了》厉忱姜诗念&全文免费阅读主角:厉忱姜诗念描述:她深爱了他八年,无数追求者她从未看过别人一眼,她在年少时就暗自许诺,这辈子就他了!由于两家族势力暗结的需要,她得偿所愿了,终于嫁给了少年时就深爱的男人。关注微信公众号【九月文楼】去回个书号【320】,即可阅读【白月光回国后,她假装流产跑路了】小说全文!“聪聪,我们在这边吃。”唐星月拉住兴奋得活蹦乱跳的儿子,微微
- 【云原生】Helm来管理Kubernetes集群的详细使用方法与综合应用实战
景天科技苑
云原生K8S零基础到进阶实战云原生kubernetes容器Helmk8sk8s集群
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,linux,she
- 国培培训学习心得体会
三元日记
2021年底,我有幸参加了河南师范大学组织的国培计划(党支部书记培训)。因疫情原因,此次培训分线下和线上两个阶段进行。现简要分享一下学习心得。1线下培训因疫情原因,我没能前往新乡参加两天的线下培训,但通过微信群里大家的信息交流,我深刻地感受到了此次培训的组织有序,扎实安排,以及同志们饱满的学习热情。这些都深深地打动着我,故我每天关注学习进度,下载学习培训内容,尽量跟上学习的步伐,以弥补不能亲历现场
- 莆田鞋正确拿货方式是什么?推荐十个拿货渠道
美表之家
莆田鞋正确拿货方式是什么?推荐十个拿货渠道莆田鞋是指产自福建省莆田市的高仿名牌运动鞋。由于其外观和质量都与真品相当接近,因此深受不少消费者欢迎。但同时,也存在一定的风险。那么,正确的拿货方式是什么?以下将提供十个推荐的拿货渠道。微信:374111303(下单赠送精美礼品)接下来,推荐十个拿货渠道:1.莆田实体市场:如华侨鞋城、祥鞋城等,这里是莆田鞋的源头,种类齐全,价格合理。2.微商:一些微商也会
- 过年微信红包最多能发多少钱(过年微信红包最多能发多少金额最大金额
全网优惠分享
过年微信红包最多能发多少钱(过年微信红包最多能发多少金额最大金额过年微信红包最多能发1000元!过年微信红包金额最多能发1000元!记得发红包时要千万记得用上红包封面,直接让你发的红包提升几个档次。领取微信红包封面序列号方法:打开网站:566hb.COM(领取你的微信红包封面序列号吧)除了现金红包,人们在生活中还会通过微信发红包。那么,在微信红包的最大金额里,能发多少钱呢?一般情况下,普通红包的最
- 创意PPT模板:好水灵的排版,还是熟悉的味道
LJ的学习笔记
大家好,我是爱学习的瞄代表。今天给广大职场人带来一份创意PPT模板(好水灵的排版)。【总览图】:【PPT展示】:【PPT模板特点】:1、创意PPT模板,前所未有的快感;2、几乎所有素材均可编辑,有型更有料;3、扁平设计,时下正流行;4、好水灵的排版,还是熟悉的味道【获取方式】:微信公众号:LJ的读书笔记(ljdushubiji)回复关键词“0505”,即可获取。
- 淘宝返利微信公众号?淘宝返利app哪个最好
氧惠好物
值得推荐返利app有哪些?十大返利最高的平台1、氧惠app(邀请码:666888)氧惠APP是一家综合优惠导购返佣分享型社交电商平台,致力于做全网全品类商品和服务的供给,为用户提供购物、餐饮、休闲娱乐及生活服务等领域的消费优惠,让用户可以一站式享受全网的优惠。手机应用商店搜索“氧惠”即可下载,注册填写邀请码:666888【氧惠】是一个自用省钱佣金高,分享推广赚钱多的平台,2022全新模式,0投资,
- 《闪婚后,发现大叔是千亿首席》苏一点全文免费阅读【已完结】
云轩书阁
《闪婚后,发现大叔是千亿首席》苏一点全文免费阅读【已完结】主角:苏一点,墨林锡简介:“你有女朋友么?”“要不,我们结婚吧!”相亲失败,苏一点找到另外一个男人成功闪婚。可关注微信公众号【精灵哥】去回个书號【1154】,即可免费阅读【闪婚后,发现大叔是千亿首席】小说全文!“真的?”苏一点顿时眼前一亮,如果她能够成功的结婚,那就再也不用被安排来相亲,遇到各种各样的奇葩男了。“你觉得我像会开玩笑?”墨林锡
- 微信发送器项目指南:从结构到配置的全方位解析
余媛奕Lowell
微信发送器项目指南:从结构到配置的全方位解析项目目录结构及介绍本开源项目【微信发送器](https://github.com/bluedazzle/wechat_sender.git)采用清晰的目录布局,确保开发者能够迅速定位核心组件。以下是关键目录及其简介:src:核心源代码所在目录。main.py:主要运行入口,负责整个应用的启动和逻辑控制。wechat_sender:业务逻辑包,封装了与微信
- 关于uniapp中的拖拽图片排序,类似发布朋友圈功能的组件学习
一路向前的月光
jsuniappuni-app学习
仅供学习记录和帮作者shm***@163.com推广一下他的插件如果侵权请联系我进行文章删除图片拖拽排序-DCloud插件市场GitHub-shmilyany/shmily-drag-image:uni-app图片拖拽排序插件一、项目背景在uniapp中编写类似发布朋友圈功能时候需要用户可以自己决定上传图片的顺序二、基本功能组件movable-area可拖动区域由于app和小程序的架构是逻辑层与视
- 独家章节《醉人之香》周小强&小说全文阅读笔趣阁
寒风书楼
独家章节《醉人之香》周小强&小说全文阅读笔趣阁主角:周小强简介:醉人之香关注微信公众号【风车文楼】去回个书号【257】,即可阅读【醉人之香】小说全文!山坡上,草丛里。“宝贝,谁遭报应,两说呢!”王守平咂了咂嘴,又继续忙碌了起来,粗大的舌头宛如一条小蛇似的,在柔若无骨的香肩上四处探索。王守平吻遍了王心妍的香肩,沿着羊脂玉似的后背,一点点的向下滑去,很快就到了胸罩带子边缘。老色鬼两眼泛着红光,一把扯断
- 《恶鬼道》剧本杀复盘解析+谁是凶手+真相答案+角色剧透
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《恶鬼道》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【恶鬼道】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《恶鬼道》角色介绍“无恐不入”是一档专门实景记录拍摄和探究灵异现象的网络节目。每一次节目都会邀请所记录拍摄的闹鬼地点里的曾住户作为受邀嘉宾再次回到闹鬼之地入住一
- 如何关闭微信支付的优惠券提醒?
优惠券高省
要关闭微信支付的优惠券提醒,可以按照以下步骤操作:【高省APP】(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。珊珊导师高省邀请码666123,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。打开微信首页,在
- 昔日漂亮的女同学,竟成了捐助对象
自己的明主
这几天忙着搬家,微信信息都没顾得上看,中午休息间隙,无意间看到高中同学群里,异常活跃,未读信息近百条,就好奇的点开,都是讨论身体、体检这些话题的。看的有点懵,虽说我们已成功地跨入了杯中泡枸杞的年龄,但讨论这些未免还有些早。信息上划,大家都在感慨生命,也在为一名女同学难过,惋惜。看到信息开端,才发现是一位同学转发了一篇水滴筹的筹款信息,在群里询问,捐助对象是不是我们高中同学。因为高中毕业后,大家就各
- 京东超级补贴优惠劵领取入口,京东超级补贴优惠劵领取方法教程
古楼
京东超级补贴优惠劵以及京东百亿补贴优惠劵怎么领,今天把正确的方法分享给大家,文章最后有超级省钱教程;1、京东超级补贴有两种进入方式;①微信识别官方活动二维码进入优惠补贴会场②通过官方链接进入(部分网页无法正常跳转,可复制到微信即可进入)【京东】超级补贴,官方补贴,款款爆品,周周更新!戳>https://u.jd.com/ss4o9Em2、京东百亿补贴入口和超级补贴进入方式一样;京东百亿补贴,天天低
- 微信小程序-自定义placeholder颜色和样式
赵羽珩
自定义placeholder颜色和样式如图,这是微信小程序input组件的官方文档描述,下图红框里的placeholder-style和placeholder-class就是微信小程序里用来给placeholder设置样式的属性。
- 网站开发公司
红匣子实力推荐
随着互联网的普及和发展,越来越多的企业和个人意识到拥有一个专业、高效、易用的网站对于品牌形象和业务拓展的重要性。为了满足这一需求,专业的网站开发公司应运而生,致力于为客户提供一站式的网站建设和优化服务。本文将为您详细介绍网站开发公司的主要业务范围、核心竞争力以及如何选择一家合适的网站开发公司。开发-联系电话:13642679953(微信同号)一、网站开发公司的主要业务范围1.网站策划与设计:根据客
- 剧本杀【盛唐华烬】复盘解析+凶手是谁+剧透结局+测评+怎么玩?
VX搜_彤彤速递
每天持续更新复盘有15000+:线下剧本杀·百变大侦探·我是谜·谁是凶手·玩吧·剧本杀线上·戏精大侦探·魔王杀·儿童剧本杀...所有谜题在等着你去揭开。为了你获得更好的游戏体验,本文仅显示《盛唐华烬》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:云云复盘】②回复【盛唐华烬】即可查看获取哦问题答案以及奖励发放规则如下慕容戍①纳妾婚书是慕容戍自己的父亲为与蜀州杨氏联姻发给凌家的(可结
- 深圳复刻表在哪里买比较好?试试十个靠谱渠道
美鞋之家
深圳复刻表在哪里买比较好,随着经济的快速发展,人们对于高品质生活的追求也日益增强。目前,越来越多的消费者开始将目光瞄准各种名表,但是名表的价格又相对较高,因此,复刻表便成了许多消费者的选择。深圳作为国内复刻表市场的集散地之一,有许多能够买到优质复刻表的渠道。本文将为大家介绍十个在深圳购买复刻表的靠谱渠道。微信:798445980(下单赠送精美礼品)1、华强北:华强北是深圳最大的电子市场,同时也是复
- 微信阅读量推广业务,微信文章如何推广提升阅读量
爱吃菠萝的鱼
微信文章怎么推广?微信文章如何推广,微信文章怎么推广提升阅读量,微信文章如何推广。微信公众号在互联网领域的竞争越来越激烈,许多企业在竞争中不敢轻易尝试。事实上,这是一种错误的想法。如果你想在竞争中获胜,你必须有足够的理由和优势。现在,越来越多的企业开始重视微信公众号营销。企业做公众号的目的是为了做品牌、获客、与用户互动等。但是,如何推广微信公众号才能让企业获得更多的用户?这是很多人都想知道的。今天
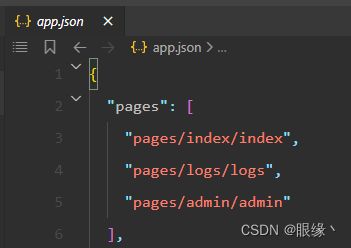
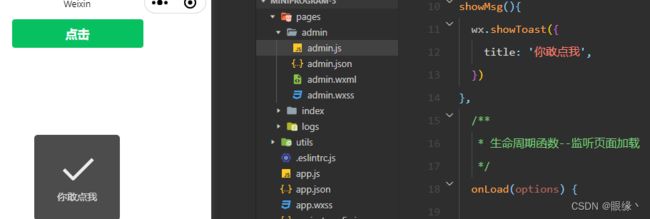
- 微信小程序案例 - 本地生活(列表页面)
一、前言随着微信小程序的普及,越来越多的生活服务类应用开始基于微信小程序进行开发。其中,“本地生活”类小程序(如美食、团购、周边游等)因其贴近用户日常需求而广受欢迎。本篇文章将以一个“本地生活列表页面”的实际案例为例,手把手带你实现一个完整的微信小程序本地生活类首页列表页面,包括:✅页面结构设计✅数据绑定与渲染✅列表项布局与样式优化✅下拉刷新与上拉加载更多✅搜索功能初步实现✅真实数据模拟与静态化处
- 龙行万里石柱(全集小说已完结大结局石柱)全文阅读笔趣阁
云轩书阁
龙行万里石柱(全集小说已完结大结局石柱)全文阅读笔趣阁主角:石柱简介:石柱见到女人的笑不禁心里一震,太迷人,太好看了。关注微信公众号【精灵美文】去回个书號【256】,即可阅读【龙行万里】小说全文!石柱见到女人的笑不禁心里一震,太迷人,太好看了。之前他认为最好看的笑莫过于沈叶叶的笑,但是今天见了这个女人的笑,他觉得沈叶叶只能退居次席,把首席的位置让给她了。真没想到伏虎县还有这么一位美女领导。女人从视
- 《重生后,我在娱乐圈乘风破浪》栗锦全文免费阅读【完结小说】
云轩书阁
