- 2021勇气读书会——《学习的逻辑》打卡(第二百零八天)
于杰雄
这是我参加勇气读书会打卡第二百零八天我阅读的书籍:《学习的逻辑》出发日期:2021.1.1期待的收获:立足现在,创造未来,让自己的教学能力更上一层楼。一句标语:千里之行,始于足下。小想法:相信明天会更好,我们会战胜困难,迈向更美好的未来。不要放弃每一天的学习,让自己充实起来,加油!勇气读书会,永不散场。结构化思维能够帮助我们对文章进行清晰定位,提高我们的阅读效率。——摘自《学习的逻辑》作者:叶修读
- 深度学习在环境感知中的应用:案例与代码实现
让机器学会“看”世界:深度学习如何赋能环境感知?关键词深度学习|环境感知|计算机视觉|传感器融合|语义分割|目标检测|自动驾驶摘要环境感知是机器与外界互动的“眼睛和耳朵”——从自动驾驶汽车识别行人,到智能机器人避开障碍物,再到城市监控系统检测异常,所有智能系统都需要先“理解”环境,才能做出决策。传统环境感知方法依赖手工特征提取,难以应对复杂场景;而深度学习通过数据驱动的方式,让机器从大量数据中自动
- Java学习第五十八部分——设计模式
慕y274
java学习设计模式
目录一、概述提要二、创建型模式——解决“如何创建对象”的问题1.单例模式(Singleton)2.工厂方法模式(FactoryMethod)3.解释器模式(Interpreter)4.建造者模式(Builder)5.原型模式(Prototype)三、结构型模式——解决“如何组合类和对象”的问题1.适配器模式(Adapter)2.桥接模式(Bridge)3.组合模式(Composite)4.装饰器模
- 事务注解可能失效的几种可能原因
℡余晖^
黑马点评项目相关问题和笔记javajvm开发语言
在黑马点评项目的学习过程中,我遇到了事务失效的问题,其中提到了事务失效的可能原因,本文就来简单了解一下事务实现的可能原因是什么。Spring事务的生效机制、自调用失效原因及常见失效场景,可从以下维度详细解析:一、Spring如何确保事务生效?Spring事务的核心实现依赖AOP(面向切面编程)和动态代理,其核心流程如下:1.代理对象的生成Spring通过@Transactional注解标记需要事务
- 前端项目利用Gitlab CI/CD流水线自动化打包、部署云服务
黑心的奥利奥
前端gitlabci/cd
叠甲前言本文仅作为个人学习GitLab的CI/CD功能记录,不适合作为专业性指导,如有纰漏,烦请君指正。Gitlab的CI/CD做什么用的自工作以来,去过大大小小公司,有一些公司技术人员专业性欠佳,每当产品经理或测试人员需要最新或者某个版本的包时【比如安卓的apk包,IOS的ipa包,前端的打包静态资源】,开发总是要停下手中的工作,去手动给测试打包,这类手动工作包括了打开某个项目,加载项目依赖,构
- Unity VR多人手术系统恢复3:Agora语音通讯系统问题解决全记录
马特说
unityvr游戏引擎
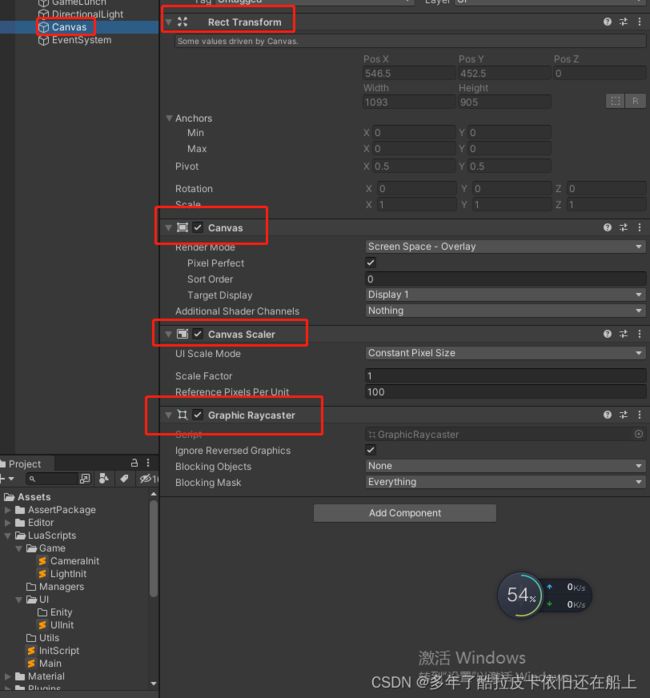
