JavaScript基础之BOM与DOM
文章目录
- BOM操作
-
- window对象
-
- window的子对象之navigator对象(了解即可)
- window的子对象之screen对象(了解即可)
- window的子对象之history对象(了解即可)
- window的子对象之location对象
- 弹出框
-
- 警告框
- 确认框
- 提示框
- 记时相关
-
- setTimeout()
- setInterval()
- DOM操作
-
- 查找标签
-
- 直接查找
- 间接查找
- 操作节点
- 事件
-
- 常见事件
JavaScript分为三个部分:
ECMAScript(核心)、BOM、DOM,上篇所写的全是ECMAScript知识:https://blog.csdn.net/achen_m/article/details/134161395?spm=1001.2014.3001.5501(没看过上一篇的可以先看上一篇)
这篇主要讲的就是JavaScript下面两个部分的内容:
- BOM(Browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行‘对话’
- DOM(Document Object Model)是指文档对象模型,通过它可以访问HTML文档的所有元素
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
BOM操作
window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
| 语法 | 意义 |
|---|---|
| window.open() | 打开新窗口 |
| window.close() | 关闭当前窗口 |
| window.navigator.userAgent() | 获取客户端绝大部分信息 |
| window.history.forward() | 前进一页 |
| window.history.back() | 后退一页 |
| window.location.href | 获取当前URL |
| window.location.href = 新网址 | 跳转到指定页面 |
| window.location.reload() | 重新加载页面 |
| alter() | 警告 |
| confirm() | 确认 |
| prompt() | 提示 |
一些常用的window方法:
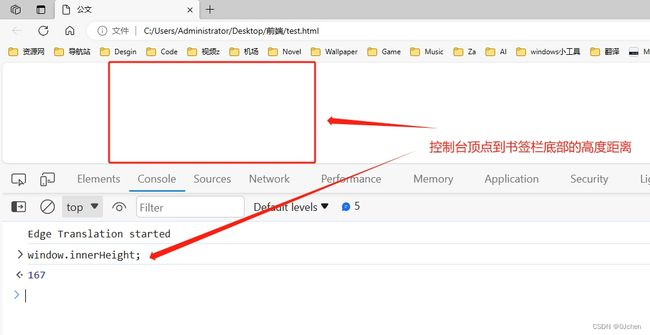
window.innerHeight //浏览器窗口的内部高度(浏览器书签栏底部到控制台顶点的高度距离)
window.innerWidth //浏览器窗口的内部宽度(浏览器左侧边框到控制台左侧边框的宽度距离)
window.open() //打开新窗口(括号内可以填写真实的网址,也可以不填写,不填写就新开空白页面)
window.close() //关闭当前窗口(括号内填写或不填写都是关闭当前窗口)
window.open('https://www.baidu.com','','height=400px,width=400px,top=400px,left=400px')
解析内容:新建窗口打开页面,第二个参数写空即可,第三个参数写新建窗口的大小和位置
window的子对象之navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName //Web浏览器全称
navigator.appVersioin //Web浏览器厂商和版本的详细字符串
navigator.userAgent //客户端绝大部分信息
navigator.platform //浏览器运行所在的操作系统(API)
'因为是window的子对象,完整的写法是window.navigator.appName'
网址防爬:
1.最简单最常用的一个就是校验当前请求的发起者是否是一个浏览器 userAgent
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36
如何破解该措施?
