node.js后端开发
文章目录
- node.js
-
- 1.node.js简介
- 2.node.js安装
- 3.快速入门
-
- 3.1★建立服务、路径处理与响应
- 3.2★智能处理404提示
- 3.3★处理不同类型的文件
- 模块
- 方法exports
- 4.NPM
-
- 4.1 npm命令
- 5.Buffer缓冲
- 6.fs 文件系统
-
- 6.1简单文件写入
- 6.1简单文件读取
- 6.2同步文件写入
- 6.2同步文件读取
- 6.3异步文件写入
- 6.3异步文件读取
- 6.4流式文件写入
- 6.4流式文件读取
- 文件指令操作
- flags参数
- 6.5 ★处理上传图片
- 7.get、post请求
- 8.HTTP
-
- GET报文
- POST请求报文
- get和post
- 响应报文(浏览器看的)
- HTTP状态码
- TCP三握四挥
- ejs模板
node.js
1.node.js简介
-
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。
-
Node.js底层用C++实现的,大部分模块都使用JavaScript编写,含大量的内置模块,使得程序可以脱离Apache、Nginx、IIS等web服务器,作为独立的服务器运行;
node.js优点
- 采用事件驱动、异步编程,为网络服务而设计。其实Javascript的匿名函数和闭包特性非常适合事件驱动、异步编程。而且JavaScript也简单易学,很多前端设计人员可以很快上手做后端设计。
- Node.js非阻塞模式的IO处理给Node.js带来在相对低系统资源耗用下的高性能与出众的负载能力,非常适合用作依赖其它IO资源的中间层服务
- Node.js轻量高效,可以认为是数据密集型分布式部署环境下的实时应用系统的完美解决方案。Node非常适合如下情况:在响应客户端之前,您预计可能有很高的流量,但所需的服务器端逻辑和处理不一定很多。
node.js 和 Java比较
- node.js比Java开发快,运行效率也很高,但仅仅局限于小项目,用node.js做大项目容易乱,并且JavaScript不是静态类型的语言,要运行之后才能知道类型错误,所以写大项目写着写着都不知道错哪里了
- Java开发较慢,但在大项目、复杂的项目中,用Java写更为清晰,而且还不容易乱,更加好维护
2.node.js安装
- Node.js 官方网站下载:
- 无脑Next
- 安装成功后按住win+r 输入cmd 回车。运行CMD
- 分别输入node -v 和 npm -v分别查看node和npm的版本号 有显示版本就表示已经安装成功
3.快速入门
快速搭建node原生服务器
var http=require("http"); //引用http模板
var server = http.createServer(function(req,res){
//request:请求对象 response:响应请求
response.setHeader("content-type","text/html;charset=utf-8")
res.end("hello world");
});
//指定服务器运行的端口
server.listen(3000,function(err){
if(!err){
console.log("服务器启动成功") }else{
console.log(err); }
});
运行后在浏览器中输入http://localhost:3000 回车 -->则会弹出hello word字样
模块引用 如 var http=require("http");
3.1★建立服务、路径处理与响应
3.1.1让Web服务器响应和处理不同路径
var http = require('http'); //require 引用内置模块http
var url = require('url'); //require 引用内置模块url
http.createServer(function (req, res) {
res.writeHead(200, {
'Content-Type': 'text/plain'}); //设置头信息
var pathname = url.parse(req.url).pathname; //把请求网址交给url 对象处理
var bodyStr =""; //定义一个变量,用来存储要输出的内容
if(pathname==="/"){
//如果是首页
bodyStr = 'Hello World\n';
}else{
bodyStr = req.url; //如果是其他路径
}
res.end(bodyStr); //输出内容
}).listen(9527, '127.0.0.1'); //绑定IP 和端口
console.log('Server running at http://127.0.0.1:9527/'); //控制台输出提示
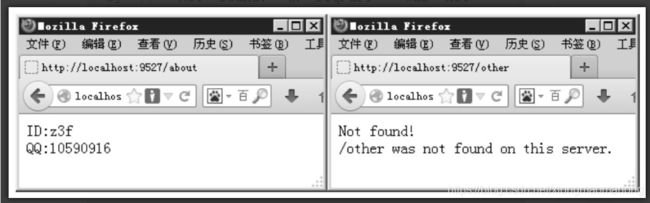
启动这个范例的服务,然后在浏览器中输入localhost:9527和localhost:9527/other可以看到期望的效果。

再改变一下业务需求,首页显示不变,增加一个/about关于页面,显示一些联系信息,其他页面就提示404 not found。随着请求路径的增长,用if判断的方式对代码组织很不友好,下面改用对象来尝试一下
3.1.2可配置的路径
var http = require('http'); //require 引用内置模块http
var url = require('url'); //require 引用内置模块url
var webPath = {
//许可的路径
"/":"Hello World\n",
"/about":"ID:z3f\nQQ:10590916"
}
http.createServer(function (req, res) {
res.writeHead(200, {
'Content-Type': 'text/plain'}); //设置文件头信息
var pathname = url.parse(req.url).pathname; //把请求网址交给url 对象处理
//如果访问路径没有被webPath 指定就是Not found
var bodyStr = webPath[pathname] || "Not found! \n"+req.url+" was not found on this server.";
res.end(bodyStr); //输出内容
}).listen(9527, '127.0.0.1'); //绑定IP 和端口
console.log('Server running at http://127.0.0.1:9527/'); //控制台输出提示
运行代码之后,通过图中会发现之前请求的/other路径现在提示Not found,这是因为我们没有把它放到许可列表中。
3.2★智能处理404提示
将404错误页面放在子目录server下,这样分离的好处是,如果只改变404.html文件的提示内容,那么服务器不用做任何改动,甚至重启都不用, 便利很多,减少了维护成本。
如下图所示,该404设计,在错误提示页面显示了一些公 益信息。
var msgOf404 = require('./22-5.json')
var http = require('http'); //require 引用内置模块http
var url = require('url'); //require 引用内置模块url
var fs = require('fs'); //require 引用内置模块fs
var webPath = {
//许可的路径
"/":"Hello World\n",
"/about":"ID:z3f\nQQ:10590916"
}
var on200 = function(req, res, bodyStr){
res.writeHead(200, {
'Content-Type': 'text/plain'}); //设置文件头信息
res.end(bodyStr); //对客户端输出内容后结束
}
var on404 = function(req, res){
fs.readFile("server/404.html", "utf-8", function (err, file) {
//用内置fs 对象读取文件
res.writeHead(404, {
'Content-Type': 'text/html'}); //设置文件头信息
res