一个查询表达式生成器控件
微软下一步要推出自己的 MVC 系统(Kao,java 有什么,它就要搞什么),将不再支持传统的 PostBack ,也就是说不在支持传统的页面生成周期,也就意味着很多在 WebForms 下开发的服务器控件都不能再使用了,统统报销。如果你选择了 MVC 开发模型,可能不得不放弃控件开发。其实我认为正是微软的服务器控件开发才大大推动了 .Net 平台的普及,各种版本的"TreeView 和 GridView ” 都历历在目。
利用这个周末做了个查询表达式生成器,我实在无法忍受我现在项目中的查询方式,每次改变查询条件都要 PostBack 页面(又是PostBack),即使你不点击查询按钮。
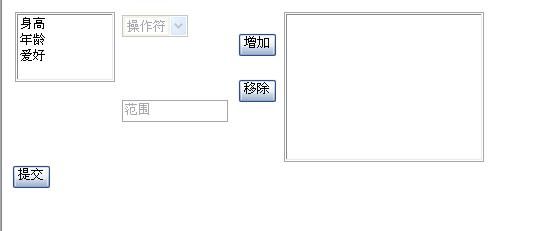
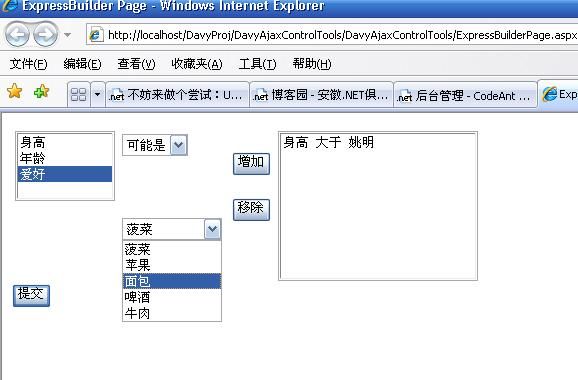
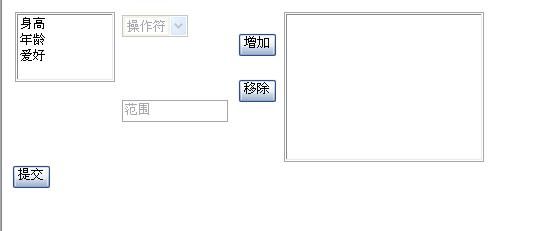
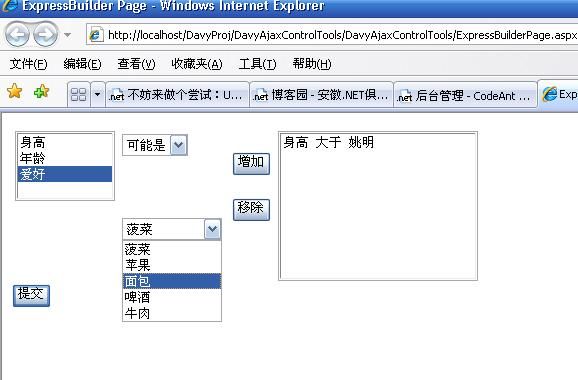
先来个图片:



实现无刷洗的改变搜索条件,可以通过 Ajax 在不同条件下给操作符和范围输入框赋予不同的值,但这样不利与控件的封装,关键是 Ajax 增加了页面与服务器和数据库的交互,降低系统性能。
查询条件生成器控件,虽然也要从后台读取数据,但数据不会时时改变。所以我在页面 load 阶段将所有要用到的数据发向页面,通过 javascript 定义一个链表数据结构将数据保存,当改变查询条件时也不需要从后台重新获取数据。这是这个控件开发的关键。
一下是控件在 render 时期让页面接受服务器数据的代码:
 /// <summary>
/// <summary>
 /// 注册客户端特定脚本
/// 注册客户端特定脚本
 /// </summary>
/// </summary>
 /// <param name="writer"></param>
/// <param name="writer"></param>
 protected
override
void
Render(HtmlTextWriter writer)
protected
override
void
Render(HtmlTextWriter writer)
 {
{
 base.Render(writer);
base.Render(writer);
 //将后台数据传送到前台
//将后台数据传送到前台
 StringBuilder onInitData = new StringBuilder();
StringBuilder onInitData = new StringBuilder();
 onInitData.AppendFormat("<Script language=\"javascript\" type=\"text/javascript\">{0}", Environment.NewLine);
onInitData.AppendFormat("<Script language=\"javascript\" type=\"text/javascript\">{0}", Environment.NewLine);
 onInitData.AppendFormat("var expList = new Array();{0}", Environment.NewLine);
onInitData.AppendFormat("var expList = new Array();{0}", Environment.NewLine);
 onInitData.AppendFormat("var itemsExp ;{0}", Environment.NewLine);
onInitData.AppendFormat("var itemsExp ;{0}", Environment.NewLine);

 for (int i = 0; i < ExpressionItems.Items.Count; i++)
for (int i = 0; i < ExpressionItems.Items.Count; i++)
 {
{
 onInitData.AppendFormat("itemsExp = new ItemExpress('{0}','{1}');{2}", ExpressionItems.Items[i].Text, ExpressionItems.Items[i].Value, Environment.NewLine);