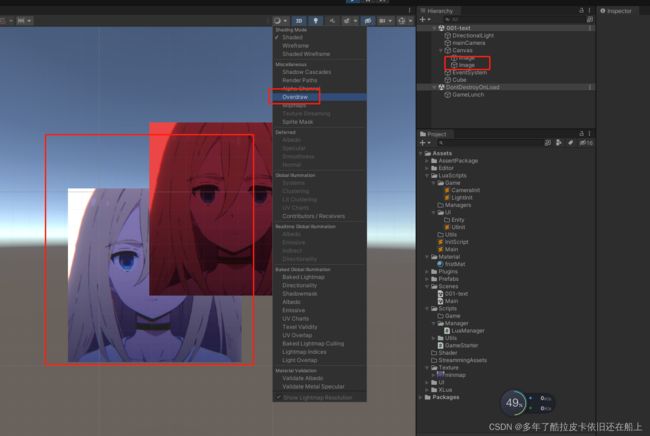
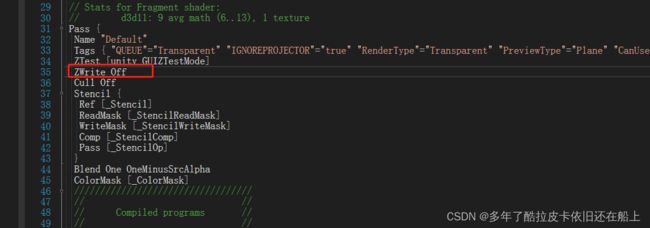
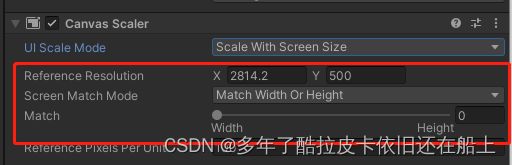
前言这是一个Unity多人VR手术模拟项目,已经搁置了近两年时间。最近重新启动了这个项目,然而在恢复过程中却遇到了些的技术障碍。项目重启遇到的挑战当我们重新部署和测试系统时,发现原本运行良好的Agora语音通讯功能完全失效了。经过初步排查发现了以下问题:外部服务依赖失效-两年前依赖的第三方Token服务器已经宕机代码架构问题暴露-多个组件重复获取Token,产生混乱的调用逻辑配置不一致-频道命名规
- 自编码器表征学习:重构误差与隐空间拓扑结构的深度解析
码字的字节
机器学习自编码器重构误差隐空间
自编码器基础与工作原理自编码器(Autoencoder)作为深度学习领域的重要无监督学习模型,其核心思想是通过模拟人类认知过程中的"压缩-解压"机制实现数据的表征学习。这种由GeoffreyHinton团队在2006年复兴的神经网络结构,本质上是一个试图通过编码-解码过程来复制其输入的系统,却在实现这一看似简单目标的过程中,意外地获得了强大的特征提取能力。基本架构与工作流程典型自编码器由对称的两部
- 高斯混合模型(GMM)中的协方差矩阵类型与聚类形状关系详解
码字的字节
机器学习机器学习人工智能高斯混合模型GMM
高斯混合模型(GMM)简介高斯混合模型(GaussianMixtureModel,GMM)是概率统计与机器学习交叉领域的重要模型,其核心思想是通过多个高斯分布的线性组合来描述复杂数据分布。与单一高斯分布不同,GMM能够捕捉数据中的多模态特性,这使得它在处理真实世界非均匀分布数据时展现出独特优势。从数学形式上看,一个包含K个分量的GMM可表示为:其中(\pi_k)是第k个高斯分量的混合系数(满足(\
- 如何科学谋划好精心组织好第二批主题教育
3e148a046fff
学习贯彻习近平新时代中国特色社会主义思想主题教育第一批总结暨第二批部署会议5日在京召开。下面,就如何科学谋划好、精心组织好第二批主题教育,本人谈四点看法。一是注重防止形式主义、官僚主义,强化严实之风。人民群众看主题教育是否有成效,最直观的感受是看党风方面存在的问题是否得到解决、党员干部作风是否有明显进步。要身到心到,杜绝“基层走秀”,杜绝“走秀式”调研,要迈开步子、沉下身子,坚决向形式主义说“不”
- 学习
卡卡002
今天很认真地听直播,带着好奇心,推开致良知,成圣成贤的大门。今天主要是两三个主题。第一是解释什么是致良知,成圣成贤。阳明心学是王守仁提出的。在我们的观念中,成圣成贤是多么的似乎可望不可及,非常的高大。但是,通过老师的解释,有所顿悟,首先,我们要立志——立圣贤之志。志不立,天下无可成之事,有志者,事竟成。如果一个人连立志的勇气都没有,如何谈致良知这件事。圣贤很抽象,非要说与圣贤最接近的,那就是诚信。
- 2023-02-15
淑女小辣椒
