【React】从零开始搭建react函数式组件+router+redux+less+sass+axios反向代理+antd
一、通过create-react-app脚手架创建项目
npx create-react-app testproject
 在vscode中打开项目,可以看到顺利生成了react项目,此时说明成功创建了react项目的雏形
在vscode中打开项目,可以看到顺利生成了react项目,此时说明成功创建了react项目的雏形
在项目根目录下,运行npm run start,成功启动项目
npm run start二、配置路由
npm i [email protected] react-router-config @types/react-router-config @types/react-router-dom
[email protected] -Ssrc目录下创建views文件夹,views内创建Home,Contact,About,Navbar四个js文件,其中Navbar用来控制路由,其他三个页面用来展示
Home:
import React from "react"
export default function Home() {
return (
Home页面
欢迎来到首页
)
}
Contact:
import React from "react"
export default function Contact() {
return (
Contact页面
欢迎来到联系我们页面!
)
}
About:
import React from "react"
export default function About() {
return (
About页面
欢迎来到关于我们页面!
)
}
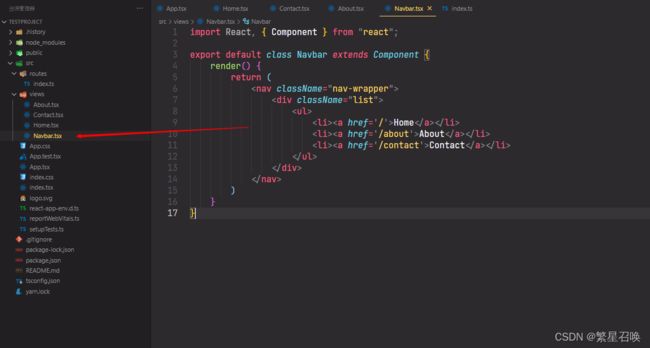
Navbar:
import React from "react"
export default function Navbar() {
return (
)
}
src目录下创建routes文件夹,同时创建index.js,使用RouteConfig对路由进行统一管理
// 导入路由组件
import Home from "./../views/home"
import About from "./../views/about"
import Contact from "./../views/contact"
const routes = [
{ path: "/", component: Home, exact: true },
{ path: "/about", component: About, exact: true },
{ path: "/contact", component: Contact, exact: true },
]
export default routes;App.js中引入Route,Navbar和路由管理工具
import "./App.css"
// 引入路由导航组件
import Navbar from "./views/navbar"
// 引入routes组件
import routes from "./routes"
// 引入路由管理工具
import { renderRoutes } from "react-router-config"
function App() {
return (
根目录index.js中这样定义
import React from "react"
import ReactDOM from "react-dom/client"
import "./index.css"
import App from "./App"
import reportWebVitals from "./reportWebVitals"
import { BrowserRouter as Router } from "react-router-dom"
const root = ReactDOM.createRoot(document.getElementById("root"))
root.render(
)
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals()
至此,路由配置就完成了
有点难看是吧,我们给App添加一点样式
* {
padding: 0;
margin: 0;
}
h1 {
text-align: center;
font-size: 45px;
font-family: Arial, Helvetica, sans-serif;
color: rgb(6, 0, 32);
padding: 40px;
}
.list {
display: flex;
justify-content: center;
width: 100%;
}
.list ul li {
list-style: none;
margin: 42px;
text-align: center;
}
a {
text-decoration: none;
color: rgb(0, 0, 0);
font-size: 18px;
font-family: Arial, Helvetica, sans-serif;
padding: 14px 25px;
background-color: transparent;
border: 2px solid rgb(12, 0, 66);
}
a:hover {
background-color: rgb(12, 0, 66);
color: rgb(255, 255, 255);
}三、配置less
第一种方式:暴露配置的方式
npm run eject此时项目多出了config文件夹
安装less和less-loader
npm i less less-loader -S仿照sass修改config目录下的webpack.config.js:
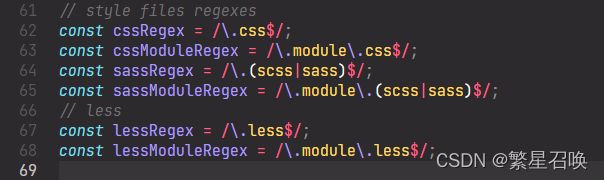
1. 找到config目录下的webpack.config.js文件,在50-70行之间有个cssRegex,在此处添加
// less
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;2. 在webpack.config.js文件500多行有个sassRegex,模仿写对应的lessRegex
// less
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
sideEffects: true,
},
// less
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'less-loader'
),
},3.重新启动项目,创建less文件并引入
这种方式有个不好的地方,就是会产生很多不必要的js文件,且这个操作不可逆,等到后期项目上传时造成代码冗余,不好维护。
第二种方式:找到config.js文件直接修改
1.找到文件路径:node_modules\react-scripts\config\webpack.config.js
2.在60-80行之间有个cssRegex,在此处添加
// less
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;3. 在550多行有个sassRegex,模仿写对应的lessRegex
// less
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
"less-loader"
),
sideEffects: true,
},
// less
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
"less-loader"
),
},3.重新启动项目,创建less文件并引入
.about{
.container{
font-size: 22px;
p{
color: red;
}
}
}四、配置sass
通过create-react-app创建的react项目,其实是默认已经配置好sass的,所以我们先尝试在项目中引入sass文件
