2.9.2 使用node.js构建VUE脚手架项目
文章目录
- 1.概述
-
- 1.1 下载node.js
- 1.2 安装node.js
- 1.3 配置环境变量
- 1.4 验证安装情况
- 2.node.js使用入门
-
- 2.1 切换淘宝镜像
- 2.2 修改模块下载位置(非必要设置)
- 2.3 安装vue客户端工具
- 3.配置前端脚手架
-
- 3.1 配置项目文件到工程目录下
- 3.2 关于脚手架的说明
-
- 3.2.1 目录结构
- 3.2.2 关于main.js的说明
- 3.2.3 关于路由说明
- 4.后端项目搭建
-
- 4.1 创建项目
- 4.2 编辑pom.xml文件
- 4.3 编辑层级代码
1.概述
Node.js是一个开源和跨平台的JavaScript运行时环境。它几乎是任何类型项目的流行工具!
Node.js在浏览器之外运行V8 JavaScript引擎(Google Chrome的内核)。这使得Node.js的性能非常好。
Node.js应用程序在单个程序中运行,无需为每个请求创建新的线程。Node.js在其标准库中提供了一组异步的I/O原语,以防JavaScript代码阻塞,通常,Node.js中的库是使用非阻塞范式编写的,使得阻塞行为成为异常而不是常态。
Node.js具有独特的优势,因为数百万为浏览器编写的JavaScript的前端开发者现在无需学习完全不同的语言,就可以编写除客户端代码之外的服务器端代码。
1.1 下载node.js
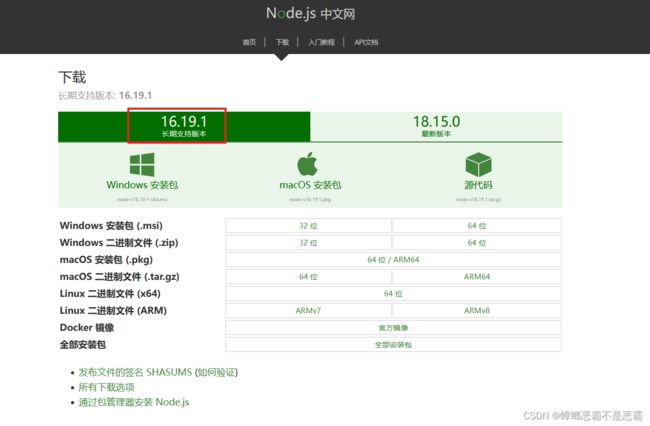
官网地址:https://nodejs.cn/download/

进入官网后首页就是其下载位置,建议下载长期支持版本,会更加的稳定;
1.2 安装node.js
双击安装包,点击Next,勾选使用许可协议,点击Next,选择安装位置(可根据个人情况更换路径):
继续点击Next,点击Next,点击Install,点击Finish完成安装。
1.3 配置环境变量
在我的电脑–属性–高级–环境变量中配置node.js环境变量:
1.4 验证安装情况
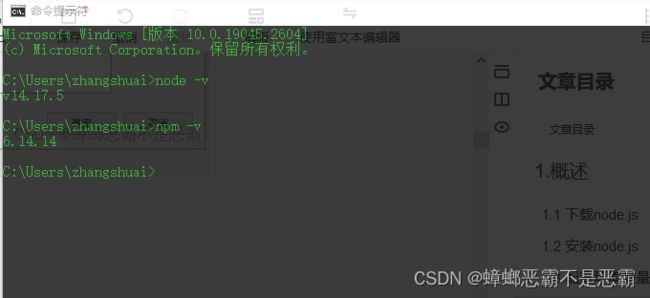
在左下角搜索框中输入cmd打开命令窗口,输入下列命令查看node.js是否安装成功:
- node -v //检查node安装版本
- npm -v //检查npm安装版本
当正确显示版本号时,即表示已成功安装node.js到当前电脑下。
2.node.js使用入门
2.1 切换淘宝镜像
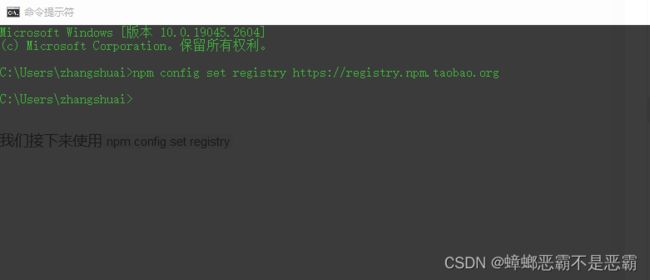
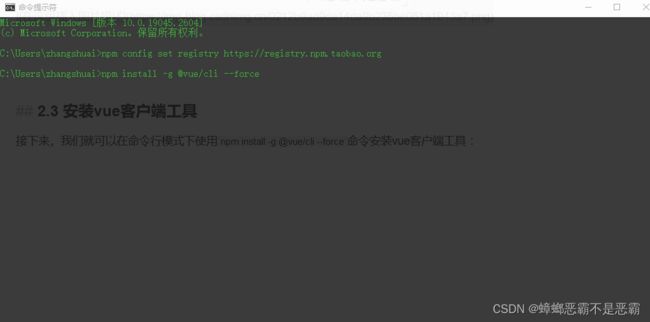
node.js默认链接为国外的链接地址,下载一些项目时将比较缓慢,我们接下来使用npm config set registry https://registry.npm.taobao.org 命令将其切换到淘宝镜像地址:

2.2 修改模块下载位置(非必要设置)
此步骤修改以后npm全局下载模块的保存位置,可根据自身情况选择是否更改,使用默认保存位置并不会对项目产生任何影响。
首先我们要确定当前的npm默认存放位置,使用npm get prefix查看npm全局模块的存放路径,使用npm get cache查看npm缓存默认存放路径,一般情况下,npm 全局模块存放位置以及cache的存放位置,默认是在 C 盘 “C:Users用户AppData” 下,其并不会根据你安装node.js时选择的安装位置不同而有所改变,当你需要使用node.js构建大量项目时,所下载的项目包是十分庞大的,此时默认的下载目录将会对你系统C盘产生不必要的影响,所以我们可以在项目开启前改变其默认的保存位置。
首先,我们在在 nodejs 安装目录下创建node_global 和 node_cache 两个文件夹

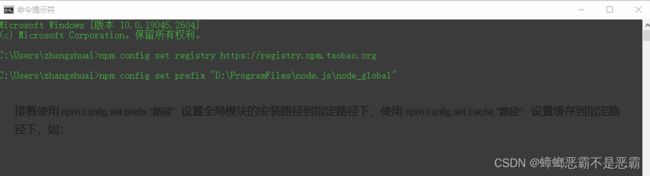
接着使用npm config set prefix "路径" 设置全局模块的安装路径到指定路径下,使用npm config set cache "路径" 设置缓存到指定路径下,如:

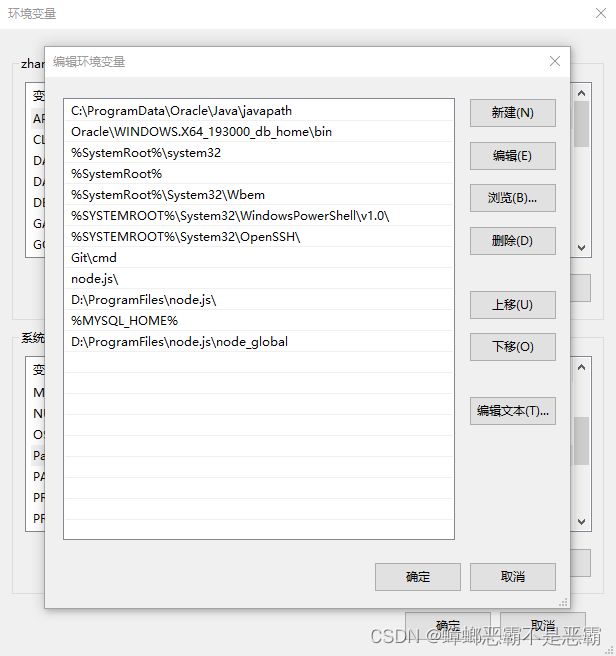
需要注意的是,由于 node 全局模块大多数都是可以通过命令行访问的,还要把node_global的路径D:\ProgramFiles\node.js\node_global加入到【系统变量 】下的【PATH】 变量中,方便直接使用命令行运行,如下图所示:

2.3 安装vue客户端工具
接下来,我们就可以在命令行模式下使用npm install -g @vue/cli --force命令安装vue客户端工具 :

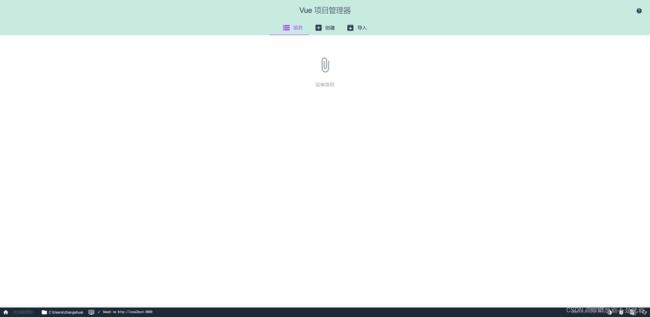
等待其下载完成后,使用vue ui命令来启动vue客户端工具,当客户端正常在网页打开,那么此时,对其的配置就都成功了:

