antv/G6自定义边
边的通用属性
有的时候内置边满足不了我们的需求,我们可以根据G6提供的自定义边的机制,开发更加定制化的边,包括含有复杂图形的边、复杂交互的边、带有动画的边等。
通过 G6.registerEdge(typeName: string, edgeDefinition: object, extendedTypeName?: string) 注册一个新的边类型,其中:
- typeName:该新边类型名称;
- extendedTypeName:被继承的边类型,可以是内置边类型名,也可以是其他自定义边的类型名。extendedTypeName 未指定时代表不继承其他类型的边;
- edgeDefinition:该新边类型的定义,其中必要函数详见 自定义机制 API。当有 extendedTypeName 时,没被复写的函数将会继承 extendedTypeName 的定义。
{
source: "14",
target: "1",
sourceAnchor:3,
targetAnchor:2,
label:'补正/退件',
labelCfg:{
position:'middle',
},
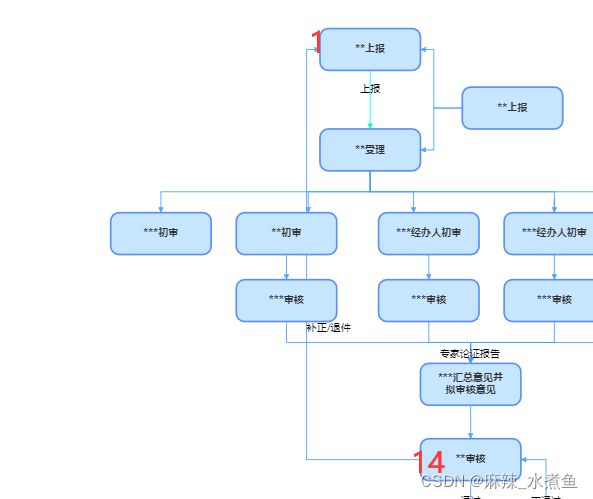
},如上图内置边 14-1 并不会绕开其余节点和边,线条重合在一起显然不是我们想要的,此时使用自定义边满足我们的需求。
{
source: "14",
target: "1",
sourceAnchor:3,
targetAnchor:2,
label:'补正/退件',
type:'k-edge'
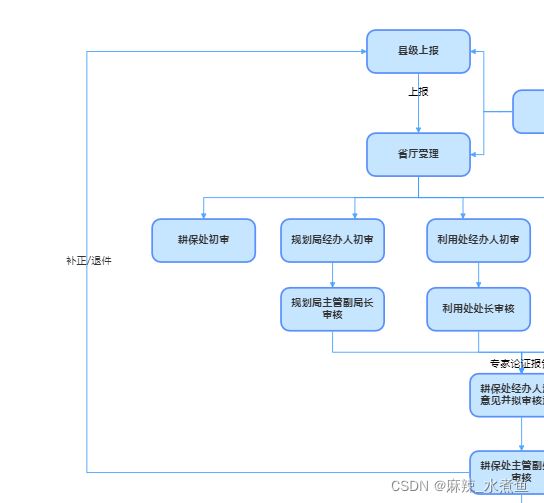
},定义自定义边 k-edge
G6.registerEdge('k-edge', {
draw(cfg, group) {
const startPoint = cfg.startPoint;
const endPoint = cfg.endPoint;
const shape = group.addShape('path', {//线条
attrs: {
stroke: '#409EFF',
path: [
['M', startPoint.x, startPoint.y],
['L', -endPoint.x + (1/3) * startPoint.x, startPoint.y], //
['L', -endPoint.x + ( 1/3) * startPoint.x, endPoint.y], //
['L', endPoint.x, endPoint.y],
],
endArrow: {
path: G6.Arrow.triangle(5, 5, 0), // 使用内置箭头路径函数,参数为箭头的 宽度、长度、偏移量(默认为 0,与 d 对应)
d: 0,
fill: '#409EFF',
opacity: 0.5,
lineWidth: 1,
},
},
// must be assigned in G6 3.3 and later versions. it can be any value you want
name: 'path-shape'
});
if (cfg.label) {
group.addShape('text', {//线条上显示文本
attrs: {
text: cfg.label,
x: -130,
y: 280,
fill: '#333',
},
name: 'text-shape',
});
}
return shape;
},
});