使用Jenkins+Gitlab集成Flutter自动化打包(Android),并发布到蒲公英
本文记录一下使用Jenkins+Gitlab集成Flutter自动化打包的过程。
在集成时,Jenkins和Gitlab是已经搭建好的,并且Gitlab上已经上传了Flutter项目。
Jenkins自动构建打包
安装Gitlab插件
因为Jenkins默认使用的是Github仓库,所以需要安装Gitlab的插件才可以实现配合工作。
根据路径打开页面 首页 -> Manage Jenkins -> Manage Plugins

选择可选插件选项卡,搜索gitlab一般第一项就是我们要安装的Gitlab插件。(因为我已经安装完了,所有没有搜索到)。安装完成后,会在已安装中出现,如下图
Jenkins上创建视图及任务
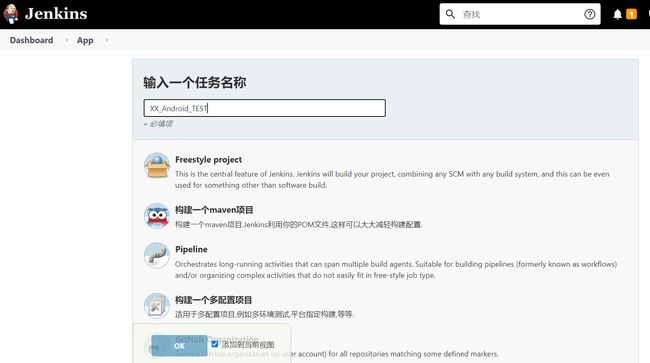
跳过创建视图的操作,创建一个名为XX_Android_Test的任务,创建任务的名称时,最好把环境带上。选择Freestyle project

配置任务
点开刚才创建的任务的配置选项,按照如下步骤配置任务。
配置源码管理
源码选择Git选项,需要填写其中的三项,项目地址,登录账号和指定分支。
可以发现登录账号我们之前并没有配置过,点击添加按钮,进入配置页,并且按照如下图片配置
源码管理至此配置完成。配置完可以点击保存,然后在任务视图的工作空间选项中查看是否已经能看到代码,能查看到说明已经配置成功。
配置自动构建
Jenkins的自动构建触发机制有很多种,这里就不多说了。我想要实现的是当Gitlab的代码有变化时,自动触发构建。
可以看到我选择的构建触发条件是Build when a change is pushed to GitLab。如果没有安装Gitlab Plugin插件,是没有这个选项的。
接下来一步就是要配置Gitlab Webhook,这一步的目的是让gitlab主动通知Jenkins进行构建。
记住Gitlab Webhook Url这个地址。
点击高级选项,点击generate生成secret token

登录Gitlab网页,找到对应的项目,进入项目视图,根据下图配置Gitlab Webhook Url和Secret token
点击增加Web钩子,后会在下方生成一条记录
在Test处可以手动触发钩子操作,比如点击Push Events,切换到Jenkins页面后就会发现 开始构建了 !
配置构建脚本
构建模块中选择Execute Shell使用脚本构建,写入flutter打包命令,并在打包完成之后,打印产物目录。
flutter build apk --release -v --split-per-abi
ls build/app/outputs/apk/release/
到这里就配置完成了,让我们来试一下!
测试自动构建
在IDE中随便修改下,push到远程的test分支,切换到Jenkins控制台,发现触发自动构建了,可是却是一个红色的X~~
点开日志,看到是:
+ flutter build apk --release -v --split-per-abi
/home/jenkins/apache-tomcat-8.5.69/temp/jenkins4951377557025618866.sh:行2: flutter: 未找到命令
Build step 'Execute shell' marked build as failure
Finished: FAILURE
服务器安装Flutter环境
错误信息很明确,处理方式也非常简单,直接上官网链接入门: 在Linux上搭建Flutter开发环境
Jenkins配置环境变量
在配置好Flutter环境且在服务器端使用flutter doctor能正常使用flutter命令之后,还需要给Jenkins配置环境变量,否则Jenkins依然会报错。
在Jenkins首页 -> Manage Jenkins -> Configure System -> Global Properties(全局属性)中,勾选Environment variables,键填写为"PATH",值填写在服务器端执行命令echo $PATH输出的值,点击保存后即可生效。如下图:

服务器安装Android环境
配置好Flutter环境后,再次尝试,发现还是报错了。Android Sdk环境还没有!可以参考我的另一篇Linux安装Android Sdk
测试成果
各种环境都配置好后,重启执行一次构建,等待日志输出。

在日志中可以发现,第一次构建时,会自动下载gradle环境。

最终打包成功,并且执行了我们的打印输出目录的命令,登录服务器查看workspace中的输出目录,确实生成了打包后的产物。
第一步完成!
打包产物自动上传到蒲公英
Jenkins安装蒲公英插件
上传到蒲公英需要Jenkins安装Upload to pgyer插件,按照下图操作

配置构建后操作
在任务的配置视图中,我们在最后一项"构建后操作"中添加一步操作。蒲公英对v1版本的api不再维护,因此建议选择v2进行集成。


api_key在蒲公英的Api信息中复制过来,安装包位置默认为${WORKSPACE}/build/app/outputs/apk/release,安装包选择更加通用的v7版本app-armeabi-v7a-release.apk。
在右下角的高级设置中,可以实现更多的功能。
- buildName:指定上传后的App name
- buildInstallType: (选填)应用安装方式,值为(1,2,3,默认为1 公开安装)。1:公开安装,2:密码安装,3:邀请安装
- buildPassword:(选填) 设置App安装密码,密码为空时默认公开安装
- buildUpdateDescription:(选填) 版本更新描述,请传空字符串,或不传。
- buildChannelShortcut: (选填)所需更新的指定渠道的下载短链接,只可指定一个渠道,字符串型,如:abcd。渠道需在蒲公英平台提前创建。
- qrcodePath:(选填)可以选择把二维码下载下来,这是下载路径
- envVarsPath:(选填)存储上传日志的地址,不填表示不存






