CSS知识整理
CSS知识整理
哈哈终于整理好了css常用到的知识笔记,想要参看我整理的HTML笔记点击HTML笔记
一、CSS介绍
1、css是什么?
css全称Cascading Style Sheets 翻译过来叫层叠样式
作用:设置网页的文字(大小、颜色、字体风格、对齐方式等)图片排版等,简单点说就是给网页化妆感知css
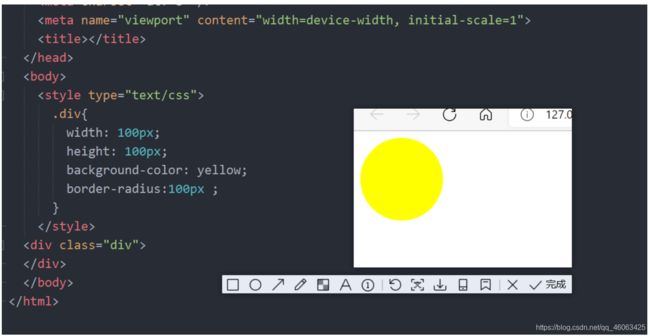
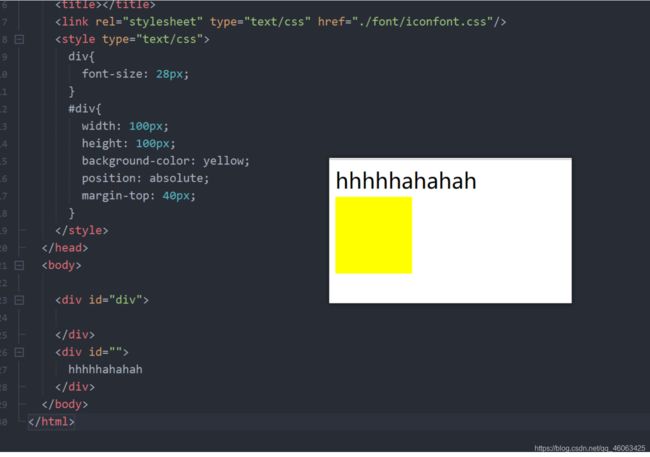
先来一个动图
这是该gif涉及到的代码(详细的知识点请往后看)
2、构建style标签
-
这个标签可以放在页面的任何地方,只是我们习惯放在头部
-
选择元素
-
大括号
-
属性和值
-
每一个属性结束都是用分号结束
3、字体属性
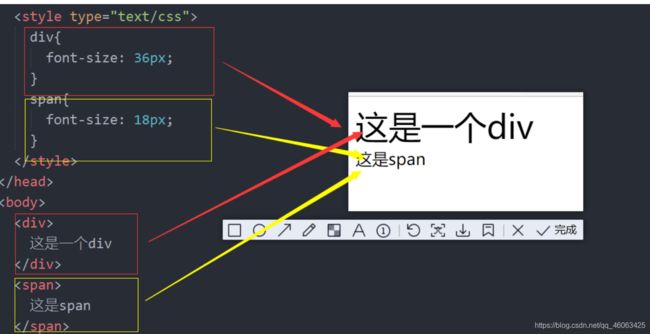
3.1、font-size(默认大小是16px)
取值方式:数字+像素单位px(像素就是一个长度单位)
像素?==>是指构成图片的小色点,分辨率(单位DPI)是指每英寸上的像素数量,乐意查看作是这些小色点的分布密度;像素相同是,分辨率越高则像素密度越大,实际打印尺寸越小,图像越清晰
1英寸=2.54厘米
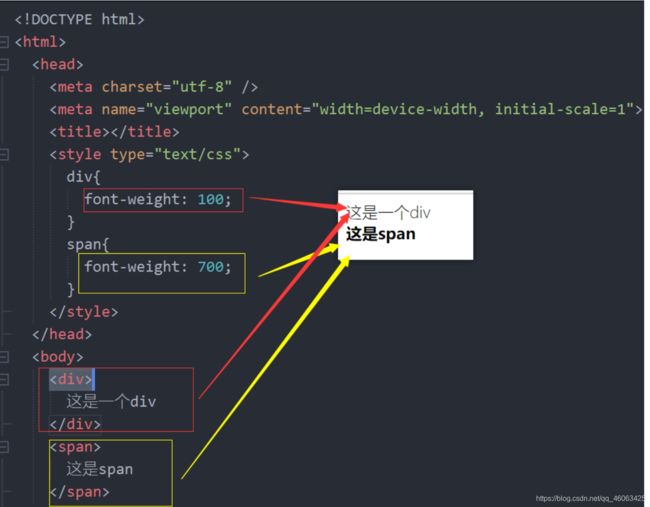
3.2、font-weight(默认为500)
- 可以用数字表示粗细,100~以上字体逐渐加粗
- 也可以用单词 normal (普通) bold(加粗)
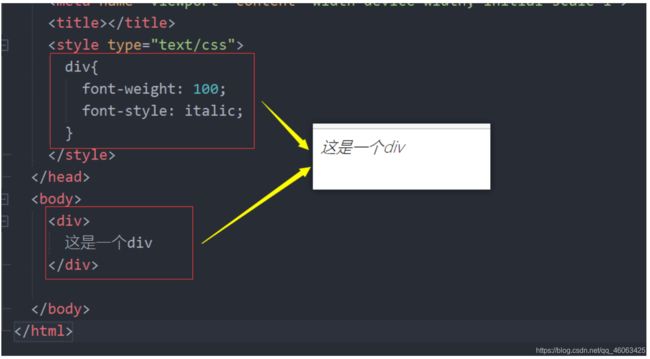
3.3、font-style(字体风格)
- italic 斜体 normal 正常
这是一个div
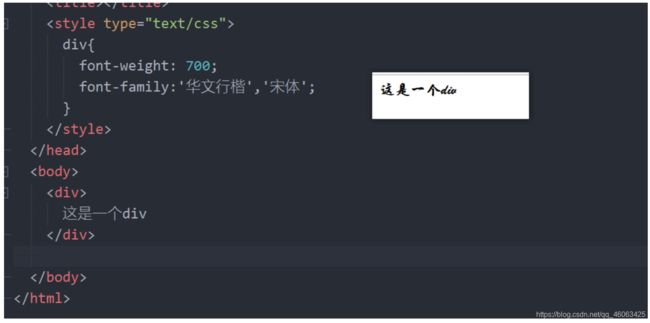
3.4、font-fanily(设置字体,默认是)
属性值有宋体,微软雅黑等等
字体可以加多个,以防客户端没有对应的字体样式
这是一个div
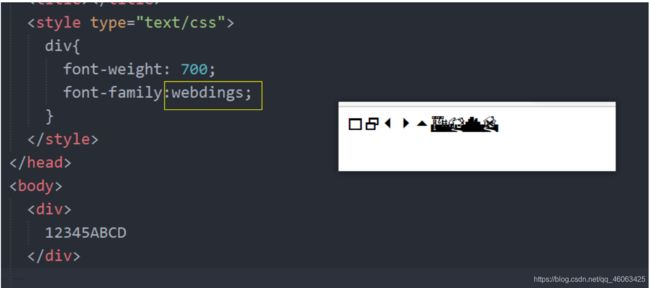
3.5、webding
4、文本属性
4.1、text-decoration
underline 下划线 line-through 删除线(惯串线) none没有修饰线
overline 上划线
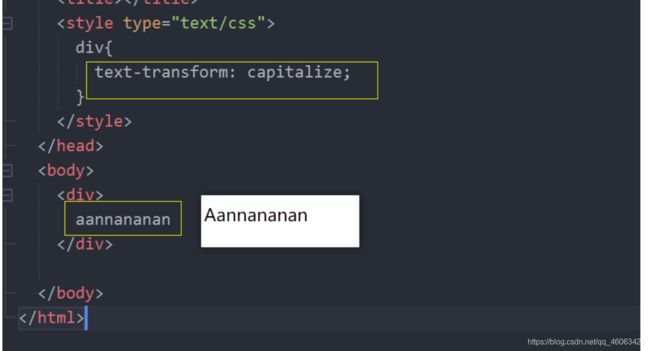
aannananan
4.3、text-align 文本对齐方式
text-align:left;
4.4、text-indent文本缩进
text-indent:2em;//em 表示一个字符的单位
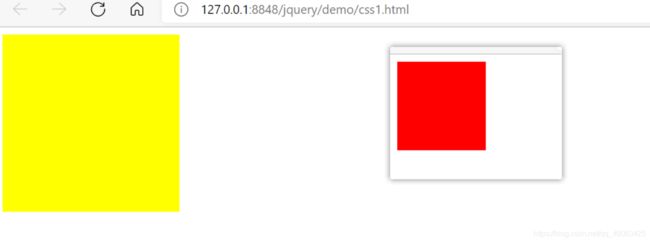
5、文字颜色 color
6、背景颜色background-color
二、css中的基本选择器
1、标签选择元素,标签(css样式)
p,div,span…
2、id选择器
#id名{}
pppp
3、class选择器
.class名{}
pppp
4、后代选择器
pppp
pppp