今天是什么日子:没啥日子今天起床:6点今天就寝:准备22点今天天气:阴天心情:停车位变数真大纪念日:初二十五叫我起床的不是闹钟是梦想今天三只青蛙/番茄钟1.写作输出2.发布小红书视频3.摘公众号输出今天成功日志-记录三五件有收获的事务1.停车位算是搞定了2.公众号输出一篇算是完成了3.每天记录打卡内容,慢慢习惯了今天财务检视又花100块钱给保安买烟今日人际的投入联系物业经理今天开卷有益-学习/读书
- 简悦音乐播放器用到的相关技术点都在这里了(一)
那年星空
flutterandroidios
基于Getx实现的MVVM在原生的iOS、Android中我们已经习惯了使用MVVM取代MVC,来实现业务页面,这样结构更加清晰,也便于管理和功能扩展。在Flutter通过Getx来实现MVVM,如播放器的首页的实现,简化之后的代码如下。View的实现:在View中实例化一个HomeController并交给Get,build方法中返回一个由GetBuilder(builder:(controll
- 12.15 写Android UI组件遇到问题
ideal树叶
Android学习笔记androiduiwebview
1.imeOptions:android键盘中的enter键图标是可以用EditText的android:imeOptions标签变更android:ems="10":设置TextView或者Edittext编辑的字符串长度为10,超出部分不显示,该属性只有android:layout_width=“wrap_content”时才显示,是march_parent时不会有变化android:layo
- 《如何学习陌生领域20%的关键知识》的听课感悟
周小简
以下感悟来自于张小桃老师在千聊《如何学习陌生领域20%的关键知识》的分享,以此留作记录。对我个人来说印象最深的几个点是:001知识的形成是由数据经过加工处理达到框架化、模块化、工具化后才是知识。而我们平时看到的一些图片或者文字很大程度上不过是数据而已。002那20%的知识并非是固定的,而是由个人情况来定的。003知识可以人、事、网、书而来,另外它不在于你学得多深,更注重你是否解决了问题。004关于
- 深入探索Hadoop技术:全面学习指南
引言在大数据时代,高效地存储、处理和分析海量数据已成为企业决策与创新的关键驱动力。Hadoop,作为开源的大数据处理框架,以其强大的分布式存储和并行计算能力,以及丰富的生态系统,为企业提供了应对大规模数据挑战的有效解决方案。本文旨在为初学者和进阶者提供一份详尽的Hadoop技术学习指南,涵盖HDFS、MapReduce、YARN等核心组件,以及Hive、Pig、HBase等生态系统工具,助您踏上H
- 5802 怪蛋 第七天作业 #裂变增长实验室#
时光里的喵
我叫徐源,今天任务目标,发只有结果的圈,被动引流!完成状态已经完成这几天操作下来,有个很大的疑惑,就是这次的实操和裂变是针对运营圈么,群内大佬的案例都是做运营圈的,资料和话术被动引流!想看看和交流学习非运营圈,其它宝妈,家长,女性,或者其它行业案例,爬了几天楼好像是没有,但自己想要的是非运营圈的流量,天天这样资料话术引流运营圈,就不知道有啥目的了,毕竟我不做运营圈的社群和知识付费!希望能有些非运营