在你的代码中加上上面的user-agent配置即可
window的子对象之screen对象(了解即可)
屏幕对象,不常用。
一些属性:
screen.availWidth //可用的屏幕宽度
screen.availHeight //可用的屏幕高度
window的子对象之history对象(了解即可)
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
window的子对象之location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href //获取URL网址
location.href="URL" //跳转到指定页面
location.reload() //重新加载页面
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert('New World!');
确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm('Are you sure?');
提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt('请在下方输入哦!');
记时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件
setTimeout()
过一段时间之后触发(一次性)
语法:
一次性定时关键字:setTimeout()
var t = setTimeout("JS语句",毫秒);
//第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)
取消计时事件
clearTimeout();
'''
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个
setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。
这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,
诸如 alertMsg()"。第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
'''
eg:
<script>
'组合写法(匿名函数)'
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert('helloworld!');}, 3000)
// 毫秒为单位 3秒之后自动执行fun函数
// 取消定时任务 如果你想要清除定时任务 需要提前用变量指代定时任务
clearTimeout(timer);
'分开写法'
function time(){
alert('helloworld!');
}
//指定时间之后执行一次函数
var t = setTimeout(time,3000);
//取消定时任务
clearTimeout(t);
</script>
setInterval()
过一段时间之后触发(循环)
语法:
循环定时关键字:setInterval()
s = setInterval(("JS语句",时间间隔);
//第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)
//取消计时事件
clearInterval(s);
'''
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
