小程序day03
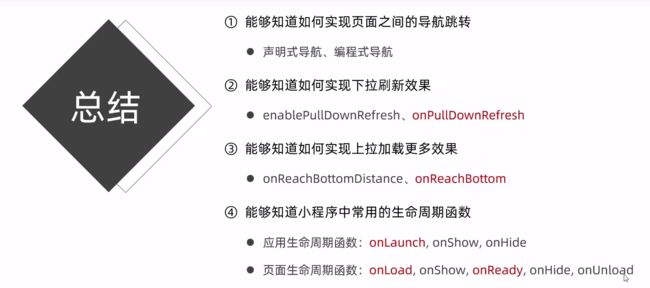
目标
页面导航
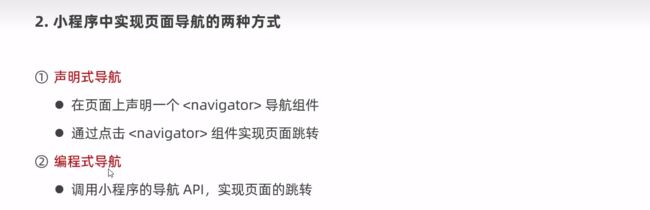
声明式导航
1.导航到tabBar页面
2.导航到非tabbar页面
3.后退导航
编程式导航
1.导航到tabBar页面
 2.导航到非tabBar页面
2.导航到非tabBar页面
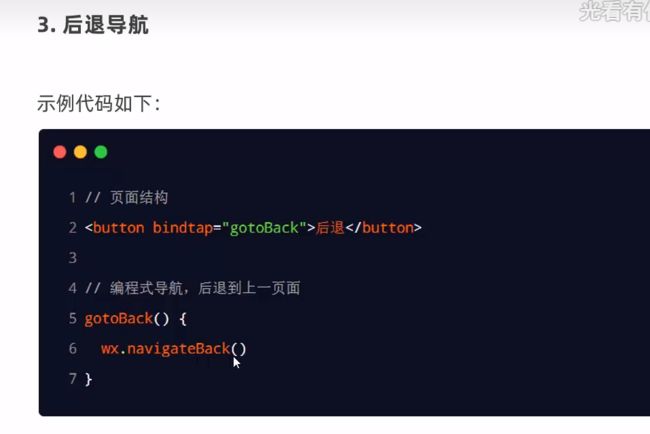
 3.后退导航
3.后退导航
导航传参
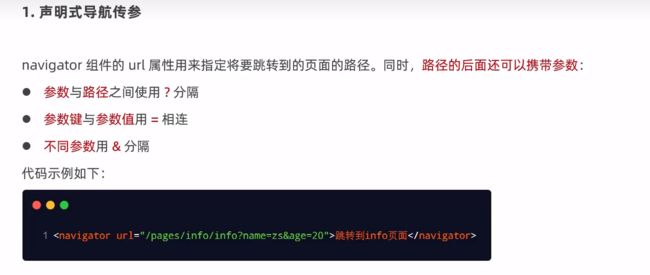
1.声明式导航传参
2.编程式导航传参
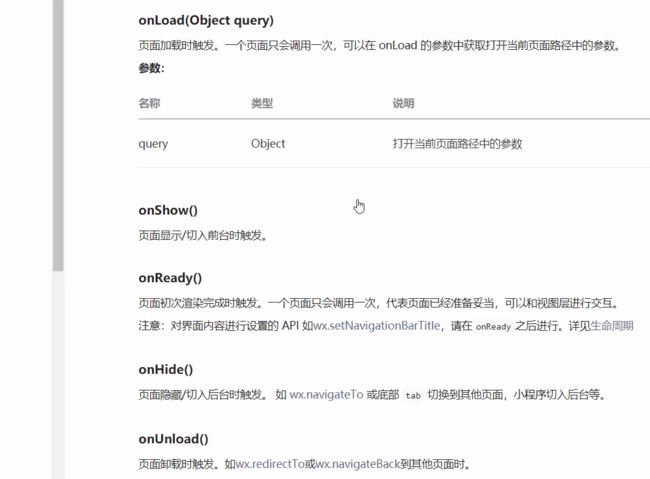
3.在onLoad中接收导航参数
页面事件
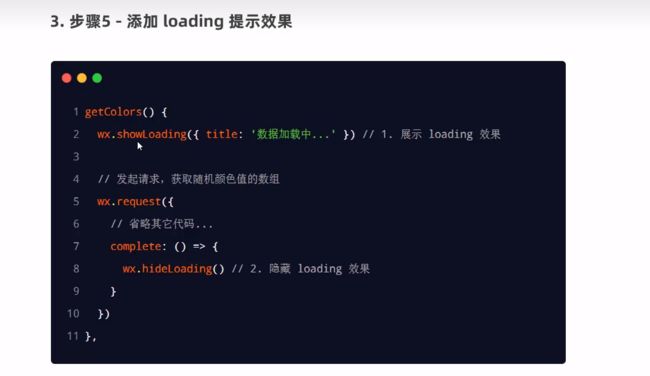
下拉刷新
这个可以获取完数据之后再停止效果.