6、子代选择器(所有后代,包括孙子)
pppp
pppp
7、多选择器(div,p,span{})
pppp
pppp
span
div
8、复合选择器
pppp
pppp
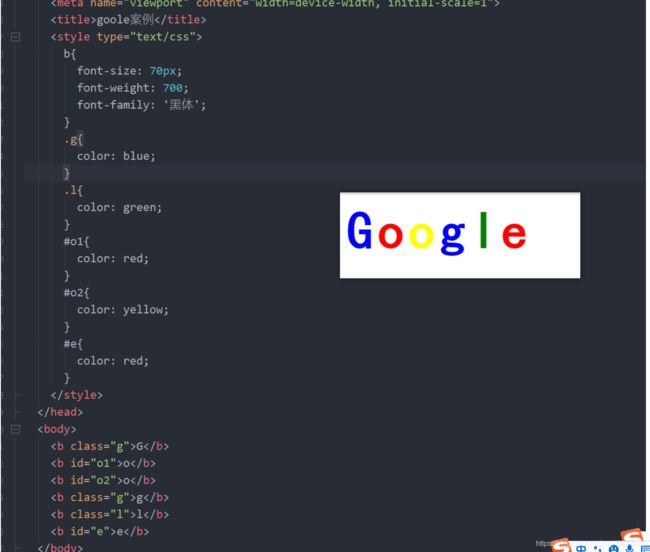
8、google案例
三、其他选择器
1、通配选择器 *
*表示所有标签
pppp
pppp
span
div
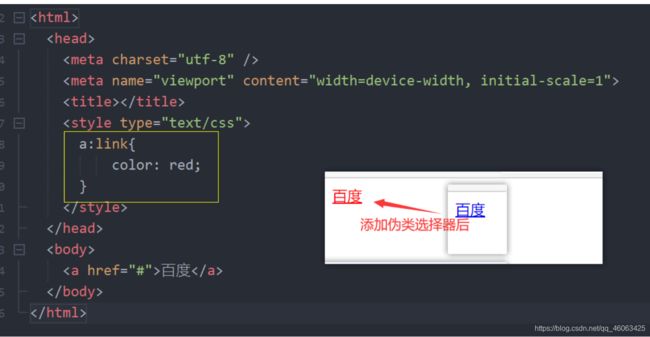
2、伪类选择器
a:link 正常链接时候的状态
元素:visited 点击以后的状态
元素:hover 单鼠标放在对应的元素长上的状态
元素:active 按下去的状态
注意:
-
伪类选择器不能写在{}里,
-
visited和link不是所有的标签都可以用的,只有a标签可以用,
-
hover和active是任何标签都可以用
百度
3、伪对象选择器
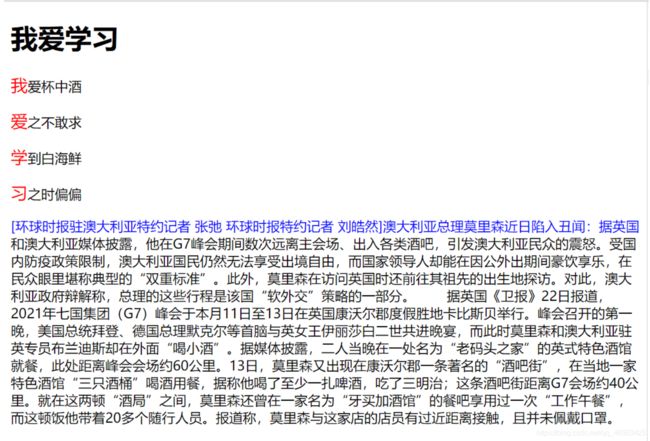
元素:first-letter 选择第一个字
元素:first-line 选择第一行
我爱学习
我爱杯中酒
爱之不敢求
学到白海鲜
习之时偏偏
文本内容
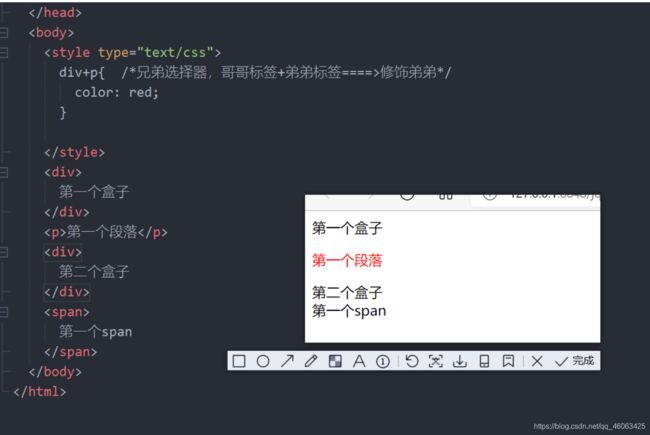
4、兄弟选择器
兄弟选择器,哥哥标签+弟弟标签====>修饰弟弟
哥哥+弟弟{}
第一个盒子
第一个段落
第二个盒子
第一个span
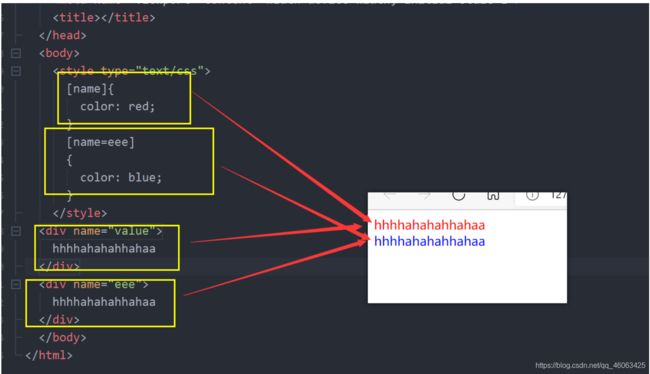
5、属性选择器
- [属性名]
- [属性名=属性值]
- [属性名!=属性值]
- [属性名^=str]
- [属性名$=str]
- [属性名*=str]
- [属性名~=str]多个值中选择一个
- [属性名|=str]有连字符的str为连字符的第一个单词
hhhhahahahhahaa
hhhhahahahhahaa
四、css中的属性
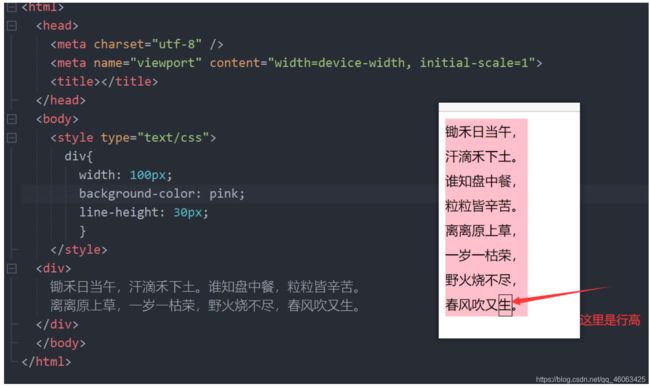
1、行高属性
line-heigth:数字px
注意:当行高和盒子的高度相同时,它可以让文本在盒子中垂直居中
锄禾日当午,汗滴禾下土。谁知盘中餐,粒粒皆辛苦。
离离原上草,一岁一枯荣,野火烧不尽,春风吹又生。
2、背景的介绍background
2.1、背景颜色 background-color
属性值可以为#fff,red,rgba(225,225,225,0.5) 三种写法
锄禾日当午,汗滴禾下土。谁知盘中餐,粒粒皆辛苦。
离离原上草,一岁一枯荣,野火烧不尽,春风吹又生。
2.2、背景图片 background-img
属性src=‘url’
锄禾日当午,汗滴禾下土。谁知盘中餐,粒粒皆辛苦。
离离原上草,一岁一枯荣,野火烧不尽,春风吹又生。
2.3、背景图平铺background-repeat
属性值:no-repeat(不平铺) x-repeat(x方向平铺) y-repeat(y方向平铺) repeat(平铺)
2.4、背景图大小background-size:宽 高;
2.5、背景图片位置background-position:left top;
