最简单DIY基于ESP8266的智能彩灯⑥(Android开发通过WIFI控制彩灯实现表白神器)
ESP8266和ESP32智能彩灯开发系列文章目录
第一篇:最简单DIY基于ESP8266的智能彩灯①(在网页用按钮点亮普通RGB灯)
第二篇:最简单DIY基于ESP8266的智能彩灯②(在网页用按键和滑动条控制RGB灯)
第三篇:最简单DIY基于ESP8266的智能彩灯③(在网页用按钮+滑动条+手机APP控制RGB灯)
第四篇:最简单DIY基于ESP8266的国产WS2812智能彩灯④(在网页用按钮点亮)
第五篇:最简单DIY基于ESP8266的智能彩灯⑤(用C#调色板UI通过串口控制WS2812彩灯)
第六篇:最简单DIY基于ESP8266的智能彩灯⑥(Android开发通过WIFI控制彩灯实现表白神器)
文章目录
- ESP8266和ESP32智能彩灯开发系列文章目录
- 前言
- 一、最简单DIY基于ESP8266的智能彩灯⑥(Android开发通过WIFI控制彩灯实现表白神器)是什么?
- 二、使用步骤
-
- 1.准备硬件
- 2.搭建Arduino开发环境
- 3.编程思路介绍
- 三、运行与调试
- 总结
前言
daodanjishui物联网核心原创技术之最简单DIY基于ESP8266的智能彩灯⑥(Android开发通过WIFI控制彩灯实现表白神器)。
市面上有各种开源智能彩灯实现表白的功能,但是有复杂的有简单的,如果想快速入门用最简单的硬件做出最有震撼效果的表白神器,这个方案会给你一个快捷高效的方案。
一、最简单DIY基于ESP8266的智能彩灯⑥(Android开发通过WIFI控制彩灯实现表白神器)是什么?
在第五篇的作品当中是用C#调色板通过串口控制灯板显示彩色,并且彩色的样式单调,都没有个性好图案的定制。这次换了一种设计的模式,实现用安卓手机绘制个性化图案然后控制灯板输出响应的图案,绝对原创开源。采用国产芯片WS2812组成的8*8=64灯板,主控芯片采用国产ESP8266,支持国产从我做起,反对霸权主义,反对技术封锁,反对芯片垄断。现在很多建筑物墙上布置的彩灯就是这个系列的彩灯,这每一个彩灯里面是包含有WS2812芯片的,当这个彩灯数量达到一定级别的时候,炫酷的效果就出来了。在人类发展历史中,表白的作用可以算是社会上不可或缺的一种求偶的手段。好的求偶手段可以让自己的事业和生活更上一层楼。目前国内还没有关于WS2812彩灯的各种上位机和下位机和服务器全方位击破的开源教程,那么这里希望成为第一家。全家福如下图所示:

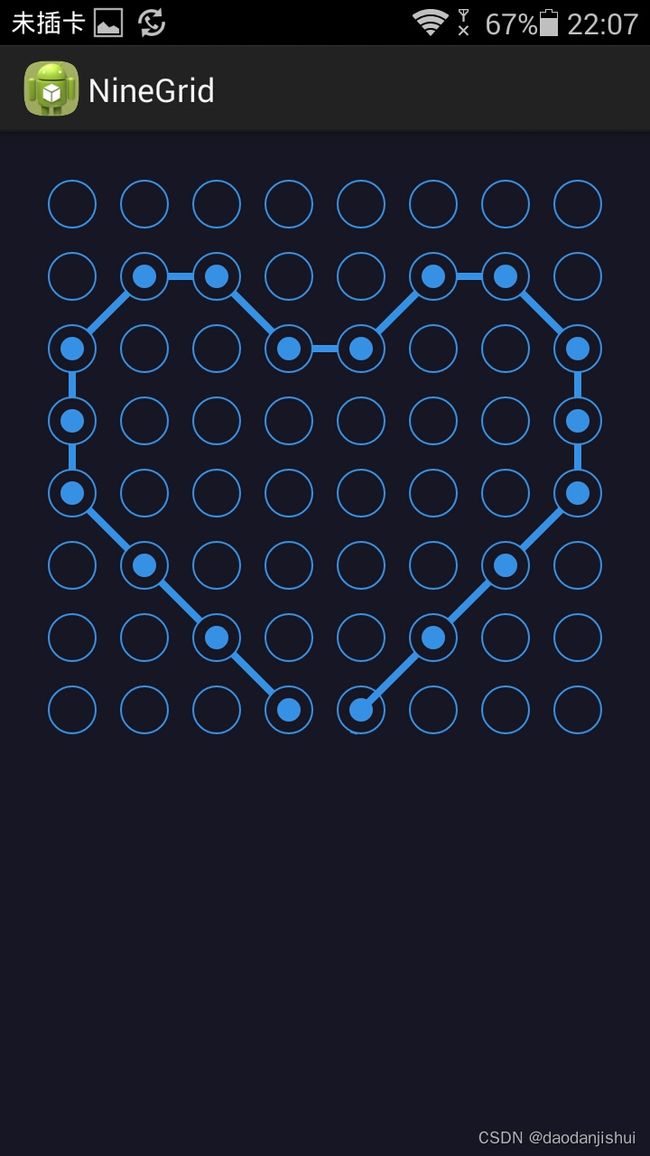
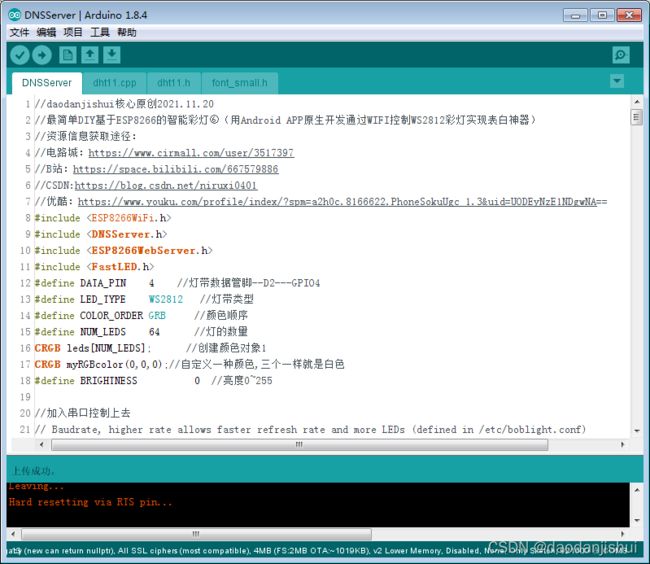
功能描述:这一次要实现的是安卓原生开发实现手机app通过WIFI网络传送手工绘制好的图案发布到WS2812彩灯矩阵上。那么这次ESP8266调库用其IO口间接通过WS2812芯片控制LED,IO口通过单线归零码协议实现控制,至于这个协议怎么用,具体不需要深究,因为Arduino的WS2812库帮我们做好的驱动,我们直接调用函数驱动即可,这里用到的是FastLED这个库,假如真的想深究,等我发布STM32版本的WS2812项目吧。最后实现的效果是ESP8266创建热点,然后用户使用手机连接ESP8266发出的热点,然后打开表白app绘制表白图案或者写写字,松开手就触发灯板显示对应的图案,这次使用64盏WS2812灯。下面是Arduino写的原创开源代码截图,截图中用了64个彩灯:

这次软件UI设计采用java语言和xml语言,设计使用Eclipse安卓集成开发环境开发上位机app,使用Arduino IDE开发ESP8266程序,ESP8266采用一个IO口与WS2812通信,控制8*8=64盏灯的颜色,同时保留网页点灯的功能,可以网页点灯和手机app同时控制,一般人还真的写不出来这样的效果。因为有可能会冲突的。该设计是第五篇的升级版,增加了手势图案的绘制和显示。下面是手机安卓开发的源码截图:

