一、HTML5简介
HTML 5 的第一份正式草案已于2008年1月22日公布。HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
2014年10月29日,万维网联盟宣布,经过几乎8年的艰辛努力,HTML5标准规范终于最终制定完成了,并已公开发布。
HTML5不仅仅是超文本标记语言的新版本,而是一整套浏览器新API的综合:
新的语义标签。我们知道HTML就是超文本标记语言,负责描述的是文档的语义、结构。HTML5中,提供了非常多的新的标签,
新的本地存储。HTML如果想往客户端存储东西(不是服务器),只能通过cookie。HTML5中提供了一个新的API,叫做本地存储,可以让浏览器轻松的在客户端本地存储数据。
设备兼容特性。HTML5提供了移动设置的所有兼容的API方案,浏览器获得摄像头、陀螺仪、蜂鸣器等等的权利。对于PC浏览器,还加上了全屏API和拖放API。
连接特性。HTTP是无连接的,你的浏览器和服务器之间没有长久链接,HTML5中提出了web socket特性,可以让浏览器和服务器实时链接!比如制作联机对战的俄罗斯方块。
新的音频、视频。曾几何时,Flash一统网页中的音视频,此时HTML5提出了新的video和audio标签。可以让网页轻松的,不通过安装任何插件(比如不用安装Adobe Flash Player)网页播放视频、音频。
新的画布和svg:制作网页的banner、游戏,可以不用Flash了!现在有了Canvas!我们要用canvas制作手机游戏,比如开心爱消除、Flappy Bird。
性能与集成特性:比如XMLHTTPRequest对象出了2代版本,我们可以获得进度的API。HTML现在提供了网页性能的API,能够检测HTTP请求的拥堵、序列等等。
新的样式表:CSS3来了!炫酷爆了!
HTML5不是HTML的新版本,而是包含HTML、CSS、JavaScript、浏览器的一整套API!
所以HTML5简称为H5有道理!不用刻意强调是HTML,因为HTML就是一个超文本标记语言,除了描述语义,什么都没有!但是你看见没有HTML5干到了HTTP!
1.1兼容性如何?
HTML5的兼容程度到底怎么样了呢?
兼容性测试:www.webqianduan.cn/css3test/
| Chrome |
Firefox |
IE 11 |
IE9 |
IE8 |
HTML5的实现,特别依赖浏览器!所以现在PC端大家都在审慎使用HTML5,但是在移动端,HTML5已经火爆全球!!!整个微信中充斥HTML5小页面!婚礼请柬、炫酷页面。
华为P9、iPhone中的测试:
量化评分网站:http://html5test.comHTML5一共555个新特性,每个小点算一个,不分权重。
特性兼容性查询网站https://caniuse.com/HTML5所有特性(包括CSS3新属性,选择器)都能够进行查询,可以精确的告诉你什么浏览器兼容,什么不兼容。
统计研究院:
http://tongji.baidu.com/
http://tongji.baidu.com/data/
二、HTML5骨架和语法改变
2.1HTML5新骨架
DOCTYPE html> →DTD极大简化DTD的书写
<html>
<head>
<meta charset="UTF-8" /> →字符集设置
<title>Documenttitle>
head>
<body>
body>
html>
这个DTD是IE67不支持,IE8开始支持。
|
|
IE8开始支持,如果为了更大用户兼容,还要写以前的写法
|
|
2.2HTML5新的语言规定
1、HTML5中,属性的引号可以省略(除了有很多属性的)
|
你好 id=box class="box1 box2"> |
2、HTML5中标签不分大小写
|
标签不分大小写 |
3、HTML5中,自封闭标签可以省略“/”关闭符号
|
|
4、HTML5中,type类型可以不写
|
|
XHTML系列,在HTML5诞生之后就停止维护了,在HTML5中规范都放宽了标准,但是IE678对上面的支持不好。
作为老一代前端工程师,我们要保持风骨,在HTML5中也要以XHTML1.0的规范严格要求自己。
三、HTML5新增语义化标签
3.1新布局标签
传统布局风格:
<div class="header">div> <div class="nav">div> <div class="main">div> <div class="footer">div>
HTML5推出了新的大纲标签,都是双标签,都有div的性质,块级元素,是容器
以下是HTML5新的布局标签:
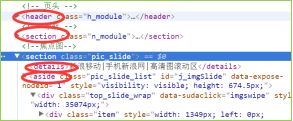
<header>header> 头部的语义 <footer>footer> 尾部的意义 <nav>nav> 导航语义 <main>main> 主体内容 <article>article> 文章语义 <section>section> 区域语义,代替div <aside>aside> 侧边语义
上面这些标签,都是块级元素,没有任何默认样式,容器级标签,可以包裹任何东西,在语义上都比div大,它们能包裹div,但是div不能包裹它们。
新的提纲标签,IE9开始兼容,IE8还是不能用这些标签,移动端中可以嗷嗷用,因为手机没有IE。
<header class="header"> <h1 class="logo">h1> <section class="right"> section> header> <nav> <ul> <li>导航li> <li>导航li> <li>导航li> <li>导航li> ul> nav> <section class="content"> <aside>侧边栏aside> <main> <article> <header><h2>文章标题h2>header> <section> 文章内容 section> article> main> section> <footer> 底部 footer>
3.2新的小语义标签
之前XHTML1.0中语义标签只有:p、ul、ol、dl、table等,HTML5极大丰富了语义标签
● 地址Address:
| 广州市天河区棠东东路御富科贸园D座108 点击查看百度地图 |
●缩写词语义 abbr:
|
咱们出去玩的时候,记得带有是英文Global Positioning System(全球定位系统)">GPS的手机哈! |
●引用语义 cite:
|
程序员一般不会老年痴呆,因为程序员都死得早,没有老年。中科院社会调查局2017年报告 |
程序语义:code:
<code> for(var i = 0;i < 100;i++){ if(i % 2 == 0){ while(){ console.log() } } } >
● 数据和数据标题,figure和figcaption:
数据就是数据图片、表格。其实普通图片也可以称为数据。
<figure> <img src="images/1.jpg" > <figcaption>这个是我最喜欢的明星,但是有人了figcaption> figure>
●
与
open 属性规定 details 是可见的。
<details open="open"> <summary>中南海summary> <address>北京市西城区南长街81号address> <img src="img/znh.jpg" alt=""> details>
●对话框语义 dialog
规定 dialog 元素是活动的,用户可与之交互。
<dialog open> <p>您好p> <p>我很好p> dialog>
●保留格式语义 pre:
没有空白折叠现象了
<pre> for(var i = 0 ; i < 100 ; i ++){ if(i % 2 == 0){ while(true){ } } } >
●定义语义dfn:
|
什么是浮云一般暗指游子,浮云游子意,落日故人情。 |
●键盘按键语义 kbd:
定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中
| p>在QQ中,截图的快捷键 是Ctrl+Alt+A |
●高亮语义 mark
标签定义带有记号的文本,突出显示。
| 明天天气很热,注意保暖 |
●引用语义 q:
|
我们学生必须好好学习,天天向上 |
浏览器在引用的周围插入了引号。
●注释语义,拼音语义:ruby 、rp、rt:
定义 ruby 注释。
<ruby> 汉<rp>(rp><rt>hànrt><rp>)rp> 子<rp>(rp><rt>zǐrt><rp>)rp> ruby>
●定义样本文本 samp
<p> 有钱人基本长得丑 <samp>马云samp> 不过张的丑的不一定是有钱人<samp>我samp> p>
![]()
●小号文本 small
|
极品雷事利驱使,淡定继续做猎奴 |
![]()
●时间 time
|
每天4月14日17:22:22">9点整上课 |
●变量语义 var
|
二元一次方程:x = y+ 2 |
![]()
●换行机会 wbr
|
On the second Friday of term Anthony Bevan, whom all his world called "Bruiser Bevan," House |
●菜单语义 menu:
<menu type="context"> <menuitem>西红柿炒番茄menuitem> <menuitem>土豆炒马铃薯menuitem> <menuitem>番薯煮地瓜menuitem> menu>
●
带有当前值以及 min、max、high、low 属性的测量范围:
<h1>显示度量:h1> <p>张三的分数:<meter min="0" low="40" high="90" max="100" value="95">meter>p> <p>李四的成绩:<meter min="0" low="40" high="90" max="100" value="65">meter>p> <p>王五的成绩:<meter min="0" low="40" high="90" max="100" value="35">meter>p>
●
请结合
| 下载进度: |
●模版存放盒子 template
<template> <p><%p%>p> <span><%sp%>span> template>
就是浏览器自动给这个标签隐藏:
3.3选项列表分组标签
<select> <option>张学友option> <option>刘德华option> <option>黎明option> <option>郭富城option> <optgroup label="汽车"> <option>奥拓option> <option>比亚迪option> <option>众泰option> optgroup> select>
四、HTML5新表单元素
4.1HTML5表单输入类型
| 类型 |
说明 |
| type="email" |
限制用户输入必须为Email格式 |
| type="url" |
限制用户输入必须为网址格式 |
| type="date" |
限制类型为日期 |
| type="time" |
限制类型为时间 |
| type="month" |
限制类型为月份 |
| type="week" |
限制类型为星期 |
| type="number" |
限制用户输入必须为数字 |
| type="range" |
滑动条表单,value滑动条的值,min=’0’ max=’100’属性限制范围 |
| type="color" |
颜色选择表单 value的值必须为完整的16进制 value="#ffffff" |
| type="datetime-local" |
本地时间 |
| type="search" |
搜索 |
以上大部分表单元素类型,在手机浏览器显示效果都不一样,在触摸屏键盘显示效果也不一样。
4.2 HTML5表单属性
●autofocus属性
autofocus 属性规定在页面加载时,域自动地获得焦点。
注释:autofocus 属性适用于所有 标签的类型。
| autofocus> |
●required属性
required 属性规定必须在提交之前填写输入域(不能为空)。
注释: required属性适用于以下类型标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
实例:
| required> |
●placeholder属性
placeholder 属性提供一种提示,描述输入域所期待的值。
注释:placeholder 属性适用于以下类型的 标签:text, search, url, telephone, email 以及 password。
提示文本会在输入域为空时显示出现,会在输入域获得焦点时消失:
| placeholder="请输入内容"> |
●autocomplete 属性
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
注释:适用于