Node.Js 入门学习
Node.Js 入门学习
文章目录
-
- Node.Js 入门学习
-
-
- 1.Node.js是什么
-
- 1.1 发展史
- 1.2 定义
- 2.Node的安装
- 3.npm包管理器
-
- 3.1 npm简介
- 3.2 npm下载和安装
- 3.3 npm软件包的使用
- 3.4 package.json指南
-
- 3.4.1 定义
- 3.4.2 使用
- 3.4 package-lock.json简单介绍
- 4.JavaScript定时器
-
- 4.1 setTimeout()
- 4.2 setInterval()
- 4.3 setImmediate()
- 5.JavaScript异步编程和回调
-
- 5.1 回调
- 5.1.1 回调的简单介绍
-
- 5.1.2 回调的优缺点
- 5.1.3 常见的回调函数使用场景
- 5.2 异步
-
- 5.2.1 异步的概念
- 5.2.2 同步回调
- 5.2.3 异步回调
- 5.2.4 异步函数的优缺点
-
1.Node.js是什么
1.1 发展史
首先,我们来汇总一下 JavaScript 和 Node.js 的历史:
- Netscape 浏览器衍生出了 JavaScript 脚本,赋予网页编程能力;
- Chrome 浏览器衍生了 V8 引擎,提高了 JavaScript 性能;
- V8 引擎构建了 Node.js,拓展了 JavaScript 的编程能力;
- Node.js 衍生了 Libuv 库,给网络开发增加了一款优秀的工具。
1.2 定义
Node.js 是一个开源和跨平台的 Javascript 的运行时环境
运行时:程序在运行期间需要依赖的一系列组件或者工具;
把这些工具和组件打包在一起提供给程序员,程序员就能运行自己编写的代码了。
它让 JavaScript 脱离了浏览器环境,可以直接在计算机上运行,极大地拓展了 JavaScript 用途。
2.Node的安装
Node.js详细安装教程(2021)_cheerileeyoki的博客-CSDN博客_node.js安装教程
3.npm包管理器
3.1 npm简介
npm 是 Node.js 标准的软件包管理器。
在 2017 年 1 月时,npm 仓库中就已有超过 350000 个软件包,这使其成为世界上最大的单一语言代码仓库,并且可以确定几乎有可用于一切的软件包。
它起初是作为下载和管理 Node.js 包依赖的方式,但其现在也已成为前端 JavaScript 中使用的工具。
3.2 npm下载和安装
npm 可以管理项目依赖的下载。
-
安装所有依赖
npm install -
安装单个软件包
npm install -
更新软件包
//所有软件包更新 npm update //单个软件包更新 npm update -
安装类型分类
当使用
npm安装软件包时,可以执行两种安装类型:- 本地安装
- 全局安装
本地安装
默认情况下,当输入
npm install命令时,例如:npm install lodash软件包会被安装到当前文件树中的
node_modules子文件夹下。在这种情况下,
npm还会在当前文件夹中存在的package.json文件的dependencies属性中添加lodash条目。全局安装
使用
-g标志可以执行全局安装:npm install -g lodash在这种情况下,
npm不会将软件包安装到本地文件夹下,而是使用全局的位置。全局的位置到底在哪里?
npm root -g命令会告知其在计算机上的确切位置。 -
修改镜像
npm 官方的管理的包都是从 http://npmjs.com 下载的
淘宝 npm 镜像:http://npm.taobao.org/ ,这是一个完整 npmjs.com 镜像,目前同步频率为 10 分钟一次
设置:
# 查看 npm 配置信息 npm config list # 经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载 npm config set registry https://registry.npm.taobao.org
3.3 npm软件包的使用
假设使用以下命令安装了流行的 JavaScript 实用工具库 lodash:
npm install lodash
这会把软件包安装到本地的 node_modules 文件夹中。
若要在代码中使用它,则只需使用 require 将其导入到程序中:
const x = require('lodash')
如果软件包是可执行文件,该怎么办?