硬件使用了:ESP-12F D1开发板和WS2812彩灯矩阵,网上都有卖的。手机连上ESP6266热点之后,在浏览器打开嵌入式主页:
![]()
运行效果如下:
![]()
B站视频如下:
最简单DIY基于ESP8266的智能彩灯⑥(用Android APP原生开发通过WIFI控制WS2812彩灯实现表白神器)
视频地址
二、使用步骤
1.准备硬件
(1)购买ESP8266开发板:mini D1 wifi ESP-12F N ESP8266。
![]()
芯片包装如下:
![]()
(2)购买WS2812国产RGB灯板,注意是8*8=64个灯。
2.搭建Arduino开发环境
(1)第一步下载Arduino IDE安装,双击下一步,下一步,直到完成,建议不要中文路径。
(2)下载ESP8266安装包插件,这是最方便的,如果在Arduino里面搜索安装,你会发现很慢,特别是在这个紧张的芯片之争的关键时期下,按照这个网址去下载:https://www.arduino.cn/thread-76029-1-1.html
(3)双击(2)下载的三个包中的一个,我双击安装的是第二个包,重启Arduino就可以安装好了。
安装好之后你会发现开发板选项多了ESP8266这类的开发板。实在不行就找其他教程再试试了,没有必要一步一步教这个开发环境搭建。
(3.1)导入FASTLED库,或者说是安装FASTLED库(自己百度如何安装即可)

可以打开一个红色箭头官方示例代码玩玩
主要修改一下参数:
#define LED_TYPE WS2811
#define COLOR_ORDER GRB
#define NUM_LEDS 64
第一个是RGB灯的型号,可以是2812或者2811
第三个是RGB灯的数量,我的设置为64,与上一期不一样的数量
#include (leds, NUM_LEDS).setCorrection(TypicalLEDStrip);
// set master brightness control
FastLED.setBrightness(BRIGHTNESS);
}
// List of patterns to cycle through. Each is defined as a separate function below.
typedef void (*SimplePatternList[])();
SimplePatternList gPatterns = { rainbow, rainbowWithGlitter, confetti, sinelon, juggle, bpm };
uint8_t gCurrentPatternNumber = 0; // Index number of which pattern is current
uint8_t gHue = 0; // rotating "base color" used by many of the patterns
void loop()
{
// Call the current pattern function once, updating the 'leds' array
gPatterns[gCurrentPatternNumber]();
// send the 'leds' array out to the actual LED strip
FastLED.show();
// insert a delay to keep the framerate modest
FastLED.delay(1000/FRAMES_PER_SECOND);
// do some periodic updates
EVERY_N_MILLISECONDS( 20 ) { gHue++; } // slowly cycle the "base color" through the rainbow