onInitData.AppendFormat("itemsExp = new ItemExpress('{0}','{1}');{2}", ExpressionItems.Items[i].Text, ExpressionItems.Items[i].Value, Environment.NewLine);
 //onInitData.AppendFormat("itemsExp.onclick=\"alert('hello');\";{0}",Environment.NewLine);
//onInitData.AppendFormat("itemsExp.onclick=\"alert('hello');\";{0}",Environment.NewLine);
 ListItemCollection lico = OperandLists.Lists[i];
ListItemCollection lico = OperandLists.Lists[i];
 {
{
 foreach (ListItem lio in lico)
foreach (ListItem lio in lico)
 {
{
 onInitData.AppendFormat("itemsExp.operandItems.push(new ItemBase('{0}','{1}'));{2}", lio.Text, lio.Value, Environment.NewLine);
onInitData.AppendFormat("itemsExp.operandItems.push(new ItemBase('{0}','{1}'));{2}", lio.Text, lio.Value, Environment.NewLine);
 }
}
 }
}

 ListItemCollection licv = ValueLists.Lists[i];
ListItemCollection licv = ValueLists.Lists[i];
 {
{
 foreach (ListItem liv in licv)
foreach (ListItem liv in licv)
 {
{
 onInitData.AppendFormat("itemsExp.valueItems.push(new ItemBase('{0}','{1}'));{2}", liv.Text, liv.Value, Environment.NewLine);
onInitData.AppendFormat("itemsExp.valueItems.push(new ItemBase('{0}','{1}'));{2}", liv.Text, liv.Value, Environment.NewLine);
 }
}
 }
}
 onInitData.AppendFormat("expList.push(itemsExp) ;{0}", Environment.NewLine);
onInitData.AppendFormat("expList.push(itemsExp) ;{0}", Environment.NewLine);
 }
}

 onInitData.AppendFormat("</Script>{0}", Environment.NewLine);
onInitData.AppendFormat("</Script>{0}", Environment.NewLine);
 writer.Write(onInitData.ToString());
writer.Write(onInitData.ToString());

 StringBuilder onInitBuilder = new StringBuilder();
StringBuilder onInitBuilder = new StringBuilder();
 onInitBuilder.AppendFormat("<Script language=\"javascript\" type=\"text/javascript\">{0}", Environment.NewLine);
onInitBuilder.AppendFormat("<Script language=\"javascript\" type=\"text/javascript\">{0}", Environment.NewLine);
 ////构造新对象 ExpressionBuilder .
////构造新对象 ExpressionBuilder .
 onInitBuilder.AppendFormat("var expressionBuilder = new ExpressionBuilder(");
onInitBuilder.AppendFormat("var expressionBuilder = new ExpressionBuilder(");
 onInitBuilder.AppendFormat("{1}('{0}_ExpressionListBox'),{1}('{0}_OperandListBox'),{1}('{0}_ValueDiv'),{1}('{0}_AddBtn'),{1}('{0}_DelBtn'),{1}('{0}_ExpressionResultListBox'),expList,'{0}');", this.ClientID, "document.getElementById");
onInitBuilder.AppendFormat("{1}('{0}_ExpressionListBox'),{1}('{0}_OperandListBox'),{1}('{0}_ValueDiv'),{1}('{0}_AddBtn'),{1}('{0}_DelBtn'),{1}('{0}_ExpressionResultListBox'),expList,'{0}');", this.ClientID, "document.getElementById");
 onInitBuilder.AppendFormat(Environment.NewLine);
onInitBuilder.AppendFormat(Environment.NewLine);
 onInitBuilder.AppendFormat("</Script>");
onInitBuilder.AppendFormat("</Script>");
 writer.Write(onInitBuilder.ToString());
writer.Write(onInitBuilder.ToString());
 }
}
剩下的事情就是如何让控件响应用户的事件,这都是 javascript 的事情了。
 initialize:function()
initialize:function()
 {
{
 this.buildExpressionListBox();
this.buildExpressionListBox();
 AddEventHandler(this.addBtn,"click",this.addConditionHandle);
AddEventHandler(this.addBtn,"click",this.addConditionHandle);
 AddEventHandler(this.delBtn,"click",this.delConditionHandle);
AddEventHandler(this.delBtn,"click",this.delConditionHandle);
 }
,
}
,
先说到这里,如果需要代码请通过 msn 与我联系。还有看帖要回。
利用这个周末做了个查询表达式生成器,我实在无法忍受我现在项目中的查询方式,每次改变查询条件都要 PostBack 页面(又是PostBack),即使你不点击查询按钮。
先来个图片:



实现无刷洗的改变搜索条件,可以通过 Ajax 在不同条件下给操作符和范围输入框赋予不同的值,但这样不利与控件的封装,关键是 Ajax 增加了页面与服务器和数据库的交互,降低系统性能。
查询条件生成器控件,虽然也要从后台读取数据,但数据不会时时改变。所以我在页面 load 阶段将所有要用到的数据发向页面,通过 javascript 定义一个链表数据结构将数据保存,当改变查询条件时也不需要从后台重新获取数据。这是这个控件开发的关键。
一下是控件在 render 时期让页面接受服务器数据的代码:
 /// <summary>
/// <summary> /// 注册客户端特定脚本
/// 注册客户端特定脚本 /// </summary>
/// </summary> /// <param name="writer"></param>
/// <param name="writer"></param>
 protected
override
void
Render(HtmlTextWriter writer)
protected
override
void
Render(HtmlTextWriter writer) {
{ base.Render(writer);
base.Render(writer); //将后台数据传送到前台
//将后台数据传送到前台 StringBuilder onInitData = new StringBuilder();
StringBuilder onInitData = new StringBuilder(); onInitData.AppendFormat("<Script language=\"javascript\" type=\"text/javascript\">{0}", Environment.NewLine);
onInitData.AppendFormat("<Script language=\"javascript\" type=\"text/javascript\">{0}", Environment.NewLine); onInitData.AppendFormat("var expList = new Array();{0}", Environment.NewLine);
onInitData.AppendFormat("var expList = new Array();{0}", Environment.NewLine); onInitData.AppendFormat("var itemsExp ;{0}", Environment.NewLine);
onInitData.AppendFormat("var itemsExp ;{0}", Environment.NewLine);
 for (int i = 0; i < ExpressionItems.Items.Count; i++)
for (int i = 0; i < ExpressionItems.Items.Count; i++) {
{ onInitData.AppendFormat("itemsExp = new ItemExpress('{0}','{1}');{2}", ExpressionItems.Items[i].Text, ExpressionItems.Items[i].Value, Environment.NewLine);
onInitData.AppendFormat("itemsExp = new ItemExpress('{0}','{1}');{2}", ExpressionItems.Items[i].Text, ExpressionItems.Items[i].Value, Environment.NewLine); //onInitData.AppendFormat("itemsExp.onclick=\"alert('hello');\";{0}",Environment.NewLine);
