npm install 初始化项目报错终极通用解决办法
问题出现的原因:
当我们处理下载下来的vue项目或其他前端项目时,第一步是要执行 npm install 初始化项目
但是,在这时项目经常会报错
出现这个问题的原因是我们电脑安装的npm版本和项目要求的npm环境版本不一致。
解决办法:
准备:
首先,请卸载赶紧自己电脑上的node,如何卸载,请在csdn上搜索。
不同的项目要不同的npm环境,因此我们可以下载nvm,nvm可以让我们在电脑上安装多个版本的node,并且可以在要用的时候随意切换。nvm是github上的开源项目,如果你不方便在github上下载,可以从我的网盘下载。
链接:https://pan.baidu.com/s/1aFpC5fVe5DooFaQ00i8MWQ
提取码:pljc
为方便实用,请下载nvm-setup1.1.6.zip
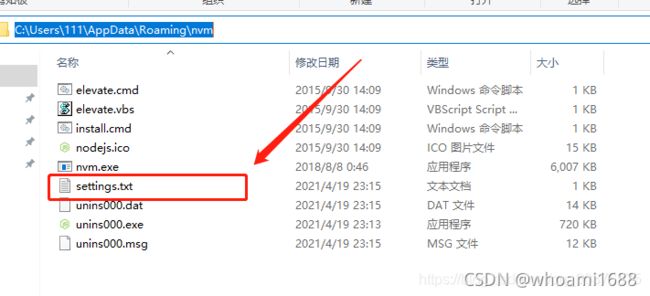
在setting.txt中配置下面的代码:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/步骤一:
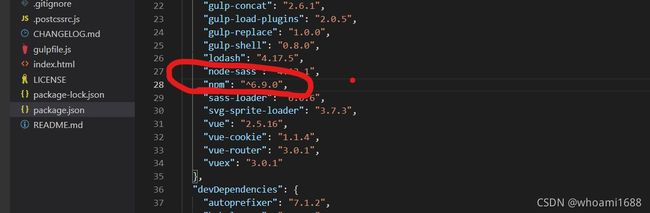
在package.json文件中查看项目所依赖的npm版本
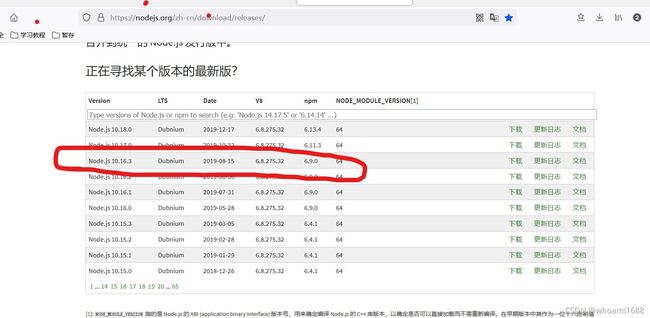
然后,再下面的地址找到该npm版本对应的node版本
以往的版本 | Node.js![]() https://nodejs.org/zh-cn/download/releases/
https://nodejs.org/zh-cn/download/releases/
发现该npm对应node的版本为 10.16.3(其他还有几个也对应这npm 6.9.0,也是可以的)
步骤二:
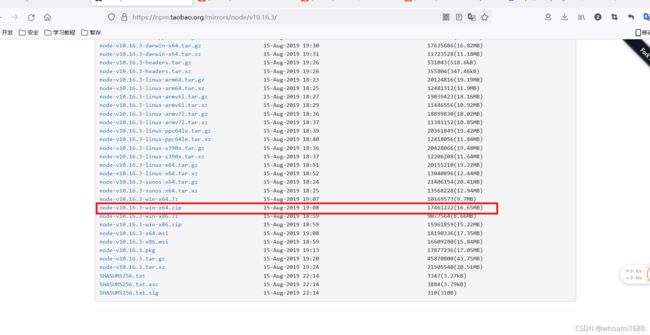
到下面的淘宝镜像下载对应的node版本,注意请下载zip压缩包
Node.js Mirror![]() https://npm.taobao.org/mirrors/node/
https://npm.taobao.org/mirrors/node/
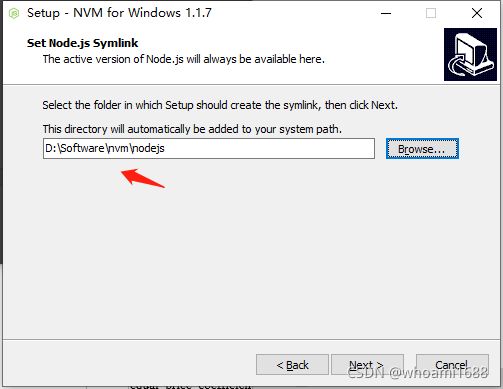
将zip压缩包解压的下图的地址:
步骤三:
在cmd中 nvm use 10.16.3 (10.16.3是你下载的node版本)
此时, node -v
npm -v 便可检查你是否成功安装了对应的node和npm
注意事项:
此时,你曾经的在自己npm上安装的vue已经不见了,要重新安装
请使用 npm install -g @vue/cli重新安装。
1. 设置为淘宝镜像
npm config set registry https://registry.npm.taobao.org
2. 设置回原本的源,用来发布npm包
npm config set registry https://registry.npmjs.org
3. 查看npm当前设置的源
npm config get registry 或者 npm config list
npm失效参考:
使用nvm管理多个不同版本的nodeJS之安装成功nodeJs之后使用npm报错的问题 - EJLL - 博客园