EVERY_N_SECONDS( 10 ) { nextPattern(); } // change patterns periodically
}
#define ARRAY_SIZE(A) (sizeof(A) / sizeof((A)[0]))
void nextPattern()
{
// add one to the current pattern number, and wrap around at the end
gCurrentPatternNumber = (gCurrentPatternNumber + 1) % ARRAY_SIZE( gPatterns);
}
void rainbow()
{
// FastLED's built-in rainbow generator
fill_rainbow( leds, NUM_LEDS, gHue, 7);
}
void rainbowWithGlitter()
{
// built-in FastLED rainbow, plus some random sparkly glitter
rainbow();
addGlitter(80);
}
void addGlitter( fract8 chanceOfGlitter)
{
if( random8() < chanceOfGlitter) {
leds[ random16(NUM_LEDS) ] += CRGB::White;
}
}
void confetti()
{
// random colored speckles that blink in and fade smoothly
fadeToBlackBy( leds, NUM_LEDS, 10);
int pos = random16(NUM_LEDS);
leds[pos] += CHSV( gHue + random8(64), 200, 255);
}
void sinelon()
{
// a colored dot sweeping back and forth, with fading trails
fadeToBlackBy( leds, NUM_LEDS, 20);
int pos = beatsin16( 13, 0, NUM_LEDS-1 );
leds[pos] += CHSV( gHue, 255, 192);
}
void bpm()
{
// colored stripes pulsing at a defined Beats-Per-Minute (BPM)
uint8_t BeatsPerMinute = 62;
CRGBPalette16 palette = PartyColors_p;
uint8_t beat = beatsin8( BeatsPerMinute, 64, 255);
for( int i = 0; i < NUM_LEDS; i++) { //9948
leds[i] = ColorFromPalette(palette, gHue+(i*2), beat-gHue+(i*10));
}
}
void juggle() {
// eight colored dots, weaving in and out of sync with each other
fadeToBlackBy( leds, NUM_LEDS, 20);
byte dothue = 0;
for( int i = 0; i < 8; i++) {
leds[beatsin16( i+7, 0, NUM_LEDS-1 )] |= CHSV(dothue, 200, 255);
dothue += 32;
}
}
一看就知道ESP8266创建一个AP热点供笔记本或者手机链接上去,没有密码的。
(5)配置开发板和串口信息
![]()
注意选择的是什么型号的开发板型号还有你自己开发板连上电脑之后是占用的是哪个串口号
