前端入门学习笔记
WEB前端入门学习笔记
-
- 一、网页相关概念
-
- 1、什么是网页?
-
- 1.1网站:
- 1.2什么是网页?
- 2、什么是HTML?
- 3、网页的形成?
- 二、Web相关基础知识
-
- 1、常用浏览器
- 2、浏览器内核
- 3、Web标准(重点)
-
- 3.1为什么需要Web标准
- 3.2 Web标准的构成**
- 三、HTML
-
- 1、HTML语法规范
- 2、HTML标签关系
- 3、HTML基本结构标签
- 4、网页开发工具
-
- 4.1主流网页开发工具
- 4.2VSCode的使用
- 5、标签
-
- 5.1、DOCTYPE和lang以及字符集的作用
- 5.2、HTML标签
-
- 5.2.1、标题标签< h1 > — < h6 > (重要)
- 5.2.2、段落和换行标签 (重要)
- 5.2.3、文本格式化标签
- 5.2.4、< div >和< span >标签
- 5.2.5、图像标签和路径(重点)
- 5.2.6、超链接标签(重点)
学习路线:HTML5(20%)+CSS(50%)+H5c3(10%)+品优购电商网站实战(20%)
学习视频地址:https://www.bilibili.com/video/BV14J4114768from=search&seid=2339992952703980455
一、网页相关概念
1、什么是网页?
1.1网站:
指在英特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。
1.2什么是网页?
是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读。
所以,网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成,通常我们看到的网页,常以.htm或.html后缀结尾的文件,我们通常将其称为HTML文件。
2、什么是HTML?
HTML指的是(超文本标记语言,Hyper Text Markup Language),它是用来描述网页的一种语言。它不是一种编程语言,而是一种标记语言(Markup Language)。标记语言是一套标记标签(Markup tag)。
所谓超文本,有两层含义:
(1)、它可以加入图片、声音、动画、多媒体等内容(超越了文本限制);
(2)、它还可以从一个文件跳转到另一个文件,与世界各地主机的文件进行链接(超级链接文本);
3、网页的形成?
网页是由网页元素组成的,这些元素是利用html标签描述出来的,然后通过浏览器解析来显示给用户的。
综上,网页是图片、链接、文字、声音、视频等元素组成,其实就是一个html文件(后缀名为html)。
网页生成制作:有前端人员写HTML文件,然后浏览器打开,就能看到了网页。
二、Web相关基础知识
1、常用浏览器
浏览器是网页显示、运行的平台。五大浏览器:IE浏览器、火狐(Firefox)、谷歌(chrome)、Safari、Opera。
2、浏览器内核
浏览器内核(渲染引擎):负责读取网页内容、整理讯息、计算网页的显示方式并显示页面。
1、IE(Trident):IE、猎豹、360急速浏览器、百度浏览器。
2、Firefox(Gecko):火狐浏览器。
3、Safari (Webkit):苹果浏览器内核。
4、Chrome/Opera(Blink):Chrome/Opera浏览器内核。Blink其实是Webkit的分支。
3、Web标准(重点)
Web标准是由W3曾组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
3.1为什么需要Web标准
浏览器不同,他们显示页面或者排版就有些许差异。因此,通过遵循Web标准除了可以让不同的开发人员写出的页面更标准、统一以外,还有以下优点:
a、让web的开发更有前景;
b、内容能被更广泛的访问;
c、更容易被搜寻引擎搜索;
d、降低网站流量费用;
e、使网站更易于维护;
d、提高页面浏览速度;
3.2 Web标准的构成**
由结构+表现+行为3个方面构成。

a、结构:用于对网页元素进行整理和分类,现阶段主要学的是HTML;
b、表现:用于设置网页元素的版式、颜色、大小、外观样式,主要指的是CSS;
c、行为:指网页模型的定义以及交互的编写,现阶段主要学的是javascript;
结构、表现、行为相互分离。结构写在HTML中,表现写到CSS中,行为写道javascript中。
三、HTML
1、HTML语法规范
(1)、HTML是由尖括号包围的关键词,eg:;
(2)、双标签:HTML标签通常是成对出现的,eg:、。
(3)、单标签:有些特殊标签必须是单个标签,eg:
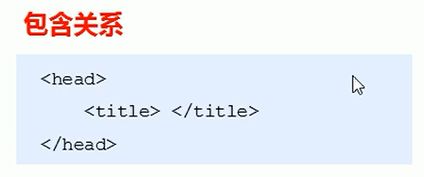
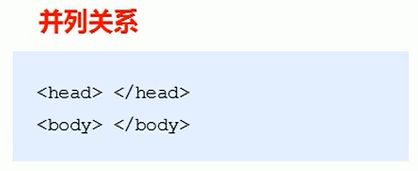
2、HTML标签关系
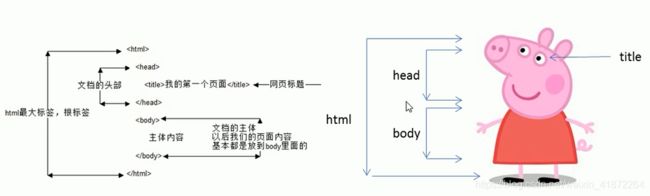
3、HTML基本结构标签
每个网页都会有一个借本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上进行书写。HTML页面也称为HTML文档。
1、HTML标签:页面中最大的标签,我们称为根标签。
2、头标签:注意在head标签中我们必须要设置的标签是title。
3、标题标签:让页面拥有一个属于自己的网页标题。
4、主体标签:元素包含文档的所有内容,页面内容基本都是放到body标签里面。

4、网页开发工具
4.1主流网页开发工具
4.2VSCode的使用
1、新建文件(Ctrl+N);
2、保存为HTML格式文件;
3、Ctrl+加号键/减号键可以放大/缩小视图;
4、生成页面骨架:输入!或者按!+tab;
5、使用插件“view in browser”在浏览器中预览界面;
6、VSCode集成了很多插件,可以在库里面进行搜索,然后进行安装。和在pycharm里面安装很多包差不多;
5、标签
5.1、DOCTYPE和lang以及字符集的作用
1、文档类型申明标签
文档类型申明,作用就是告诉浏览器使用哪种HTML版本来显示网页。< !DOCTYPE html >
以上这句代码的意思是:当前页面采取的是HTML5版本来显示页面。
备注:
a、该标签声明位于文档中的最前面位置,处于标签之前;
b、该标签不是一个HTML标签,它就是对文档类型声明的标签;
2、lang语言种类
用来定义当前文档显示的语言。
(1)、en定义语言为英文;
(2)、zh-CN定义语言为中文;
简单来说定义为en就是英文网页,定义为zh-CN就是中文网页。
其实对于文档显示来说,定义为en的文档也可以显示中文,定义为zh-CN的文档也可以显示英文,这个属性对浏览器和搜索引擎(百度、谷歌等)还是有作用的。
3、字符集
字符集(character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码。
< meta charset=“UTF-8” >
备注:
通常使用的就是UTF-8也称为万国码,基本包含了全世界所有国家需要用到的字符,如果不写字符集会产生乱码的情况。
5.2、HTML标签
学习标签名的重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。合理的标签可以让页面结构更加清晰。
5.2.1、标题标签< h1 > — < h6 > (重要)
为了使网页更句有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题。即< h1 > — < h6 > 。
< h1 >我是一级标签< /h1 >
单词head的缩写,意为头部、标题。
标签语义:作为标题使用,并且一句重要性递减。
备注:
a、加了标题的文字会变得加粗,字号也会依次变大。
b、并且每个标题独占一行。
5.2.2、段落和换行标签 (重要)
(1)、段落标签:< p >用于定义段落,它可以将整个网页分为若干个段落。
< p >我是一级标签< /p >
单词paragraph的缩写。
特点:
a、文本在一个段落中会根据浏览器窗口的大小自动换行;
b、段落和段落之间保有空隙;
(2)、换行标签:< br />用于强制换行
< br / >我换行标签
单词break的缩写,打断、换行。
特点:
a、单标签;
b、只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距;
5.2.3、文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时候就需要用到HTML中的文本格式化标签,使文字以特俗的方式显示。
标签语义:突出重要性,显得比普通文字更重要。
1、加粗标签:< strong > < /strong >或者< b >< /b >;
2、倾斜标签: < em> < /em >或者< i >< /i >;
3、删除线标签: < del > < / del >或者< s >< /s >;
4、下划线标签: < ins> < /ins >或者< u >< /u >;
5.2.4、< div >和< span >标签
< div >和< span >是没有语义的,它们就是一个盒子,用来装内容的。
标签语义:
a、div是division的缩写,表示分割、分区;
b、span意为跨度、跨距;
特点:
a、< div >标签用来布局,但是一行只能放一个< div >,可以理解为前端界面上的一个大的盒子容器;
b、< span >标签用来布局,但是一行上可以放多个< span >,可以理解为前端界面上的一个小的盒子容器;
5.2.5、图像标签和路径(重点)
(1)、图像标签:< img >标签用于定义HTML页面中的图像。
< img src=“图像URL”/>
src是< img >标签的必须属性,它用于指定图像文件的路径和文件名。

备注:一般width和height属性只会写一个,图片自动就会根据给的值等比例的缩放,从而避免失真的情况;
(2)、路径
a、目录文件夹和根目录
基础知识:
目录文件夹:就是普通的文件夹,里面存放了我们做页面所需要的相关素材、比如HTML文件、CSS文件、图片等等。
根目录:打开目录文件夹的第一层就是根目录。
b、可以在VSCode中打开目录文件夹,方便管理里面的各种文件。
页面中的图片会非常多,通常我们会建立一个文件见来存放这些图像文件,这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
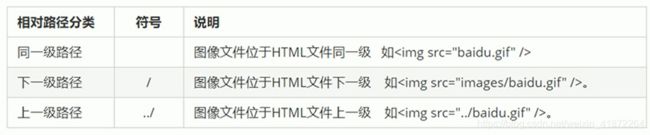
路径可以分为两类:
a、相对路径(重点):以引用文件所在位置为参考基础,而建立出的目录路径。简单来说,就是图片相对于HTML页面的位置。

备注:多上几级就多写几个…/,同理可得其余的情况以此类推。
b、绝对路径:指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径或者是完整的网络地址。
备注:
a、一般不推荐使用绝对路径,因为每个人电脑上的绝对路径不一样,使用绝对路径会使得你的工程在别人的电脑上运行,导致图片无法展示的情况。
b、绝对路径和相对路径的反斜杠是相反的方向。
5.2.6、超链接标签(重点)
在HTML标签中,< a >标签用于定义超链接,作用是从一个页面链接到另一个页面。
(1)、链接的语法格式:
< a href=“跳转目标” target=“目标窗口弹出方式”>文本或图像< /a >
标签语义:anchor的缩写,意为:锚。

(2)、链接分类:
a、外部链接:例如< a href=“http;//www.baidu.com” >百度< a/ >。
备注:外部链接的href属性的赋值必须以http://或者https://开头。
b、内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可。