在这种情况下,它会把可执行文件放到 node_modules/.bin/ 文件夹下。
举个栗子
cowsay 软件包提供了一个命令行程序,可以执行该程序以使母牛说些话(以及其他动物也可以说话)。
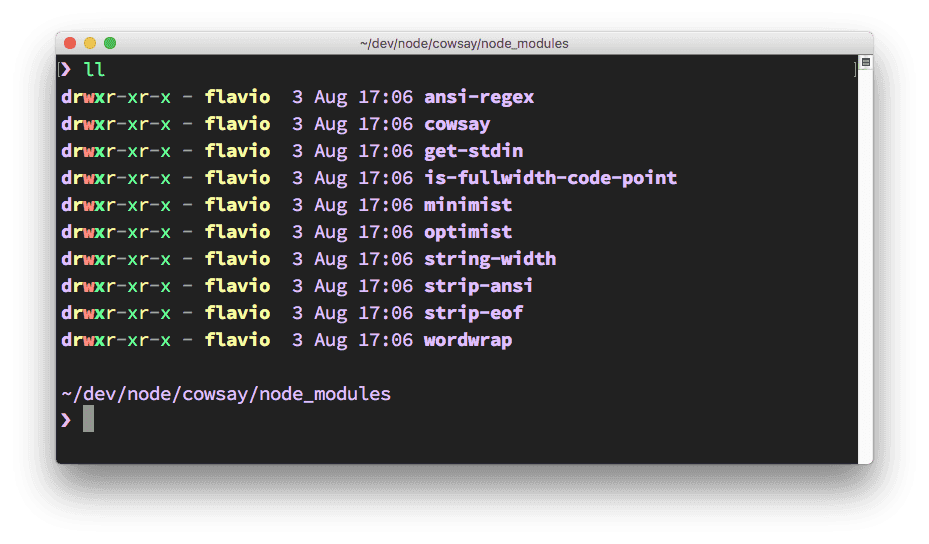
当使用 npm install cowsay 安装软件包时,它会在 node_modules 文件夹中安装自身以及一些依赖包:
有一个隐藏的 .bin 文件夹,其中包含指向 cowsay 二进制文件的符号链接:
可以输入 ./node_modules/.bin/cowsay 来运行它,但是最新版本的 npm(自 5.2 起)中包含的 npx 是更好的选择。 只需运行:
npx cowsay
则 npx 会找到程序包的位置。
3.4 package.json指南
3.4.1 定义
package.json文件是项目的清单。 它可以做很多完全互不相关的事情。 例如,它是用于工具的配置中心。 它也是npm和yarn存储所有已安装软件包的名称和版本的地方。
使用 JavaScript、或者 与JavaScript 项目、Node.js 或前端项目进行交互时,都会遇到 package.json 文件。
3.4.2 使用
package.json 文件中的内容没有固定的要求(可以为空)。 唯一的要求是必须遵守 JSON 格式,否则,尝试以编程的方式访问其属性的程序则无法读取它。
JSON格式采用key:value的方式记录数据,不支持注释
{}
{
"name": "nodejs_cn"
}
常见属性:
version表明了当前的版本。name设置了应用程序/软件包的名称。description是应用程序/软件包的简短描述。main设置了应用程序的入口点。private如果设置为true,则可以防止应用程序/软件包被意外地发布到npm。scripts定义了一组可以运行的 node 脚本。dependencies设置了作为依赖安装的npm软件包的列表。devDependencies设置了作为开发依赖安装的npm软件包的列表。engines设置了此软件包/应用程序在哪个版本的 Node.js 上运行。browserslist用于告知要支持哪些浏览器(及其版本)。
3.4 package-lock.json简单介绍
package-lock.json会固化当前安装的每个软件包的版本,当运行npm install时,npm会使用这些确切的版本。
4.JavaScript定时器
4.1 setTimeout()
指定一个回调函数以供稍后执行,并指定希望它稍后运行的时间(以毫秒为单位)的值
const myFunction = (firstParam, secondParam) => {
//做些事情
}
//2秒之后运行
setTimeout(myFunction,2000,firstParam,secondParam)
当然也可以清除定时器
const id = setTimeout(() => {
// 设置事件在2秒之后运行
}, 2000)
// 清除定时器
clearTimeout(id)
如果将延迟设置为0,则回调函数会在 其它函数 执行结束后立即执行
const func1 = () => {
setTimeout(() => {
console.log('后者 ')
},0)
console.log(' 前者 ')
}
func1()
console.log("middle")
4.2 setInterval()
是一个类似于
setTimeout的函数,不同之处在于:它会在指定的特定时间间隔(以毫秒为单位)一直地运行回调函数,而不是只运行一次
规则也和setTimeout()相似
const id = setInterval(() => {
// 每 2 秒运行一次
}, 2000)