会发生如下报错:
解决方法:执行下面的命令
npm i sass -s五、配置axios和反向代理
1. 安装axios 和 http-proxy-middleware(后面反向代理会用到)
npm i axios http-proxy-middleware -s2. 在src目录下创建api文件夹,然后创建 index.js 和 request.js 文件
//index.ts
import { Service } from "./request"
//获取汽车列表
export function getCarList(config) {
const params = new URLSearchParams()
params.append("page", config.page)
return Service({
url: "./api/getCarList",
data: params,
})
}
//request.ts
import axios from "axios"
export const Service = axios.create({
timeout: 3000, //延迟时间
method: "POST",
headers: {
"pc-token": "4a82b23dbbf3b23fd8aa291076e660ec",
"content-Type": "application/x-www-form-urlencoded",
},
})
//请求拦截
Service.interceptors.request.use((config) => config)
//响应拦截
Service.interceptors.response.use(
(response) => response.data,
(err) => console.log(err)
)
3. 配置代理,可以访问到后台的服务器地址
在src文件夹中创建setupProxy.js内容配置如下
const {createProxyMiddleware} = require('http-proxy-middleware');
module.exports = function(app) {
app.use('/api', createProxyMiddleware({
target: 'http://www.ibugthree.com/oldcar/',//后台服务器地址
changeOrigin: true,
pathRewrite: {
'^/api': '',
},}))
};在新版本中已经默认设置代理的文件夹名为setupProxy.js
到这里所有配置就基本完成,在组件中调用即可
import React from "react"
import "./contact.scss"
import { getCarList } from "../api"
export default function Contact() {
const getList = async () => {
const res = await getCarList({ page: "1" })
console.log(res)
}
return (
Contact页面
欢迎来到联系我们页面!
{/* 点击事件调用 */}
)
}
六、配置redux
1. 安装redux
npm i redux react-redux -s2.在src路径下创建store文件夹,文件假中创建两个文件reduce.js和index.js两个文件
先定义store
import { createStore } from "redux"
import reducer from "./reducer"
const store = createStore(reducer)
export default store
然后定义reduce文件
const common = {
name: "张三123",
age: 18,
}
// eslint-disable-next-line import/no-anonymous-default-export
export default (state = common, action) => {
console.log("action", action) // 使用dispatch调用action中的方法会触发更新state 获取到action之后根据type的不同来更改不同的值 类似于action:{type: "SET_AGE", age: "1"}
switch (action.type) {
case "SET_AGE":
return {
...state,
age: state.age + action.n,
}
case "SET_NAME":
return {
...state,
name: action.name,
}
default:
return state
}
}
3. 在主入口文件index.tsx中进行redux的连接和store的引用
import React from "react"
import ReactDOM from "react-dom/client"
import "./index.css"
import App from "./App"
import reportWebVitals from "./reportWebVitals"
import { BrowserRouter as Router } from "react-router-dom"
//引入rootReducer组件
import { Provider } from "react-redux"
import store from './store/index'
const root = ReactDOM.createRoot(document.getElementById("root"))
root.render(
{/* provider组件将所有的组件包裹起来,用绑定属性的形式绑定store到组件中 */}
)
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals()
4.组件中使用redux
1.引入redux中的useDispatch, useSelector
2.使用useDispatch调用action修改数据,使用useSelector获取数据
import React, { useRef } from "react"
import "./abou.less"
// redux
import { useDispatch, useSelector } from "react-redux"
export default function About() {
const dispatch = useDispatch()
const name = useSelector((state) => state.name)
const age = useSelector((state) => state.age)
const inputRef = useRef()
const changeName = () => {
dispatch({
type: "SET_NAME",
name: inputRef.current.value,
})
}
const changeAge = () => {
dispatch({
type: "SET_AGE",
n: 1,
})
}
return (
About页面
欢迎来到关于我们页面!
名字是:{name}
年龄是:{age}
)
}
七、配置antd
1.在项目中安装antd-mobile 使用
npm i antd -S
// 或
yarn add antd2.在项目中Home.js文件中导入要使用的组件
import React from "react"
// 引入antd
import { Button } from 'antd';
export default function Home() {
return (
Home页面
欢迎来到首页
)
}
完成之后,你就能在react项目使用antd-mobile的样式文件进行构建自己的页面了
至此,react项目创建和配置完成
如有问题,请及时沟通