JavaWeb基础4——HTML,JavaScript&CSS
导航:
【黑马Java笔记+踩坑汇总】JavaSE+JavaWeb+SSM+SpringBoot+瑞吉外卖+SpringCloud/SpringCloudAlibaba+黑马旅游+谷粒商城
目录
一、HTML
1.1 介绍
1.2 helloworld
1.3 元素
1.4 标签
1.4.1 基础标签(文字相关)
1.4.2 图片、音频、视频标签
1.4.3 超链接标签
1.4.4 列表标签
1.4.5 表格标签
1.4.6 布局标签
1.4.7 表单标签
1.4.8 表单项标签
1.5 id和name区别
1.6 href、src、url的区别
二、CSS
2.1 css 导入方式
2.2 css 选择器
2.3 css属性
三、JavaScript
3.1 简介
3.2 引入方式
3.2.1 内部脚本
3.2.2 外部脚本
3.3 JavaScript基础语法
3.3.1 书写语法
3.3.2 输出语句
3.3.3 变量
3.3.3 数据类型
3.3.4 运算符
3.3.5 类型转换
3.3.6 流程控制语句
3.3.7 函数
3.4 JavaScript对象
3.4.1 Array对象
3.4.2 String对象
3.4.3 自定义对象
3.5 BOM浏览器对象模型
3.5.1 概述
3.5.2 Window对象
3.5.3 History历史记录对象
3.5.4 Location地址栏对象
3.6 DOM文档对象模型
3.6.1 概述
3.6.2 元素对象
3.6.3 获取 Element对象
3.6.4 HTML Element对象使用
3.7 事件监听
3.7.1 概述
3.7.2 事件绑定
3.7.3 常见事件
3.8 表单验证案例
3.8.1 需求
3.8.2 环境准备
3.8.3 验证输入框
3.8.4 验证表单
3.8.5 正则表达式优化后最终版本
3.9 正则对象RegExp
3.9.1 正则对象使用
3.9.2 正则表达式
3.9.3 Java使用正则表达式
3.9.3.1 使用方法
3.9.3.2 案例:使用正则表达式校验手机号格式
3.9.3.3 案例:给定一个六位数,中间两位不为0即通过
3.9.3.4 案例:给定一个六位数,中间两位不为00且不为01即通过
3.10 ES6基础
3.10.1 let & const
3.10.2 解构表达式
3.10.3 函数优化
3.10.4 对象优化
3.10.5 map和reduce
5.1.6、promise
3.10.7 模块化
可以参考w3s school:
w3school 在线教程
一、HTML
1.1 介绍
HTML 是一门语言,所有的网页都是用HTML 这门语言编写出来的,也就是HTML是用来写网页的。
HTML(HyperText Markup Language):超文本标记语言:
-
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
