网站之漂浮广告制作--前端
今天根据客户要求,需要在门户网站做一个会随机漂浮的小广告。码农的本能来了·······
一、代码:
(1)js

1 <!--//公共脚本文件 main.js 2 function addEvent(obj, evtType, func, cap) { 3 cap = cap || false; 4 if (obj.addEventListener) { 5 obj.addEventListener(evtType, func, cap); 6 return true; 7 } else if (obj.attachEvent) { 8 if (cap) { 9 obj.setCapture(); 10 return true; 11 } else { 12 return obj.attachEvent("on" + evtType, func); 13 } 14 } else { 15 return false; 16 } 17 } 18 function removeEvent(obj, evtType, func, cap) { 19 cap = cap || false; 20 if (obj.removeEventListener) { 21 obj.removeEventListener(evtType, func, cap); 22 return true; 23 } else if (obj.detachEvent) { 24 if (cap) { 25 obj.releaseCapture(); 26 return true; 27 } else { 28 return obj.detachEvent("on" + evtType, func); 29 } 30 } else { 31 return false; 32 } 33 } 34 function getPageScroll() { 35 var xScroll, yScroll; 36 if (self.pageXOffset) { 37 xScroll = self.pageXOffset; 38 } else if (document.documentElement && document.documentElement.scrollLeft) { 39 xScroll = document.documentElement.scrollLeft; 40 } else if (document.body) { 41 xScroll = document.body.scrollLeft; 42 } 43 if (self.pageYOffset) { 44 yScroll = self.pageYOffset; 45 } else if (document.documentElement && document.documentElement.scrollTop) { 46 yScroll = document.documentElement.scrollTop; 47 } else if (document.body) { 48 yScroll = document.body.scrollTop; 49 } 50 arrayPageScroll = new Array(xScroll, yScroll); 51 return arrayPageScroll; 52 } 53 function GetPageSize() { 54 var xScroll, yScroll; 55 if (window.innerHeight && window.scrollMaxY) { 56 xScroll = document.body.scrollWidth; 57 yScroll = window.innerHeight + window.scrollMaxY; 58 } else if (document.body.scrollHeight > document.body.offsetHeight) { 59 xScroll = document.body.scrollWidth; 60 yScroll = document.body.scrollHeight; 61 } else { 62 xScroll = document.body.offsetWidth; 63 yScroll = document.body.offsetHeight; 64 } 65 var windowWidth, windowHeight; 66 if (self.innerHeight) { 67 windowWidth = self.innerWidth; 68 windowHeight = self.innerHeight; 69 } else if (document.documentElement && document.documentElement.clientHeight) { 70 windowWidth = document.documentElement.clientWidth; 71 windowHeight = document.documentElement.clientHeight; 72 } else if (document.body) { 73 windowWidth = document.body.clientWidth; 74 windowHeight = document.body.clientHeight; 75 } 76 if (yScroll < windowHeight) { 77 pageHeight = windowHeight; 78 } else { 79 pageHeight = yScroll; 80 } 81 if (xScroll < windowWidth) { 82 pageWidth = windowWidth; 83 } else { 84 pageWidth = xScroll; 85 } 86 arrayPageSize = new Array(pageWidth, pageHeight, windowWidth, windowHeight) 87 return arrayPageSize; 88 } 89 //广告脚本文件 AdMove.js 90 /* 91 例子 92 <div id="Div2"> 93 ***** content ****** 94 </div> 95 var ad=new AdMove("Div2"); 96 ad.Run(); 97 */ 98 //////////////////////////////////////////////////////// 99 var AdMoveConfig = new Object(); 100 AdMoveConfig.IsInitialized = false; 101 AdMoveConfig.AdCount = 0; 102 AdMoveConfig.ScrollX = 0; 103 AdMoveConfig.ScrollY = 0; 104 AdMoveConfig.MoveWidth = 0; 105 AdMoveConfig.MoveHeight = 0; 106 AdMoveConfig.Resize = function () { 107 var winsize = GetPageSize(); 108 AdMoveConfig.MoveWidth = winsize[2]; 109 AdMoveConfig.MoveHeight = winsize[3]; 110 AdMoveConfig.Scroll(); 111 } 112 AdMoveConfig.Scroll = function () { 113 var winscroll = getPageScroll(); 114 AdMoveConfig.ScrollX = winscroll[0]; 115 AdMoveConfig.ScrollY = winscroll[1]; 116 } 117 addEvent(window, "resize", AdMoveConfig.Resize); 118 addEvent(window, "scroll", AdMoveConfig.Scroll); 119 function AdMove(id, addCloseButton) { 120 if (!AdMoveConfig.IsInitialized) { 121 AdMoveConfig.Resize(); 122 AdMoveConfig.IsInitialized = true; 123 } 124 AdMoveConfig.AdCount++; 125 var obj = document.getElementById(id); 126 obj.style.position = "absolute"; 127 var W = AdMoveConfig.MoveWidth - obj.offsetWidth; 128 var H = AdMoveConfig.MoveHeight - obj.offsetHeight; 129 var x = W * Math.random(), y = H * Math.random(); 130 var rad = (Math.random() + 1) * Math.PI / 6; 131 var kx = Math.sin(rad), ky = Math.cos(rad); 132 var dirx = (Math.random() < 0.5 ? 1 : -1), diry = (Math.random() < 0.5 ? 1 : -1); 133 var step = 1; 134 var interval; 135 if (addCloseButton) { 136 var closebtn = document.createElement("div"); 137 obj.appendChild(closebtn); 138 139 closebtn.onclick = function () { 140 obj.style.display = "none"; 141 clearInterval(interval); 142 closebtn.onclick = null; 143 obj.onmouseover = null; 144 obj.onmouseout = null; 145 obj.MoveHandler = null; 146 AdMoveConfig.AdCount--; 147 if (AdMoveConfig.AdCount <= 0) { 148 removeEvent(window, "resize", AdMoveConfig.Resize); 149 removeEvent(window, "scroll", AdMoveConfig.Scroll); 150 AdMoveConfig.Resize = null; 151 AdMoveConfig.Scroll = null; 152 AdMoveConfig = null; 153 } 154 } 155 } 156 obj.MoveHandler = function () { 157 obj.style.left = (x + AdMoveConfig.ScrollX) + "px"; 158 obj.style.top = (y + AdMoveConfig.ScrollY) + "px"; 159 rad = (Math.random() + 1) * Math.PI / 6; 160 W = AdMoveConfig.MoveWidth - obj.offsetWidth; 161 H = AdMoveConfig.MoveHeight - obj.offsetHeight; 162 x = x + step * kx * dirx; 163 if (x < 0) { dirx = 1; x = 0; kx = Math.sin(rad); ky = Math.cos(rad); } 164 if (x > W) { dirx = -1; x = W; kx = Math.sin(rad); ky = Math.cos(rad); } 165 y = y + step * ky * diry; 166 if (y < 0) { diry = 1; y = 0; kx = Math.sin(rad); ky = Math.cos(rad); } 167 if (y > H) { diry = -1; y = H; kx = Math.sin(rad); ky = Math.cos(rad); } 168 } 169 this.SetLocation = function (vx, vy) { x = vx; y = vy; } 170 this.SetDirection = function (vx, vy) { dirx = vx; diry = vy; } 171 this.Run = function () { 172 var delay = 10; 173 interval = setInterval(obj.MoveHandler, delay); 174 obj.onmouseover = function () { clearInterval(interval); } 175 obj.onmouseout = function () { interval = setInterval(obj.MoveHandler, delay); } 176 } 177 } 178 //-->
(2)页面