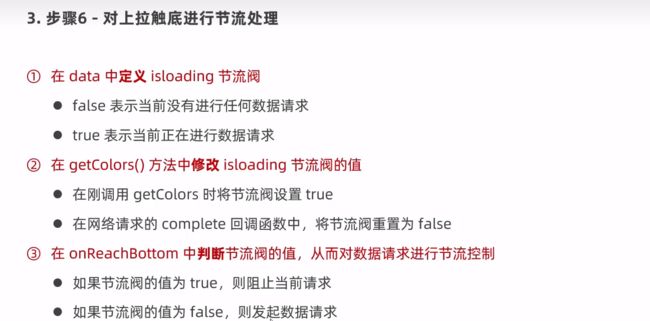
 上拉触底
上拉触底
上拉触底案例
可以看见的是得到新数据之后是将新数据和旧数据拼接在一起再渲染在页面上的.
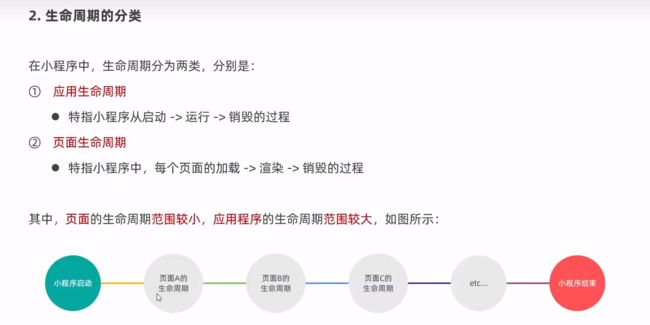
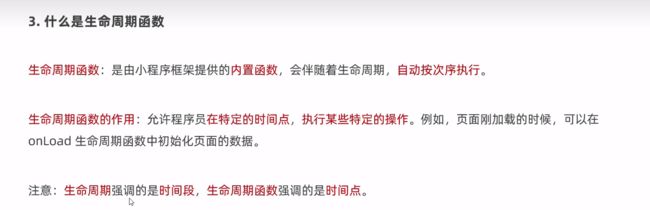
生命周期
WXS脚本
 与js比较
与js比较
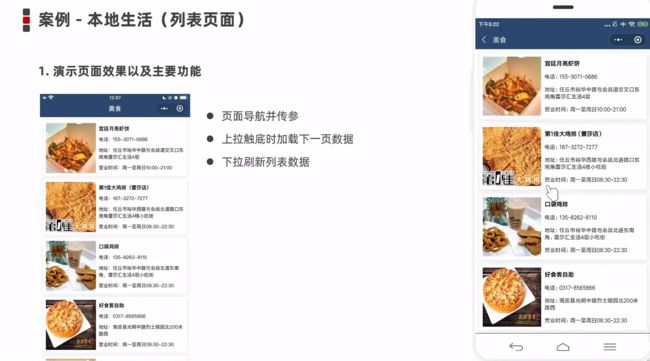
案例-本地生活(列表页面)
实现效果
在app.json加上一个“pages/shoplist/shoplist”的路径创建新的页面。
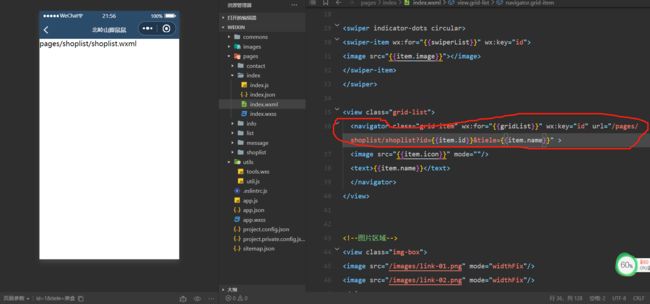
然后改造主页面的九宫格的每一个的view标签变成navigator标签,然后修改一下url并且传递两个参数。以下是实现效果图。
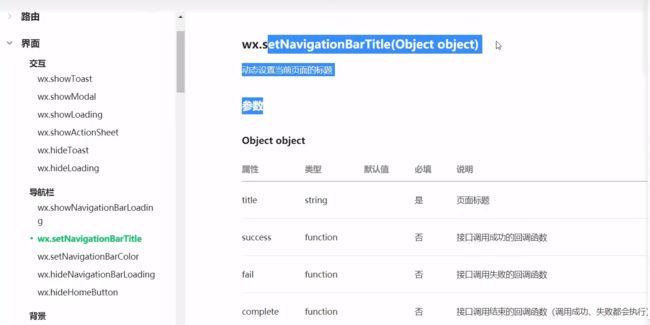
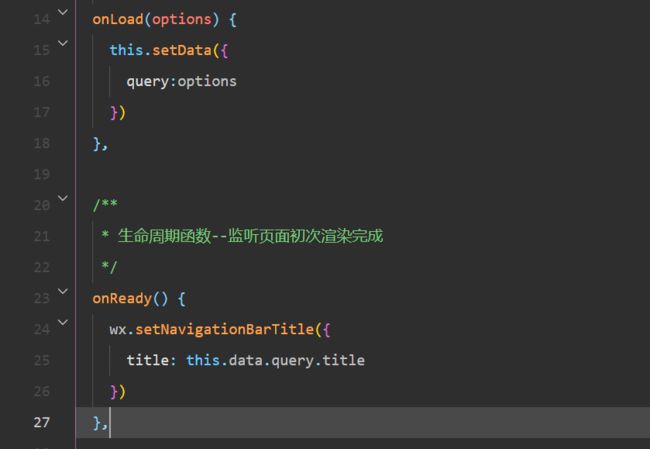
动态设置页面标题
使用提供的api在固定的生命周期里面进行渲染.
 在shoplist的生命周期函数里面,接收传过来的数据只能是onLoad(),所以要先在data里面复制一份,再在onReady里面使用。
在shoplist的生命周期函数里面,接收传过来的数据只能是onLoad(),所以要先在data里面复制一份,再在onReady里面使用。
获取并渲染商铺列表数据
获取数据
在js文件里面定义这样一个函数,在onLoad里面调用,函数里要对data的数据进行合并更新。
getShopList(){
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: `https://applet-base-api-t.itheima.net/categories/${this.data.query.id}/shops`,
method: 'GET',
data:{
_page:this.data.page,
_limit:this.data.pageSize
},success:(res)=>{
this.setData({
shopList:[...this.data.shopList,...res.data],
total:res.header['X-Total-Count']-0
})
},complete:()=>{
wx.hideLoading()
}
})
},UI渲染
{{item.name}}
电话:{{item.phone}}
地址:{{item.address}}
营业时间:{{item.businessHours}}
/* pages/shoplist/shoplist.wxss */
.shop-item{
display:flex;
padding: 15rpx ;
border: 1rpx solid #efefef;
margin: 15rpx;
border-radius: 8rpx;
box-shadow: 1rpx 1rpx 15rpx #ddd;
}
.thumb image{
width: 250rpx;
height: 250rpx;
display: flex;
margin-right: 15rpx;
}
.info{
display: flex;
flex-direction: column;
justify-content: space-around;
font-size: 24rpx;
}
.shop-title{
font-weight: bold;
}效果如图
有边距,有布局,有圆角,有阴影,有加粗。
初步实现上拉加载效果
这里先是设置上拉触底的距离,然后页码值要在上拉加载后加1,然后再调用分页查询获取新数据.
