- Python request库简介与操作
唐僧不爱八戒
python
介绍首先让我们来看Requests官方的介绍:RequestsisanelegantandsimpleHTTPlibraryforPython,builtforhumanbeings.翻译过来就是:Requests是为人类写的一个优雅而简单的PythonHTTP库。这个介绍很直白了,让我们先来感受一下Requests的威力。importrequests#发送请求response=requests.
- 清洁架构(Clean Architecture)项目指南
祖崧革
清洁架构(CleanArchitecture)项目指南CleanArchitectureAnopinionatedASP.NETCoresolutionsetupforcreatingwebapplicationsusingCleanArchitectureandDomain-DrivenDesignprinciples.项目地址:https://gitcode.com/gh_mirrors/cl
- 自启动服务的文件配置
xi_jun
网络
一、创建服务文件创建systemd服务文件:类似地,检查nginx的systemd服务文件是否存在于/etc/systemd/system/目录下,通常名为nginx.service。如果不存在,创建一个sudonano/etc/systemd/system/nginx.service添加文件内容[Unit]Description=TheNGINXHTTPandReverseProxyServer
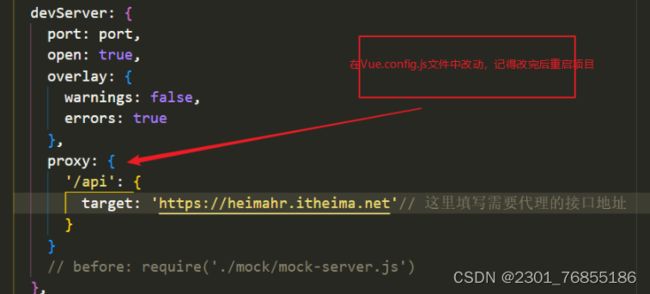
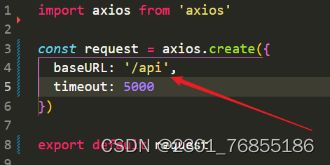
- Vue和Vue-Element-Admin(十):HTML和CSS快速学习笔记
A叶子叶
#Vue与Web开发vue.jshtmlcss
目录html标签分类网页布局盒子模型浮动定位css标签选择flex布局transform转换Vue开发tipsless和scssVScode常用插件后端语言框架很多,Java适合企业级应用(规范且稳定),Go适合高并发场景(比如云上产品),Python框架(bottle,tornado,django)简单且快速,也天然适合数据分析场景,PHP适合快速建站,前端变化小,所见即所得,因此抽空记录下学习
- MemGPT 项目使用教程
邱弛安
MemGPT项目使用教程项目地址:https://gitcode.com/gh_mirrors/me/MemGPT1.项目的目录结构及介绍MemGPT项目的目录结构如下:MemGPT/├──README.md├──LICENSE├──pyproject.toml├──memgpt/│├──__init__.py│├──core.py│├──utils.py│└──...├──examples/│├
- 【Rust日报】2021-12-21 Embark Studio 使用 Rust 进行本地渲染
Rust语言中文社区
游戏javapython编程语言人工智能
EmbarkStudio使用Rust进行本地渲染作为Rust的忠实拥护者,EmbarkStudio的工程师们正在使用Rust开发渲染引擎和游戏,并且贡献了rust-gpu这个项目。在这篇技术博客中,一位来自Embark的工程师讲述了如何处理用户创建的世界的3D渲染,以及Rust如何帮助他们更好地实现这个目标。原文链接:https://medium.com/embarkstudios/homegro
- Python 魔法学院 - 第32篇:Python ORM框架 ⭐⭐⭐
星核日记
《Python魔法学院》python数据库pycharm开发语言windows
目录引言1.ORM框架概述1.1什么是ORM?比喻:ORM就像一位翻译官1.2ORM的优势2.[SQLAlchemy](https://docs.sqlalchemy.org.cn/en/20/intro.html)2.1SQLAlchemy简介2.2SQLAlchemy的核心组件2.3SQLAlchemy示例2.3.1安装SQLAlchemy2.3.2定义模型2.3.3插入数据2.3.4查询数据
- 敲黑板!如果使用lighthouse 遇到NO_FCP错误可能是前端安全策略导致的!