1 <!--广告漂浮--> 2 <script src="../../Scripts/sysMgrJs/floatadv.js" type="text/javascript"></script> 3 <script type="text/javascript"> 4 $(function () { 5 var guangGao = function () { 6 this.initCloseClick = function () { 7 $("#closepiaofu").click(function () { 8 $("#wzsse").hide(); 9 }); 10 }; 11 this.initMove = function () { 12 var ad1 = new AdMove("wzsse", true); 13 ad1.Run(); 14 }; 15 this.init = function () { 16 this.initCloseClick(); 17 this.initMove(); 18 }; 19 this.init(); 20 }; 21 guangGao(); 22 }) 23 </script> 24 <div id="wzsse"> 25 <div class="guanggao-head"> 热点咨询 26 <div id="closepiaofu"> 27 关闭</div> 28 </div> 29 <div id="guanggao-content-list"> 30 31 </div> 32 <div class="more-guanggao-div"><label id="more-guanggao"><a href="../Hotquestion/Index">更多>></a></label></div> 33 </div>
(3)CSS

1 /*******广告 漂浮**********/ 2 #wzsse 3 { 4 position: absolute; 5 z-index:99999999; 6 border:1px solid #1f6bdf; 7 } 8 .guanggao-head 9 { 10 position:relative; 11 bottom:0px; 12 height:25px; 13 line-height:25px; 14 vertical-align:middle; 15 background:#1f6bdf; 16 font-size:15px; 17 font-family:@宋体; 18 font-weight:normal; 19 padding-left:5px; 20 color:#a8c9ea; 21 } 22 #closepiaofu 23 { 24 position:absolute; 25 width:40px; 26 top:0px; 27 right:1px; 28 text-align:center; 29 font-size:12px; 30 font-family:@宋体; 31 font-weight:normal; 32 color:#fff; 33 cursor:pointer; 34 } 35 #guanggao-content-list 36 { 37 position:relative; 38 width:220px; 39 height:220px; 40 background:#fff; 41 } 42 .more-guanggao-div 43 { 44 background:#fff; 45 } 46 #more-guanggao 47 { 48 margin-left:170px; 49 font-size:12px; 50 } 51 #more-guanggao a 52 { 53 color:#8ba1aa; 54 }
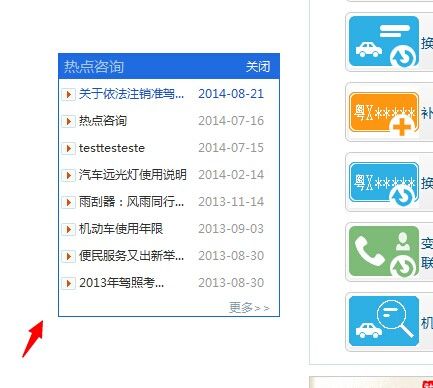
二、效果