Node.js开发框架Express.js做一个简单的Web应用以及代码详解
目录
Express.js的主要特性
搭建 Node.js 开发环境
Express.js的使用方法
端口和URL的定义和作用
Express.js的应用场景
![]()
注意:后续技术分享,第一时间更新,以及更多更及时的技术资讯和学习技术资料,将在公众号CTO Plus发布,请关注公众号:CTO Plus
![]()
Node.js系列文章推荐阅读:
- JavaScript匿名函数的定义、特性、作用和使用场景详解
- Node.js之正则表达式的使用方法详解和实战
- Node.js测试之benchmark基准测试详解和代码示例
- Node.js重点概念之作用域、闭包、this的使用详解和代码示例
- Node.js开发框架Express.js做一个简单的Web应用以及代码详解
- Node.js高并发编程之promise的基本使用、作用和特点详细介绍以及代码示例
- Node.js数据库开发之Mongodb 与 Mongoose 的使用和详细介绍
- Node.js基础之require、exports、module构建模块的基本属性详细介绍
- Node.js并发编程eventproxy详解与代码示例
- Node.js之10个JavaScript的最佳实践技能点(1)
- Node.js的热门框架:Midway.js特点、应用场景和使用方法介绍
- Node.js的热门框架:Nest.js特性、常用功能和代码示例介绍以及与Midway.js的对比分析
- JavaScript箭头函数的基本使用和高级使用方法详解
- 开源项目 | 最热门高效的Node.JS开源第三方开发库和特点(持续更新......)
- 前端开发技术栈(工具篇):2023最新版nvm的Win/Linux安装和使用(详细) 27.8k stars
- 弄清楚Node.js的功能特性、运行时、组成和发展趋势分析以及与JavaScript的区别
- 学习Node.js的9大理由以及日常开发中的14个高级特性和代码示例分享
- Node.js基本概念、特点、用途和常用模块,以及Express框架开发一个web应用
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,可以让JavaScript在服务器端运行。Express.js是Node.js应用最广泛的一个开源Web应用程序框架,提供了一组强大的功能,使得开发Web应用程序变得更加容易和高效。
在公众号CTO Plus前面的文章《Node.js基本概念、特点、用途和常用模块,以及Express框架开发一个web应用》中已经介绍过了Node.js的特点、常用模块以及分别使用http和express写了一个简单的网络服务应用,本篇将再次深入express框架的使用以及详细介绍Express.js的主要特性、使用方法和应用场景。
Express.js的主要特性
1. 简单易用:Express.js提供了一组简单易用的API,使得开发Web应用程序变得更加容易和高效。
2. 轻量级:Express.js是一个轻量级的框架,不会对服务器资源造成过多的负担。
3. 高度可定制:Express.js提供了丰富的中间件和插件,使得开发人员可以根据自己的需求对框架进行高度定制。
4. 路由支持:Express.js支持路由功能,可以根据请求的URL路径来分发请求。
5. 视图引擎支持:Express.js支持多种视图引擎,包括EJS、Jade等,可以方便地生成HTML页面。
6. RESTful API支持:Express.js支持RESTful API,可以方便地开发Web服务端API。
搭建 Node.js 开发环境
开发express应用,首先需要下Node.js的环境,此处推荐安装一个 nvm(https://github.com/creationix/nvm),nvm 的全称是 Node Version Manager,之所以需要这个工具,是因为 Node.js 的各种特性都没有稳定下来,所以我们经常由于老项目或尝新的原因,需要切换各种版本,此时nvm就可以帮助解决这个版本切换的问题。安装完Node.js后,会自带上包管理器 npm,npm 可以自动管理包的依赖. 只需要安装你想要的包, 不必考虑这个包的依赖包。npm 是 `Node.js Package Manager` 的意思。
安装指令:curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.25.2/install.sh | bash
安装完成后,你的 shell 里面应该就有个 nvm 命令了,调用它试试。详细的使用文档在前面的文章中有介绍过,具体请参考文章:前端开发技术栈(工具篇):2023最新版nvm的Win/Linux安装和使用(详细)
Express.js的使用方法
1. 安装Express.js
在使用Express.js之前,需要先安装它,Node.js 的依赖是以项目为单位管理的,直接就安装在项目的 `node_modules` 目录下,而且每个依赖都可以有指定版本的其他依赖。可以使用npm来安装Express.js,步骤和命令如下:
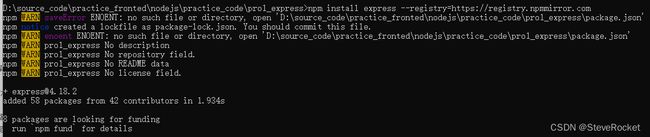
新建一个文件夹pro1_express,进入到目录里面安装 express,下面的三种方式均可以
npm install express
npm install express --save
使用淘宝的 npm 镜像
npm install express --registry=https://registry.npmmirror.com
安装完后pro1_express目录下会出现一个node_modules和package-lock.json的文件
输入npm list也可查看express是否安装成功
2. 创建Express.js应用程序
安装Express.js之后,可以使用以下代码来创建一个简单的Express.js应用程序:
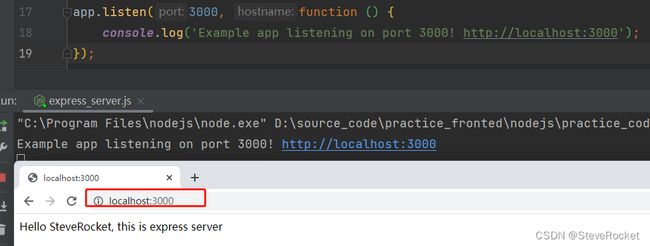
示例1:最基本的express服务实例
// 引入 `express` 模块,并将它赋给 `express` 这个变量等待使用
var express = require('express');
// 实例化 express ,它是一个函数,不带参数调用时,会返回一个 express 实例,将这个变量赋给 app 变量
var app = express();
// app包含了非常多的方法,包括最常用的 get、post、put/patch、delete,在这里我们调用其中的 get 方法,为我们的 `/` 路径指定一个 handler 函数。
// 这个 handler 函数会接收 req 和 res 两个对象,他们分别是请求的 request 和 response。
// req 中包含了浏览器传来的各种信息,比如 query、body、headers等,都可以通过 req 对象访问到。
app.get('/', function (req, res) {
// res 对象,我们一般不从里面取信息,而是通过它来定制我们向浏览器输出的信息,比如 header 信息,比如想要向浏览器输出的内容。这里调用了它的 send 方法,向浏览器输出一个字符串。
res.send('Hello SteveRocket, this is express server');
});
app.listen(3000, function () {
console.log('Example app listening on port 3000! http://localhost:3000');
});启动服务,node代码监听了3000端口,用户通过浏览器访问`http://localhost:3000/`得到了响应内容
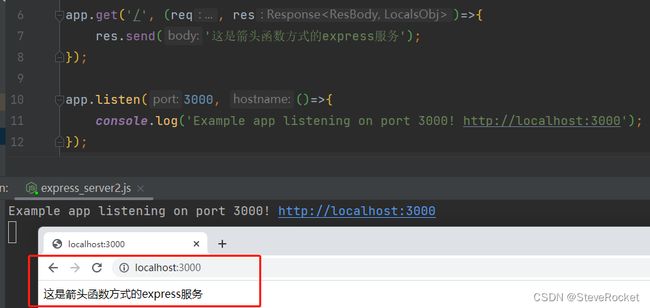
示例2:使用箭头函数进行改造
const express = require('express');
// 此处将express导入的包赋值给了常量express,实例化后的值赋值给了常量app
const app = express();
// 此处的第二个参数handler使用了箭头函数
app.get('/', (req, res)=>{
res.send('这是箭头函数方式的express服务');
});
app.listen(3000, ()=>{
console.log('Example app listening on port 3000! http://localhost:3000');
});上面的代码创建了一个Express.js应用程序,并在根路径('/')上定义了一个GET请求处理程序。当用户访问根路径时,服务器会返回一段中文信息“这是箭头函数方式的express服务”。
后面大部分的代码示例将基本使用箭头函数,属于必备的一项技能,更多箭头函数的使用请关注公众号:CTO Plus,阅读文章《JavaScript箭头函数的基本使用和高级使用方法详解》。
3. 路由功能
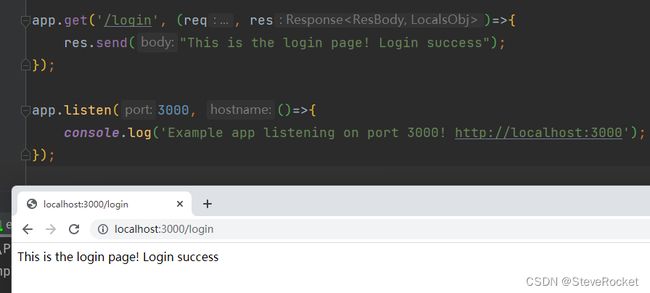
Express.js支持路由功能,可以根据请求的URL路径来分发请求,路由是指在服务器上接收到请求时,决定如何处理该请求的机制。例如,可以使用以下代码创建一个处理/login路径的请求处理程序:
app.get('/login', (req, res)=>{
res.send("This is the login page! Login success");
});
当用户访问/login路径时,服务器会返回“This is the login page! Login success”。
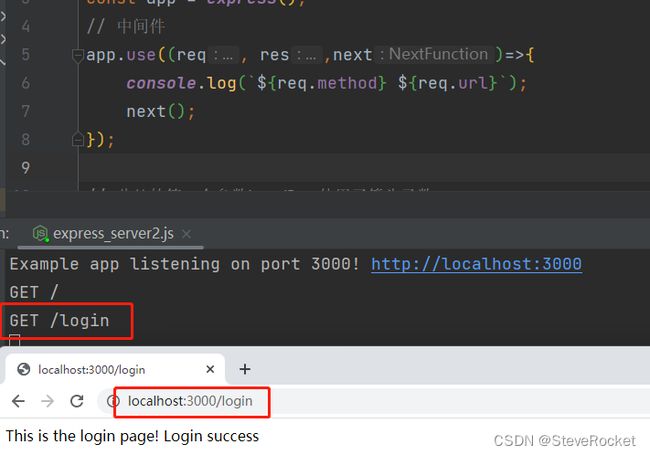
4. 中间件
Express.js提供了丰富的中间件和插件,可以方便地对应用程序进行定制。例如,可以使用以下代码添加一个日志中间件:
app.use((req, res, next) => {
console.log(`${req.method} ${req.url}`);
next();
});
当用户访问应用程序时,服务器会在控制台输出请求的方法和URL路径。
5. 视图引擎
Express.js支持多种视图引擎,可以方便地生成HTML页面。例如,可以使用以下代码来设置EJS视图引擎:
app.set('view engine', 'ejs');
然后可以使用以下代码来渲染EJS模板:
app.get('/user/:id', (req, res) => {
const user = { id: req.params.id, name: 'John Doe' };
res.render('user', { user: user });
});
上面的代码渲染了一个名为“user”的EJS模板,并将用户对象作为参数传递给模板。
6. RESTful API
Express.js支持RESTful API,可以方便地开发Web服务端API。例如,可以使用以下代码来创建一个处理GET请求的API:
app.get('/api/users', (req,res)=>{
const users = [{ id: 1, name: 'SteveRocket', age: 25 }, { id: 2, name: 'Cramer', age: 24}];
res.json(users);
});上面的代码返回一个包含用户对象的JSON数组。
端口和URL的定义和作用
在 Node.js Web 服务中,端口是用于标识应用程序使用的网络端点的数字。Web 服务需要端口来监听来自客户端的请求并响应请求。HTTP 协议默认使用端口号 80,而 HTTPS 协议默认使用端口号 443。但在实际开发中,开发人员可以通过修改端口号来提供多个服务。
端口的作用是在网络通信中对通信双方进行区分。它标识了应用程序使用的网络端点。服务器监听指定的端口,当客户端发送请求到该端口时,服务器将接收请求并返回响应。
URL 是统一资源定位符的缩写,它是一个 URI(统一资源标识符)的子集。URL 用于指定在 Web 上的资源。它可以是一个 Web 页面、一个图片、一个文件等等。URL 包含多个组件,包括协议、主机名、端口号、路径和查询参数等。
按照 RFC1738 对 URL 的格式定义,URL 可以分解为以下部分:
其中:
- scheme 部分指定了协议(如 HTTP、FTP、SMTP 等)。
- scheme-specific-part 部分指定了协议的具体内容,包括主机名、端口号、路径名和查询参数等。
以下是一个示例 URL:
https://www.example.com:443/home/index.html?user=john&age=30
在此示例中, "https" 是协议部分, "www.example.com" 是主机名部分, "443" 是端口号部分, "/home/index.html" 是路径部分, "?user=john&age=30" 是查询参数部分。
Express.js的应用场景
Express.js适用于各种Web应用程序开发场景,包括:
1. Web应用程序:Express.js可以帮助开发人员快速构建Web应用程序,包括博客、社交网络、电子商务等。
2. RESTful API:Express.js支持RESTful API,可以方便地开发Web服务端API。
3. 数据分析:Express.js可以与各种数据分析工具和库进行集成,包括MongoDB、MySQL、Redis等。
4. 实时应用程序:Express.js可以与WebSocket和Socket.io等实时通信工具进行集成,开发实时应用程序。
总之,Express.js是一个强大而灵活的Web应用程序框架,可以帮助开发人员快速构建高效、可扩展和可定制的Web应用程序。
参考资料
Express.js官网:http://expressjs.com/
Github地址:https://github.com/expressjs/expressjs.com
Node.js专栏:https://blog.csdn.net/zhouruifu2015/category_6080879.html
更多资料 · 微信公众号搜索:CTO Plus 关注后,获取更多,我们一起学习交流。
关于公众号的描述访问如下链接
![]()
关于Articulate“做一个知识和技术的搬运工。做一个终身学习的爱好者。做一个有深度和广度的技术圈。”一直以来都想把专业领域的技![]() https://mp.weixin.qq.com/s/0yqGBPbOI6QxHqK17WxU8Q
https://mp.weixin.qq.com/s/0yqGBPbOI6QxHqK17WxU8Q