uniapp从入门到入土-日更
uniapp介绍
环境的准备
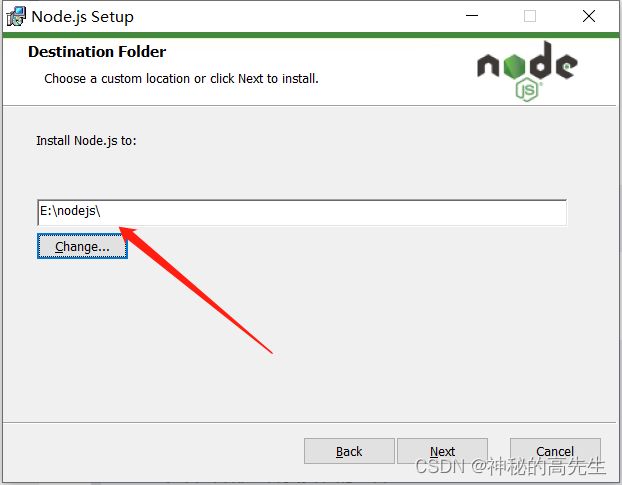
1. 安装node.js环境
安装过程:将node.js安装到除C盘之外的盘符
安装完成检查nodejs环境是否正常
cmd窗口中输入:
node -v
npm -v
配置nodejs的缓存目录和全局安装目录
在除c盘之外的盘符创建一个叫nodeConfig目录,在目录下创建node_cache和node_global目录
然后执行命令,使用管理员权限执行cmd窗口
npm config set prefix "E:\nodeConfig\node_global"
npm config set cache "E:\nodeConfig\node_cache"
2.安装淘宝镜像
淘宝环境:cnpm工具,npm从海外镜像仓库下载资源,cnpm就是从阿里的淘宝镜像资源站点下载资源,速度会快
npm install -g cnpm
// 如果速度慢 ,就切换资源站点
npm install -g cnpm --registry=https://registry.npm.taobao.org
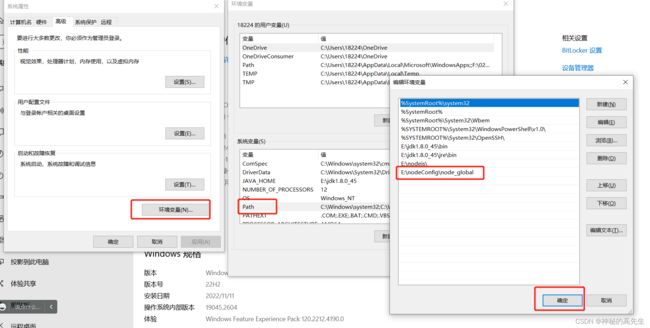
将cnpm下载的路径(node_global路径)配置到环境变量path中
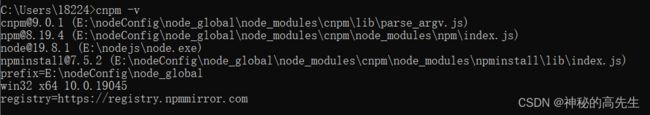
使用cmd窗口测试一下cnpm是否配置正常
3.下载HX-idea
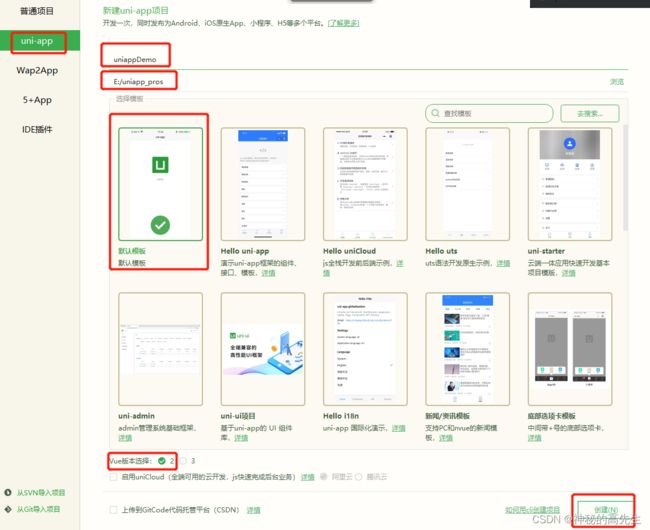
搭建uniapp项目
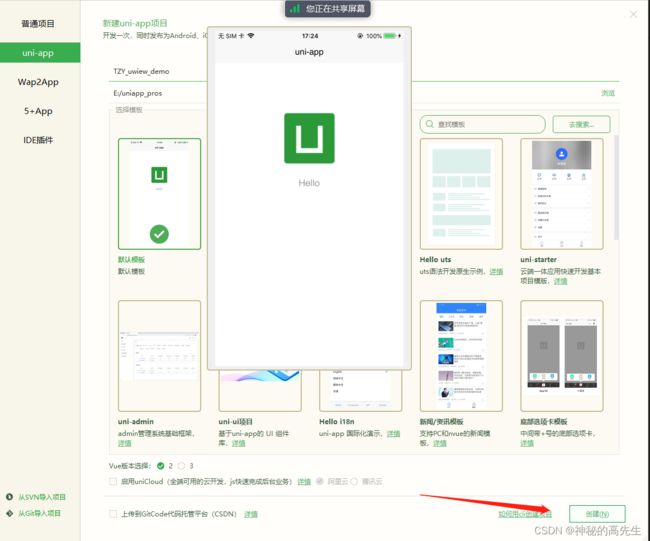
创建项目
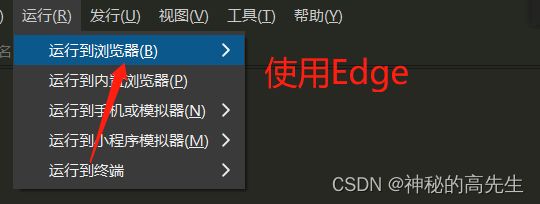
运行项目