(6)按照源码的IO口连接
观察源码管脚定义:
#include
#include
#include
#include
#define DATA_PIN 4 //灯带数据管脚–D2—GPIO4
#define LED_TYPE WS2812 //灯带类型
#define COLOR_ORDER GRB //颜色顺序
#define NUM_LEDS 64 //灯的数量
CRGB leds[NUM_LEDS]; //创建颜色对象1
CRGB myRGBcolor(0,0,0);//自定义一种颜色,三个一样就是白色
#define BRIGHTNESS 0 //亮度0~255
可以看出:灯带数据管脚–D2—GPIO4
下载完成即可运行程序了。
(7)自行搭建Eclipse安卓开发环境,或者将Eclipse安卓源码修改为Android studio的源码,网上教程很多就不详细说明了。
3.编程思路介绍
先回顾功能
功能介绍:
1、这个版本加入的功能是64宫格LED全矩阵灯,写了一个64宫格的解锁界面去控制64个ws2812灯
2、加入dht11,在网页输入http://192.168.4.1/HandleVal?ssid=aasdas&password=data获取温度显示在网页和串口打印还有显示在64个ws2812上
3、可以用get请求发送http://192.168.4.1/HandleVal?ssid=Number&password=77 直接在ws2812显示77
存在几个缺点:
1、颜色和亮度是固定的
2、笔画必须连续
3、led0这个灯显示数字有问题,因为涉及到我自创的手机字模提取技术。
技术点介绍:这个时候要说最简单的话还是有点难度的,代码量已经不少了,单片机的代码涉及到与手机通信的自定义协议和绘制图画转为通信信息,还有嵌入式服务器如何响应AJAX请求,代码中还有我自创的绘制数字字模的一个方式,不需要另外用软件转换。只需要在网页表单中输入:Number 18 就可以在灯板上显示18 这个18数组是我通过 手机app提取出来的,非常有趣,买家学会我这个图像存储方式之后,你就可以快捷显示任何矩阵图像和保存到单片机上。跟官方显示的字库方式有本质的区别!
这个程序是我独立自主设计的,所以各种逻辑都考虑上去了。现在对我设计的思路做一个简单的说明
(1)单片机需要开一个http嵌入式服务器监听手机发送get请求
(2)手机需要编写一个线程提交get请求给服务器,当检测到用户在64宫格的图形上绘制结束图案的时候收集图案的信息通过线程将get请求携带图案信息给服务器
(3)服务器接收到手机发送的请求就解析数据,将对应的ws2812彩灯点亮。
前面几个彩灯程序都有现成的示例代码进行参考,现在基本上都是自主创新写的代码,因为想法奇特,需要做的就是只能是自己闭门造车了。
三、运行与调试
详情请看B站视频,主要的优势在于:用户不需要使用电脑软件去绘制图案,也不需要用网页去绘制图案,因为网页上绘制图案的效果不是很好。后期其实这个表白软件还有很多提升的空间的,在这里就开源给广大DIY爱好者,通过自己的努力创造属于自己的表白神器了。
总结
通过上面运行与调试状态良好,程序和硬件达到博文提出的要求,到此为止:独立研制的表白神器介绍就结束了,制作物联网智能彩灯需要持之以恒的努力和创新的想象力,支持原创请大家去下载我收费的代码,免费的代码不见得就是最好的。同时祝愿天下的有情人终成眷属,不需要表白神器都能收获一份真挚的爱情!当然有了表白神器更能创造更加美好的回忆。
如果是安装开发环境出了问题,那么请大家仔细上网搜寻解决问题的方案;如果是怀疑我代码写错了,那么是不可能的,代码我自己写,自己硬件测试。如果有更多的需求请私下找我交流,我缺的不是技术,而是一个奇特的想法或者创意······
最后附上本博文代码下载地址:
https://www.cirmall.com/circuit/28123/
直接跳转