如上图看到的页面,我们除了能看到一些文字,同时也有大量的图片展示;有些网页也有视频,音频等。这种展示效果超越了文本展示的限制。
-
标记语言:由标签构成的语言
之前学习的XML就是标记语言,由一个一个的标签组成,HTML 也是由标签组成 。
HTML标签不像XML那样可以自定义,HTML中的标签都是预定义好的,运行在浏览器上并由浏览器解析,然后展示出对应的效果。例如我们想在浏览器上展示出图片就需要使用预定义的 img 标签;想展示可以点击的链接的效果就可以使用预定义的 a 标签等。
HTML标签参考手册:HTML 标签参考手册
W3C标准:
W3C是万维网联盟,这个组成是用来定义标准的。他们规定了一个网页是由三部分组成,分别是:
-
结构:对应的是 HTML 语言
-
表现:对应的是 CSS 语言
-
行为:对应的是 JavaScript 语言
HTML定义页面的整体结构;CSS是用来美化页面,让页面看起来更加美观;JavaScript可以使网页动起来,比如轮播图也就是多张图片自动的进行切换等效果。
1.2 helloworld
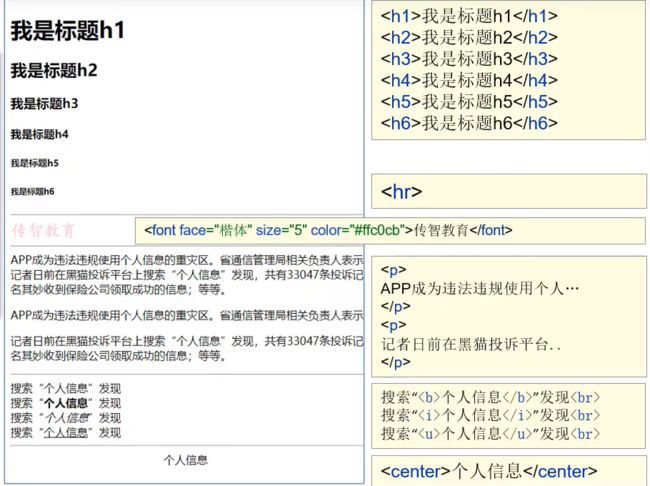
标题
h1标题
hello
-
HTML 文件以.htm或.html为扩展名
-
HTML 结构标签
| 定义文档类型。 | |
| 定义 HTML 文档,属性lang定义页面语言,如lang="en"。 | |
| 定义关于 HTML 文档的字符集等元信息。 |
-
HTML 标签不区分大小写
如上案例中的
font写成Font也是一样可以展示出对应的效果的。 -
HTML 标签属性值 单双引皆可
如上案例中的color属性值使用双引号也是可以的。
-
HTML 语法松散
比如 font 标签不加结束标签也是可以展示出效果的。但是建议同学们在写的时候还是不要这样做,严格按照要求去写。
1.3 元素
元素Element:在HTML中从开始标签到结束标签的所有代码。
标签和元素不同:
这就是一个标签;
这里是内容
这就是一个元素- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content),如
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性,如class,id,style,title
1.4 标签
1.4.1 基础标签(文字相关)
基础标签就是一些和文字相关的标签,如下:
| 定义文档类型。 | |
| 定义 HTML 文档。 | |
| 定义关于 HTML 文档的字符集等元信息。 |
演示:
跟xml一样,一些特殊符号不能直接打出,要用转义字符:
1.4.2 图片、音频、视频标签
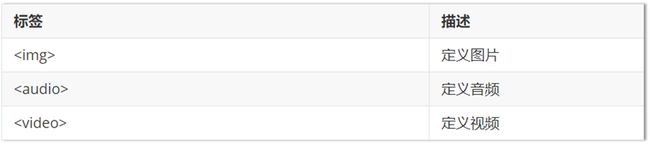
标签属性
-
img:定义图片
-
src:规定显示图像的 URL(统一资源定位符)
-
height:定义图像的高度
-
width:定义图像的宽度
-
-
audio:定义音频。支持的音频格式:MP3、WAV、OGG
-
src:规定音频的 URL
-