取值也可以用数字表示距离,也可以用单词left,center,top等关键字,还可以用百分数比表示
2.6、背景图的综合使用 background
background:color url repeat position/size;(注意position和size需要使用/连用,先position后size)
3、设置背景图不受滚动条的影响
background-attachment:fixed;//背景图宋滚动条的影响
4、背景图和背景标签(img)
在一些小的标签,常用的标签可以放在一张大图上,使用position来截取对应的小图标并显示出来
5、背景颜色的渐变
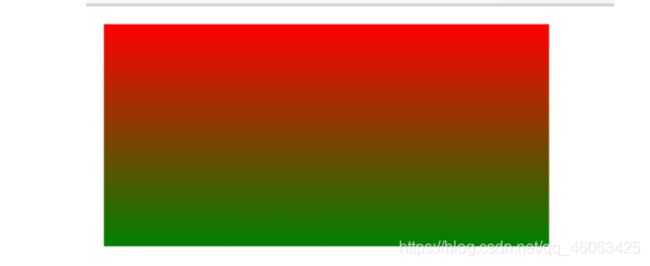
5.1、线性渐变 background:liner-gradient(red,green);
background:liner-gradient(to 方向(deg),颜色 [占比],颜色 [占比],…)
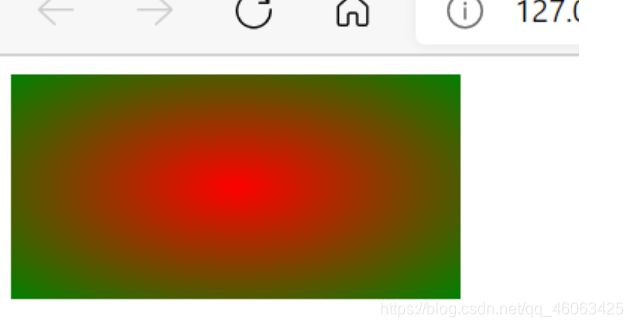
5.2、径向渐变 background:radial-gradient(red,green)
background:radial-gradient([形状],颜色[占比],…)
6、列表属性
6.1、设置列表前的符号
list-style-type:none,circle…
list-style-image:url()//将前面的符号用图片显示
7、内容溢出
7.1、 over-flow
overflow:auto,hidden,scroll
auto :自动生成滚动条
hidden:直接隐藏溢出内容
scroll:但溢出的时候生成滚动条
7.2、overflow-x
7.3、overflow-y
取值和overflow一样
五、样式的分类
1、行内样式()
2、内联样式
hhhh
3、外联样式(做项目用,最多)
//引入外界的css文件
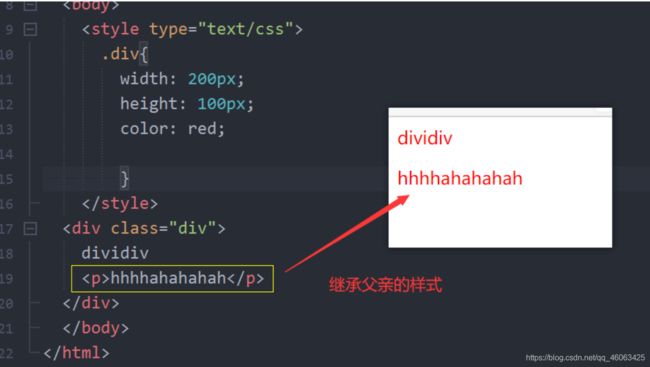
六、样式的继承和覆盖
1、孩子继承父亲的样式
2、覆盖
孩子不想要父亲的样式,可以重新写样式值
3、样式的优先级
3.1、样式分类的优先级
行内>内联/外联(这两个看谁与标签近)
3.2、!important 强制优先
只对使用的强制优先的属性有效
3.3、伪类首字>伪类首行>!important>id>类名/属性>标签名>*
注意:容易被覆盖的选择器要写在前面,以便于后面的选择器覆盖它
3、权重的叠加
类型\权重值
标签(div)
0
0
0
1
class
0
0
1
0
id
0
1
0
0
行内
1
0
0
0
注意:1表示权重值,权重的叠加是指
div .div1的权重值为==>11
div #div1的权重值为==>101
注意这里的累加不进位(累加到9)
11<101所以color的值为yellow,但如果选择器是直接指向标签与不是直接指向标签不能用权重来比较
七、标签的显示模式
1、block 块元素
如:div、image、p…
特点:独占一行
2、inline 行内元素
如:span
没有宽高,在一行显示
3、inline-block
display:inline-block将标签的样式进行转换,
可以设置宽高,在一行显示
八、盒子模型
1、盒子模型的组成部分
包括:宽高、内边距、边框、外间距
2、内边距 padding
padding:top right bottom left;
padding-top:数字px;
3、外边距 margin
和内边就的属性值一样
margin:0 auto;左右自动,一般是在父元素中居中
margin:0 auto ;和text-align:center;的区别
- 针对的对象不一样:margin 是针对和盒子,text-align针对标签的行内元素
- 居中范围不同:margin在父盒子中居中,text-align自己内部
4、边框border
4.1、边框的要素
- 边框的样式
- 边框的颜色
- 边框的厚度
4.2、边框的样式 border-style
-
solid 实线
-
dotted 虚线
-
dashed 轮廓
在input中有轮廓一般不使用时:outline:none;
-
double 双实线
-
Inset 凹进去
-
Outset 凸出来
4.3、边框颜色 border-color
4.4、边框的厚度 border-width
4.5、边框组合写法
border:样式 颜色 厚度;(三要素可以交换位置)
border-left:样式 颜色 厚度;//对左边框设置
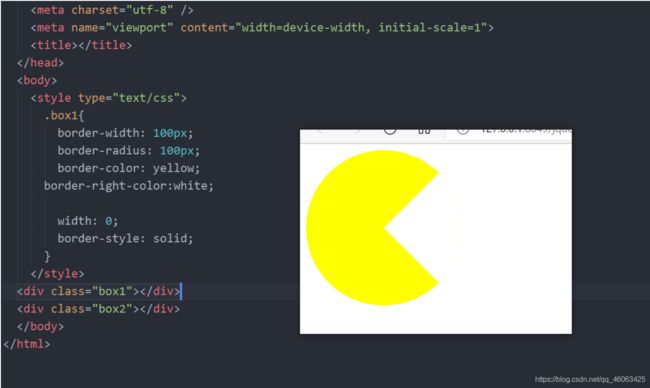
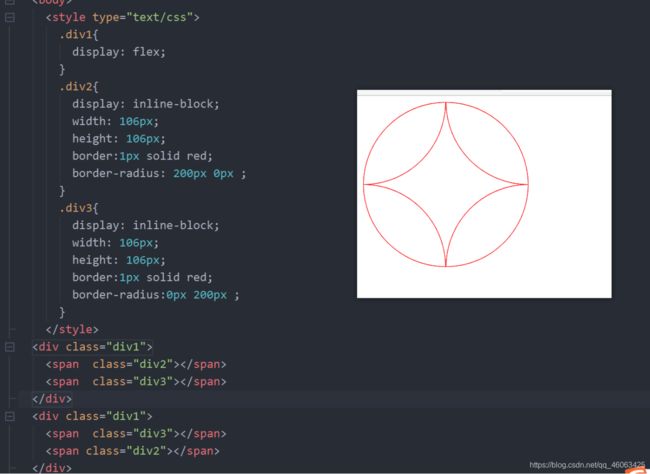
4.6、边框的形状border-radius
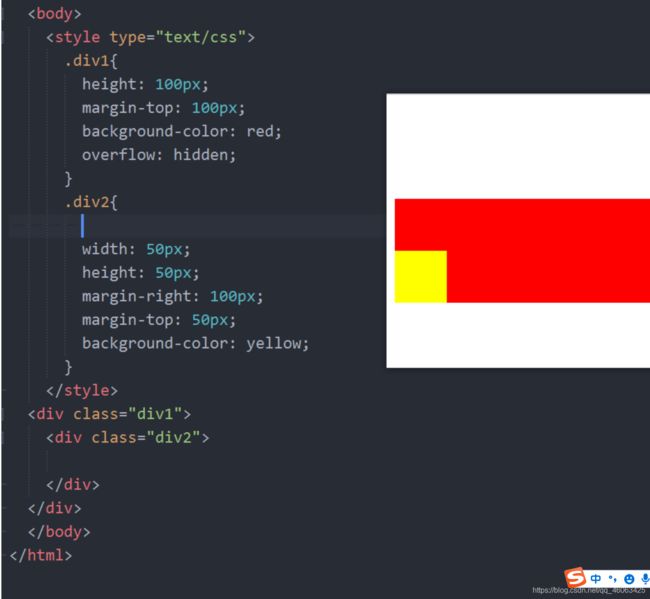
border-left-bottom-radius:10px 20px;对左下角做圆角样式
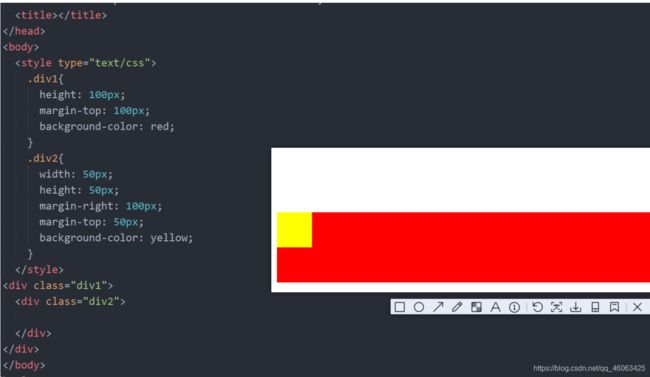
4.7、盒子模型Bug1
大盒子套小盒子,且两个盒子都有外边距
外边距的合并,表现为谁的外边距大,就作用谁的
解决:
- 1、使用overflow:hidden;(在父元素中使用)
- 2、不使用margin就使用padding(在本元素中使用)
4.8、盒子模型Bug2
兄弟盒子之间的外边距要和并,谁大用谁的
解决:给一个盒子添加外边距
4.9、边框细线border-collapse
该属性可以将边框里的表格线细化成一根
5、元素的可见性
5.1、display:none(不占空间的)
5.2、visibility:hidden(在有位置的)
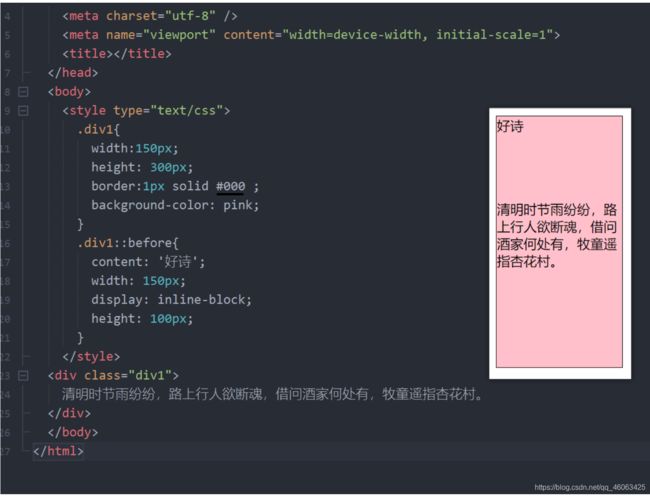
九、伪对象 ::before/::after
选择器::before{
content:‘标签里的内容’;//必须要写的
…
}
在对应的选择器中的前边添加一个伪类标签,这个伪类标签是一个行标签
注意:伪类标签中必须要有 content这个属性,可以把他的属性值设置为空,否则伪类标签无效。
总结:
