Jetpack:028-Jetpack中的Card
文章目录
- 1. 概念介绍
- 2. 使用方法
-
- 2.1 主要类型
- 2.2 其它类型
- 3. 示例代码
- 4. 内容总结
我们在上一章回中介绍了Jetpack中Switch相关的内容,本章回中 主要介绍Card。闲话休提,让我们一起Talk Android Jetpack吧!
1. 概念介绍
我们在本章回中介绍的Card是一种组件,它提供了一块空间,空间内可以包含其它的组件,同时通过阴影给该空间创造出立体效果,看上去比较漂亮。它通常用在一些广告或者宣传场景中。
在早期的View体系中没有该组件,后来加入到了View中。我们在这里介绍的是jectpack compose中的Card,它和View中Card类似,它通过可组合函数Card来实现,我们将在本章回中详细介绍它的使用方法。
2. 使用方法
2.1 主要类型
可组合函数Card提供了相关的参数来控制自己,下面是常用的参数:
- shape参数:主要控制Card的形状,常用来修改圆角;
- border参数:主要用来控制Card外层的边框的宽度和颜色;
- colors参数: 主要用来控制Card背景颜色和内部组件的颜色;
- elevation参数:主要用来控制Card的阴影,值越大阴影效果越明显;
- content参数:主要用来存放Card中包含的其它组件,可是包含多个组件;
上面这些参数中,前四个参数都是控制Card的风格,比如形状,颜色等。最后一个参数主要用来控制Card中包含的内容,它是lambda类型,因此通常使用尾lambda的语法,在函数体内添加被包含的其它组件,我们将在稍后的小节中通过示例代码来演示它的使用方法。此外,Card还有一个onClick参数,该参数主要用来响应点击事件,不过官方文档中不建议使用它,称它还在试验阶段。
2.2 其它类型
在compose中还有其它类型的Card,它们是在Card的基础上自带了一些样式,这样使用起来方便一些。下面是其它Card的分类介绍:
- ElevatedCard:在默认Card的基础上淡化了背景颜色;
- OutlinedCard:在默认Card的基础上淡化了背景,强化了边框;
这两种类型Card的用法和默认Card的用法完全相同,因此我们就不再介绍了,我们将在稍后的小节中通过示例代码来演示这两种Card的使用方法。
3. 示例代码
Card(//自带圆角,必须指定大小,否则使用wrap_content大小,默认灰色背景
modifier = Modifier
.background(color = Color.Blue)
.size(width = 300.dp, height = 100.dp)
.align(Alignment.CenterHorizontally),
colors = CardDefaults.cardColors(
containerColor = Color.Yellow,
contentColor = Color.Red
),
//修改圆角的大小
shape = RoundedCornerShape(18.dp),
//修改边框的男宽度和颜色
border = BorderStroke(width = 2.dp, color = Color.Red),
//调整阴影的范围
elevation = CardDefaults.cardElevation(defaultElevation = 8.dp)
) {
Text(//两处对齐都不起作用
modifier = Modifier.padding(8.dp),
text = "Custom card",
textAlign = TextAlign.Center)
}
//背景比默认的淡一些
ElevatedCard (
modifier = Modifier.size(width = 300.dp, height = 100.dp))
{
Text(
modifier = Modifier.padding(8.dp),
text = "Elevated card",
textAlign = TextAlign.Center)
}
//自带一个边框
OutlinedCard (
modifier = Modifier.size(width = 300.dp, height = 100.dp) ){
Text(
modifier = Modifier.padding(8.dp),
text = "Outlined card",
textAlign = TextAlign.Center)
}
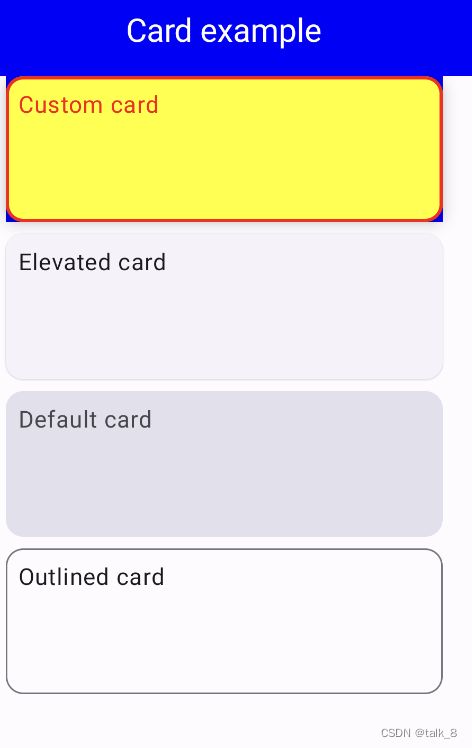
上面的示例代码中演示Card的用法,并且在代码中添加了详细的注释。此外还包含另外两种不同形式Card的用法,编译并且运行上面的程序,可以得到以下运行效果

4. 内容总结
最后,我们对本章回的内容做统一的总结:
- Card可以提供一个自带阴影和背景的局部空间;
- Card通过相关的参数自身的风格,主要是颜色和背景;
- Card还有两种子类型,它们只是风格不同,使用方法完全相同;
看官们,与Jetpack中导航相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!