controls:显示播放控件,controls="controls"
-
-
video:定义视频。支持的音频格式:MP4, WebM、OGG
-
src:规定视频的 URL
-
controls:显示播放控件
-
尺寸单位:
height属性和width属性有两种设置方式:
-
像素:单位是px
-
百分比。占父标签的百分比。例如宽度设置为 50%,意思就是占它的父标签宽度的一般(50%)
URL路径
图片,音频,视频标签都有src属性,而src是用来指定对应的图片,音频,视频文件的路径。此处的图片,音频,视频就称为资源。资源路径有如下两种设置方式:
-
绝对路径:完整路径
这里的绝对路径是网络中的绝对路径。 格式为: 协议://ip地址:端口号/资源名称。
如:

这里src属性的值就是网络中的绝对路径。
-
相对路径:相对位置关系
找页面和其他资源的相对路径。
./ 表示当前路径,同一级目录,可省略
../ 表示上一级路径
../../ 表示上两级路径
1.4.3 超链接标签
a 标签属性:
-
href:指定访问资源的URL。href是超文本引用Hypertext Reference的缩写。
-
target:指定打开资源的方式
-
_self:默认值。在当前页面打开
-
_blank:在空白页面打开
-
1.4.4 列表标签
一般不用type,用css样式修改类型更好。
有序列表中的 type 属性用来指定标记的标号的类型(数字、字母、罗马数字等)。
无序列表中的 type 属性用来指定标记的形状
演示:
Title
- 咖啡
- 茶
- 牛奶
- 咖啡
- 茶
- 牛奶
1.4.5 表格标签
演示:
Title
序号
品牌logo
品牌名称
企业名称
010

三只松鼠
三只松鼠
009

优衣库
优衣库
008

小米
小米科技有限公司
属性:
-
table :定义表格
-
border:规定表格边框的宽度
-
width :规定表格的宽度
-
cellspacing:规定单元格之间的空白
-
-
tr :定义行
-
align:定义表格行的内容对齐方式
-
-
td :定义单元格
-
rowspan:规定单元格可横跨的行数,即多行合并单元格
-
colspan:规定单元格可横跨的列数,即多列合并单元格
-
-
th:定义表头单元格
1.4.6 布局标签
这两个标签,一般都是和css结合到一块使用来实现页面的布局。
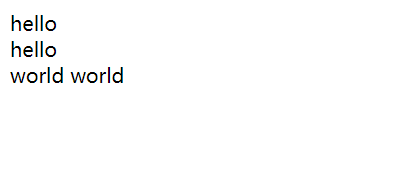
div标签 在浏览器上会有换行的效果,而 span 标签在浏览器上没有换行效果。
Title
hello
hello
world
world
1.4.7 表单标签
概述
表单:在网页中主要负责数据采集功能,使用
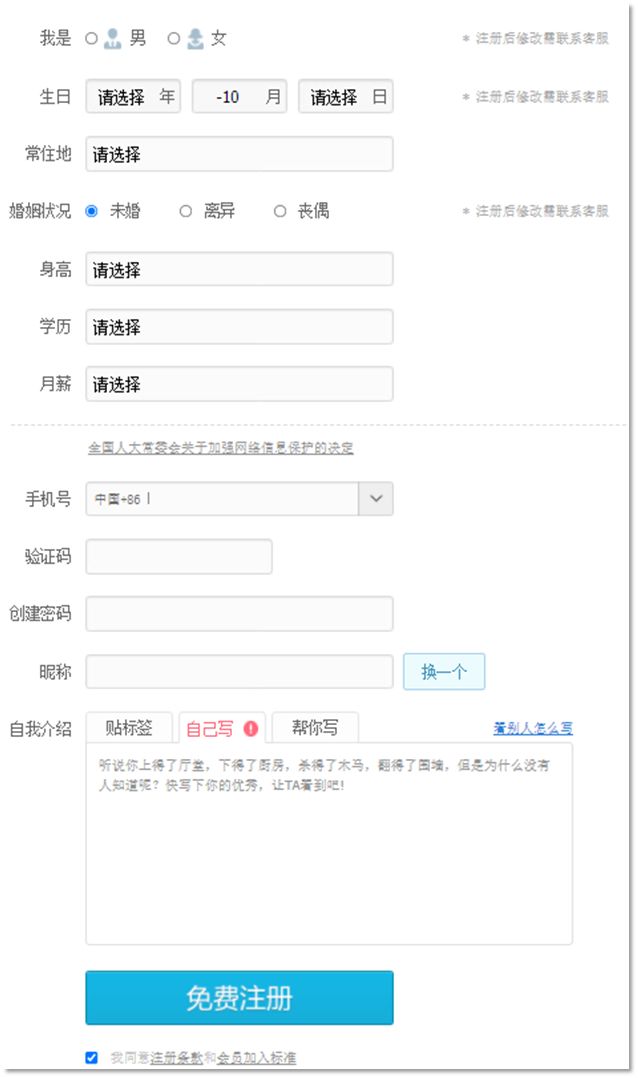
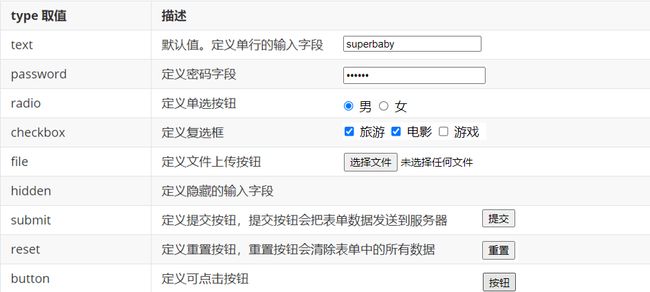
form 是表单标签,它在页面上没有任何展示的效果。需要借助于表单项标签来展示不同的效果。如下图就是不同的表单项标签展示出来的效果。
form标签属性
-
action:规定当提交表单时向何处发送表单数据,该属性值就是URL
以后会将数据提交到服务端,该属性需要书写服务端的URL。而今天我们可以书写
#,表示提交到当前页面来看效果。 -
method :规定用于发送表单数据的方式
method取值有如下两种:
-
get:默认值。如果不设置method属性则默认就是该值
-
请求参数会拼接在URL后边
-
url的长度有限制 4KB
-
-
post:
-
浏览器会将数据放到http请求消息体中
-
请求参数无限制的,所以经常用post
-
-
示例:
Title
输入内容提交后,action指定的URL后面拼接了我们提交的数据
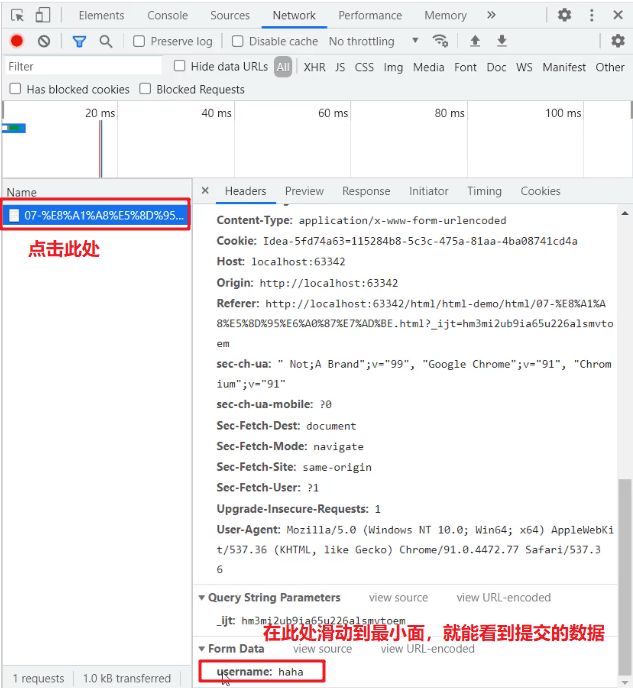
![]() 如果提交方式改为post,则提交的数据会放在http请求消息体中:
如果提交方式改为post,则提交的数据会放在http请求消息体中:
1.4.8 表单项标签
:定义下拉列表,
如果option有设置value,则提交的是value;如果没设置,提交的是文本
如下图就是下拉列表的效果:
示例:
城市:
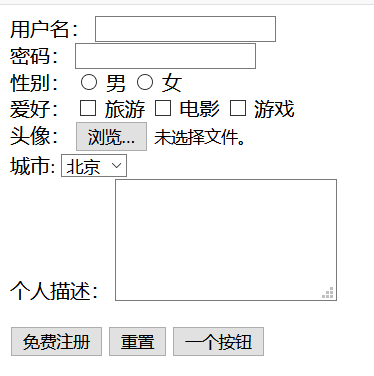
:定义 input 元素的标注,作用是通过指定id扩大点击区域。 "for" 属性可把 label 绑定到另外一个元素。绑定时要把 "for" 属性的值设置为相关元素的 id 属性的值。例如for="username",可以使用户点击label时,光标聚焦到id为username的文本框里 示例: 注意: 以上标签项的内容要想提交,必须得定义 id属性值是每个标签的唯一标识。一般用于css和js中引用,它只在前端页面中起作用。 单选框、复选框、下拉列表需要使用 代码演示: 在浏览器的效果如下: id属性值是每个标签的唯一标识。一般用于css和js中引用,它只在前端页面中起作用。 RUL:Uniform Resource Locators 统一资源定位符的简写,浏览器通过URL向web服务器发出请求。 scr:src是source的缩写,表示引入文件,目的是使文件加载到HTML页面中,当浏览器解析时会先加载scr的资源,然后才会执行页面的其他内容。scr的内容是页面必不可少的一部分,包含scr属性的常见标签有:img、script、iframe。 href:Hypertext Reference的缩写,表示超文本引用,指向网络资源所在的位置,建立和当前元素(锚点)或当前文档链接之间的链接,他与页面直接的关系为链接关系,在加载href中的内容时页面本身不会停止其他内容的加载,包含href的常见标签有:a、link。 三者区别: 浏览器解析html时会先加载scr中的资源,此时会阻塞HTML页面的加载,而href则不会,这也是引用的js文件要放在标签后面的原因,否则如果放在head中js代码要放在window.onload中,而引用的css文件直接可以放在head中,它是通过link加载的不会阻塞页面。 