- 1、什么是伪对象?不使用实际的标签,用css样式来模拟一个标签
- 2、元素::before{}/元素::after{}
- 3、content属性必须写
- 4、伪元素是行元素
嗯~~,其实这里的 :: 也可以用 :来代替
十、常用的3种布局方式
1、float浮动(重点)
1.1、float基本用法
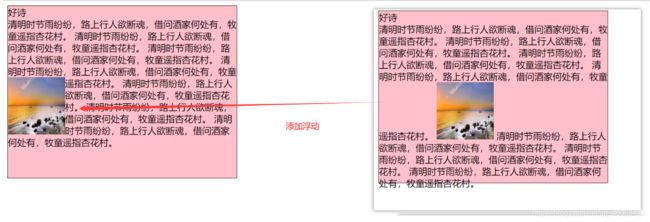
利用浮动摆放盒子
文字环绕图片
浮动的语法:
float:left/right/none(三个取值)
浮动的特性:
-
强制性的让元素在最左边或左右边(当前位置的左右,不会向前浮动)
-
浮动以后,元素不占有原来的位置空间,后面的元素可以顶替浮动元素的位置--------脱离标准流(但是不会覆盖文字,所以才能形成文字环绕)
-
如果要两个盒子排成一行,就给这两个元素都设置浮动,在浮动层按顺序排列
-
不管以前是什么元素,加了浮动后都可以加宽高
浮动带来的问题:
当给子元素添加浮动时,父元素因为没有添加高度,父元素就会消失
解决:
-
1、给父元素添加一个高度(不推荐)
-
2、给父元素添加一个 overflow属性:就是将盒子内部的元素和外部的元素进行隔离,互不影响(相当于个父元素的外围增加了高度,子元素跑不出)(不推荐)
-
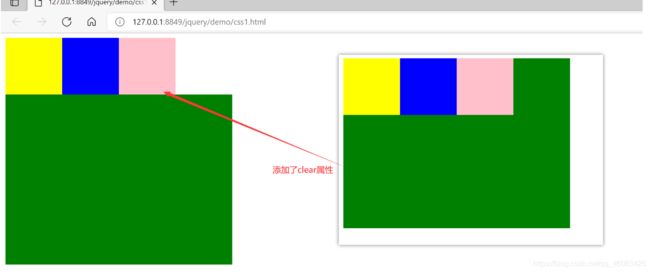
3、clear:both
需要在父元素设立一个空的标签(块元素),这个标签里写一个css属性clear:both;
-
4、结合3使用伪元素
.div1::after{
clear:both;
}
1.2、阴影 shadow
1.2.1、文本阴影text-shadow
语法:text-shadow:横向偏移 纵向偏移 模糊距离 颜色;
1.2.2、盒子阴影box-shadow
语法:box-shadow:水平偏移 垂直偏移 模糊距离 阴影尺寸 颜射;
1.2.3、阴影的对个值,用逗号隔开
1.3、网站图标
作用:一个好的ico图标可以加深用户对网站的记忆。降低用户的记忆成本,有利于识别当前窗口是在那个网站。
步骤:
-
一张图
-
在网上将图片做成一张ico图片(网址:和http://www.bitbug.net/)
-
在HTML中引入
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-U1m3sMjQ-1624615631618)(C:\Users\cian\AppData\Roaming\Typora\typora-user-images\image-20210624185552049.png)]](http://img.e-com-net.com/image/info8/7a80f51298c14101be88e8f29e0de7b2.jpg)
1.4、字体图片
可以再iconfont阿里巴巴网站上去下载
1.打开网上的图库,网址:http://www.iconfont.cn/,搜索需要的图标,
2.将自己需要的图标加入购物车
3.打开购物车添加至自己的项目(没有的需要自己创建),点击确地
4.下载至本地
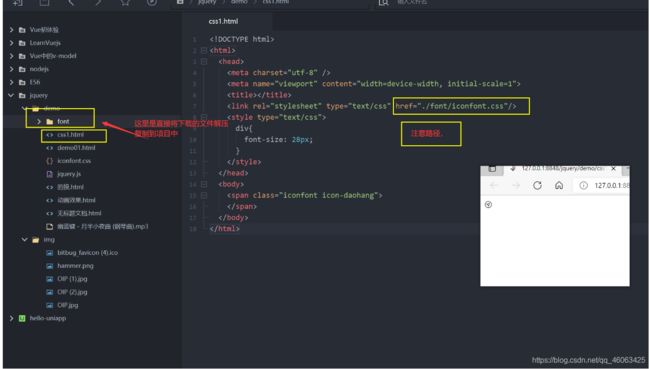
5.在HTML中引入下载好的css文件
6.在标签中使用(需要两个类名,一个是图标类型,一个是图标名称)
使用字体图片的步骤:
2、position定位流(重点)
2.1、静态定位 position:static
也就是标准流,作用场景将有定位的盒子转换成标准流
2.2、相对对位 position:relation;
设置偏移:
top:10px;
left:10px;
总结:
- 1、相对定位参考自身在标准流中的位置进行偏移,移动的出发点是标准流的位置
- 2、不会对标准流的元素造成影响,没有脱离文档流,移动之后,自身在标准流中还占有空间,真正占得位置还是标准流的位置(灵魂出窍,肉体还在)
- 3、可以覆盖在标准流的上方
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Q2E2MEZQ-1624615631619)(C:\Users\cian\AppData\Roaming\Typora\typora-user-images\image-20210624211155585.png)]
2.3、绝对定位 position:absolute;
总结:
1、偏移位置参考设置过定位的直系祖宗元素,没有找到就一直晚上找,知道找到html
2、会脱离文档流、不在继承父级的宽度(不论块元素还是行元素,盒子的大小取决于其中的内容),可以定义宽高,不占标准流的空间
3、margin:auto对于设置过绝对定位的元素不起作用
4、设置方向偏移的时候、横向或者纵向只设置多个没有意义
2.4、固定定位 position:fixed
固定定位,在有滚动条的时,发生滚动时,添加了固定定位的标签是不会发生变化的
2.5、粘性定位 position:sticky
需要给他设定一个发生粘性的条件(比如在top=10px时发生,粘性)
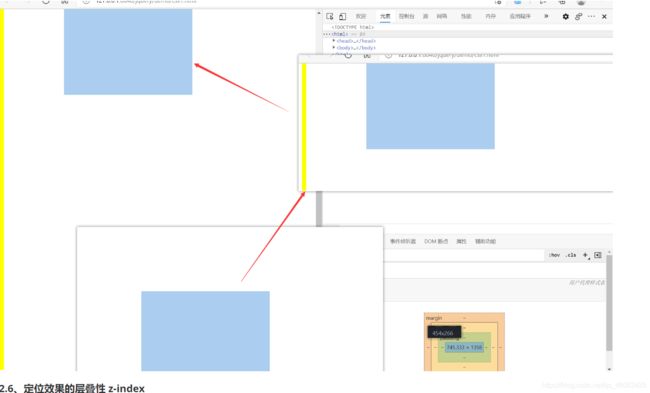
2.6、定位效果的层叠性 z-index
总结:
1.z-index只针对定位元素有效果(但不包括静态定位)
2.z-index值越大,层级越高
3.如果父元素已经比较过层级了,(父元素“都有”z-index的时候,并且值不为auto),那么子元素与子元素之间不会在比较下去了
3、标准流
十一、css3和css2的区别
css3在原有的基础上新增了很多css属性选择器,伪类选择器,为对象选择器以及一些动画
H5=html5+css3+js
大前端:js
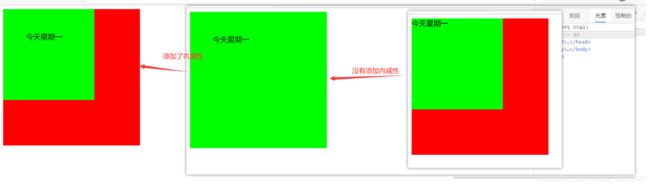
1、内减模式box-sizing:border-box
可以将padding内边距和边框带来增大盒子的影响去掉
语法:box-sizing:border-box;
今天星期一
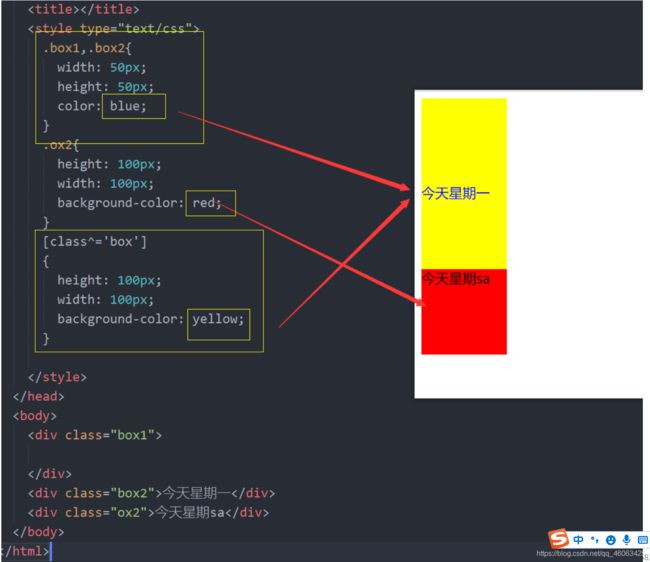
2、新增属性选择器
2.1、元素[属性^=值]
选择以指定字符开头的属性值的元素
今天星期一
今天星期sa
2.2、其他的
- [属性名]
- [属性名=属性值]