'''
eg:
<script>
function func(){
alert('helloworld!');
}
function show(){
let t = setInterval(func,3000); //每间隔3秒执行一次
function inner(){
clearInterval(t); //清除定时器
}
setTimeout(inner,9000); // 9秒后触发执行闭包函数
}
// 调用函数
show();
</script>
DOM操作
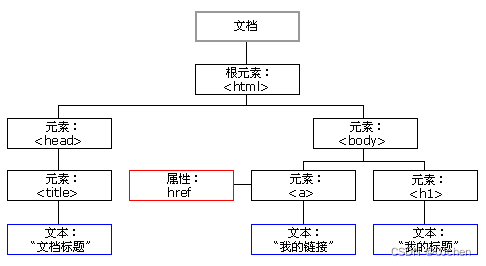
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。
DOM标准规定HTML文档中的每一个成分都是节点(node):
文档节点(document对象):代表整个文档
元素节点(element对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
JavaScript可以通过DOM创建动态的HTML:
JavaScript能够改变页面中的所有HTML元素
JavaScript能够改变页面中的所有HTML属性
JavaScript能够改变页面中的所有CSS样式
JavaScript能够对页面中的所有事件做出反应
查找标签
直接查找
DOM (Document Object Model)是指文档对象模型,通过它可以访问HTML文档的所有元素,既然DOM操作是通过js代码来操作标签 所以我们需要先学习如何查找标签之后才能给标签绑定一些JS代码(DOM操作)
在JavaScript内,我们可以通过多种方式可以查找到我们想要操作的标签
'''
1.js中变量名的命名风格推荐使用驼峰体
2.js代码查找到的标签如果需要反复使用可以用变量接收
'''
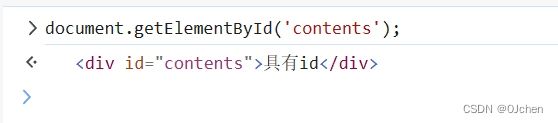
document.getElementById('标签的id值');
根据id值查找标签,结果直接是标签对象本身
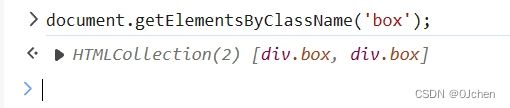
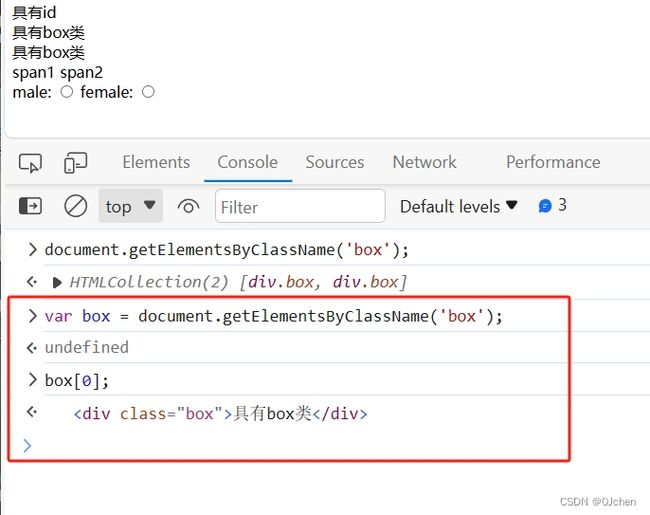
document.getElementsByClassName('标签的class值');
根据class值查找标签,结果是数组类型'
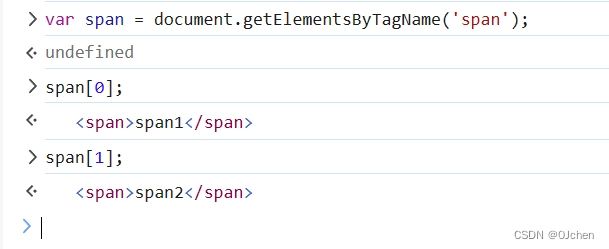
document.getElementsByTagName('标签名');
根据标签名查找标签,结果是数组类型
'还可以通过标签名加索引值查找相同标签中的第一个标签'
document.getElementsByTagName('标签名')[索引值];
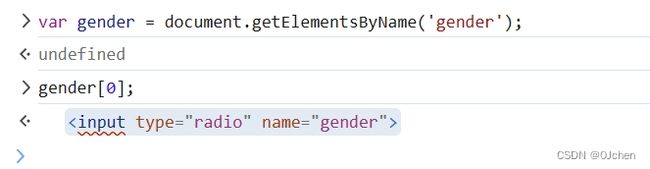
document.getElementsByName('name属性值');
'通过id找的话,只能找到一个标签,因为id在html中是唯一的'
注意:以getElements的方式查找标签,可能灰找到多个标签,并且是以数组的形式反馈给我们
首先在页面内创建几个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM-test</title>
</head>
<body>
<div id="contents">具有id</div>
<div class="box">具有box类</div>
<div class="box">具有box类</div>