测试开发Kevin
性能测试接口测试测试工具性能优化前端
lighthouseNO_FCP使用lighthouse进行前端性能测试时发现一个问题:Thepagedidnotpaintanycontent.Pleaseensureyoukeepthebrowserwindowintheforegroundduringtheloadandtryagain.(NO_FCP)页面截图如下:刚开始以为是自己的lighthouse出了问题,然后找一个其他网页进行性能
- Vue3 表单:全面解析与最佳实践
lly202406
开发语言
Vue3表单:全面解析与最佳实践引言随着前端技术的发展,Vue.js已经成为最受欢迎的前端框架之一。Vue3作为Vue.js的最新版本,带来了许多改进和新的特性。其中,表单处理是Vue应用中不可或缺的一部分。本文将全面解析Vue3中的表单处理,包括基础用法、表单验证、双向绑定等,并提供一些最佳实践。Vue3表单基础1.1创建表单在Vue3中,创建表单非常简单。首先,我们需要定义一个元素,并为其绑定
- CXCardView:打造流畅的卡片交互体验
裘珑鹏Island
CXCardView:打造流畅的卡片交互体验CXCardViewEasy,simpleandcard-styleoverlayonscreentodelivermessagetousers.项目地址:https://gitcode.com/gh_mirrors/cx/CXCardView随着移动应用界面设计向着更加动态和互动的方向发展,CXCardView——一个简洁而强大的Objective-C
- 探索ImGui Knobs:打造直观的交互式控制面板
倪澄莹George
探索ImGuiKnobs:打造直观的交互式控制面板imgui-knobsKnobwidgetsforDearImGui项目地址:https://gitcode.com/gh_mirrors/im/imgui-knobs在数字创意和应用程序开发的世界中,用户体验往往决定了一个应用的成功与否。今天,我们要介绍一款神器——ImGuiKnobs,它将为你的C++项目增添一抹创新的光彩。项目介绍ImGuiK
- 面试常考题目——状态码总结
字节全栈_BjO
面试职场和发展
这是个面试和考研的算法练习我们一起加油上岸之路总述=====================================================================1开头这一类型的状态码,代表请求已被接受,需要继续处理。这类响应是临时响应,只包含状态行和某些可选的响应头信息,并以空行结束。由于HTTP/1.0协议中没有定义任何1xx状态码,所以除非在某些试验条件下,服务器禁
- gitlab安装及邮箱配置和常用使用
Gen邓艮艮
gitlablinux环境软件gitlab
1.安装GitLab注意关闭网络防火墙和网络安全组#1.下载镜像wgethttps://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-14.10.5-ce.0.el7.x86_64.rpm#2.安装依赖yuminstall-ypolicycoreutilsopenssh-serveropenssh-clientspostfixpo
- 深入探索 HTML5 拖拽效果 API:打造流畅交互体验
山禾女鬼001
html5前端html
在现代的Web开发中,交互性和用户体验一直是开发者关注的重点。HTML5的拖拽效果API(DragandDropAPI)提供了一种非常直观的方式来让网页元素或文件能够被拖动并放置到页面的指定位置,极大提升了用户的交互体验。本篇文章将深入探讨如何使用HTML5拖拽API来实现拖拽效果,帮助开发者理解并掌握这一强大的工具。一、HTML5拖拽API简介HTML5的拖拽API允许用户通过鼠标或触摸屏等设备
- ROS学习笔记-roslaunch文件的编写&用sh脚本控制launch文件启动顺序
诗筱涵
ROS无人机-a-个人笔记
转载自:https://mp.weixin.qq.com/s?__biz=MzUyMTkxODQyOQ==&mid=2247484719&idx=1&sn=27b3a01c295ae256dc69d805fd5904ba&chksm=f9d2879dcea50e8b71b78d8b69750d282055173ea65494342e983088276859b7c4fe227f21f1&scene=
- 正则表达式 匹配特定字符后的所有字符
zzyh123456
正则表达式数据库mysql
在处理文本数据时,正则表达式(RegularExpressions,简称Regex)是一种非常强大的工具,它可以用来搜索、匹配和替换文本中符合特定模式的字符串。首先,明确我们的目标是匹配完整的URL,并获取它之后的所有字符。由于正则表达式默认是贪婪的(即尽可能多地匹配字符),我们可以直接编写一个模式来匹配这个URL后跟任意数量的任意字符。以下是一个可能的正则表达式示例:regexhttps:\/\
- Kubernetes 配置Pod使用代理上网
配置KubernetesPod使用代理上网在企业网络环境中进行Kubernetes集群的管理时,经常会遇到需要配置Pods通过HTTP代理服务器访问Internet的情况。这可能是由于各种原因,如安全策略限制、网络架构要求或者访问特定资源的需要。本文将介绍配置Kubernetes中Pod使用代理的两种常见方式:通过ConfigMap和直接在应用程序环境变量中设置。使用场景Kubernetes集群中
- STM32F103C8T6驱动HC-SR04超声波模块测距打印在串口上
单片机阿伟
单片机嵌入式硬件stm32
引言HC-SR04超声波测距模块因其成本低、精度高、使用简单,被广泛应用于机器人避障、液位检测等领域。本文将结合STM32F103C8T6的驱动代码,详细解析HC-SR04的工作原理及实现方法,帮助开发者快速上手。源码链接:https://share.weiyun.com/RJG4fPjyHC-SR04模块工作原理触发信号:向Trig引脚发送至少10μs的高电平脉冲,触发模块发射8个40kHz超声
- 第28节课:前端项目实战—从需求分析到开发流程的全方位指南
学问小小谢
HTML学习笔记前端需求分析安全web安全网络性能优化html5
目录项目需求分析与设计项目背景与目标项目背景项目目标需求收集与分析用户需求业务需求项目设计技术栈选择系统架构设计数据库设计项目开发流程环境搭建安装Node.js和npm初始化项目编码实践组件化开发状态管理测试与调试单元测试集成测试部署与维护部署维护结语在前端开发领域,将理论知识应用于实际项目是提升技能的关键。本节课将通过一个完整的前端项目实战案例,详细介绍项目需求分析与设计,以及项目开发流程,帮助
- linux 安装python 3.10
处女座_三月
pythonlinux运维服务器
1下载对应的安装包下载地址:https://download.csdn.net/download/weixin_43401380/885196692上传服务器1步骤1:解压文件tar-xzfPython-3.10.13.tgz2步骤2:创建安装目录mkdirlocal3开始安装1安装gcc:你需要安装gcc,这是GNU编译器集合的一部分,用于编译C程序。执行以下命令来安装gcc:sudoaptup
- 前端——JS
逆风局?