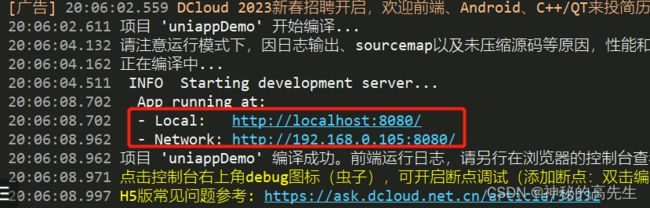
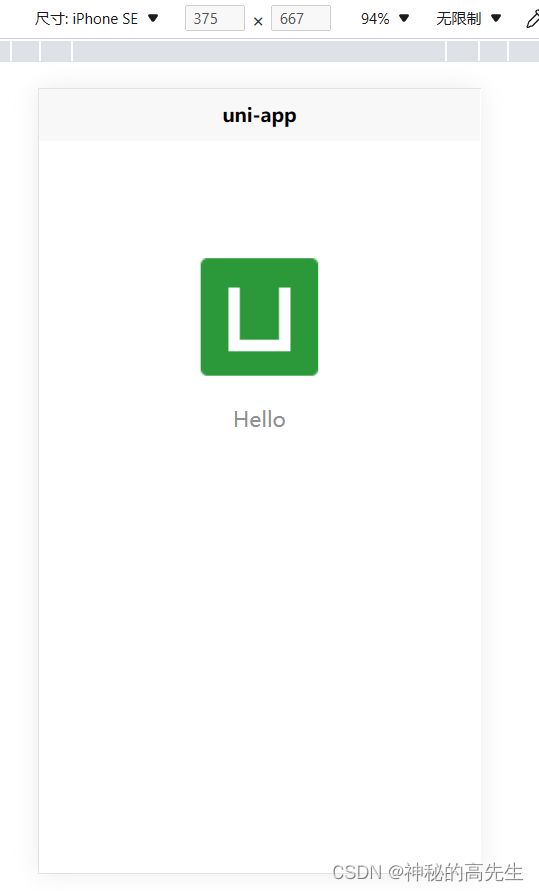
1. 使用浏览器运行项目
打开浏览器的开发者工具,切换调试模式
停止运行
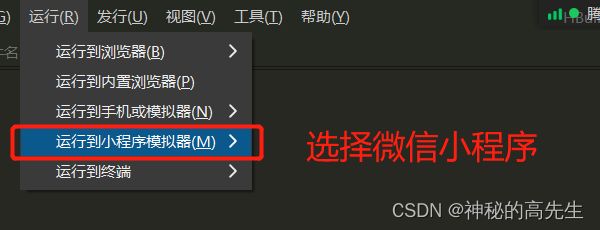
2.使用微信小程序工具运行项目
1. 下载微信小程序开发工具
下载地址:
微信小程序开发工具下载地址,点击进入
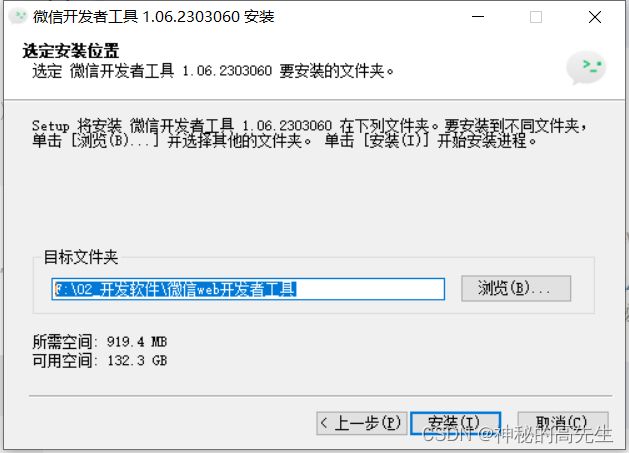
2.安装注意,安装到除C盘之外的盘符
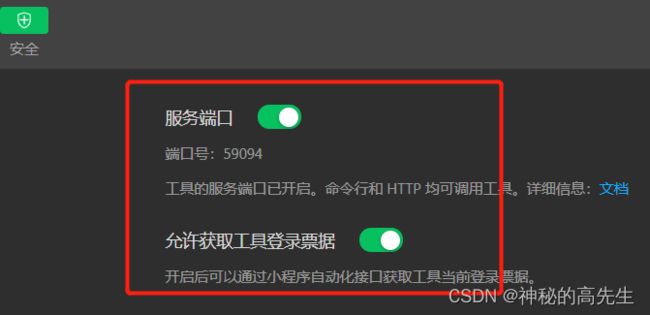
3.配置微信开发者工具
4.配置HX与微信开发工具关联
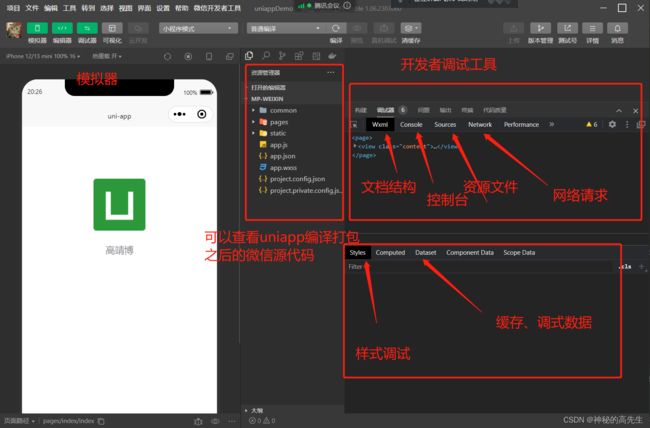
5. 开发者工具界面简洁介绍
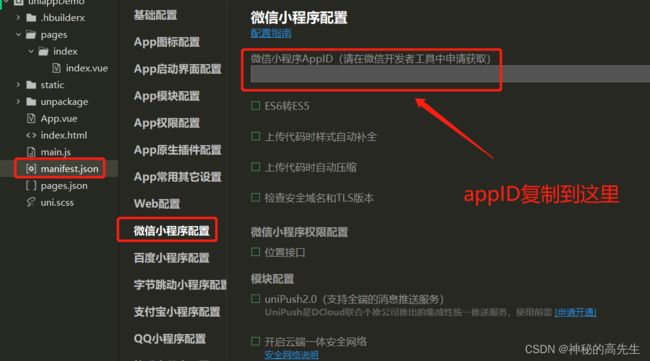
6. 微信小程序账号和项目绑定
目的:实现代码快速发布到微信公众平台
- 登录微信公众平台,拷贝appID(微信小程序id,唯一)
复制黏贴完成后从新运行小程序模拟器
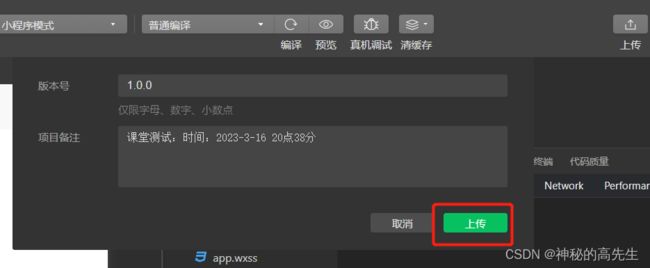
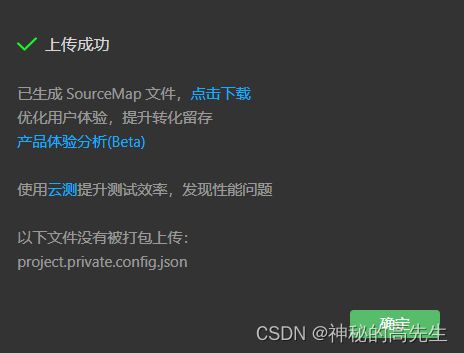
7.上传到微信公众平台发布测试版
进入微信公众平台,查看测试版本
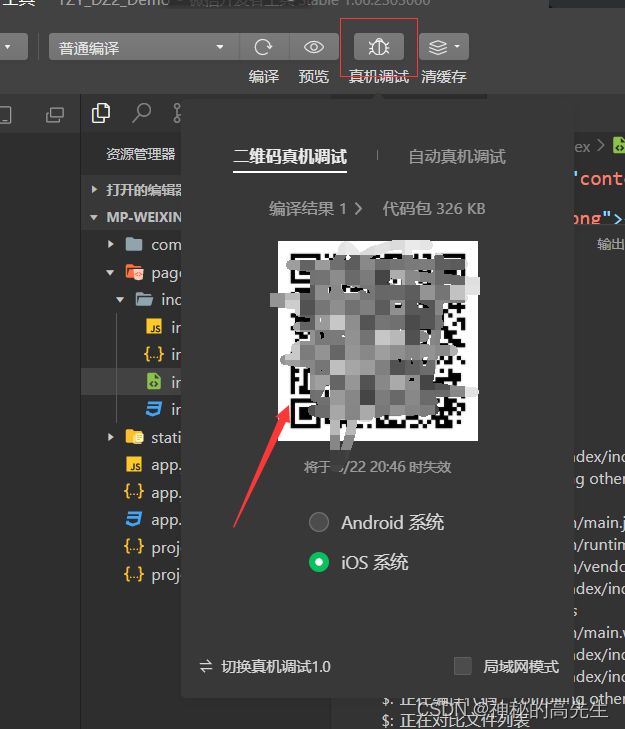
8. 使用微信开发者工具进行真机调试
uni-app项目框架目录解释
包含一下目录:
|--pages 业务页面文件存放目录(开发使用)
|--|-- index 业务包名
|--|--|-- index.vue 页面(vue文件)
|--static 静态资源目录(图片、视频、文件、安装包...)
|--unpackage 项目打包目录(编译后该目录就会生成,开发时不去修改)
|--|--dist 打包完成的文件夹(之后编译之后才会生成)
|--App.vue 实例页面,应用生命周期函数
|--main.js 入口文件,完成相关app的配置
|--manifest.json 配置应用名称、图标、小程序信息配置文件
|--pages.json 配置路由、导航条信息
|--uni.scss uni-app通用css样式配置文件
1.uniapp-页面组件文件编写方法和构成
案例:创建一个登录页面
页面的构成
<template>
<view>
<div>
<span @click="cxk" >哎哟你干嘛!{{ userName }}span>
div>
view>
template>
<script>
export default {
data() { // vue数据双向绑定
return {
userName:"马保国"
}
},
methods: { // js函数????点击触发什么事情
cxk(){
alert("!!!!!!");
}
}
}
script>
<style>
span{
color:red;
}
style>
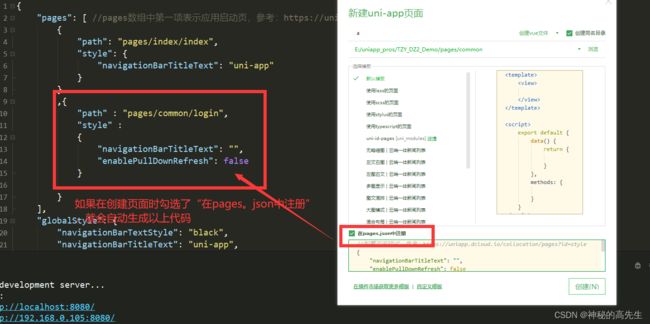
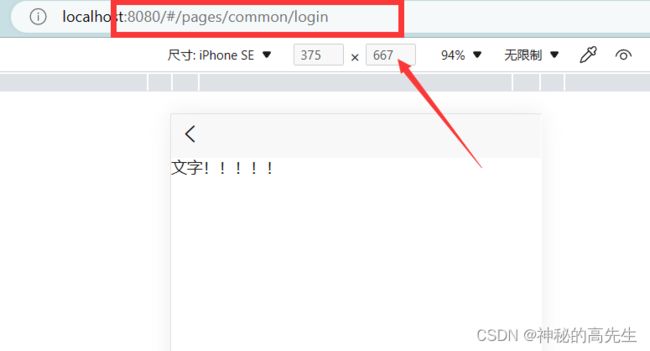
2. pages.json文件配置路由
比如:将刚刚创建的文件进行路由配置之后就能通过浏览器地址访问页面了
{
"pages": [ //pages数组中第一项表示应用启动页
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
,{
"path" : "pages/common/login", // 路由访问的地址(浏览器可以通过该地址访问页面)
"style" :
{
"navigationBarTitleText": "测试页面", // 导航条显示的文字
"enablePullDownRefresh": false // 关闭下拉刷新功能
}
}
],
"globalStyle": { // uni-app的通用样式- 设置导航条的样式
"navigationBarTextStyle": "black", // 导航条文字的颜色
"navigationBarTitleText": "体职院-21电子2班-案例", // 导航条文字
"navigationBarBackgroundColor": "#F8F8F8", // 导航条背景颜色
"backgroundColor": "#F8F8F8" // 整个app的背景颜色
},
"uniIdRouter": {}
}
零基础快速入门HTML、CSS、JS
1. uniapp中的HTML
HTML内容分为几块:
- 文字(普通文本、段落文本、标题标签、超链接)
- 图片(image标签)
- 视频(video标签)
- 表单(文本输入、拉下选择、单选、复选、文件选择)
- 盒子(view标签)
注意:HTML开发是将标签和内容排列使用,达到基础网页布局的效果。
每一行代码只能写一组标签,且标签是可以嵌套使用的,但是要注意嵌套的规则,所有的内容包含文字都要使用标签套起来
HTML的标签分为块级元素和行内元素
- 块级元素: 元素内容自动占满一行,无法和别的块级元素标签或行内元素标签在同一行显示
- 行内元素:只有自己内容元素大小的宽度和高度,可以和别的行内元素在同一行显示
块级元素:
<p>段落文本标签p>
<h1>标题标签h1>
<center>元素居中标签center>
行内元素:
<text>普通文本text>
<a>超链接\锚点a>
<b>文字加粗b>
<i>文字倾斜i>
1.1 文字
1.1.1普通文本
标签写法:
<text>文字内容(内部只能写文字不能嵌套别的标签)text>
作用:可以在网页中描述一个简单的文字
案例:
<template>
<view>
<text>大家好!text>
<text>我叫ikun!text>
<text>今年45岁text>
view>
template>
1.1.2段落文本
标签写法:
<p>一段文本(可以嵌套如text标签)p>
作用:可以描述一个长文本段落,段落和其他内容之间不能在同一行显示
案例:
<template>
<view>
<p>大家好!我是练习时长两年半XXXp>
<p>我会CTRLp>
<p>大家好!我是练习时长两年半XXXp>
<text>jijijijijitext>
<p>okok你可真的好厉害!
<text>hahahahtext>
p>
view>
template>
1.1.3 标题标签
标签写法:
<h1>文字内容(可以嵌套:text)h1>
作用:描述一个大文字标题,文字是加粗放大的
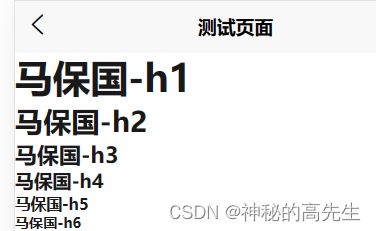
案例:
<template>
<view>
<h1>马保国-h1h1>
<h2>马保国-h2h2>
<h3>马保国-h3h3>
<h4>马保国-h4h4>
<h5>马保国-h5h5>
<h6>马保国-h6h6>
view>
template>
1.1.4 超链接
标签写法:
<a href="超链接的地址">超链接文字a>
超链接:点击文字跳转别的网页
案例:
<template>
<view>
<a href="https://www.baidu.com">去百度a>
view>
template>
锚链接
屏幕长屏幕滚动,点击回到顶部直接跳转到顶部的位置
<a name="topnav">顶部锚点a>
<a href="#topnav">回到顶部a>
1.1.5 其他补充标签
<b>文字b>
<text>文字text>
<center>
<text>居中文字text>
center>
<i>文字2i>
1.2 图片
显示图片
1.1.1 src属性
作用:指向一个图片的地址加载图片
1.使用在线地址加载
<image src="https://tse3-mm.cn.bing.net/th/id/OIP-C.TH0deMslA_zRpkYFZxJ-GgAAAA?pid=ImgDet&rs=1" />
2.本地地址加载-相对路径加载
<image src="../../static/xhz2.png" />
1.1.2 title标记属性
鼠标或者长按出现文字提示
<img title="你干嘛!" src="../../static/xhz2.png" />
1.3 视频
属性介绍:
src: 视频地址
controls : 视频操作条
autoplay :自动播放
muted : 静音
loop : 循环播放
<video controls autoplay muted loop src="../../static/v1.mp4">video>
1.4 表单
<input type="text" placeholder="输入提示文字..."/>
<input type="password" placeholder="请输入密码..." />
<radio-group name="sex">
<radio value="1" />男
<radio value="2" />女
radio-group>
<checkbox-group name="likes">
<checkbox value="1" />吃鸡
<checkbox value="2" />csgo
<checkbox value="3" />lol
checkbox-group>
<textarea placeholder="请输入自我介绍...">textarea>
<select>
<option value="1">昆明option>
<option value="2">蒙自option>
<option value="3">迪庆option>
select>
<button type="warn" >警告按钮button>
<button >默认按钮button>
<button type="primary" >重要提示按钮button>
2.uniapp中的css快速入门
要学习的内容:
- 选择器(类、标签、id、子元素、兄弟元素、相邻元素)
- 样式表:
- 文字样式(字体、大小、粗细、分割线、颜色、阴影)
- 图片背景(背景图片、平铺模式、重复、填充)
- 盒子模型(margin、padding、border、height、witdh)
- 网页布局方法:
- float布局
- flex布局
- 元素定位(绝对、相对、固定、粘性定位)
- 动画(过渡元素属性、关键帧动画)
2.1 选择器
选中网页中的元素或标签进行样式的修改
2.1.1 样式的引入方式:
- 行内样式
案例:
<div>
<span style="color:red;">哎哟你干嘛!{{ userName }}span>
<span>123span>
div>
- 内部样式
案例:
<style>
/* 使用内部样式时就要使用元素选择器选择要修改样式的标签 */
span{
color:green;
}
style>
- 外部样式:
将css代码编写在后缀为.css的文件中,通过导入的方式引入组件
案例:
/*mytest.css文件*/
span{
color:red;
}
在组件中导入:
<style>
/* 在组件页面的style标签中导入css文件 */
@import url('../../static/mytest.css');
style>
2.1.2 标签选择器
作用:选中页面中同名的一组标签对象进行样式修改
案例:
/* 修改页面中所有的h1标签 */
h1{
color:red;
}
/* 改变一组标签的写法 */
h2,h3,h4{
color:green;
}
2.1.3 类选择器(常用)
写法:在html标签中使用class属性命名标记一类标签,通过class属性名选择进行css样式修改
案例:
<span class="demo">文字1span>
<span>文字2span>
<span class="demo">文字3span>
<span class="demo demo2">文字4span>
.demo{
color:red;
}
.demo2{
font-size:18px;
}
2.1.4 ID选择器
对id描述:保证在同一页面中,id属性值不能重复
写法与class相似
案例:
<span id="ft1">文字1span>
<span>文字2span>
<span id="ft2">文字3span>
/* 只修改id为ft1的样式 */
#ft1{
color:red;
}
2.1.5 子元素选择器
在编写html时标签是可以嵌套使用的,此时样式的设置方法就可以通过父标签选择子标签进行修改,但是注意子元素选择器只能选择“儿子”元素,“孙子元素“的实现需要使用后代元素选择器实现
案例:
<div class="demo">
<span>儿子span>
<div>
<span>孙子span>
div>
div>
.demo>span{
color:red;
}
2.1.6 后代元素选择器
所谓后代就是不管子元素层级有多少层只要是子元素都发生修改
案例:
<div class="demo">
<span>儿子span>
<div>
<span>孙子span>
div>
div>
.demo span{
color:red;
}
2.1.7 相邻兄弟元素选择器
选择和目标元素相邻第一个元素,同级相邻第一个元素
<p>段落1p>
<p id="p2">段落2p>
<text>文本text>
<p>段落3p>
#p2+text{
color:red;
}
2.1.8 通用兄弟元素选择器
相邻的所有被选中的元素都会修改
<p>段落1p>
<p id="p2">段落2p>
<text>文本text>
<p>段落3p>
#p2~text{
color:red;
}
2.2 伪类元素选择器
2.2.1 鼠标移入发生变化(hover)
<text>文字1text>
text:hover{
color:red;
font-size:80px;
}
2.2.2 a标签专用-已被访问(visited)
当a标签已经被访问,a标签的样式效果发生变化
a:visited{
color:red;
}
2.3 CSS样式效果
1.文本样式
能实现:文字字体、大小、粗细、下划线、倾斜、间距、颜色、阴影
1.文字字体
#t1{
font-family: '宋体';
}
2.文字大小
#ti{
font-size:18upx; #uni-app特有的像素点单位描述
}
3.文字加粗
#t1{
font-weight: 500;
}
4.文字倾斜
#t1{
font-style: italic;
}
5. 文字阴影
#t1{
text-shadow: 1px 0px 2px red;
}
6.文字间距
#t1{
letter-spacing:10upx;
}
7. 文字下划线
#t1{
/*text-decoration: underline;*/ /* 下划线*/
text-decoration:line-through; /* 中横线*/
color:red;
}
8. 文字颜色
#t1{
color:red; /* 英文单词 */
color:rgb(255,255,0); /* rgb三原色色值 */
color:#76C379; /* 16进制色值 */
color:rgba(255,255,0,0.5)
}
2.背景样式
background
1. 背景颜色
h1{
background-color: aquamarine;
}
2. 渐变背景颜色
线性渐变
h1{
background:linear-gradient(90deg,red,blue);
}
圆心渐变
h1{
background:radial-gradient(red,blue);
}
![]()
3.背景图片
h1{
/* 背景图片 */
background-image: url('图片地址');
}
4. 图片拉伸比例
h1{
/* 背景图片 */
background-image: url('图片地址');
background-size: 100% 100%; /* 图片【宽】、【高】拉伸属性 */
}
5.背景图片平铺方式
.mydiv{
width: 800upx;
height: 500upx;
background-image: url('gk');
background-repeat: repeat-y; /*默认repeat:使用平铺 no-repeat:背景图片不平铺 repeat-y:纵向平铺 repeat-x:横向平铺*/
}
6.背景图片定位
.mydiv{
width: 80upx;
height: 80upx;
border: 1px solid red;
background-image: url('../../static/comm-spr.png');
background-position: 150upx 50upx; /* 背景图片定位: 【X轴移动像素点】 【Y轴移动像素带你】 */
}
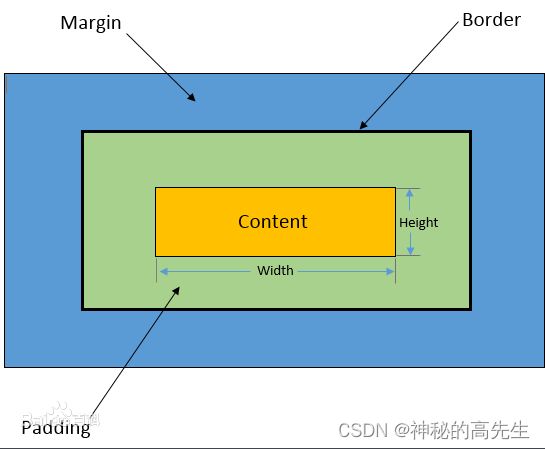
3.盒子模型
盒子模型由4部分组成:
1.margin: 外边距
2.border:边框
3.padding:内边距
4.content:元素内容
div{
margin:10px; /* 上右下左都有10个像素点的外边距 */
border:1px solid black; /* 边框的描述 */
padding: 10px; /* 上右下左都有10个像素嗲你的内边距 */
width:100upx; /* 宽高指的内容宽高 */
hegiht:100upx;
}
margin、padding设置值的方法
- 单值设置法: margin: 20px; 上、右、下、左都是 20px外边距
- 双边设置法:margin: 20px 10px; 上下20 左右10
- 四边设置法: margin: 10px 20px 30px 40px; 顺时针描述,上右下左
- 英文单词描述单边:
margin-top:10px;
margin-left:40px;
margin-right: 50px;
margin-bottom: 60px;
总结:上:top、下:bottom、左:left、右:right
border边框设置方法
-
单行完整写法:
border: 1px solid gray;
border:边框粗细 样式类型 颜色; -
描述某一个特殊边的边框样式:
border-方位词:边框粗细 样式类型 颜色;
如: 下边框样式:
border-bottom:1px solid black;
边框样式类型:
- solid:实线
- dottoed:虚线(原点虚线)
- double: 方框虚线
盒子模型计算规则
盒子大小计算:margin+padding+border+width\height
改变盒子模型计算规则:
box-sizing: border-box;
让设置的width和height值作为padding+border+内容的总大小计算,目的实现盒子模型不会变形
4 CSS-定位
定位目的:实现网页中元素能出现在指定的位置(覆盖、固定、相对偏移)
定位的方法:固定定位(fixed)、相对定位(relative)、绝对定位(absolute)、粘性定位
定位描述有四个方向值:
- left: 距离左边框的像素数量
- right:距离右边框的像素数量
- bottom:距离底边的像素数量
- top:距离顶部的像素数量
注意:一般只描述最接近的两个边框位置,要么是左+上、右+下、左+下、右+上
1. 固定定位
会一直固定在屏幕的相对位置处不会发生变化
案例:固定的回到顶部小按钮
<view class="myDiv">
1
view>
<text>回到顶部text>
.myDiv{
height: 9000px;
width: 150px;
background:linear-gradient(180deg,blue,red)
}
text{
position: fixed; /* 固定定位 */
right: 10px;
top: 50px;
}
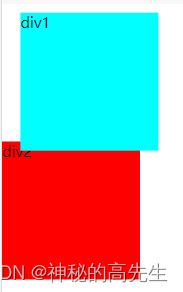
2. 相对定位
相对于自身原本的位置发生偏移,但是原本的位置不会被占用
<view class="myDiv1">
div1
view>
<view class="myDiv2">
div2
view>
.myDiv1{
height: 150px;
width: 150px;
background-color: aqua;
position: relative;
top: 10px;
left: 20px;
}
.myDiv2{
height: 150px;
width: 150px;
background-color: red;
}
3. 绝对定位
<view class="myDiv1">
<view class="myDiv2">div2view>
view>
.myDiv1 {
height: 150px;
width: 150px;
background-color: aqua;
position: relative;
top: 10px;
left: 20px;
}
.myDiv2 {
height: 50px;
width: 50px;
background-color: red;
position: relative;
/* 相对于父级元素偏移(要求父级元素也使用了position属性,如果没有则相对于网页进行偏移) */
top:10px;
left:10px;
}
vue框架
1. Vue是什么?
Vue.js是一款轻量级的、以数据驱动的、前端JS框架,是一个通过简洁的API提供高效的数据绑定和灵活的组件系统。
2.与Jquery的技术比较优势在哪里
旧:Jquery
操作DOM元素
jQuery是使用选择器($)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的
复杂页面维护成本大
jquery则需要获取dom元素节点,并对dom进行添加一个标签的操作,如果dom结构特别复杂,或者添加的元素非常复杂,则代码会变得非常复杂且阅读性低。
很难达到组件化页面
JQuery 时代的代码大部分情况下是面条代码,耦合严重
性能损耗
损耗浏览器资源
新:Vue.js
数据与视图分离
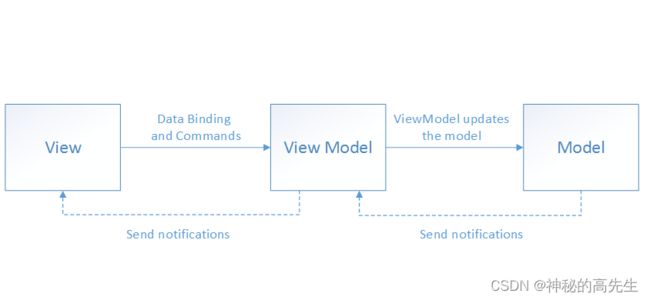
Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。
数据双向绑定
这也就是vue.js最大的优点,通过MVVM思想实现数据的双向绑定,让开发者不用再操作dom对象,有更多的时间去思考业务逻辑。
灵活的组件化
Vue.js通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件中,我们只要先在父级应用中写好各种组件标签,并且在组件标签中写好要传入组件的参数,然后再分别写好各种组件的实现,然后整个应用就算做完了。
虚拟DOM,运行更快
Virtual DOM,是一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM
3.什么是双向绑定
视图层发生改变会影响数据层的内容,数据层内容发生改变会影响视图层的效果
MVVM框架(Model-View-ViewModel)

4. Vue技术特点
5. 介绍uniapp中项目主要文件以及用途
基于uniapp讲解,uniapp也是基于vue实现的,所以也拥有相关的主要文件
1.App.vue文件
app软件生命周期函数文件:
<script>
export default {
// 三个app加载钩子函数
// 1. 当app加载时会触发的函数
onLaunch: function() {
// 在整个app生命周期中只会被执行一次
console.log('App Launch')
},
// 2. 当app页面被展示(显示主页页面时)
onShow: function() {
// 每一次打开app(从后台切换到前台显示)
console.log('App Show')
},
// 3.当关闭app或者app进入后台时会触发的函数
onHide: function() {
// 每一次关闭或者切换到后台运行都会触发
console.log('App Hide')
}
}
script>
<style>
/*每个页面公共css */
style>
2.main.js 文件
描述的是app的入口文件
// main.js是程序的入口文件,项目只要编译运行就会先执行main.js文件
// main.js经常使用与配置和全局组件引入功能
// 导入app.vue页面
import App from './App'
// #ifndef VUE3
// 导入vue组件
import Vue from 'vue'
// 是否要关闭隐藏代码警告
Vue.config.productionTip = false
// uniapp配置- 声明app标识符
App.mpType = 'app'
try {
function isPromise(obj) {
return (
!!obj &&
(typeof obj === "object" || typeof obj === "function") &&
typeof obj.then === "function"
);
}
// 统一 vue2 API Promise 化返回格式与 vue3 保持一致
uni.addInterceptor({
returnValue(res) {
if (!isPromise(res)) {
return res;
}
return new Promise((resolve, reject) => {
res.then((res) => {
if (res[0]) {
reject(res[0]);
} else {
resolve(res[1]);
}
});
});
},
});
} catch (error) { }
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
// 创建一个uniapp实例(保证整个项目只有一个实例)
const app = createSSRApp(App)
return {
app
}
}
// #endif
3.manifest.json 文件
小程序、app、应用配置文件
要使用HBuilderX打开才行

4.pages.json - 组件路径配置文件
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index", // 页面的地址
"style": { // 每个页面的组件样式
"navigationBarTitleText": "首页"
}
}
,{
"path" : "pages/index/test1/test1",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
"globalStyle": { // 全局组件样式配置
"navigationBarTextStyle": "black", // 组件导航栏文字颜色
"navigationBarTitleText": "uni-app", // 组件导航栏默认文字
"navigationBarBackgroundColor": "#F8F8F8", // 导航栏背景颜色
"backgroundColor": "#F8F8F8" // 组件背景颜色
},
"uniIdRouter": {}
}
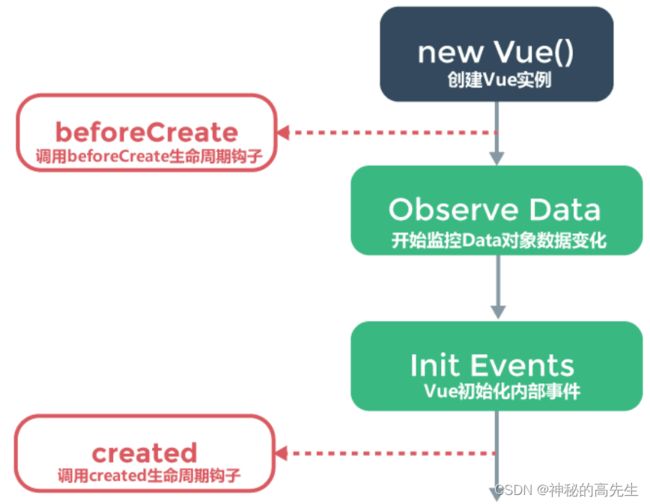
6. Vue2.0版本-生命周期函数
每个页面组件的生命周期
1.组件创建阶段(create)---- 也会触发uniapp-onShow回调
2.组件渲染阶段(mount)
3.组件运行阶段-数据双向绑定修改更新(update)
4.组件销毁阶段(destroy)---- 也会触发uniapp-onhide回调
1. 组件创建阶段-create
- 实例化组件
- beforeCreate 创建前
- 开启数据监听
- 初始化vue内部方法
- created 创建完成
案例:
<template>
<view class="content">
<view class="myDiv1">
组件页面
view>
view>
template>
<script>
export default {
data() {
return {
};
},
// 创建阶段不会渲染html
// 创建前生命周期函数-html不会开始渲染,只是刚刚进入组件要开始加载的阶段
beforeCreate(){
console.dir("1.创建前---");
},
// 创建后生命周期函数-- 组件参数、绑定的数据初始化完成
created(){
console.dir("2.创建后---");
},
methods: {
}
};
script>
<style>
style>
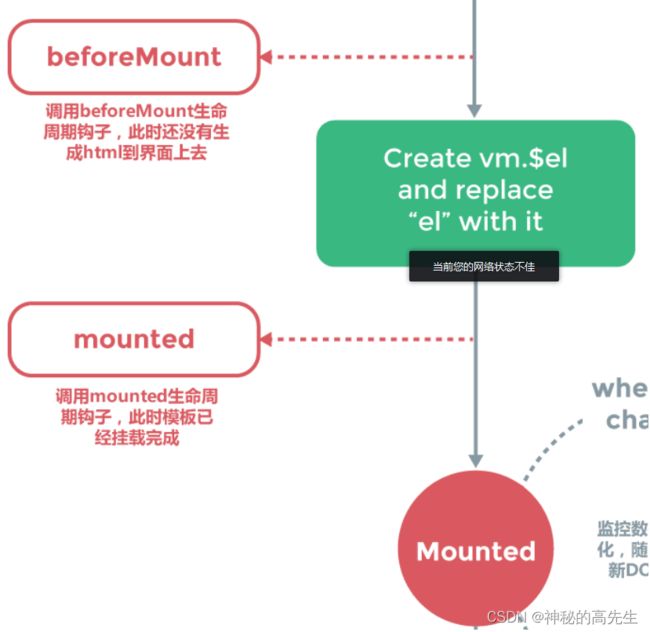
2.组件渲染阶段-mount
vue选择渲染模板,是要使用vue组件的方式渲染还是只是渲染部分html
1.beforeMount - dom元素渲染之前
开始渲染
- mounted - dom挂载结束(组件完全加载完成,开发中经常使用的钩子函数)
案例:
<template>
<view class="content">