//onInitData.AppendFormat("itemsExp.onclick=\"alert('hello');\";{0}",Environment.NewLine); ListItemCollection lico = OperandLists.Lists[i];
ListItemCollection lico = OperandLists.Lists[i]; {
{ foreach (ListItem lio in lico)
foreach (ListItem lio in lico) {
{ onInitData.AppendFormat("itemsExp.operandItems.push(new ItemBase('{0}','{1}'));{2}", lio.Text, lio.Value, Environment.NewLine);
onInitData.AppendFormat("itemsExp.operandItems.push(new ItemBase('{0}','{1}'));{2}", lio.Text, lio.Value, Environment.NewLine); }
} }
}
 ListItemCollection licv = ValueLists.Lists[i];
ListItemCollection licv = ValueLists.Lists[i]; {
{ foreach (ListItem liv in licv)
foreach (ListItem liv in licv) {
{ onInitData.AppendFormat("itemsExp.valueItems.push(new ItemBase('{0}','{1}'));{2}", liv.Text, liv.Value, Environment.NewLine);
onInitData.AppendFormat("itemsExp.valueItems.push(new ItemBase('{0}','{1}'));{2}", liv.Text, liv.Value, Environment.NewLine); }
} }
} onInitData.AppendFormat("expList.push(itemsExp) ;{0}", Environment.NewLine);
onInitData.AppendFormat("expList.push(itemsExp) ;{0}", Environment.NewLine); }
}
 onInitData.AppendFormat("</Script>{0}", Environment.NewLine);
onInitData.AppendFormat("</Script>{0}", Environment.NewLine); writer.Write(onInitData.ToString());
writer.Write(onInitData.ToString());
 StringBuilder onInitBuilder = new StringBuilder();
StringBuilder onInitBuilder = new StringBuilder(); onInitBuilder.AppendFormat("<Script language=\"javascript\" type=\"text/javascript\">{0}", Environment.NewLine);
onInitBuilder.AppendFormat("<Script language=\"javascript\" type=\"text/javascript\">{0}", Environment.NewLine); ////构造新对象 ExpressionBuilder .
////构造新对象 ExpressionBuilder . onInitBuilder.AppendFormat("var expressionBuilder = new ExpressionBuilder(");
onInitBuilder.AppendFormat("var expressionBuilder = new ExpressionBuilder("); onInitBuilder.AppendFormat("{1}('{0}_ExpressionListBox'),{1}('{0}_OperandListBox'),{1}('{0}_ValueDiv'),{1}('{0}_AddBtn'),{1}('{0}_DelBtn'),{1}('{0}_ExpressionResultListBox'),expList,'{0}');", this.ClientID, "document.getElementById");
onInitBuilder.AppendFormat("{1}('{0}_ExpressionListBox'),{1}('{0}_OperandListBox'),{1}('{0}_ValueDiv'),{1}('{0}_AddBtn'),{1}('{0}_DelBtn'),{1}('{0}_ExpressionResultListBox'),expList,'{0}');", this.ClientID, "document.getElementById"); onInitBuilder.AppendFormat(Environment.NewLine);
onInitBuilder.AppendFormat(Environment.NewLine); onInitBuilder.AppendFormat("</Script>");
onInitBuilder.AppendFormat("</Script>"); writer.Write(onInitBuilder.ToString());
writer.Write(onInitBuilder.ToString());  }
}
剩下的事情就是如何让控件响应用户的事件,这都是 javascript 的事情了。
 initialize:function()
initialize:function() {
{ this.buildExpressionListBox();
this.buildExpressionListBox(); AddEventHandler(this.addBtn,"click",this.addConditionHandle);
AddEventHandler(this.addBtn,"click",this.addConditionHandle); AddEventHandler(this.delBtn,"click",this.delConditionHandle);
AddEventHandler(this.delBtn,"click",this.delConditionHandle); }
,
}
,
先说到这里,如果需要代码请通过 msn 与我联系。还有看帖要回。