<span>span1</span>
<span>span2</span>
<br />
male: <input type="radio" name="gender">
female: <input type="radio" name="gender">
</body>
</html>
创建好了标签后,此时我们通过上面所介绍的标签查找方式,来找到我们创建的标签:
这里我们可以发现,找到的标签被放入了数组内,取出来的方式也很简单
因为是多个标签,我们先将它放入了一个变量保存起来,那么我们需要哪个标签就通过数组取值方式就可以找到对应标签了
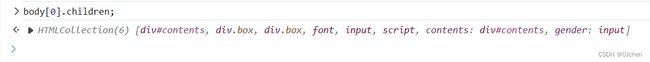
间接查找
parentElement //父节点标签元素
children //所有子标签元素
firstElementchild //第一个子标签元素
lastElementchild //最后一个子标签元素
nextElementSibling //下一个兄弟标签元素
previousElementSibling //上一个兄弟标签元素
操作节点
节点操作
1.js代码创建一个标签
let xxx = document.createElement('标签名');
2.添加节点
xxx.appendchild(新标签名1); //添加在后面的节点
xxx.insertBefore(新标签名1,某个节点); //添加在某个节点后面
3.删除节点
xxx.removeChild(要删除的节点);
4.替换节点
xxx.replaceChild(新标签名1,某一个节点);
5.属性节点
//获取文本节点的值
var xxx = document.getElementById('标签的id值');
xxx.innerText
xxx.innerHTML
//设置文本节点的值
var xxx = document.getElementById('标签的id值');
xxx.innerText="1";
xxx.innerHTML="2
";
//attribute操作
var xxx = document.getElementById('标签的id值');
xxx.setAttribute('name','jack'); //兼容默认属性和自定义属性
xxx.getAttribute('name');
xxx.removeAttribute('name');
//自带的属性还可以直接句点符号(.)属性名来获取和设置
xxx.src='...';
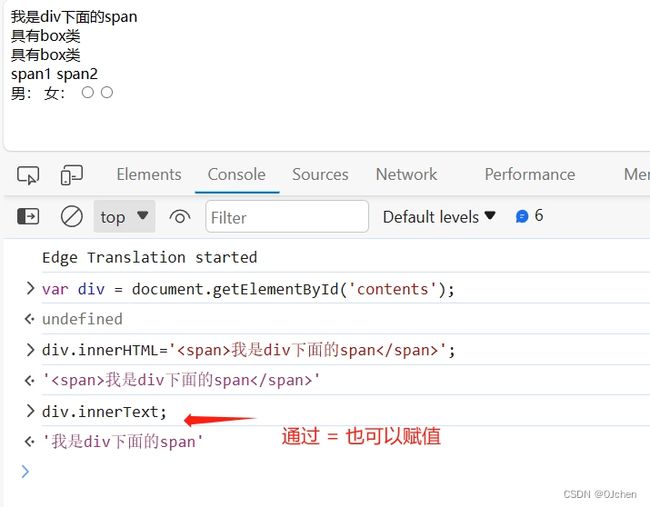
innerText与innerHTML的区别
.innerText //获取标签内部所有的文本内容
.innerText='文本'; //替换/设置标签内部的文本(不识别标签语法)
.innerHTML //获取标签内部所有的标签包含文本
.innerHTML='文本'; //替换/设置内部的文本(识别标签语法)
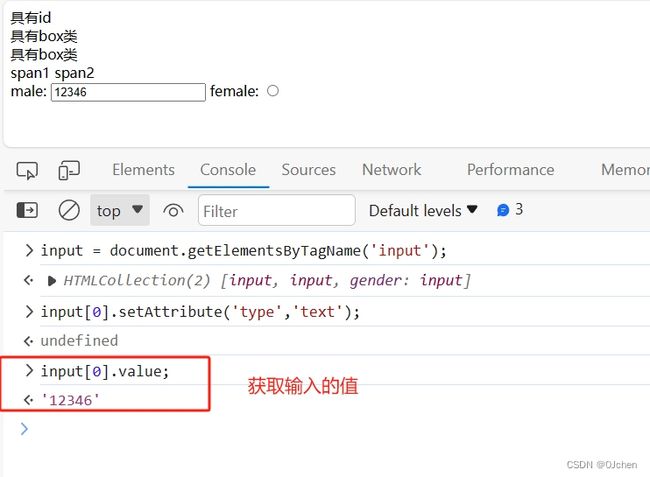
获取值的操作
1.针对用户输入和用户选择的标签
标签对象.value
2.针对用户上传的文件数据(需要索引取值)
标签对象.files fileList [文件对象、文件对象、文件对象]
标签对象.files[0] 文件对象
注意:点value无法获取到文件数据(错误取值),获取的是文件路径,要加上索引值
eg:
fileEle.value
'C\dosktop\\dds\as.doc
class与css操作
1.js操作标签css样式
标签对象.style.属性名(-没有 变成驼峰体)
