- 一篇文章了解AI大神何凯明
Ai知识精灵
人工智能
何凯明(KaimingHe)是一位在国际计算机视觉和深度学习领域享有盛誉的科学家。以下是对他的一些详细介绍:个人背景:何凯明出生于中国,后赴美国深造。他分别在2007年和2011年在清华大学获得学士和博士学位,专业是电子工程。职业经历:在完成博士学位后,何凯明加入了微软亚洲研究院(MicrosoftResearchAsia)。2015年,他加入了FacebookAIResearch(FAIR),成
- (学习笔记)应用层协议之电子邮件——SMTP
jesesl
计算机网络smtp网络协议
目录因特网中的电子邮件1电子邮件系统如果报文发送不成功怎么办?SMTP客户机和服务器的一次交互2与HTTP的对比3邮件消息格式和MIME4邮件访问协议•POP3•IMAP•基于Web的电子邮件因特网中的电子邮件1电子邮件系统电子邮件系统有3个主要组成部分:用户代理(usesagent),邮件服务器(mailserver)和简单邮件传输协议(SimpleMailTransferProtocol)。用
- html标题字体文本居中字体颜色,HTML字体标签:如何控制字体大小与颜色
红色号角乐队
以下为学做网站论坛关于“HTML字体标签:如何控制字体大小与颜色”讲解视频教程。课程介绍HTML字体标签:如何控制字体大小与颜色是由学做网站论坛录制或发布的网页制作教程的8500节。HTML字体标签:如何控制字体大小与颜色主讲老师为来自学做网站论坛的张启亚老师发布。本课程已被学做网站论坛用户学习17,071次。张启亚老师已在学做网站论坛发布了包括HTML字体标签:如何控制字体大小与颜色在内的632
- 【自我修炼】 大疆技术总监对于大学生学习机器人工程师路线建议 ( 大一 篇)
2401_89323952
学习机器人
很多朋友私信问我对机器人和人工智能感兴趣,该怎么展开学习。最近稍微有点空,我写写我的看法。两年前,我在知乎回答如何定义「机器人」?YY硕的回答中试图给机器人做出一个比较仔细的定义,我觉得机器人和人工智能最大的区别在于是否要和物理世界进行交互。今年初在另一篇知乎回答里对机器人或人工智能的研究会帮助我们更好的了解人类自己吗?-YY硕的回答我说到传感器是和物理世界交互的基础。后来,我又在知乎回答有哪些与
- 电子项目设计实例、单模块实例和硬件思考笔记 链接汇总(均实物验证过)
凡人电子工作室
嵌入式硬件单片机
教程按照发布顺序排列,最新教程请向下翻看其中单模块实例是免费分享,代码和对应模块电路图都有,按照博主给出的代码移植即可。欢迎大家评论点赞收藏,博主看到了会回复,因为已经用过很多次了,所以大家不用担心代码跑不通。有什么疑问在评论区提出即可。电子设计实例是以往做过的电子设计,不免费,价格便宜周到,包售后。可根据个人需求与博主沟通设计要求,也可单买电子资料(可私信博主)思考笔记囊括了平时学习的一些内容,
- 机器学习中,准确率(Accuracy)、精确度(Precision)、召回率(Recall)、F1分数(F1Score) 分别是什么?有啥用?有啥意义?有啥缺陷?