clearInterval(id)
4.3 setImmediate()
相当于使用 setTimeout(() => {}, 0))
5.JavaScript异步编程和回调
JavaScript 默认情况下是同步的,并且是单线程的。 这意味着代码无法创建新的线程并且不能并行运行。
const a = 1
const b = 2
const c = a * b
console.log(c)
doSomething()
但是 JavaScript 诞生于浏览器内部,一开始的主要工作是响应用户的操作,例如 onClick、onMouseOver、onChange、onSubmit 等。
使用同步的编程模型该如何做到这一点:
- 浏览器通过提供一组可以处理这种功能的 API 来提供了一种实现方式。
- Node.js 引入了非阻塞的 I/O 环境,以将该概念扩展到文件访问、网络调用等。
5.1 回调
5.1.1 回调的简单介绍
定义:这个函数被作为参数传给另一个函数去调用。这样的函数就是回调函数。
由于不知道用户何时单击按钮。 因此,为点击事件定义了一个事件处理程序。 该事件处理程序会接受一个函数,该函数会在该事件被触发时被调用:
document.getElementById('button').addEventListener('click', () => {
//被点击
})
这就是所谓的回调。
回调是一个简单的函数,会作为值被传给另一个函数,并且仅在事件发生时才被执行。
通常会将所有的客户端代码封装在 window 对象的 load 事件监听器中,其仅在页面准备就绪时才会运行回调函数:
window.addEventListener('load', () => {
//window 已被加载。
//做需要做的。
})
5.1.2 回调的优缺点
- 优点:简单、容易理解和部署
- 缺点:不利于代码的阅读和维护,高耦合
5.1.3 常见的回调函数使用场景
- 点击事件
- Ajax请求
- 定时器
- 资源加载
5.2 异步
5.2.1 异步的概念
首先,我们需要区分同步和异步;
- "同步模式"就是 后一个任务等待前一个任务结束,然后再执行,程序的执行顺序与任务的排列顺序是一致的、同步的;
- "异步模式"则完全不同,每一个任务有一个或多个回调函数(callback),前一个任务结束后,不是执行后一个任务,而是执行回调函数,后一个任务则是不等前一个任务结束就执行,所以程序的执行顺序与任务的排列顺序是不一致的、异步的。
同时,异步和回调也不能划等号;而回调进一步可细分为同步回调和异步回调。
举个栗子
5.2.2 同步回调
函数的执行顺序为 自上而下 顺序执行。
function f1(tag2){
tag2=tag2+1;
console.log("callback:"+tag2)
}
function f2(tag1,cb){
var tag2=tag1+1;
console.log("main:"+tag2)
return cb(tag2)
}
f2(1,f1)
5.2.3 异步回调
相当于先执行程序的主要逻辑代码(主要逻辑代码指的是:比如例子中的console.log(“f1 finished”)),将耗时的操作推迟执行(耗时操作即f2)。
function f2() {
console.log('f2 finished')
}
function f1(cb) {
setTimeout(cb,1000) //用setTimeout()模拟耗时操作
console.log('f1 finished')
}
f1(f2); //得到的结果是 f1 finished ,f2 finished
5.2.4 异步函数的优缺点
优点:
- 对CPU的使用率高
- 不用考虑线程间同步互斥问题
缺点:
- 实现较复杂,要把所有会导致阻塞的操作转化为异步操作。
- 在多CPU时不如多线程高效。