标签对象.style.color = 'red'; //字体颜色
标签对象.style.fontSize = '30px'; //字体大小
标签对象.style.backgroundColor = 'lightblue'; //背景颜色
.....
2.js操作标签class属性
标签对象.classList //获取标签素有的类属性
标签对象.classList.add('content'); //添加类
标签对象.classList.contains(); //验证是否包含某一个类属性true/false
标签对象.classList.remove(); //移除某一个类属性
标签对象.classList.toggle(); //有则删除无则添加 有则返回true
现在我们可以用之前在页面创建的好的标签页面来试试
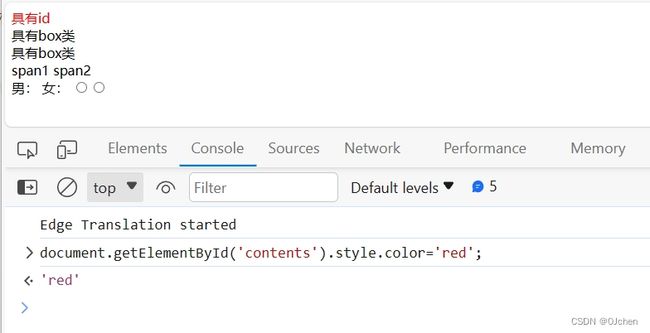
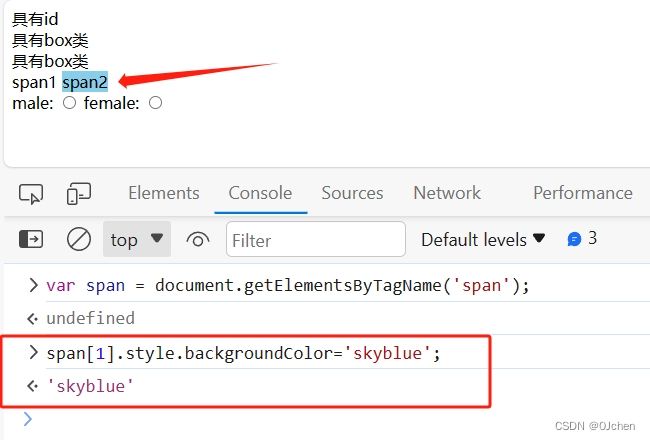
增加样式
通过找到对应的标签后,对改标签增加css样式
当我们的样式为连续性时,如:
background-color;这个是css内表示,中间如果有-话,在JS里面将会去掉,并且在后面的单词变为首字母大写:backgroundColor
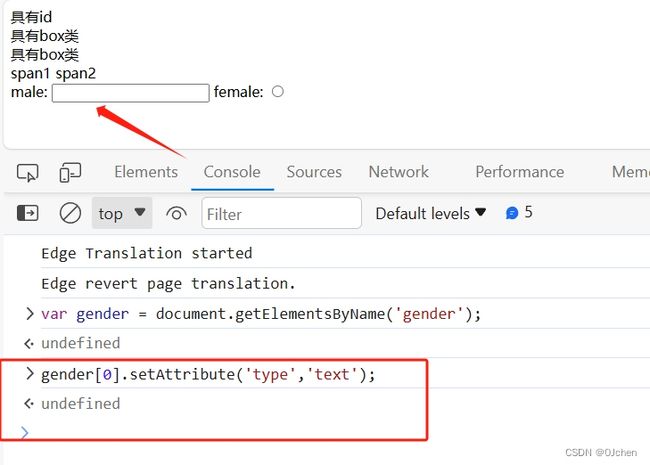
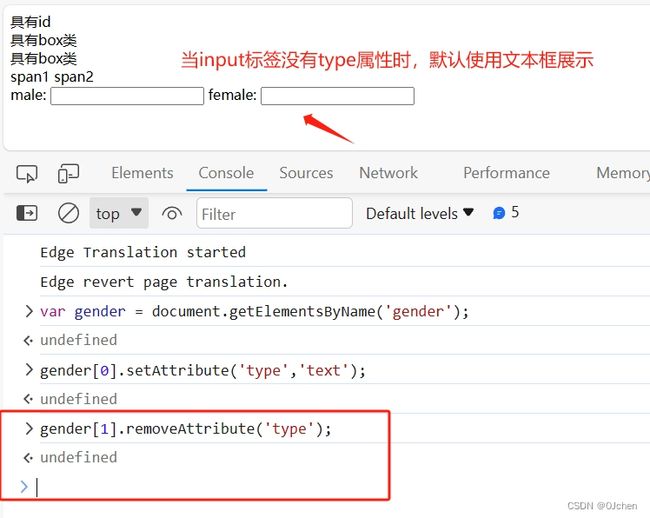
标签增加属性与移除属性
JS实现方式如下:
标签元素.setAttribute('属性名','属性值');
标签元素.removeAttribute('属性名');
setAttribute当元素存在属性时,则修改,当元素不存在时,则增加
使用removeAttribute删除属性
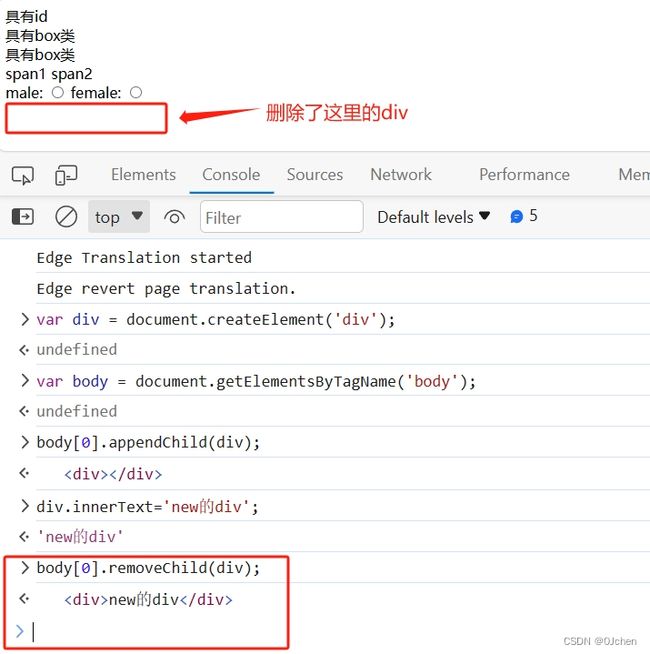
创建html元素
我们创建html元素的方式有多种,先介绍第一种:
var div = document.createElement('标签名');
新创建的元素需要插入到某一个元素下面,介绍两种插入方式:
追加一个子节点(放到最后)
somenode.appendChild(新的子节点);
插入一个子节点(插入到某一个节点前)
somenode.insertBefore(新的子节点,某个节点);
那么也可以删除某个节点
somenode.removeChild(要删除的子节点);
somenode.replaceChild(新的子节点,某个子节点); 将某个节点替换
当然,如果想要我们创建的节点存放到某个位置,我们必须要先获取其父节点,还有获取插入位置的那一个节点
第二种创建HTML元素的方式:
其实我们在上面也讲过一种,不过那种是直接输出到body内的,而我们这个可以指定输出到某个节点下面。
注意:这样创建会有一个很大的弊端,那就是会替换掉我们节点下面的所以内容
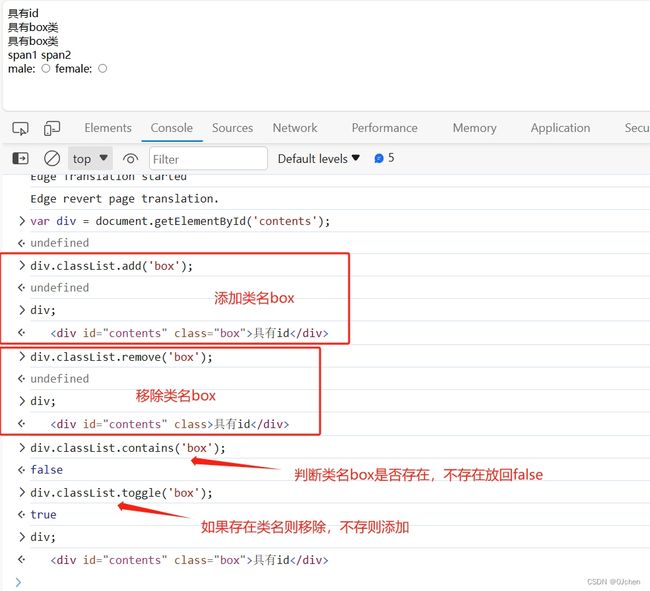
获取值
class操作
var div = document.getElementById('contents');
div.classList.remove('box'); 移除类名box
div.classList.add('box'); 添加类名box
div.classList.contains('box'); 判断box类名是否存在
div.classList.toggle('box');判断box类名是否存在:不存在则添加、存在则移除
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时执行一段JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
简单理解就是通过js代码给html标签绑定一些自定义的功能
常见事件
onclick 当用户点击某个对象时调用的事件句柄
onfocus 元素获得焦点 // 练习:输入框
onblur 元素失去焦点 //应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证
onchange 域的内容被改变 //应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
......
补充知识:
ondblclick 当用户双击某个对象时调用的事件句柄。
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
事件需要与HTML元素进行绑定,绑定的位置可以在元素的属性栏内,也可以在JavaScript内:
绑定事件的两种方式:
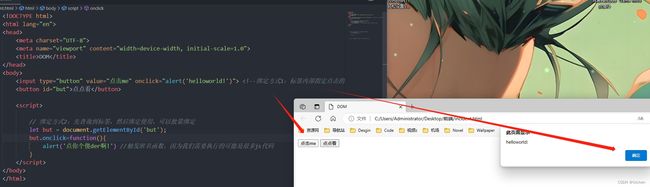
绑定方式1:标签内部指定点击的时候运行
<input type="button" value="点我" onclick="alert('helloworld!')">
绑定方式2: 先查询到标签 然后绑定使用 可以批量绑定
<button id="but">点点看</button>
<script>
let but = document.getElementById('but')
but.onclick=function(){
alert('点你个傻der啊!') //触发匿名函数,因为我们需要执行的可能是很多js代码
}
</script>
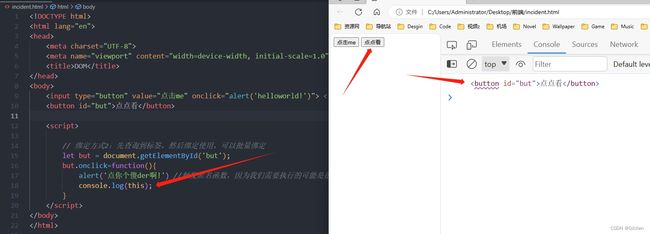
事件中的关键字this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM</title>
</head>
<body>
<input type="button" value="点击me" onclick="alert('helloworld!')">
<!--绑定方式1:标签内部指定点击的时候运行-->
<button id="but">点点看</button>
<script>
// 绑定方式2:先查询到标签,然后绑定使用,可以批量绑定
let but = document.getElementById('but');
but.onclick=function(){
alert('点你个傻der啊!') //触发匿名函数,因为我们需要执行的可能是很多js代码
console.log(this);
}
</script>
</body>
</html>
window.load()
注意事项:之前script是说是写在head标签里面的,为什么现在都是写在body标签最下面呢?
因为在HTML中是从上往下依次执行的,如果JavaScript的代码写在head标签里面会先执行,这样还没有body标签中的代码执行JavaScript代码就没有数据,就会报错。
当然有另一种方法可以让JavaScript的代码写在head标签中,且还让代码最后执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload = function(){
//页面js代码 文档加载完毕后执行的代码
}
</script>
</head>
<body>
</body>
</html>