<view class="myDiv1">
组件页面
view>
view>
template>
<script>
export default {
data() {
return {
};
},
// html渲染前 -- html(template标签中的内容才刚刚开始渲染)
beforeMount(){
console.dir("3.组件渲染前--");
},
// html渲染完成-- html(template标签中的内容已完全渲染完成)
mounted(){
console.dir("4.渲染完成--");
},
methods: {
}
};
script>
<style>
style>
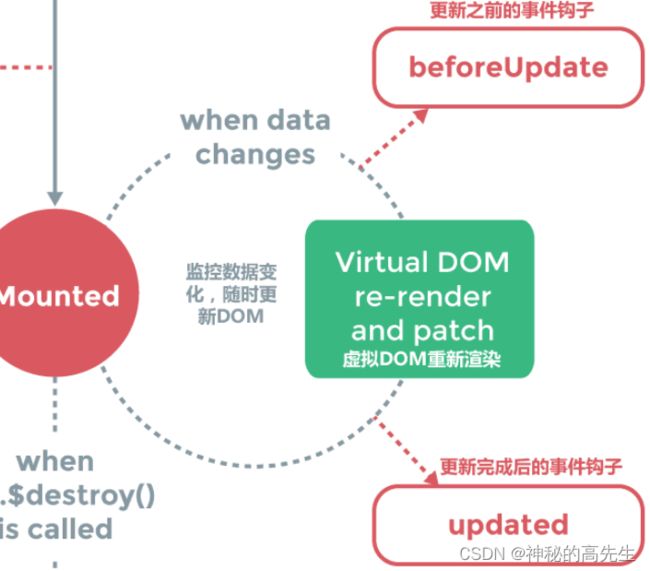
3.组件运行阶段-数据更新-update
监听器会监听所有data值的变化
1.beforUpdate - 数据更新之前
使用VDom手段动态渲染html
- updated - 数据渲染完成
案例:拦截到数据变换的情况
<template>
<view class="content">
<view class="myDiv1">
组件页面---{{ name }}
<button @click="aa">改变name值button>
view>
view>
template>
<script>
export default {
data() {// 需要实现双向绑定的数据要写在data (){reutrn{ 语句块中 }}
return {
name:"蔡徐坤"
};
},
// 数据更新之前
beforeUpdate() {
console.dir("数据更新之前--");
debugger
},
//数据更新之后
updated() {
console.dir("数据更新之后--");
},
methods: {
aa(){
this.name = "吴彦祖";
}
}
};
script>
<style>
style>
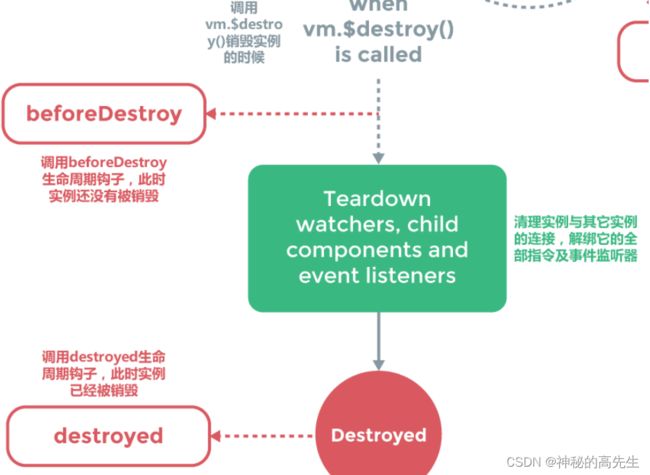
4.组件销毁阶段-destroy
注意:组件默认情况下不会主动销毁,需要借助v-if指令或者,Vue.$destroy()才会触发vue的销毁流程
- 组件是否进入销毁流程(v-if指令或者,Vue.$destroy())
- beforeDestroy - 销毁之前
- 进行销毁 - 组件中所有的data值缓存都会消失、vdom缓存也会清除
- destroyed - 销毁结束
案例:
<template>
<view class="content">
<view class="myDiv1">
组件页面---{{ name }}
<button @click="aa">改变name值button>
view>
view>
template>
<script>
export default {
data() {// 需要实现双向绑定的数据要写在data (){reutrn{ 语句块中 }}
return {
name:"蔡徐坤"
};
},
// 组件销毁之前
beforeDestroy() {
console.dir("3.组件销毁之前--");
},
// 组件销毁之后
destroyed() {
console.dir("4.组件销毁之后--");
},
methods: {
aa(){
this.name = "吴彦祖";
}
}
};
script>
<style>
style>
7. Vue语法-插值表达式
插值表达式就是一对花括号 {{ 放置数据双向绑定的元素 }}
案例:
<template>
<view class="content">
<view class="myDiv1">
组件页面---{{ name }}
view>
view>
template>
<script>
export default {
data() {// 需要实现双向绑定的数据要写在data (){reutrn{ 语句块中 }}
return {
name:"蔡徐坤"
};
},
methods: {
}
};
script>
v-once指令
作用:描述插值表达式只会绑定组件最初的数据值,且无法改变
案例:
<template>
<view class="content">
<view class="myDiv1">
<span>{{ name }}span>
<hr/>
<span v-once>{{ name }}span>
<button @click="name='吴彦祖'">name改变为“吴彦祖”button>
view>
view>
template>
8. vue指令
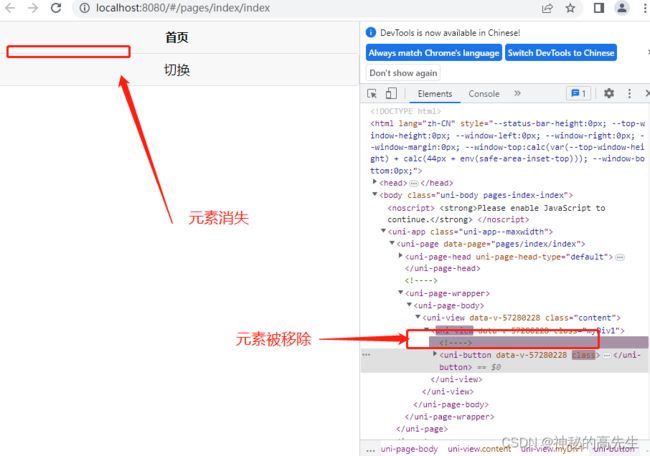
1. v-if \v-else
特点:是让组件或标签挂载(true)或移除(false)
<div v-if="布尔值数据" >XXXdiv>
案例:
<template>
<view class="content">
<view class="myDiv1">
<h1 v-if="isLoading" >大家好!我是XXXh1>
<button @click="changeSapn()">切换button>
view>
view>
template>
<script>
export default {
data() {
return {
name: '蔡徐坤',
isLoading:false
};
},
methods: {
changeSapn() {
if(this.isLoading==false){
this.isLoading = true;
}else{
this.isLoading = false;
}
}
}
};
script>
<style>style>
v-else
当v-if不满足时触发v-else加载
<h1 v-if="age>11">XXXh1>
<h1 v-else>吴彦祖h1>
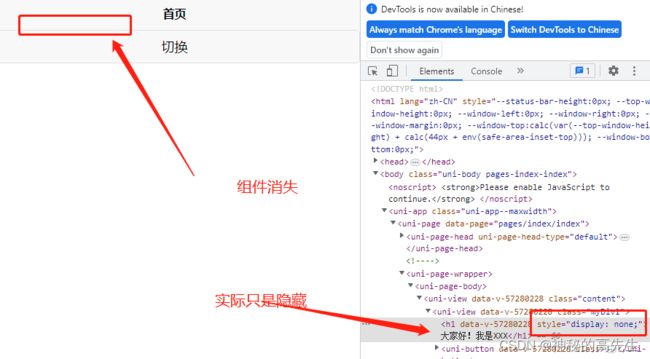
2. v-show
特点: 组件或标签是一直存在只是通过css的方法来显示或隐藏组件或标签
<template>
<view class="content">
<view class="myDiv1">
<h1 v-show="isLoading" >大家好!我是XXXh1>
<button @click="changeSapn()">切换button>
view>
view>
template>
<script>
export default {
data() {
return {
name: '蔡徐坤',
isLoading:false
};
},
methods: {
changeSapn() {
if(this.isLoading==false){
this.isLoading = true;
}else{
this.isLoading = false;
}
}
}
};
script>
<style>style>
3. v-on(事件绑定)
<button v-on:dblclick="changeSapn">切换button>
v-on写在要触发事件的标签中,v-on:事件名称=“事件触发后要调用的行数”
事件触发的类型:
| 事件名称 | 事件写法 |
|---|---|
| 双击 | dblclick |
| 单击 | click |
| 鼠标移入 | mouseove |
| 鼠标移出 | mouseout |
vue中简写事件绑定的方法
<button @dblclick="changeSapn">切换button>
@事件名称=“事件触发后要调用的行数”
4. v-for
