html5 canvas 常见属性和方法的使用实现电子签名和绘制海报
vscode canvas 插件
canvas-snippets
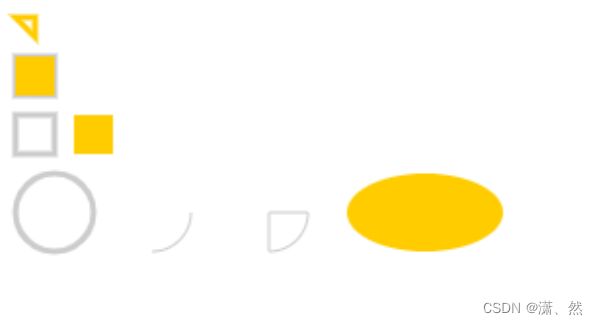
绘制基本图形
<canvas id="canvas">canvas>
const canvas = document.querySelector("#canvas");
const context = canvas.getContext("2d");
canvas.width = 600;
canvas.height = 400;
// 开始绘制
context.beginPath();
// 绘制起始点 x,y 轴
context.moveTo(10, 10);
// 绘制线终点
context.lineTo(20, 10);
context.lineTo(20, 20);
// 设置颜色
context.strokeStyle = "#fc0";
// 设置线条粗细
context.lineWidth = 3;
// 设置线条端点样式 butt | round | square
context.lineCap = "butt";
// 设置两条相交线拐点的样式 miter | bevel | round
context.lineJoin = "miter";
// 设置闭合 - 连接起点和终点
context.closePath();
// 对路径进行描边 - 绘制线条
context.stroke();
context.beginPath();
// 绘制矩形 x, y 矩形左上角的坐标 x, y, width, height
context.rect(10, 30, 20, 20);
context.strokeStyle = "#cccccc";
context.stroke();
// 设置填充颜色 color | gradient | pattern
context.fillStyle = "#fc0";
// 填充
context.fill();
context.beginPath();
// 描边绘制矩形 x, y, width, height
context.strokeRect(10, 60, 20, 20);
// 填充绘制矩形
context.fillRect(40, 60, 20, 20);
context.beginPath();
// 绘制圆形 x, y,圆形坐标 radius,圆的半径 Math.PI / 180 * startAngle,起始弧度 Math.PI / 180 * endAngle,终止弧度 anticlockwise 是否逆时针 false
context.arc(30, 110, 20, (Math.PI / 180) * 0, (Math.PI / 180) * 360);
context.stroke();
context.beginPath();
// 绘制弧形 顺时针画
context.arc(80, 110, 20, (Math.PI / 180) * 0, (Math.PI / 180) * 90, false);
context.lineWidth = 1;
context.stroke();
context.beginPath();
// 设置画笔起点 设置为圆心位置
context.moveTo(140, 110);
// 绘制扇形
context.arc(140, 110, 20, (Math.PI / 180) * 0, (Math.PI / 180) * 90);
context.closePath();
context.stroke();
context.beginPath();
// 绘制椭圆 x,y 椭圆圆心坐标 radiusX 椭圆长轴半径 radiusY 椭圆短轴半径 rotation 旋转角度(单位弧度)startAngle开始的角度(单位弧度) endAngle结束的角度(单位弧度)
context.ellipse(220, 110, 40, 20, (Math.PI / 180) * 0, (Math.PI / 180) * 0, (Math.PI / 180) * 360);
context.fill();
清空画布
context.clearRect(x, y, width, height);
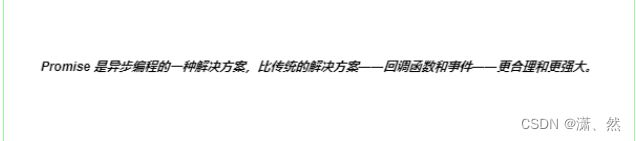
绘制文字
<script>
context.beginPath();
// 设置文本样式 倾斜 加粗 大小 字体
context.font = "italic bold 12px Arial,sans-serif";
// context.font = "normal bold 36px Arial,sans-serif ";
// 设置文本对齐 start | left | center | right |end
context.textAlign = "center";
// 绘制文字 text, x, y, maxWidth
context.fillText(
"Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。",
300,
240
);
</script>
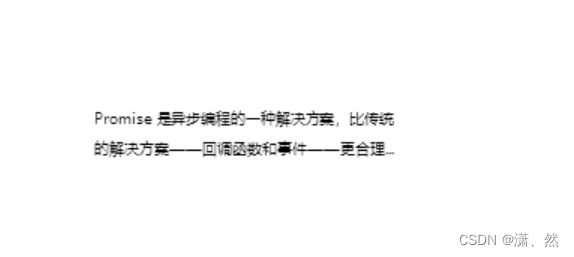
绘制多行文字换行省略号展示
context.measureText(‘’).width 计算文字的宽度
<script>
const canvas = document.querySelector("#canvas");
const context = canvas.getContext("2d");
canvas.width = 600;
canvas.height = 400;
context.beginPath();
// 绘制文字
const content =
"Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。";
// 初始 x 轴位置
const initX = 100;
// 初始 y 轴位置
const initY = 100;
// 字体大小
const fontSize = 10;
// 行高
const lineHeight = 20;
// 绘制最大行数
const maxLine = 2;
// 最大宽度
const maxWidth = 200;
drawText(context, content, initX, initY, fontSize, lineHeight, maxLine, maxWidth);
function drawText(context, content, initX, initY, fontSize, lineHeight, maxLine, maxWidth) {
// 分割成字符串数组
let contentArray = content.split("");
// 存储绘制行的字符
let temp = "";
let row = [];
context.font = `${fontSize}px sans-serif`;
for (let i = 0; i < contentArray.length; i++) {
if (context.measureText(temp).width < maxWidth) {
// 如果绘制的文字宽度 < 文本最大宽度
temp += contentArray[i];
} else {
// 超出一行的最大宽度
// 这里添加i--是为了防止字符丢失
i--;
row.push(temp);
temp = "";
}
}
row.push(temp);
if (row.length > maxLine) {
row = row.slice(0, maxLine);
// 实际的行数 > 最大行数 展示 ...
const arr = row[maxLine - 1].split("");
arr.splice(arr.length - 1, 1, "...");
row[maxLine - 1] = arr.join("");
}
console.log(row);
for (let i = 0; i < row.length; i++) {
context.fillText(row[i], initX, lineHeight * i + initY, maxWidth);
}
}
</script>
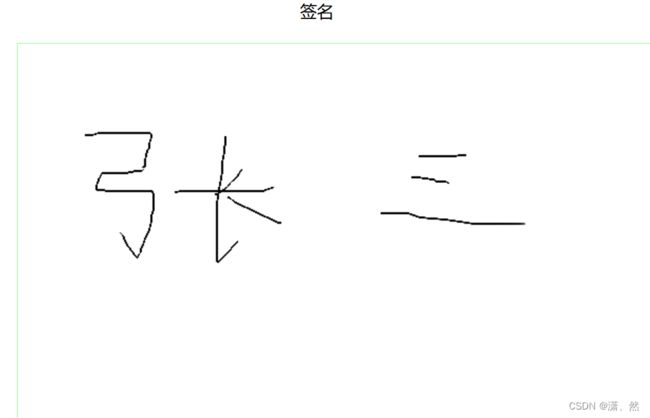
签名案例
<div id="dv">签名div>
<canvas id="canvas">canvas>
<script>
const dv = document.querySelector("#dv");
const canvas = document.querySelector("#canvas");
const context = canvas.getContext("2d");
canvas.width = 600;
canvas.height = 400;
// 绘制状态鼠标按下开始绘制松开结束绘制 默认 false
let flag = false;
canvas.addEventListener("mousedown", function (e) {
const { offsetX, offsetY } = e;
context.moveTo(offsetX, offsetY);
flag = true;
});
canvas.addEventListener("mousemove", function (e) {
const { offsetX, offsetY } = e;
if (flag) {
context.lineTo(offsetX, offsetY);
context.stroke();
}
});
canvas.addEventListener("mouseup", function (e) {
flag = false;
});
</script>
监听屏幕方向
window.addEventListener("orientationchange", () => {
if (screen.orientation.angle !== 0) location.reload();
});
绘制图片
<div id="dv">生成图片div>
<canvas id="canvas">canvas>
<script>
const dv = document.querySelector("#dv");
const canvas = document.querySelector("#canvas");
const context = canvas.getContext("2d");
canvas.width = 600;
canvas.height = 400;
dv.addEventListener("click", async () => {
try {
const base64 = await loadImg("./assets/auth/card_nation.png");
console.log("base64", base64);
} catch (error) {
console.log("error", error);
}
});
function loadImg(src) {
return new Promise((resolve, reject) => {
setTimeout(() => {
const img = new Image();
img.src = src;
img.onload = function () {
context.drawImage(img, canvas.width / 2 - 350 / 2, canvas.height / 2 - 220 / 2, 350, 220);
const base64 = canvas.toDataURL("image/png");
resolve(base64);
};
}, 1000);
});
}
</script>
绘制圆形头像
context.beginPath();
context.arc(canvas.width / 2, canvas.height / 2, 60, (Math.PI / 180) * 0, (Math.PI / 180) * 360);
context.clip();
const base64 = await loadImg("./assets/auth/card_nation.png");
canvas 生成图片
// canvas 填充颜色
context.fillStyle = "#fff";
context.fillRect(0, 0, canvas.width, canvas.height);
picture.addEventListener("click", function () {
const base64Img = canvas.toDataURL("image/jpeg");
// const base64Img = canvas.toDataURL("image/png");
img.src = base64Img;
});