- 你为什么不想努力
笑笑奇谈
近期,我一个平时不爱学习的同事,经常看书,她说,当浮躁,沉不下心来的时候,应该去书中找寻那份安静。受她影响,我重温了一遍《复活》。《复活》是俄国作家列夫·托尔斯泰创作的长篇小说,该书取材于一件真实事件,主要描写男主人公聂赫留朵夫引诱姑妈家女仆玛丝洛娃,使她怀孕并被赶出家门。后来,她沦为妓女,因被指控谋财害命而受审判。男主人公以陪审员的身份出庭,见到从前被他引诱的女人,深受良心谴责。他为她奔走伸冤,
- MySQL高可用集群SSRK:5步打造无感知故障切换
墨瑾轩
一起学学数据库【一】mysqladb数据库
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣大家好!今天我们要聊的是MySQL高可用集群的一种高级形态——SSRK(SuperSimpleandReliableKeepalived)。SSRK集群结合了InnoDBCluster、MySQLRouter和Keepalived,不仅提供了高可用性,还实现了
- Linux下SPI驱动:SPI设备驱动简介
一.简介Linux下的SPI驱动框架和I2C很类似,都分为主机控制器驱动和设备驱动,主机控制器也就是SOC的SPI控制器接口,SPI设备驱动也就是所操作的SPI设备的驱动。本文来学习一下Linux下SPI设备驱动。二.Linux下SPI驱动:SPI设备驱动简介1.spi_driver结构体spi设备驱动也和i2c设备驱动也很类似,Linux内核使用spi_driver结构体来表示spi设备驱动,我
- QT下SQLite应用(二)
菜鸟12号
qt数据库linuxC++
一.简要介绍Qt是一个跨平台的C++应用程序开发框架,它提供了丰富的库和工具,用于开发GUI应用程序、数据库应用程序等。在Qt中,可以使用QSqlDatabase类和QSqlQuery类来操作SQLite数据库。此外,借助百度智能云文心快码(Comate)的智能代码生成功能,可以进一步提升开发效率。SQLite是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中。它
- “养娃如种树•家长成长营”~能量分享卡片26#0617~坚持Day26
馨元_亲子教育_生活本真
父母好好学习孩子天天向上父母要学会懂孩子俗话说,知己知彼,百战不殆!要想给孩子最好的教育,首先就要了解孩子;然后,才能对症下药,药到而病除。孩子的内心是脆弱的,所以他们渴望被爱,渴望来自家庭的温暖,一旦实现不了就会叛逆,甚至在犯错的道路上越走越远,越陷越深。因此,明智的父母通常都能让孩子感受到自己的爱。父母的信任是对孩子的最好鼓励,孩子很希望得到父母的信任,像朋友一样平等交流。如果父母不能理解这一
- 彻底解决"‘vue-cli-service‘ 不是内部或外部命令"的问题!
晷龙烬
龙鳞拆解(前端深渊)vue.js前端npm
以龙息淬炼代码,在时光灰烬中重铸技术星河欢迎来到晷龙烬的博客✨!这里记录技术学习点滴,分享实用技巧,偶尔聊聊奇思妙想~原创内容✍️,转载请注明出处~感谢支持❤️!请尊重原创!欢迎在评论区交流!引言我最近拉取了一个Vue2的老项目,各种尝试,最终卡在了“vue-cli-service不是内部或外部命令”的这个错误提示上,令人倍感挫败。本文聚焦这一常见难题,提供我解决的思路,以供参考。一、问题分析该错
- 日常修炼
夏摩山谷深处
修炼一:【工作篇】1.关于和领导交流在分配任务时,要马上搞明白你的任务是啥,不要因不好意思假装听懂了,再去猜领导的意思,万一猜错了,时间浪费了,工作也白做了,还会留下不好的印象。向领导征求意见时,提前准备好你的备选方案,多让领导去做选择题而不是问答题。2.关于工作学习建议主动学习,主动去接受任务,能学多少学多少。把握两个原则“令行禁止”和“法无禁止即可为“。前者的意思是当你被安排了多个任务时,直系
- 2.1 UIView视图的基本使用 [iOS开发-Xcode教程]
互动教程网
1.在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。image2.本节课将为您演示,如何创建最基本的视图对象。在此使用之前创建的空白项目,然后打开视图控制器的代码文件。image3.接着我们来一步步编写代码,在视图控制器的根视图里,添加两个视图对象。image4.初始化一个CGRect对象,它在屏幕上定义了一个矩形的显示区域。包含了对象的原点位置,和大小尺寸信息。image5.创
- 情感主播培训有哪些项目,说说我的经历
糖葫芦不甜
作为一名从情感主播培训中走出来的“新人”,我想分享一些我所经历的培训项目以及这段经历如何塑造了我。5星公会,免费加入,一对一指导扶持↓微信在文章底部。培训的第一步,是从理论根基开始。我们系统地学习了情感解析的技巧,包括如何识别不同情绪背后的深层需求、理解人际关系的动态变化等。作为主播,声音是我们最直接的“武器”。培训中,我们接受了专业的声音训练,包括发音技巧、语调控制、情感融入等,旨在通过声音传递
- 《朗读手册》|持续默读:朗读的最佳拍档
吉林付巍巍
暑假阅读计划教育有一条通则是:“人在暑假会变笨”。研究发现,所有人——不论是优等生还是学习差的学生——在暑假的学习速度都较慢。有些人甚至更早居然发生退步。许多原因导致了暑假退步现象。要避免这种事情的发生,就给孩子们朗读并让他们自己阅读。SSR在家中进行也有效在家里家长的角色非常重要。你可以拟定一个适合你们全家的BBS计划。对于不习惯长时间阅读的孩子,一开始可以把时间规定在10分钟或者是15分钟,等
- 投射与感赏
0324_cb8d
投射儿子今天上课专心,能跟上老师的节奏。投射儿子这次期中考试能达到他的目标。投射儿子对老师和家人有感恩的心,开启学习动力,向目标努力。投射老师看见孩子的进步,给他鼓励,让孩子找到信心找到正能量。投射女儿今天阳光自信,今天测验全对。投射女儿的字写得越来越好。投射今天我有稳稳的情绪,爱自己多一点,让孩子感受到妈妈的爱。感赏儿子周六去跟同学看电影后安时回家,后面的补课很专心,得到老师的表扬。感赏儿子周天
- 莹莹的感恩日记第211天
季如言
❤2022年9月7日星期三❤莹莹感恩日记第211天1.感恩宇宙万物恩赐予我的一切,让我非常幸福的迎接崭新的一天,让我身心健康,精力充沛,思维敏捷,可高效的进行工作,学习和生活,谢谢,谢谢,谢谢。2.感恩我的国家繁荣富强,和平昌盛,让我所在的国家社会稳定,蓬勃发展,欣欣向荣,让我能生活在和平时代,谢谢,谢谢,谢谢。3.感恩今天的我能量满满,我又非常哇塞的输出第211天感恩日记,我太棒了,感恩坚持的自
- python 抓取小红书
小五咔咔咔
python开发语言
python相关学习资料:https://edu.51cto.com/video/3832.htmlhttps://edu.51cto.com/video/4102.htmlhttps://edu.51cto.com/video/1158.htmlPython抓取小红书数据的科普文章小红书是一个流行的社交电商平台,用户可以分享购物心得、生活点滴等。本文将介绍如何使用Python语言抓取小红书的数据
- 7月18日本周复盘总结
风雨过后见彩虹llc
一、本周完成的打卡任务1.早起打卡7天2.阅读打卡6天3.日更写作打卡7篇4.跑步打卡4次5.朗诵课1次二、本周总结跑步,坚持打卡4次,共跑25公里,本周有很大的进步,成功挑战10公里,用时1小时4分,平均配速6’27”,并且正常工作学习,为自己点赞;早起,坚持得还不错,几乎每天都是5点45起床,继继保持;阅读,本周阅读《掌控习惯》,每天阅读1小时,按计划完成任务,还写了读后感,非常开心;日更写作
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">