然后是要用一个新字段实现节流效果。
// pages/shoplist/shoplist.js
Page({
/**
* 页面的初始数据
*/
data: {
query:{},
shopList:[],
page:1 ,
pageSize:10,
total:0,
isLoading:false
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.setData({
query:options
})
this.getShopList()
},
getShopList(){
this.setData({
isLoading:true
})
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: `https://applet-base-api-t.itheima.net/categories/${this.data.query.id}/shops`,
method: 'GET',
data:{
_page:this.data.page,
_limit:this.data.pageSize
},success:(res)=>{
this.setData({
shopList:[...this.data.shopList,...res.data],
total:res.header['X-Total-Count']-0
})
},complete:()=>{
wx.hideLoading()
this.setData({
isLoading:false
})
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
wx.setNavigationBarTitle({
title: this.data.query.title
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if(this.data.isLoading) return
this.setData({
page:this.data.page+1
})
this.getShopList()
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})判断数据是否加载完成
按照上面加载数据的逻辑,一直上拉加载的话是会一直请求下一页的数据的。但是数据就那么多,也不可能一直加载. 再一直请求都是没有新数据。
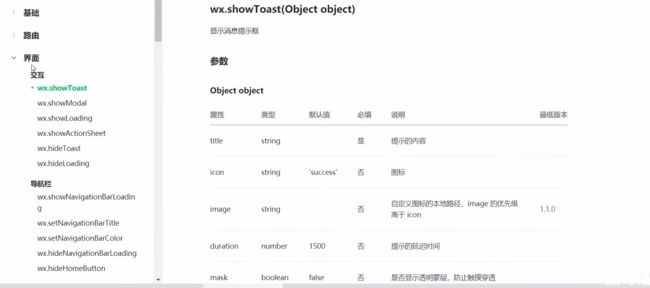
没有消息时显示提示框提示没有新的消息。
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if(this.data.page*this.data.pageSize>=this.data.total){
//证明没有下一页数据
return wx.showToast({
title: '数据加载完毕!',
icon: 'none'
})
}
if(this.data.isLoading) return
this.setData({
page:this.data.page+1
})
this.getShopList()
},开启下拉刷新
在配置文件里面进行开启,并配置背景色灰色和小圆点效果.
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"backgroundTextStyle": "dark"效果图如下
在下拉刷新时需要对关键数据进行重置。
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
//重置关键数据
this.setData({
page:1,
shopList: [],
total:0
})
//重新发起数据请求
this.getShopList()
},然后需要在请求数据之后关闭下拉刷新窗口,但是只应该在下拉刷新的数据请求时才进行关闭,上拉加载时就不需要。
wx.stopPullDownRefresh()
这里采用传递回调函数的方式,有传回调函数的就调用回调函数关闭下拉刷新窗口.
数据请求改成如下格式.
使用短路运算判断是否有回调函数
getShopList(cb){
this.setData({
isLoading:true
})
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: `https://applet-base-api-t.itheima.net/categories/${this.data.query.id}/shops`,
method: 'GET',
data:{
_page:this.data.page,
_limit:this.data.pageSize
},success:(res)=>{
this.setData({
shopList:[...this.data.shopList,...res.data],
total:res.header['X-Total-Count']-0
})
},complete:()=>{
wx.hideLoading()
this.setData({
isLoading:false
})
// wx.stopPullDownRefresh()
cb&cb()
}
})
},然后在下拉刷新监听函数里面调用时用一个箭头函数进行关闭.
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
//重置关键数据
this.setData({
page:1,
shopList: [],
total:0
})
//重新发起数据请求
this.getShopList(()=>{
wx.stopPullDownRefresh()
})
},使用wxs处理手机号
处理完之后会使用减号进行分割
{{item.name}}
电话:{{tools.splitPhone( item.phone)}}
地址:{{item.address}}
营业时间:{{item.businessHours}}
新建一个wxs脚本,并在页面上进行调用
function splitPhone(str){
if(str.length!==11) return str
var arr=str.split('')
arr.splice(3,0,'-')
arr.splice(8,0,'-')
return arr.join('')
}
module.exports={
splitPhone:splitPhone
}