3.配置前端脚手架
本次案例的前端代码是基于VUE与elementUI创建的,大家只能看懂即可,不用自己去实现其功能,本章节内容重点在于后端的开发。
3.1 配置项目文件到工程目录下
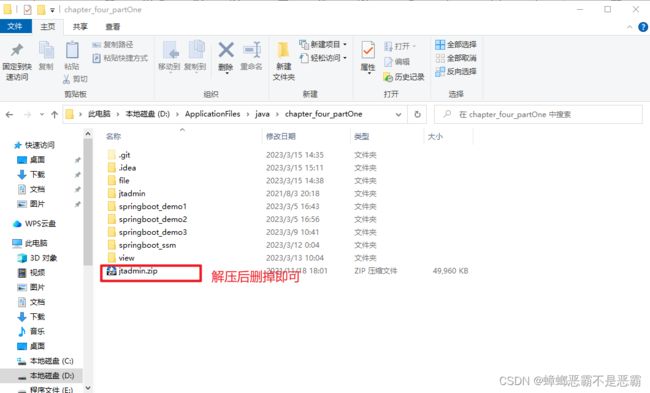
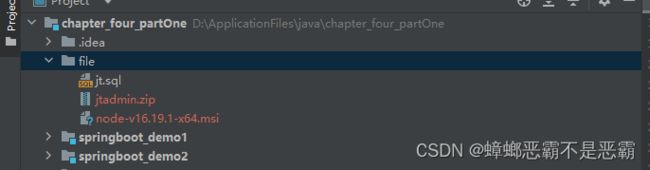
相关文件已放到当前项目的file文件夹内,下载后即可使用,要注意的是下载file目录下的压缩包,不要单独下载项目结构中的项目文件,git会对一些依赖项进行自动忽略,下载项目文件会丢失一些依赖包:

输入正确的地址后,点击下方的导入这个文件夹,进入到控制台
3.2 关于脚手架的说明
3.2.1 目录结构
- assets:阿里推出了很多的图片素材,我们这里使用其提供的一些图像素材进行开发中的使用;
- compones:相关组件定义的目录
- plugins:相关插件定义的目录
- router:相关路由定义的目录
- App.vue:默认页面,可以理解为首页
- main.js:Vue脚手架中的核心JS
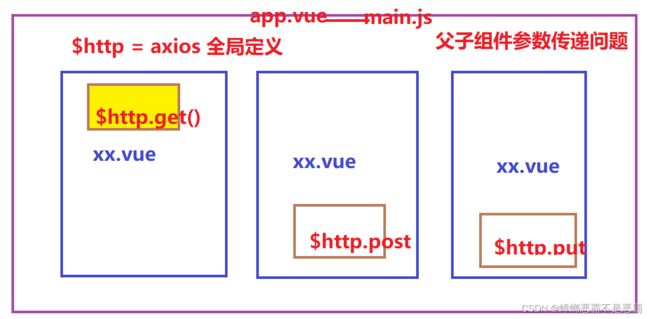
3.2.2 关于main.js的说明
概念: VUE 引入组件的概念
组件好处: 封装CSS样式/封装JS样式/HTML代码片段. xxxx.vue命名.
父子组件参数传递: 使用 Vue.prototype. $http = axios 定义了一个全局变量axios,通过 $http.xxx 使用axios发起Ajax请求.
在公司项目中,一般都会有自己封装好的组件进行使用,命名都不同,但规则都大同小异,都可以使用$xxx .xxx调用组件,具体封装的组件功能要根据其封装内容决定。
在main.js中,我们导入了一些对象,插件,css样式等文件,从而使整个项目可以进行使用。
3.2.3 关于路由说明
const routes = [
{path: '/', redirect: '/login'},
{path: '/login', component: Login},
{path: '/elementUI', component: ElementUI}
]
{path: '/', redirect: '/login'}是重定向的作用,当我们输入网址http://localhost:8080/回车后,会自动将其重新定义为http://localhost:8080/login网址进行访问;{path: '/login', component: Login}的作用是,当发起http://localhost:8080/login请求后,调用的是Login组件;{path: '/elementUI', component: ElementUI}的作用是,当发起http://localhost:8080/elementUI请求后,调用的是elementUI组件;
4.后端项目搭建
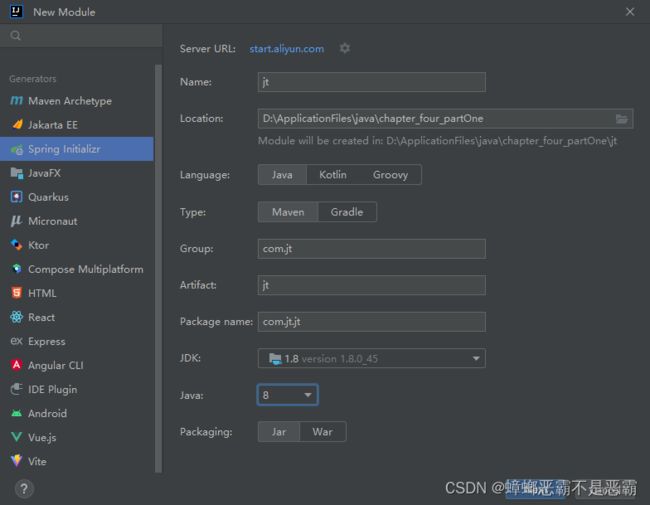
4.1 创建项目
后续导入web的默认包也可以,不导入任何东西也可以,后续在pom.xml文件中进行添加即可。
4.2 编辑pom.xml文件
我们将
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
<exclusions>
<exclusion>
<groupId>org.junit.vintagegroupId>
<artifactId>junit-vintage-engineartifactId>
exclusion>
exclusions>
dependency>
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
dependency>
<dependency>
<groupId>org.mybatis.spring.bootgroupId>
<artifactId>mybatis-spring-boot-starterartifactId>
<version>2.2.0version>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
dependency>
dependencies>
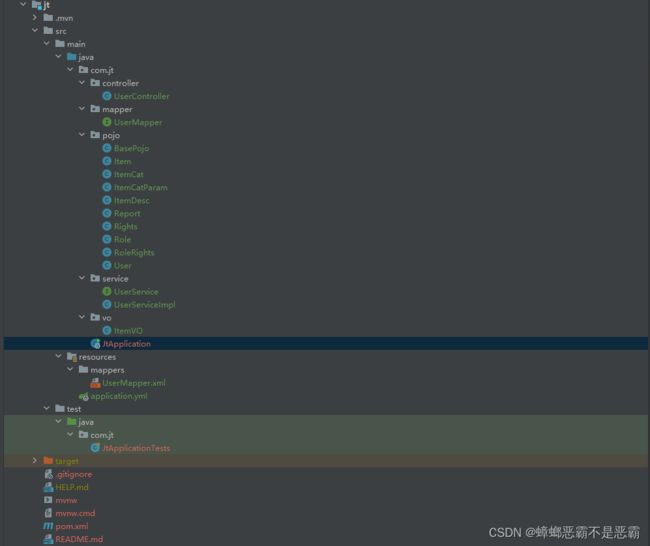
4.3 编辑层级代码
复制于上个项目的application.xml文件中的端口号要更改为与前端端口号一致的8091:
#配置端口号
server:
port: 8091
#管理数据源
spring:
datasource:
#高版本驱动使用
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/jt?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
#设定用户名和密码
username: root
password: root
#热部署设置
devtools:
restart:
enabled: true #设置开启热部署
additional-paths: src/main/java #重启目录
exclude: WEB-INF/**
freemarker:
cache: false #页面不加载缓存,修改即时生效
#SpringBoot整合Mybatis
mybatis:
#指定别名包
type-aliases-package: com.jt.pojo
#扫描指定路径下的映射文件
mapper-locations: classpath:/mybatis/mappers/*.xml
#开启驼峰映射
configuration:
map-underscore-to-camel-case: true
#打印mysql日志
logging:
level:
com.jt.mapper: debug
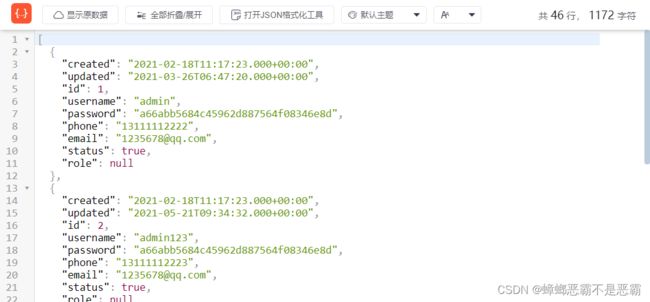
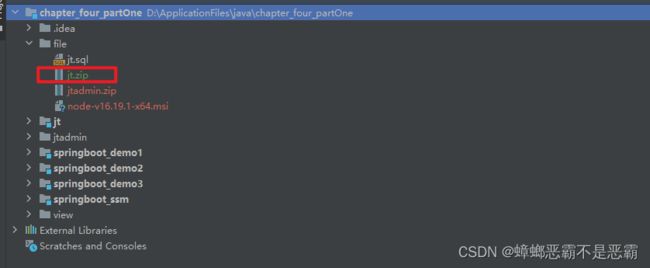
项目中的pojo类型已经全部设置完毕,并且已经创建了首次运行的测试案例,来测试项目是否可以跑通,当前版本的后端项目压缩包也已经上传到file文件夹单独保存,大家可以直接下载解压后使用:

运行启动类后,在浏览器输入http://localhost:8091/user/findAll查看是否正常: