解决Vue前后端跨域问题的多种方式
1 前言
本文主要介绍借助解决Vue前后端跨域问题的几种方式
说到ajax请求,就不得不说下xhr(XMLHttpRequest)了,它可以说是鼻祖,但是实际开发中,我们不会直接使用它,而是进行二次封装或者使用成熟的第三方封装,比如JQuery,axios
本文将会使用axios进行请求
2 axios介绍
既然说到封装了,那就不得不提到axios了,它和JQuery相比,它支持请求拦截器和响应拦截器,并且体积很小,大约是JQuery的四分之一体积,一般在vue项目里面,基本都是使用axios请求
下载axios
想要使用axios,必须先下载它,打开终端,输入
npm i axios
这个库非常的小,安装很快
引入axios
下载完毕之后,就可以引用了
// 引入axios
import axios from 'axios'
3 模拟场景
基本工作做完后,就可以开发前后端代码,模拟跨域场景了
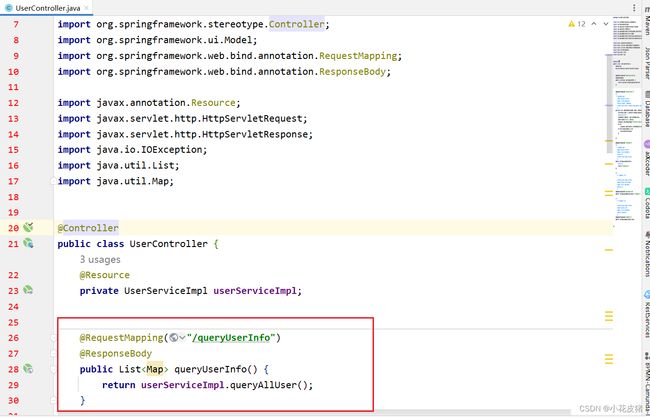
后端接口
后端起一个服务,端口为9090,有一个get请求,先访问下,因为是get请求,可以直接在浏览器访问,所以说接口是没问题的
前端请求
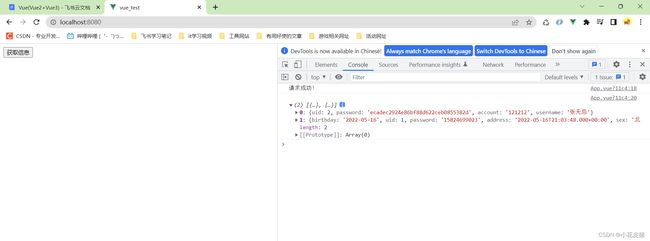
有了后端的接口,我们就可以在前端去请求了,上述已经安装好了axios,所以直接编写代码请求后端接口,通过控制台可以看到,前端的端口是8080

<template>
<div>
<button @click="getInfo">获取信息</button>
</div>
</template>
<script>
// 引入axios
import axios from 'axios'
export default {
name:'App',
methods:{
getInfo(){
// 使用axios发送请求(get) 发送请求后会有两个回调
axios.get('http://localhost:9090/queryUserInfo').then(
// 成功回调
success=>{
console.log('请求成功!')
// 请求成功后的数据
console.log(success.data)
},
// 失败回调
error=>{
console.log('请求失败!')
// 请求失败原因
console.log(error.message)
}
)
}
}
}
</script>
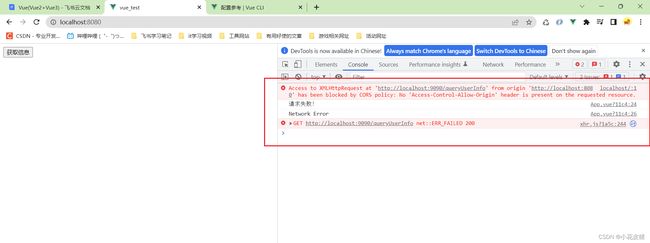
4 发现跨域问题
所谓的跨域请求就是指:当前发起请求的域与该请求指向的资源所在的域不一样。这里的域指的是这样的一个概念:我们认为若协议 + 域名 + 端口号均相同,那么就是同域。
上面的例子就算因为前后端通信的端口不一致造成的跨域问题
常用的解决问题的手段有以下三种
1 cors
2 JSONP
3 代理
我们一一举例说明
5 解决跨域
cors
这种方式是我工作中处理跨域用到最多也是最简单的一种方式,直接通过注解解决跨域问题
cors解决跨域,一般不用于前端做任何事,而是后端或者服务器去操作,其实就是在服务器里面返回相应的时候加几个响应头,某种程度上来说,cors解决跨域才是真正意义上的解决跨域,但是在开发中,这个响应头不是随便配置的,如果随意配置,就会造成一个问题就算任何人都能找服务器要数据,存在一些安全风险
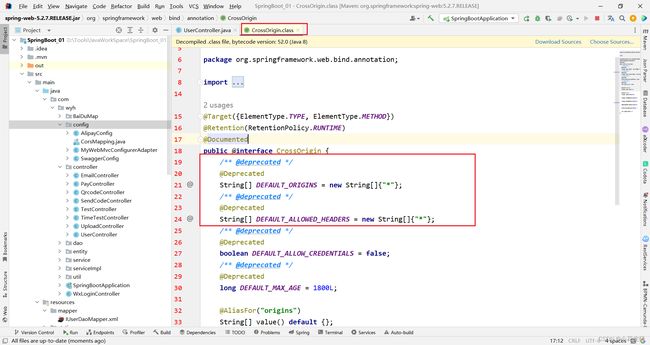
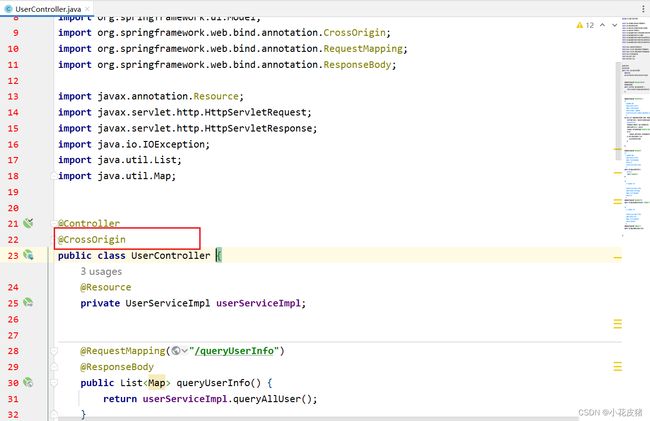
注解解决跨域
在后端的controller或某个具体方法上可以加上@CrossOrigin注解解决跨域

加完注解后,这个时候重启后端服务器再访问,发现问题解决

值得注意的是,@CrossOrigin这个注解默认是解决全部路径的跨域,有时候一些参数需要自己设置,否则可能会有安全隐患
全局配置跨域
如果使用注解,那么我们需要在每一个controller或者方法上都要加上注解才能解决跨域的问题
那么有没有一种一劳永逸的办法呢?
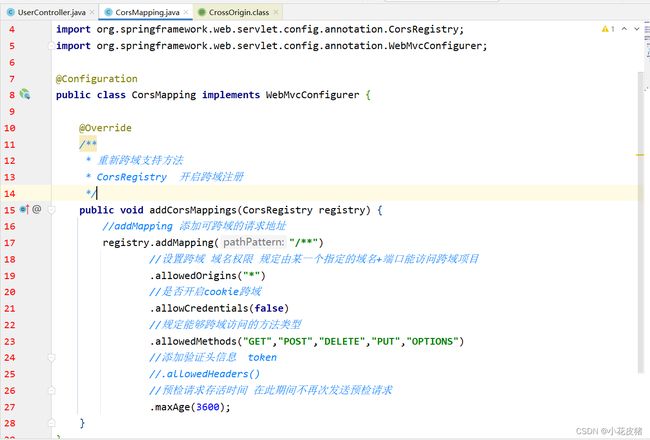
当然有,我们可以使用全局配置跨域,代码如下:
注意:一定不要忘了使用@Configuration注解配置到项目中,否则无效,具体的一些参数或者路径,根据自身需求设置即可

package com.wyh.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsMapping implements WebMvcConfigurer {
@Override
/**
* 重新跨域支持方法
* CorsRegistry 开启跨域注册
*/
public void addCorsMappings(CorsRegistry registry) {
//addMapping 添加可跨域的请求地址
registry.addMapping("/**")
//设置跨域 域名权限 规定由某一个指定的域名+端口能访问跨域项目
.allowedOrigins("*")
//是否开启cookie跨域
.allowCredentials(false)
//规定能够跨域访问的方法类型
.allowedMethods("GET","POST","DELETE","PUT","OPTIONS")
//添加验证头信息 token
//.allowedHeaders()
//预检请求存活时间 在此期间不再次发送预检请求
.maxAge(3600);
}
}
以上就是通过cors解决跨域的两种方式
JSONP
除了使用cors解决跨域,还可以使用JSONP,它解决跨域的方式其实挺巧妙的,它借助了script标签li的src属性,在引入外部资源的时候不受同源策略限制的特点办到的,虽然JSONP比较巧妙,但是真正开发中用到的微乎其微,因为想要实现JSONP解决跨域,不仅仅要前端人员要用到特殊写法,后端人员也得配置前端才能实现,并且只能解决get请求跨域问题,相对来说很鸡肋
这里就得吐槽一句了,虽然开发用的少,但是面试就喜欢问你JSONP,就看你知道不知道这个巧
代理
由于篇幅问题,我另外写了一篇文章,大家可以参考:使用Vue脚手架配置代理服务器的两种方式