JavaWeb之JavaScript
1. JavaScript介绍
JavaScript语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行JavaScript代码。
JS是弱类型,Java是强类型。
弱类型就是类型可变。 强类型,就是定义变量的时候。类型已确定。而且不可变。
特点:
- 交互性(它可以做的就是信息的动态交互)
- 安全性(不允许直接访问本地硬盘)
- 跨平台性(只要是可以解释JS的浏览器都可以执行,和平台无关)
2. JavaScript和html代码的结合方式
2.1 方式一
只需要在head标签中,或者在body标签中,使用script标签来书写JavaScript代码。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
// alert是JavaScript语言提供的一个警告框函数
// 它可以接收任意类型的参数,这个参数就是警告框的提示信息
alert("hello javaScript");
script>
head>
<body>
body>
html>
2.2 方式二
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript" src="1.js">script>
head>
<body>
body>
html>
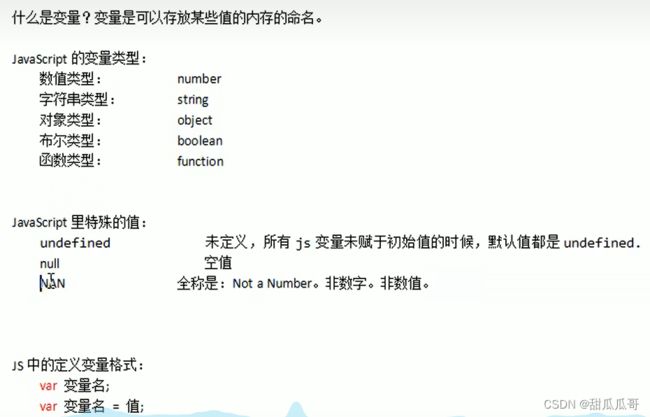
3. 变量和数据类型的介绍
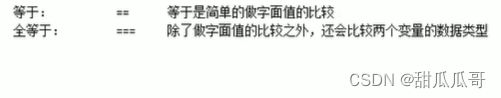
4. 关系(比较)运算
5. 数组
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
var arr = []; // 定义一个空数组
// alert(arr.length); // 0
arr[0] = 12;
// alert(arr[0]); // 12
// alert(arr.length); // 0
// javaScript语言中的数组,只要我们通过数组下标赋值,那么最大的下标值,就会自动的给数组做扩容操作。
arr[2] = "abc"
alert(arr.length); //3
alert(arr[9]);
// alert(arr[1]); // undefined
// 数组的遍历
for(var i = 0; i < arr.length; i++){
alert(arr[i]);
}
script>
head>
<body>
body>
html>
6. 函数的定义方法
方法一:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
// 定义一个无参函数
function fun(){
alert("无参函数fun()被调用了")
}
// 函数调用后才会执行
// fun();
function fun2(a, b){
alert("有参函数fun2()被调用了 a=>" + a + ",b=>" + b);
}
// fun2(12,"abc");
// 定义带有返回值的函数
function sum(num1, num2){
var result = num1 + num2;
return result;
}
alert(sum(100, 50));
script>
head>
<body>
body>
html>
方法二:
使用格式如下:var 函数名 = function(形参列表){函数体}
7. 关于重载的问题
在Java中函数允许重载,但是在JS中函数的重载会直接覆盖掉上一次的定义。
8. Object形式的自定义对象
DOCTYPE html>
<h ml lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type = "text/javascript">
// 对象的定义:
// var 变量名 = new Object(); // 对象实例
// 变量名.属性名 = 值; // 定义一个属性
// 变量名.函数名 = function(){} // 定义一个函数
var obj = new Object();
obj.name = "华仔";
obj.age = 18;
obj.fun = function(){
alert("姓名:" + this.name + " , 年龄:" + this.age);
}
// 对象的访问:
// 变量名.属性 / 函数名();
// alert(obj.age);
obj.fun();
script>
head>
<body>
body>
html>
9. 花括号形式的自定义对象
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
// 对象的定义:
// var 变量名 = { // 空对象
// 属性名: 值, // 定义一个属性
// 属性名: 值, // 定义一个属性
// 函数名:function(){} // 定义一个函数
// };
var obj = {
name:"国哥",
age:18,
fun:function() {
alert("姓名:" + this.name + ",年龄:" + this.age);
}
}
// 对象的访问:
// 变量名:属性 / 函数名();
alert(obj.name);
obj.fun();
script>
head>
<body>
body>
html>
10. js中的事件
事件的定义:电脑输入设备与页面进行交互的响应。我们称之为事件。
常用的事件:
onload 加载完成事件:页面加载完成之后,常用于做页面js代码初始化操作。
onclick 单击事件:常用于按钮的点击响应操作。
onblur失去焦点事件:常用于输入框失去焦点后验证其输入内容是否合法。
onchange内容发生改变事件:常用于下拉列表和输入框内容发生改变后操作。
onsubmit表单提交事件:常用于表单提交前,验证所有表单项是否合法。
10.1 两种事件注册的介绍
事件的注册(绑定):告诉浏览器,当事件响应后要执行哪些操作代码,叫事件注册或事件绑定。
静态注册事件:通过html标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。
动态注册事件:是指先通过js代码得到标签的dom对象,然后再通过dom对象.事件名 = function(){} 这种形式赋于事件响应后的代码,叫动态注册。
动态注册基本步骤:1、获取标签对象 2、标签对象.事件名 = function(){}
10.2 各种事件
10.2.1 onload事件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
// onload事件的方法
function onloadFun(){
alert('静态注册onload事件,所有代码');
}
// onload事件动态注册,是固定写法
window.onload = function(){
alert("动态注册的onload事件");
}
script>
head>
<body>
body>
html>
10.2.2 onclick事件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function onclickFun(){
alert("静态注册onclick事件")
}
// 动态注册onclick事件
window.onload = function(){
// 1 获取标签对象
/*
* document 是JavaScript语言提供的一个对象(文档)
* get 获取
* Element 元素(就是标签)
* By 通过...由...经...
* Id id属性
*
* getElementById通过id属性获取标签对象
*/
var btnObj = document.getElementById("");
//alert(btnObj);
// 2 通过标签对象,事件名 = function(){}
btnObj.onclick = function(){
alert("动态注册的onlick事件")
}
}
script>
head>
<body>
<button onclick="onclickFun();">按钮1button>
<button id="btn01">按钮2button>
body>
html>
10.2.3 onblur事件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
// 静态注册失去焦点事件
function onblurFun(){
// console是控制台对象,是由JavaScript语言提供,专门用来向浏览器的控制台打印输出,用于测试使用
// log()是打印的方法
console.log("静态注册失去焦点事件")
}
// 动态注册 onblur事件
window.onload = function() {
// 1 获取标签对象
var passwordObj = document.getElementById("password");
// 2 通过标签对象.事件名 = function(){}
passwordObj.onblur = function(){
}
}
script>
head>
<body>
用户名:<input type="text" onblur="onblurFun();"><br/>
密码:<input id="password" type="text"><br/>
body>
html>
10.2.4 正则表达式对象
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
// 表示要求字符串中,是否包含字母e
// var patt = new RegExp("e");
// var patt = /e/; // 也是正则表达式对象
// 表示要求字符串中,是否包含字母a或b或c
// var patt = /[abc]/;
// 表示要求字符串,是否包含小写字母
// var patt = /[a-z]/;
// 表示要求字符串,是否包含任意数字
// var patt = /[A-Z]/;
// 表示要求字符串,是否包含任意数字
// var patt = /[0-9]/;
// 表示要求字符串,是否包含字母,数字,下划线
// var patt = /\w/;
// 表示要求 字符串是否包含至少一个a
// var patt = /a+/;
// 表示要求 字符串中是否*包含* 零个 或 多个a
// var patt = /a*/;
// 表示要求 字符串是否包含一个或零个a
// var patt = /a?/;
// 表示要求 字符串是否包含连续三个a
// var patt = /a{3}/;
// 表示要求 字符串是否包 至少3个连续的a,最多5个连续的a
// var patt = /a{3,5}/;
// 表示要求 字符串是否包 至少3个连续的a
// var patt = /a{3,}/;
// 表示要求 字符串必须以a结尾
// var patt = /a$/;
// 表示要求 字符串必须以a打头
// var patt = /^a/;
// 要求字符串中是否*包含* 至少3个连续的a
// var patt = /a{3,5}/;
// 要求字符串,从头到尾都必须完全匹配
// var patt = /^a(3,5)$/;
var patt = /a{3, }/;
var str = "123aa4";
alert(patt.test(str));
script>
head>
<body>
body>
html>
10.2.5 查询方法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
// 全选
function checkAll(){
// 让所有复选框都选中
// document.getElementsByName(); 是根据 指定的name属性查询返回多个标签对象集合
// 这个集合的操作跟数组 一样
// 集合中每个元素都是dom对象
// 这个集合中的元素顺序是他们在html页面中从上到下的顺序
var hobbies = document.getElementsByName("hobby");
// checked表示复选框的选中状态,如果选中是true,不选中是false
// checked 这个属性可读,可写
for(var i = 0; i < hobbies.length; i ++){
hobbies[i].checked = true;
}
}
// 全不选
function checkNo(){
var hobbies = document.getElementsByName("hobby");
// checked表示复选框的选中状态,如果选中是true,不选中是false
// checked 这个属性可读,可写
for(var i = 0; i < hobbies.length; i++){
hobbies[i].checked = false;
}
}
// 反选
function checkReverse(){
var hobbies = document.getElementsByName("hobby");
for(var i = 0; i < hobbies.length; i++){
hobbies[i].checked = !hobbies[i].checked;
}
}
script>
head>
<body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp">C++
<input type="checkbox" name="hobby" value="java">Java
<input type="checkbox" name="hobby" value="java">JavaScript
<br/>
<button onclick="checkAll()">全选button>
<button onclick="checkNo()">全不选button>
<button onclick="checkReverse()">反选button>
body>
html>