《重生后,我在娱乐圈乘风破浪》栗锦全文免费阅读【完结小说】主角:栗锦简介:"被一家子白眼狼害死是一种什么感受?她不想回答,但既然上天给了她一次重生的机会,那她就干脆用实际行动来‘报答’他们!可以关注微信公众号【旺精灵】去回个书號【1088】,即可免费阅读【重生后,我在娱乐圈乘风破浪】小说全文!第20章:栗锦拨了一下浴缸里的水,唇角弯出一个笑。那边的栗亮自顾自的讲完,也没有要听栗锦解释的意思,“就这
- 顶级复刻手表在哪个网站买靠谱:盘点十个靠谱网站
美鞋之家
顶级复刻手表在哪个网站买靠谱:盘点十个靠谱网站如果你想买一块顶级复刻手表,但又不知道哪里可以找到靠谱的买家,这篇文章就是为你准备的。这里我们将会推荐你十个靠谱的网站,让你买到满意心仪的顶级复刻手表。微信:798445980(下单赠送精美礼品)1.复刻之家:这个网站以销售各种高端复刻手表而闻名,而且款式繁多,从劳力士到百达翡丽,应有尽有。你可以在这里找到几乎所有你想要的复刻手表。2.名表之家:名表之
- 《故事写作大师班》阅读笔记
莫如斯
从今天起,开始在微信读书上阅读《故事写作大师班》。每天晨读一个小时,细细来读,约需10天。在阅读过程中,发现有感触、有收获的段落,以及他人分享的有价值的内容,先在这里记录下来,等整本读完,再作一个总结。《故事写作大师班》作者约翰。特鲁比,是好莱坞首屈一指的故事写作顾问,约翰。特鲁比作家工作室创始人。该书是他30年故事创作与教学经验的精华,包含故事写作的整套秘诀,帮且创作者找到对的方法,写出好的故事
- 我是谜《梨花落2之旧时忆》剧本杀剧透+真相答案复盘解析攻略
VX搜_奶茶剧本杀
本文为我是谜《梨花落2之旧时忆》剧本杀测评+部分真相复盘,获取完整真相复盘只需两步:①、关注微信公众号【奶茶剧本杀】→②、回复我是谜《梨花落2之旧时忆》即可获取查看我是谜《梨花落2之旧时忆》剧本杀真相答案复盘+凶手剧透:以下是玩家评测+部分关键证据,凶手,时间线,复盘解析,推理逻辑-----------------------------------------------------------
- 【Vue CLI】手把手教你撸插件
vivo互联网技术
本文首发于vivo互联网技术微信公众号链接:https://mp.weixin.qq.com/s/Rl8XLUX7isjXNUmbw0-wow作者:ZhuPing现如今Vue作为主流的前端框架之一,其健全的配套工具,活跃的开源社区,让广发码农热衷追捧。VueCLI作为其官方的开发构建工具,目前已更新迭代到4.x版本,其内部集成了日常开发用到的打包压缩等功能,简化了常规自己动手配置webpack的烦
- 《名门暖婚,江爷盛宠妻》时洛江以寒全文免费阅读【完结小说】
云轩书阁
《名门暖婚,江爷盛宠妻》时洛江以寒全文免费阅读【完结小说】主角:时洛江以寒简介:时洛是江家养女,也是江以寒认为间接害死他母亲的罪人。可关注微信公众号【才精灵】去回个书號【7109】,即可免费阅读【名门暖婚,江爷盛宠妻】小说全文!时洛看得愣住了,无论是五岁,还是即将到来的二十五岁,她看他时,每一眼,都是心动。“你不是心外科么?怎么会出现在妇科?”江以寒突然调转了话锋,他问的是昨天,她为什么会出现在妇
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