shimly123456
NLP相关杂谈机器学习人工智能算法
首先明白四个名词:真正例TruePositive假正例FalsePositive真负例TrueNegative假负例FalseNegativeTP:被预测为真,实际为真的样本FP:被预测为真,实际为假的样本TN:被预测为假,实际为假的样本FN:被预测为假,实际为真的样本准确率(Accuracy)计算公式:(TP+TN)/(TP+FP+TN+FN)意义:被正确预测的样本占总样本的比例缺陷:尽管准确率
- 使用 Conda 管理 Python 环境的详细指南
小桥流水---人工智能
人工智能python安装库ancondacondapython开发语言
使用Conda管理Python环境的详细指南在安装Python时,我们通常会选择Anaconda作为管理工具,因为它不仅提供了Python的安装包,还集成了许多常用的库和工具,非常适合数据科学和机器学习的工作。Conda是Anaconda中的一个包和环境管理工具,通过使用Conda命令,我们可以方便地创建、管理和切换不同的Python环境。下面是一些常用的Conda命令,详细介绍如何使用这些命令来
- 基于深度学习的物体分割技术:从理论到实践
人工智能_SYBH
深度学习人工智能神经网络机器学习lstm
1.引言物体分割(ObjectSegmentation)是计算机视觉中的一项核心任务,其目标是将图像中的不同物体或区域分离出来,通常分为语义分割和实例分割两种类型。随着深度学习的迅猛发展,尤其是卷积神经网络(CNN)的应用,物体分割技术已取得了显著的进展。它被广泛应用于医学影像分析、自动驾驶、视频监控、机器人感知等领域。在本篇博客中,我们将深入探讨基于深度学习的物体分割技术,介绍其发展历程、核心原
- MIT6.S081学习总结-lab3:page tables
NullObjectError
Linuxlinux6.S081操作系统
lab3主要是页表相关,难度突然提高了好多,遇到了无数个坑,太难了。打印页表第一个进程启动时打印页表内容内容分析:…0:……0:………0:标志位0x1f,用户可以访问,是代码,全局变量页表………1:标志位0x0f,用户不可以访问,就是守护页,因为栈是往下增长的,防止用户栈增长到守护页,最多只能到栈底………2:标志位0x1f,表示堆栈…255:……511:………510:标志位0x07,可读写,是tr
- MIT6.S081学习总结-lab10:mmap
NullObjectError
Linux操作系统linux6.S081
lab10实现mmap介绍mmap和munmap系统调用允许UNIX程序对它们的地址空间进行详细的控制。它们可以用于在进程之间共享内存,将文件映射到进程地址空间,以及作为用户级页面错误方案的一部分,比如在讲座中讨论的垃圾收集算法。在本实验中,您将向xv6添加mmap和munmap,重点关注内存映射文件。void*mmap(void*addr,size_tlength,intprot,intflag
- JavaScript 构造函数及内置构造函数的详解
小白菜学前端
JavaScriptjavascript开发语言前端
在JavaScript中,构造函数是一种特殊的函数,用于初始化对象。当使用new关键字调用构造函数时,它会创建一个新的对象实例,并将构造函数内部的this关键字绑定到这个新对象上。构造函数通常用于定义对象的属性和方法,以及创建对象的实例。1.构造函数的定义和调用构造函数通常以大写字母开头,以便与普通函数区分。它们可以包含属性和方法,这些属性和方法通过this关键字添加到新创建的对象上。调用构造函数
- JavaScript 对象object this 构造函数
澄清石灰水t
JavaScript#JS基础javascript
一、基本数据类型的不足:基本数据类型都是单一的值"hello"123true,值与值之间没有任何联系。exp:用基本数据类型创建一个人的信息(namegenderage)varname="邹邹";vargender="女";varage=18;虽然用基本数据类型创建出了人的相关信息,但是所创建的所有变量都是独立的,不能成为一个整体。二、什么是对象对象是一种复合数据类型,在对象中可以保存多个不同数据
- 高阶开发基础——在WSL中快速部署一个极简的C++开发环境
charlie114514191
高阶开发公共基础部分c++C语言环境配置WSL项目构建
前言笔者最近打算深入的整理一份基于ArchWSL的最简单纯粹的C++配置。使用的方案是使用GCC作为编译器,CMake作为项目构建脚本,VSCode作为代码编辑器,使用clangd作为强大的语言服务器和检查器,使用clang-format整理格式化我自己的代码。如果你愿意跟我一起,请跟随我的步伐一一配置。概念理解和澄清环境配置部分笔者在学习的时候,常常发现一些人根本不理解下面的这些概念。甚至到了上
- 人工智能第2章-知识点与学习笔记
想拿高薪的韭菜
人工智能学习笔记
结合教材2.1节,阐述什么是知识、知识的特性,以及知识的表示。人工智能最早应用的两种逻辑是什么?阐述你对这两种逻辑表示的内涵理解。什么谓词,什么是谓词逻辑,什么是谓词公式。谈谈你对谓词逻辑中的量词的理解。阐述谓词公式的解释的含义。介绍谓词公式表示知识的一般步骤,阐述谓词逻辑表示知识的优点与局限性。什么是知识表示的产生式,请详细阐释产生式和谓词逻辑蕴涵式的差异。什么是产生式系统,请详细阐述产生式系统
- 技术速递|测试和 .NET Aspire 入门
微软Reactor
.net自动化
作者:AaronPowell-PrincipalCloudAdvocate排版:AlanWang自动化测试是软件开发的一个重要组成部分,有助于确保在早期发现漏洞并防止回归问题。在这篇博文中,我们将探讨如何开始在.NETAspire中进行测试,以便我们能够测试分布式应用程序中的各种场景。测试分布式应用程序分布式应用程序本质上很复杂,您需要确保数据库、缓存等组件可用且处于正确状态。然后您的应用程序可能
- AUTOSAR从入门到精通专栏总目录
昂辉科技
汽车架构AUTOSAR科技安全架构基础软件工具链
AUTOSAR通过分层、模块化和封装的特性,革命性地改变了汽车电子软件开发。它简化了软硬件接口,提高了软件复用性,降低了开发成本和周期。随着AUTOSAR在汽车电子系统开发领域的广泛应用,对其深入理解和熟练掌握已成为汽车电子软件开发工程师的必备技能。尽管AUTOSAR带来了诸多优势,但对于初学者来说,学习及应用AUTOSAR仍然是一项挑战。其复杂性和深度要求学习者不仅要有扎实的汽车电子知识基础,还
- java开发工程师面试问题,java面试题大汇总小山博客
A程序员导师
Java经验分享架构java
开头学习如逆水行舟,尤其是IT行业有着日新月异的节奏。而且现在这个浮躁而又拜金的社会,我相信很多人做技术并非出于热爱,只是被互联网的高薪吸引,毕竟技术岗位非常枯燥,不仅要面对奇奇怪怪的需求,还要不停的充实自己避免被淘汰。所以,我们更要抓紧每一次可以学习和进步的机会。没有撤退可言!即使是面试跳槽,那也是一个学习的过程。只有全面的复习,才能让我们更好的充实自己,武装自己,为自己的面试之路不再坎坷!今天
- UE学习日志#18 C++笔记#4 基础复习4 指派初始化器和指针
学游戏开发的
UE学习日志C++学习c++笔记
1指派初始化器C++20引入了指派初始化器,以使用他们的名称初始化所谓聚合的数据成员。聚合类型是满足以下限制的数组类型的对象或结构或类的对象:1.仅public数据成员,2.无用户声明或继承的构造函数,3.无虚函数和无虚基类、private或protected的基类指派初始化的顺序必须与声明顺序相同,不允许混合使用指派初始化器和非指派初始化器。未使用指派初始化器初始化的任何数据成员都将使用其默认值
- 面向对象编程是什么意思?
iMerryou
学习好奇心pythonjava青少年编程
前言任何学习编程语言的人在初期应该都是听说过面向对象编程这个词的,基本上是一个绕不过去的坎,而这个坎也不是很好迈过去的。我接触这个词应该有四五次了才逐渐理解其含义,之前一直是在使用而没有明白其中的思想。如果你确实在点开这篇文章之前没听过面向对象编程,却又学过编程语言,我想那一定是C语言了,因为C语言并不是面向对象编程语言。不过也别立刻退出,我认为只要以后想从事跟计算机有关的职业,你一定不能只会C语
- Nginx 运维开发高频面试题详解
千夜啊
nginx运维开发运维
一、基础核心问题原文链接:https://blog.csdn.net/weixin_51146329/article/details/1429638531、什么是Nginx?Nginx是一个高性能的HTTP和反向代理服务器,它以轻量级和高并发处理能力而闻名。Nginx的反向代理功能允许它作为前端服务器,接收客户端的请求并将它们转发到后端服务器,这样可以隐藏后端服务器的细节,提高安全性Nginx也能
- JavaScript数组操作:多种方法移除特定元素
友人.227
前端javascript开发语言
在JavaScript开发中,数组操作是常见的任务之一,尤其是移除数组中特定的元素。不同的场景可能需要不同的方法来实现这一目标。本文将详细介绍几种常见的方法,帮助你在实际开发中根据需求选择最合适的方式。1.使用filter方法filter方法是JavaScript中最常用的数组操作方法之一。它会创建一个新数组,包含所有满足条件的元素。如果你希望移除特定的元素,可以通过filter方法返回一个不包含
- 鸿蒙开发在onPageShow中数据加载不完整的问题分析与解决
taopi2024
Harmonyharmonyos
APIVersion121、onPageShow()作什么的首先说明下几个前端接口的区别:ArkUI-X的aboutToAppear()接口是一个生命周期接口,用于在页面即将显示之前调用。在ArkUI-X中,aboutToAppear()接口是一个重要的生命周期接口,它会在页面即将显示之前被调用。这个接口通常用于在页面显示之前进行一些准备工作,比如加载数据、初始化状态等。通过在aboutToApp
- 动手学PyTorch建模与应用:从深度学习到大模型
王国平
pytorch人工智能数据分析python数据挖掘
在人工智能时代,机器学习技术日新月异,深度学习是机器学习领域中一个全新的研究方向和应用热点,它是机器学习的一种,也是实现人工智能的必由之路。深度学习的出现不仅推动了机器学习的发展,而且促进了人工智能技术的革新,已经被成功应用在语音识别、图像分类识别、地球物理、大语言模型等领域,具有巨大的发展潜力和价值。本书是一本带领读者快速学习PyTorch并将其运用于深度学习建模方向的入门指南,重点介绍了基于P
- Web3 黑客松组队报名 — 30000 美金奖池,需要前后端,设计,产品,合约工程师
web3
MantleAPACHackathon基本信息ℹ️项目提交截至12月15日30,000美金奖池三大赛道:DeFi、Infra&AI、Gaming&Meme需要前端,后端,设计,产品,合约工程师黑客松要求✍️本次黑客松由MantleFoundation联合Hackguest和OpenBuild共同打造,面向亚太地区开发者和区块链爱好者的线上黑客马拉松不限制主题部署在Mantle测试网上谁适合参加UI
- MySQL常见优化手段
唐僧不爱八戒
mysql数据库
1.配置优化1.1缓存设置查询缓存:查询缓存可以显著减少对同一查询的重复执行次数。SETGLOBALquery_cache_size=268435456;--设置查询缓存大小为256MBSETGLOBALquery_cache_type=ON;--启用查询缓存例如,执行SELECT*FROMusersWHEREid=1;后,再次执行相同查询将直接从缓存中读取结果。表缓存:表缓存大小决定了可以同时打
- 第六篇:事务与并发控制
猿享天开
数据库数据库
第六篇:事务与并发控制目标读者:本篇文章适合中级数据库学习者,特别是那些希望理解数据库事务管理与并发控制机制的开发者或数据库管理员。通过掌握事务的原理与控制方法,你将能够设计高效且可靠的数据库应用,确保在多用户并发访问时数据的一致性和完整性。内容概述:本文将深入讲解数据库事务及其管理,重点包括:数据库事务的概念与四大特性(ACID)事务的实现与管理(开始、提交、回滚)锁机制(共享锁、排他锁、行级锁
- Solidity/Rust 实战 —— Web3 开发者免费训练营(第17期)
智能合约区块链以太坊比特币
HackQuest第17期Solidity/Rust共学营即将开营!Solidity/Rust共学营信息清单6月18日-6月27日免费(成功结营的小伙伴还将获得专属周边)全程线上(会议具体时间入营后通知)️头部公链官方签发的学习证书关于HackQuestHackQuest是一个充满活力的Web3开发者教育社区,我们的目标是培养下一代Web3开发者。目前我们的产品仍处于内测阶段,我们计划招募小伙伴们
- NPDP第三章 新产品流程
钱包不紧张女士
产品运营
什么是流程?流程描述多个人或团体经过一段时间的协作执行工作,流程所涉及的一些活动是由一连串的序列所连接,它具有可重复和可多个路径来完成。成功的新产品决策(决策的基本框架)(决策来源:知识、信息、数据具体来源:内部、外部)1.识别问题和机会2.收集信息3.分析情况4.提出备选解决方案5.评估备选解决方案6.优选解决方案7.基于决策而行动新产品开发成功的关键1.重视前端2.正确决策信息来源:内部、外部
- 机器学习笔记——正则化
好评笔记
补档机器学习人工智能论文阅读AIGC计算机视觉深度学习面试
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本笔记介绍机器学习中常见的正则化方法。文章目录正则化L1正则化(Lasso)原理使用场景优缺点L2正则化(Ridge)原理使用场景优缺点ElasticNet正则化定义公式优点缺点应用场景Dropout原理使用场景优缺点早停法(EarlyStopping)原理使用场景优缺点BatchNormalization(BN)原理使用
- 机器学习笔记——特征工程、正则化、强化学习
好评笔记
机器学习笔记机器学习人工智能AIAI编程算法工程师
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本笔记介绍机器学习中常见的特征工程方法、正则化方法和简要介绍强化学习。文章目录特征工程(FzeatureEngineering)1.特征提取(FeatureExtraction)手工特征提取(ManualFeatureExtraction):自动特征提取(AutomatedFeatureExtraction):2.特征选择
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d
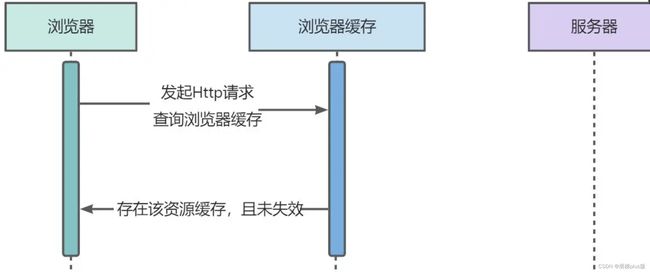
 找到所需资源
找到所需资源
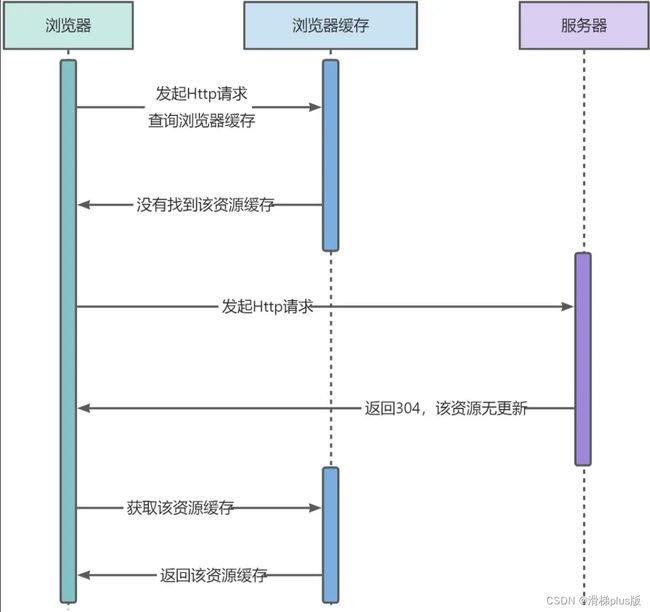
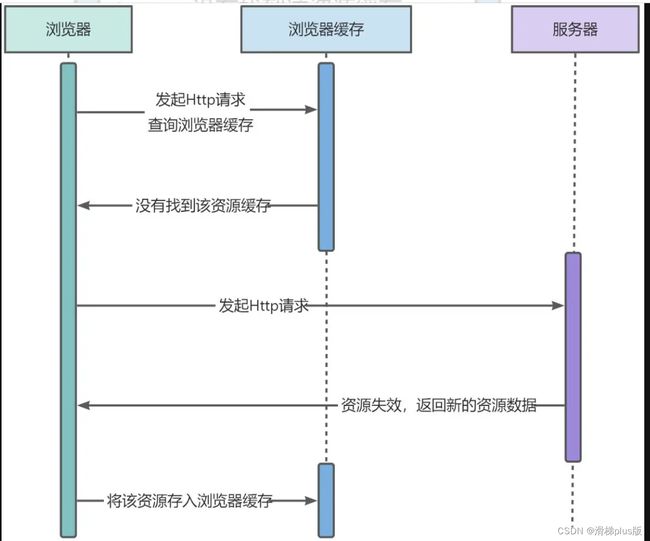
 未找到所需资源
未找到所需资源
 弱缓存生效
弱缓存生效  弱缓存失效
弱缓存失效