前端javascript开发语言
目录什么是JS?JS引入方式JS基础语法输出语句变量常量数据类型函数自定义对象什么是JS?JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言,是用来控制网页行为的,实现人机交互效果。JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。组成:ECMAScript:规定了JS基础语法核心知识,包括变量、数据类型、流程控制、函数、对象等。BOM:浏览器对
- 基于Python的图书馆借阅记录管理系统设计与实现
IT实战课堂@白老师
Python项目python开发语言毕设指导推荐毕设选题推荐智能家居爬虫
基于Python的图书馆借阅记录管理系统设计与实现|计算机毕业设计|毕设选题|选题推荐|答辩指导|课程设计|毕设答疑l论文降重该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!技术路线:软件开发环境及开发工具:开发语言:python使用框架:Django前端技术:JavaScript、VUE.js(2.
- HarmonyOS 开发实践——常见预置应用的跳转方式
六号嘉宾
HarmonyOS移动开发鸿蒙开发harmonyos鸿蒙开发ArkUI前端移动开发界面布局组件化
往期学习笔录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……场景描述三方应用实际使用过程中,可能需要跳转到
- 若依RuoYi框架浅析 基础篇③——Swagger接口文档 | SwaggerConfig、启用和禁用Swagger
小康师兄
若依RuoYi框架浅析Swagger接口文档808080若依
文章目录一、访问网址二、纠错排查三、SwaggerConfig一、访问网址http://localhost:8080/swagger-ui.html切记要加上端口号8080二、纠错排查我一开始没有加8080,是访问http://localhost/swagger-ui.html然后被重定向都登录界面,我就很纳闷,是因为没有token被拦截了吗。但是代码com.ruoyi.framework.con
- 推荐开源项目:media-codec - 视频与音频编解码库
强妲佳Darlene
推荐开源项目:media-codec-视频与音频编解码库media-codecVideoandaudiodeconde/encodelibraries.项目地址:https://gitcode.com/gh_mirrors/me/media-codec1、项目介绍media-codec是一个强大的开源项目,专注于视频和音频的编解码库。它为开发者提供了一套完善的工具,帮助他们在各种平台上处理多媒体数
- nginx config 详解
筏镜
linuxnginx运维服务器
nginxconfig的整体布局如下...#全局块events{#events块...}http#http块{...#http全局块server#server块{...#server全局块location[PATTERN]#location块{...}location[PATTERN]{...}}server{...}...#http全局块}nginxconfig配置例子#配置用户或者组,默认为n
- 潜水员 ← 二维费用的背包问题
hnjzsyjyj
信息学竞赛#动态规划二维费用的背包问题
【题目来源】https://www.acwing.com/problem/content/1022/【题目描述】潜水员为了潜水要使用特殊的装备。他有一个带2种气体的气缸:一个为氧气,一个为氮气。让潜水员下潜的深度需要各种数量的氧和氮。潜水员有一定数量的气缸。每个气缸都有重量和气体容量。潜水员为了完成他的工作需要特定数量的氧和氮。他完成工作所需气缸的总重的最低限度的是多少?例如:潜水员有5个气缸。每
- 按钮权限控制
秀秀_heo
小轮子java前端javascript
接上文权限控制:https://blog.csdn.net/XiugongHao/article/details/145337904?1.从菜单中获取所有按钮权限import{defineStore}from"pinia";importtype{ILoginData}from"@/services/modules/login/type";import{getUserInfoById,getUser
- AI智慧社区--百度地图
Y在努力学编程
项目vuespringbootjava百度地图
数据库:前端实现页面代码import{getCommunityMap}from'@/api/sys/community'exportdefault{name:'Map',data(){return{listQuery:{gradeId:''},center:{lng:116.3755,lat:39.80896},zoom:12,mapData:[]}},mounted(){},methods:{i
- Python+Selenium环境搭建
程序媛_
SeleniumPythonpythonseleniumpycharm
文章目录1安装Python1.1下载1.2安装注意事项1.3验证环境2安装PyCharm2.1下载PyCharm社区版2.2安装注意事项3安装浏览器及驱动3.1下载Chrome浏览器3.2下载Chromedriver3.3关闭浏览器自动更新关闭3.4配置Chromdriver4安装Selenium5调试6异常解决7自动化Edge浏览器1安装Python1.1下载下载网址:https://www.p
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio