文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
1、直接查找
|
1
2
3
4
|
document.getElementById 根据 ID 获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据 class 属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
|
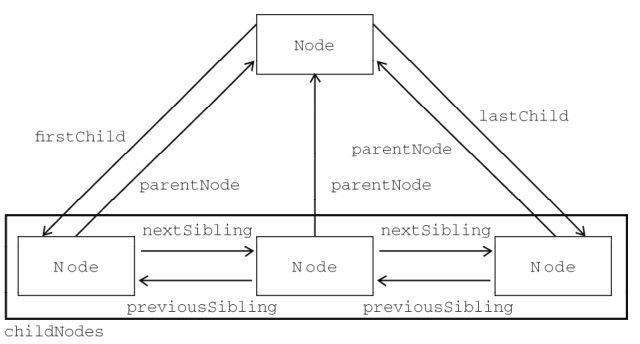
2、间接查找
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点
#上面的方法含文本
# 下面的方法不含文本
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
二、操作
1、内容
innerText 文本
outerText
innerHTML HTML内容
outerHTML
value 值
2、属性
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性
getAttribute(key) // 获取指定标签属性
# 可以用于寻找带特定属性的标签,然后对其进行操作
/*
var atr = document.createAttribute("class");
atr.nodeValue="democlass";
document.getElementById('n1').setAttributeNode(atr);
*/
"en"> "UTF-8">"button" value="全选" οnclick="CheckAll();"/> "button" value="取消" οnclick="CancelAll();"/> "button" value="反选" οnclick="ReverseCheck();"/>
| "checkbox" /> | 111 | 222 |
| "checkbox" /> | 111 | 222 |
| "checkbox" /> | 111 | 222 |
| "checkbox" /> | 111 | 222 |
"en"> "UTF-8">Title "width: 400px; margin: 0 auto;">class="tab-menu">class="title clearfix">
- "h1" class="active" οnclick="Show(this);">索尼
- "h2" οnclick="Show(this);">谷歌
- "h3" οnclick="Show(this);">腾讯
"content" class="content">"h1">1..."h2" class="hide">2..."h3" class="hide">3...
3、class操作
|
1
2
3
|
className // 获取所有类名
classList.remove(cls) // 删除指定类
classList.add(cls) // 添加类
|
4、标签操作
a.创建标签
|
1
2
3
4
5
6
7
8
|
// 方式一
var tag = document.createElement( 'a' )
tag.innerText = "wupeiqi"
tag.className = "c1"
tag.href = "http://www.cnblogs.com/wupeiqi"
// 方式二
|
b.操作标签
|
1
2
3
4
5
6
7
8
9
10
11
|
// 方式一
var obj = "" ;
xxx.insertAdjacentHTML( "beforeEnd" ,obj);
xxx.insertAdjacentElement( 'afterBegin' ,document.createElement( 'p' ))
//注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
// 方式二
var tag = document.createElement( 'a' )
xxx.appendChild(tag)
xxx.insertBefore(tag,xxx[1])
|
"en"> "UTF-8">Title "text"> "button" value="添加" οnclick="addElement(this)">"commentList">
- alex
- eric
5、样式操作
|
1
2
3
4
|
var obj = document.getElementById( 'i1' )
obj.style.fontSize = "32px" ;
obj.style.backgroundColor = "red" ;
|
"Focus(this);" οnblur="Blur(this);" id="search" value="请输入关键字" style="color: gray;" />
6、位置操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
总文档高度
document.documentElement.offsetHeight
当前文档占屏幕高度
document.documentElement.clientHeight
自身高度
tag.offsetHeight
距离上级定位高度
tag.offsetTop
父定位标签
tag.offsetParent
滚动高度
tag.scrollTop
/*
clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 上级定位标签的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
*/
|
"en"> "UTF-8">Title "hua();">class="pg-header">class="w">class="pg-body">class="menu" id="menu">
- first chapter
- second chapter
- thrid chapter
class="content" id="content">class="item">床前明月光class="item">疑是地上霜class="item" style="height: 200px;">我是郭德纲
7、提交表单
|
1
|
document.geElementById( 'form' ).submit()
|
8、其他操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
console.log 输出框
alert 弹出框
confirm 确认框
// URL和刷新
location.href 获取URL
location.href = "url" 重定向
location.reload() 重新加载
// 定时器
setInterval 多次定时器
clearInterval 清除多次定时器
setTimeout 单次定时器
clearTimeout 清除单次定时器
|
"en"> "UTF-8">"button" value="confirm" οnclick="Firm();"> "button" value="Interval" οnclick="Interval();"> "button" value="StopInterval" οnclick="StopInterval();">Title
"button" value="删除" οnclick="Delete();">
"button" value="keep status" οnclick="unDelete();">
"status">
三、事件
![]()
对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。
实例:
'utf-8' />
'utf-8' >
欢迎blue shit莅临指导
"en"> "UTF-8">Title "button" value="登录" οnclick="hihi()">"cc1" class="c1 hide">"cc2" class="c2 hide">用户名:"text">密 码:"text">"button" value="确定"> "button" value="取消" οnclick="hisl()">