- [属性名!=属性值]不是属性值
- [属性名$=str]结尾
- [属性名*=str] 存在字符str
- [属性名~=str]多个值中选择一个
- [属性名|=str]有连字符的str为连字符的第一个单词
3、新增伪类选择器
伪类选择器
作用
:root
可以理解为根
li:first-child
代表找出父元素中的第一个li
li:last-child
代表找出父元素中的最后一个li
li:nth-child(n)
代表找出父元素中的第n个元素
li:nth-child(even)
代表找出父元素中奇数的li元素
li:nth-child(odd)
代表找出父元素中偶数的li元素
li:empty
代表找出父元素中的空li标签
li:nth-of-type(n)
找出li标签中的第几个
li:first-of-type
找出li标签中的第一个
li:last-of-type
找出li标签中的最后一个
li:only-child
唯一子元素
总结:重点:li:first-child li:last-child li:nth-child(n) li:nth-child(even)
4、2d变换效果transform
可以设置移动、旋转、大小
4.1、移动transform:translate()
语法:transform:translate(v1,v2);
取值:第一个参数表示横向移动的像素,第二个值表示纵向移动的像素
4.2、旋转transform:rotate()
语法:transform:rotate(45deg)
只有一个参数,旋转角度
4.3、放大缩小transform:scale()
语法:transform:scale(2)
当两个值是第一个是宽,第二个是高的倍数
参数只能填数字,表示放大几倍的意思
4.4、动画 transition
transition:对上什么做的动画 时间 怎样变化的;
all:表示所有的动作
时间:单位秒
ease
4.5、动图摊牌
详细内容见文章:写文章-CSDN博客
5、光标的形状 cursor
取值为:
-
text文本图标
-
help:问好图标
-
wait:等待图标
-
pointer:小手图标
-
move:移动图标
-
url()临时替换的样式,–需要在url后面加上auto
注意:这里的图片一定要是小图片
-
default 默认的箭头
6、透明度 opacity
这是一个属性,取值范围是0~1;
7、放大缩小zoom
是一个属性,取值是数字
8、超出部分使用省略号
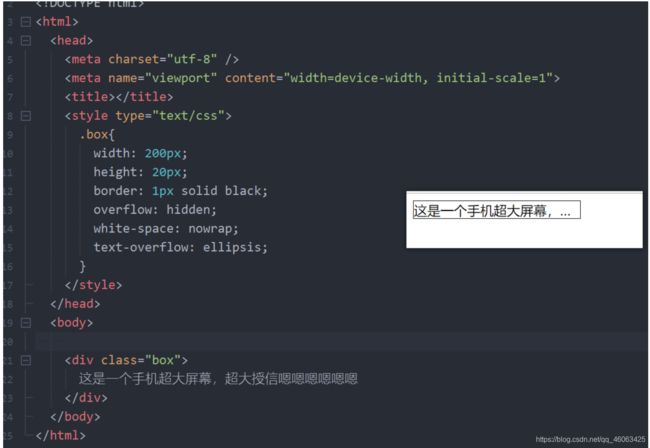
8.1、一行省略
三步:缺一不可
- overflow:hidden;
- white-space:nowrap;文字不换行
- text-overflow:ellipsis;超出的部分以省略号的形式显示
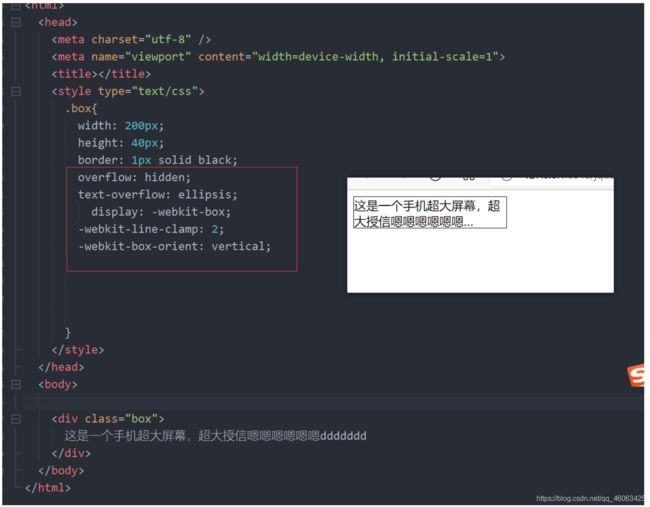
8.2、多行省略
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;//行数
-webkit-box-orient: vertical;
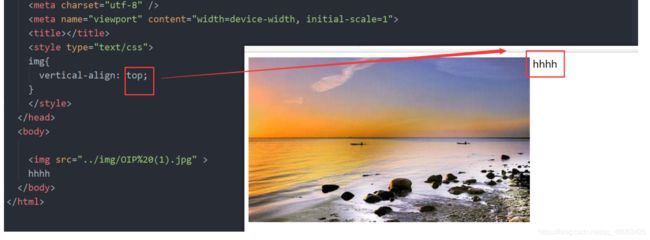
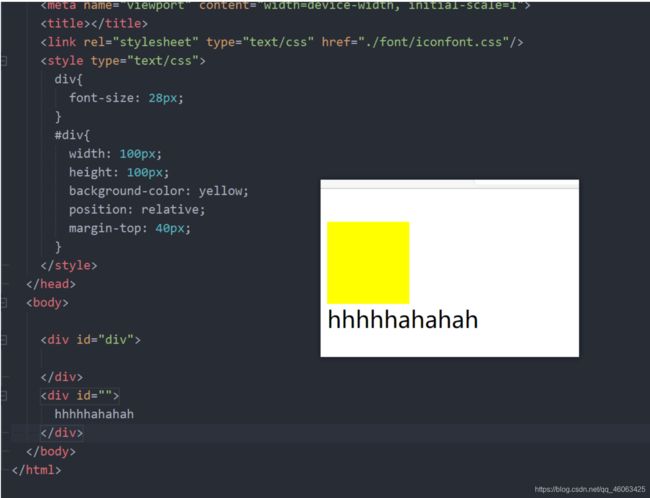
9、vertical-align 图片对齐
取值 :
top
bottom(默认)
middle
baseline(基线)
10、分栏显示
10.1、column-count
div{column-count: 4;}
10.2、分割线 column-rule
column-rule:1px solid red;
10.3、每一栏的宽度 column-width
column-width:300px;
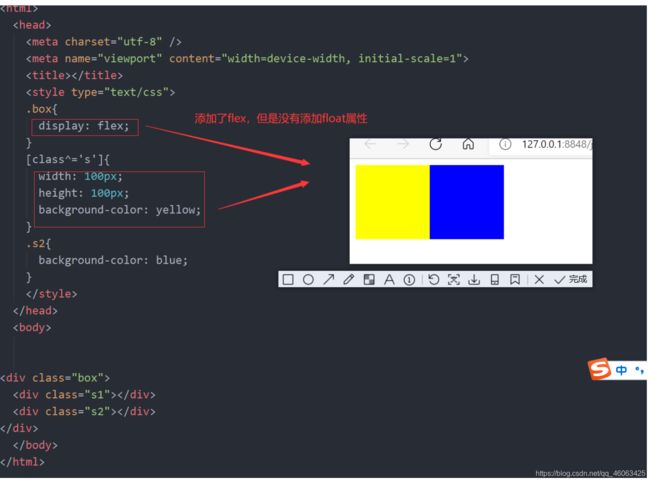
11、弹性盒子 display:flex;(操作父元素上对齐)
可以实现类似浮动的效果,但是不会脱离文档流
语法:display:flex
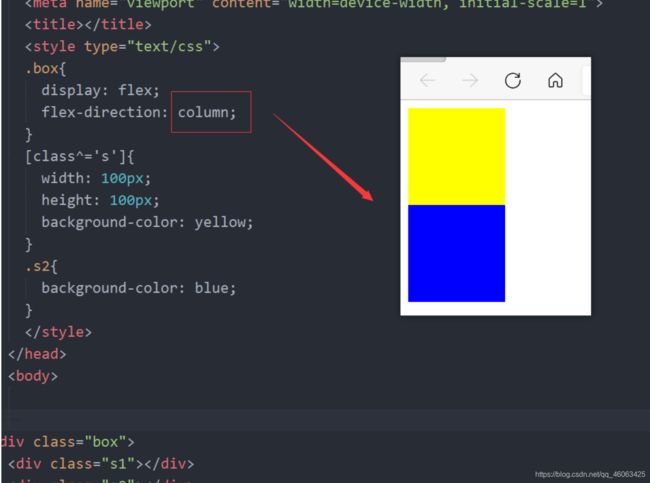
11.1、设置弹性布局方向:flex-direction:值
取值:
-
row 横向排列,等同于左浮动效果
-
row-reverse反向排列
-
column 竖向排列
-
column-reverse反向排列
11.2、设置弹性布局是否换行,flex-wrap
取值:
- nowrap 不换行(默认)
- wrap换行
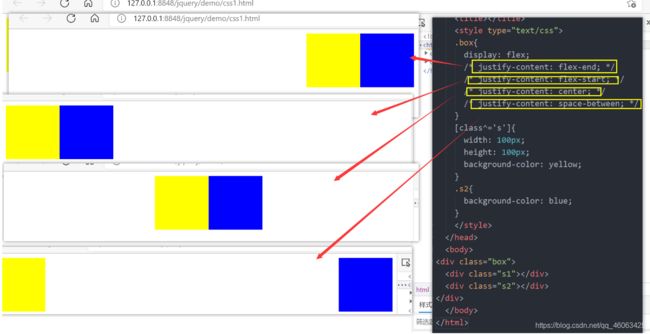
11.3、设置弹性布局的水平对齐方式,语法justify-content:值
取值:
- 从左往右对齐,默认,flex-start
- 从右往左对齐,flex-end
- 中间对齐 center
- 两端的空白是中间空白的一半:space-around
- 两端对齐,中间等距离隔开:space-between
- 等距离排列:space-evenly
11.4、垂直对齐方式align-content
取值:
- 默认的排序方法:stretch-----考上排列(拉伸),但元素之间有距离
- 靠上排列(上对齐):flex-start
- 靠下排列(下对齐) flex-end
- space-between两端对齐
- space-around环绕对齐
- space-evenly等距离对齐
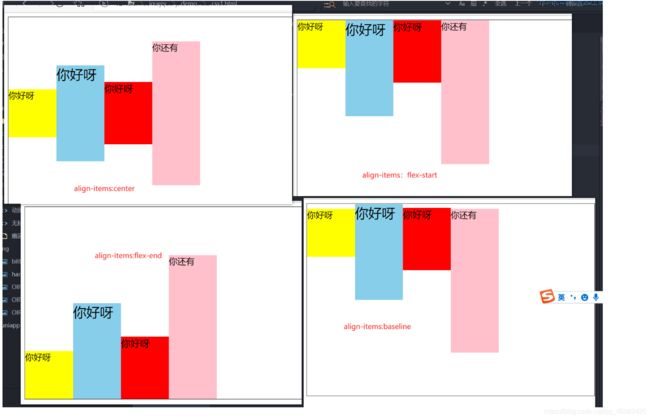
11.5、交叉对齐方式align-items
取值:
- flex-start所有元素以上端对齐
- flex-end所有元素以下端对齐
- center所有元素中间对齐
- stretch所有元素拉伸填充对齐
- baseline基线对齐
12、子元素在y轴的对齐方式 align-self
取值:
center
flex-start
flex-end
十二、精灵图
网页加载每一张图片都需要掉队服务器进行一次请求,所以对服务器的负荷会很大,可以将多个小图放在一个大图上,每个地方使用小图都对大图做背景定位即可,这样只需要加载一张图片,对付委屈只做一次请求,可以减少服务器的开销,提供网站的性能