href用于在当前文档和引用资源之间确立关系,scr引用的路径使用img、video、audio等要加载的路径,即,href引用的路径是要跳转的地方,scr引用的是页面所使用的图片视频等资源。 CSS 是一门语言,用于控制网页表现。 CSS也有一个专业的名字:Cascading Style Sheet(层叠样式表)。 css 导入方式其实就是 css 代码和 html 代码的结合方式。 CSS 导入 HTML有三种方式: 内联样式:在标签内部使用style属性,属性值是css属性键值对 给方式只能作用在这一个标签上,如果其他的标签也想使用同样的样式,那就需要在其他标签上写上相同的样式。复用性太差。 内部样式:定义
这种方式可以做到在该页面中复用。 外部样式:定义link标签,引入外部的css文件 编写一个css文件。名为:demo.css,内容如下: 在html中引入 css 文件,rel指定引入文本类型,stylesheet是样式表的意思,css是层叠样式表,href超文本引用指定引入url。 这种方式可以在多个页面进行复用。其他的页面想使用同样的样式,只需要使用 示例: hello css id和class区别: 1、唯一性和重复可用性。id在网页结构中只能是唯一的,如果指定了一个元素的id为aa,那么网页中就不能再出现一个id为aa的HTML元素。虽然强大的浏览器会支持多个重复id并赋予对应样式,但这是不标准不允许的。而class相反,它可以在网页结构中重复使用,你指定了一个元素的class 为bb,同时可以指定下一个元素的class为 bb,这两个元素可以同时被应用bb的样式。此外,你还可以为一个元素制定多个class属性值,这样就会同时获得多个属性的样式。 2、CSS中优先级不同。id的样式优先级要高于class的样式优先级。 3、跳转功能。使用id属性可以增加锚标记跳转功能,而class没有这个功能。 选择器优先级顺序:行内样式(例如
name 属性。value 属性指定提交的值。
1.5 id和name区别
name 属性在表单提交时用到,只有加了name属性的标签元素才会提交到服务器,在后台进行处理。1.6 href、src、url的区别
URL是资源定位规则,而src、href是标签的属性,而且scr可以利用url进行页面请求二、CSS
2.1 css 导入方式
div{
color: red;
}
link 标签引入该css文件。
2.2 css 选择器
css 选择器就是选取需设置样式的元素(标签),比如如下css代码:
div {
color:red;
}如上代码中的 div 就是 css 中的选择器。我们只讲下面三种选择器:
-
元素选择器
格式:
元素名称{color: red;}例子:
div {color:red} /*该代码表示将页面中所有的div标签的内容的颜色设置为红色*/ -
id选择器
格式:
#id属性值{color: red;}例子:
html代码如下:
hello css2css代码如下:
#name{color: red;}/*该代码表示将页面中所有的id属性值是 name 的标签的内容的颜色设置为红色*/ -
类选择器
格式:
.class属性值{color: red;}例子:
html代码如下:
hello css3css代码如下:
.cls{color: red;} /*该代码表示将页面中所有的class属性值是 cls 的标签的内容的颜色设置为红色*/
代码演示:
title
hello
2.3 css属性
CSS 参考手册
三、JavaScript
3.1 简介
JavaScript 是一门跨平台、面向对象的脚本语言。
与Java区别:
而Java语言也是跨平台的、面向对象的语言,只不过Java是编译语言,是需要编译成字节码文件才能运行的;JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行。
JavaScript 和 Java 是完全不同的语言,不论是概念还是设计,只是名字比较像而已。
与Java相似点:
基础语法类似,所以我们有java的学习经验,再学习JavaScript 语言就相对比较容易些。
作用:
JavaScript 是用来控制网页行为的,它能使网页可交互;
JavaScript可以做什么?
改变页面内容
当我点击上面左图的
点击我按钮,按钮上面的文本就改为上面右图内容,这就是js 改变页面内容的功能。修改指定元素的属性值
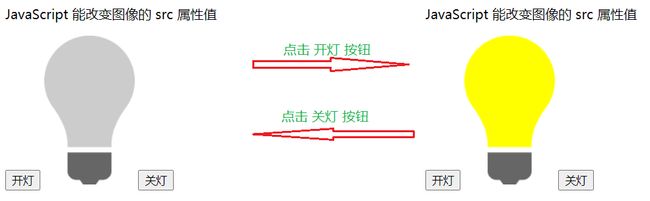
当我们点击上图的
开灯按钮,效果就是上面右图效果;当我点击关灯按钮,效果就是上面左图效果。其他这个功能中有两张灯泡的图片(使用img标签进行展示),通过修改 img 标签的 src 属性值改变展示的图片来实现。对表单进行校验
在上面左图的输入框输入用户名,如果输入的用户名是不满足规则的就展示右图(上) 的效果;如果输入的用户名是满足规则的就展示右图(下) 的效果。
3.2 引入方式
JavaScript 引入方式就是 HTML 和 JavaScript 的结合方式。JavaScript引入方式有两种:
-
内部脚本:将 JS代码定义在HTML页面中
-
外部脚本:将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中
3.2.1 内部脚本
在 HTML 中,JavaScript 代码必须位于 标签之间
代码如下:
alert(数据) 是 JavaScript 的一个方法,作用是将参数数据以浏览器弹框的形式输出出来。
Title
提示:
-
在 HTML 文档中可以在任意地方,放置任意数量的
一般把脚本置于 元素的底部,可改善显示速度
因为浏览器在加载页面的时候会从上往下进行加载并解析。 我们应该让用户看到页面内容,然后再展示动态的效果。
3.2.2 外部脚本
第一步:定义外部 js 文件。如定义名为 demo.js的文件
项目结构如下:
demo.js 文件内容如下:
alert("hello js");第二步:在页面中引入外部的js文件
在页面使用 script 标签中使用 src 属性指定 js 文件的 URL 路径。
Title
注意:
外部脚本不能包含