1.循环集合或数组的方法
<template>
<view class="content">
<view class="myDiv1">
<h1 v-for="(item,index) in arr">{{ index }}{{ item.name }} - {{ item.age }}h1>
view>
view>
template>
<script>
export default {
data() {
return {
arr:[
{
name:"张三",
age:18
},
{
name:"李四",
age:28
}
]
};
},
<template>
<view class="content">
<view class="myDiv1">
<h1 v-for="(item,index) in resMap">{{ index }}{{ item }}h1>
view>
view>
template>
<script>
export default {
data() {
return {
resMap:{
name:"蔡徐坤",
age:26,
sex:"男"
}
};
},
5. v-model (表单数据的绑定)
能够将组件(表单组件)输入的数据绑定到data中
<template>
<view class="content">
<view class="myDiv1">
<h1>{{ userData.name }} - {{ userData.age }} - {{ userData.context }}h1>
<label>单行文本label>
<input type="text" placeholder="请输入姓名..." v-model="userData.name"/>
<hr/>
<label>多行文本label>
<textarea v-model="userData.context" />
<hr/>
<label>数字输入框label>
<input type="number" placeholder="请输入年龄..." v-model="userData.age"/>
view>
view>
template>
<script>
export default {
data() {
return {
userData:{
name:null,
age:0,
context:null
}
};
},
8. Vue监听器
可以实现监听组件页面中数据的改变,当数据发生改变时会触发监听器绑定的函数
<template>
<view class="content">
<view class="myDiv1">
<h1>{{ userData.name }}h1>
<label>单行文本label>
<input type="text" placeholder="请输入姓名..." v-model="userData.name"/>
view>
view>
template>
<script>
export default {
data() {
return {
name:null,
userData:{
name:null
}
};
},
// 定义监听器组件
watch:{
// 监听普通数据
name:function(newValue,oldValue){
console.dir("新数据:"+newValue);
console.dir("旧数据:"+oldValue);
},
// (监听对象中的属性变化)监听userData对象中name数据的改变
"userData.name":function(newValue,oldValue){
console.dir("新数据:"+newValue);
console.dir("旧数据:"+oldValue);
}
},
9. 函数
封装一些公共的计算或者操作,通过事件或主动调用的方式实现函数内容的执行,可以减少重复代码的编写
<template>
<view class="content">
<view class="myDiv1">
{{ twoNumberSum(1,2) }}
<button @click="aa()" >测试button>
view>
view>
template>
<script>
export default {
data() {
return {
name:null,
userData:{
name:null
}
};
},
// 定义js函数的位置 - 两种触发方法:1.事件触发 @click="twoNumberMax(1,2)" 2.在vue组件中主动调用
methods: {
// 计算两个数值的最大值
twoNumberMax(number1,number2){
if(number1>number2){
console.dir(number1);
}else{ // 进入else调用aa方法
this.aa(); // 调用组件中别的方法要使用this.方法名(实参列表)
}
},
aa(){
let sumData = this.twoNumberSum(5,8);
console.dir(sumData);
},
// 计算两个数之和,计算结果返回给调用处
twoNumberSum(arg1,arg2){
var sumData = arg1+arg2;
if(sumData>100){
return "大于100";
}else{
return "小于等于100";
}
// return 语句要在执行逻辑的最后一步编写
},
//
}
};
script>
<style>style>
UI框架
Vue框架相关的Web端UI框架
(1)ElementUI
https://element.eleme.cn/#/zh-CN
适用于web端框架

(2)Ant Design for Vue
https://www.antdv.com/components/anchor

Html框架相关的Web端UI框架
(1)Layui
https://www.layuiweb.com/

(2)Bootstarp
https://www.bootcss.com/

uni-app框架相关的移动端端UI框架
(1) uView框架
https://www.uviewui.com/

uni-app整合uViewUI框架
1. 创建一个uniapp空项目
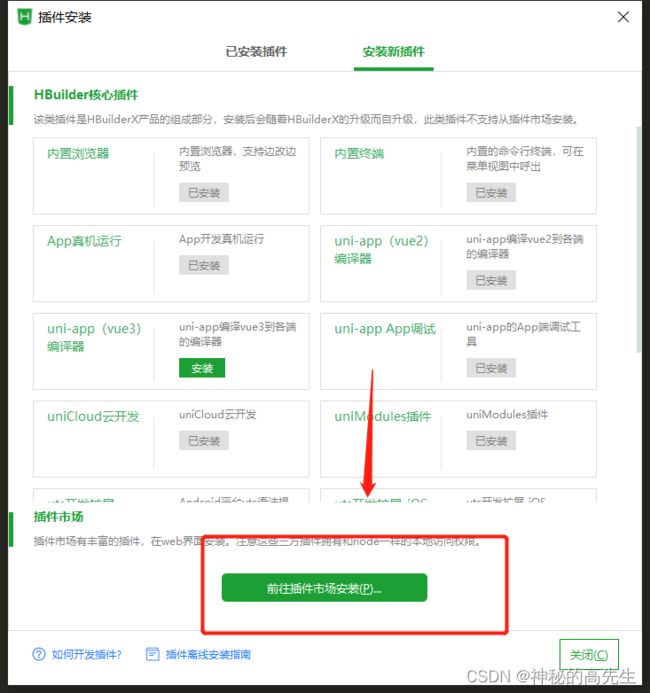
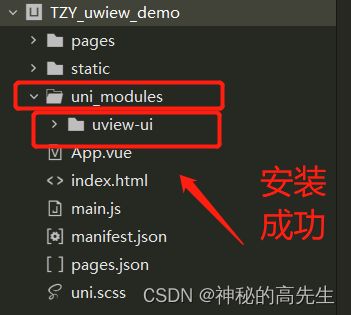
2. 组件市场下载uView类库
hbuilderX 要保证已经安装好SCSS编译
3. 在项目中引入uView组件
在main.js中导入uView组件库
// 导入uView组件
import uView from '@/uni_modules/uview-ui';
Vue.use(uView);
在uni.scss中导入theme.scss
/* 导入uView样式库-主题库 */
@import '@/uni_modules/uview-ui/theme.scss'
在App.vue的style标签第一行引入样式
自动化组件导入,page.json
温馨提示:
uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。
请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
如果您是通过uni_modules形式引入uView,可以忽略此配置
{
// 如果您是通过uni_modules形式引入uView,可以忽略此配置
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}